
シンクロバンドの設置例 ・上位足参照、他パラメーター等
動画は以下よりご覧ください
※アプリなしで見れますが、パラメーターの部分は写りませんので、記事で補足します。
手順① (シンクロバンド上段)
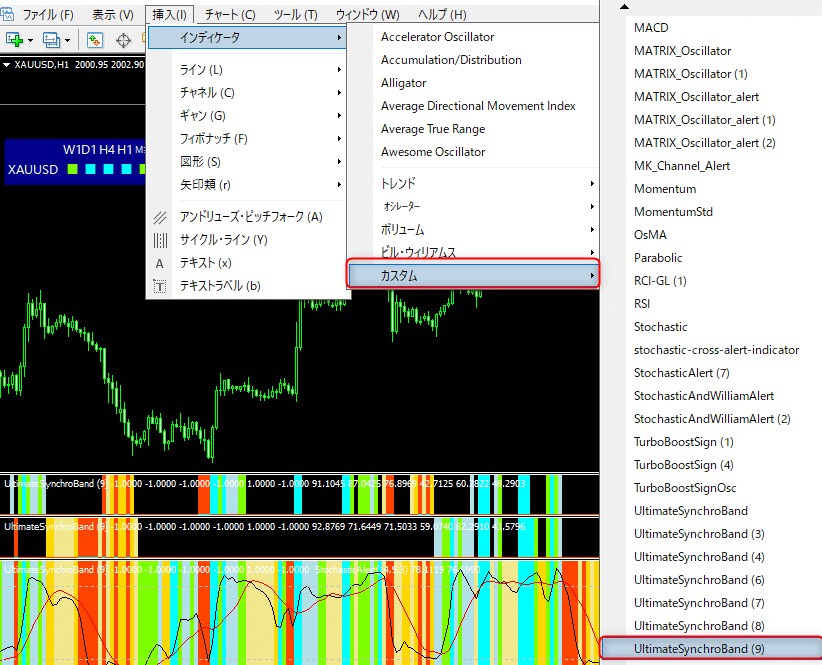
挿入⇒インジケーター⇒カスタムと進み、UltimateSynchroBandをクリック

上位足を指定します。指定カ所は以下

※currentは自動切換えです。
ここでは1時間足ですので、上段(一番上)の上位足を4時間にしています。
手順② (シンクロバンド中段・下段)
A 同じ作業をもう一度繰り返します。2段目は上位足指定を1D(日足)
B 同じ作業をもう一度繰り返します。3段目は上位足指定なし(fales)
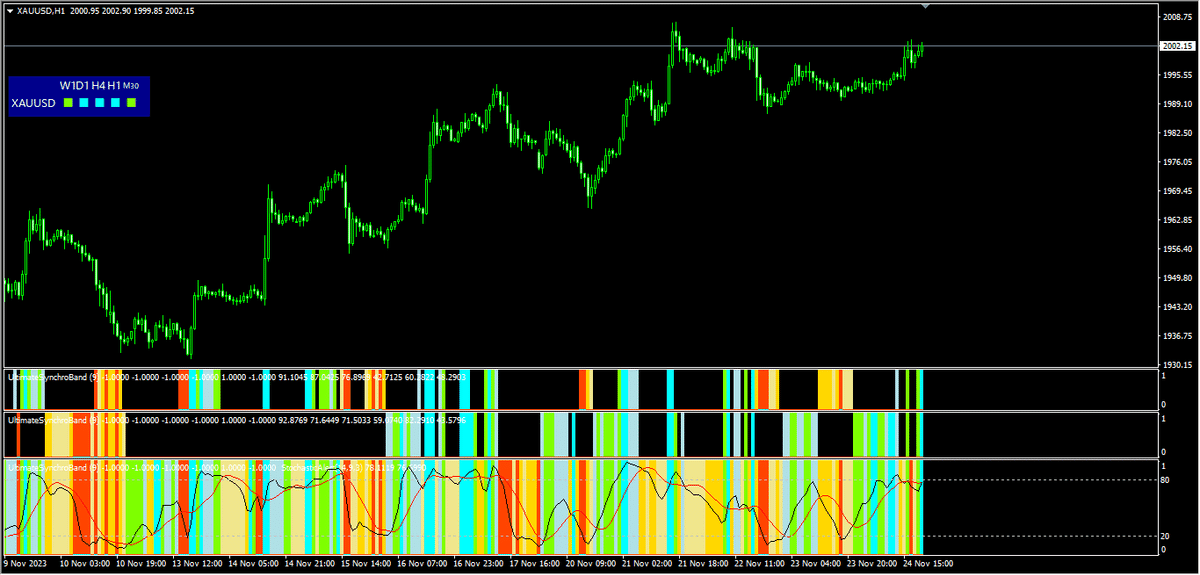
以下のように、3段重ねとなります。

手順③ 簡易DCP/ストキャスティックアラート・ストキャスウィリアムアラートを、シンクロバンドに重ねる
手順① ナビゲーターからストキャスティックアラートを選択し、シンクロバンドの一番下の段にドラッグ&ドロップ。
■ 付属の簡易DCPインジが「ストキャスティックアラート」の方
色を以下のように指定(矢印サインが出ないようにしたバージョン)

※矢印サインが出るようにしたい方は、上を黒に変えるだけです。
表示例

■ 付属の簡易DCPインジが「ストキャスティックウィリアムアラート」の方
色の指定・矢印を出したい人

色の指定・矢印を出さない人

表示例 これは私の表示の基本形です。
①シンクロバンド3段・簡易DCP付き
②シンクロボード・(表示チャートペアのみ)
③EMA4本 期間5/20/55/200

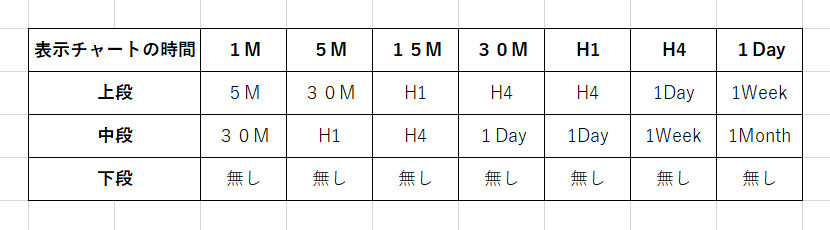
■ 各時間足の上位足参照指定(推奨です)

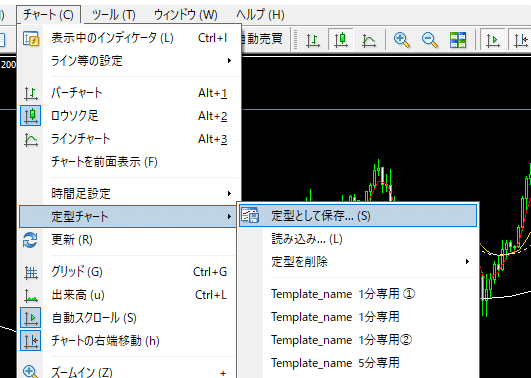
■ 各時間足用のチャートを作成したら、定型チャートとして保存しよう
① MT4/5のチャート⇒定型チャート⇒定型として保存をクリック
② チャート名を入力して保存

呼び出し方
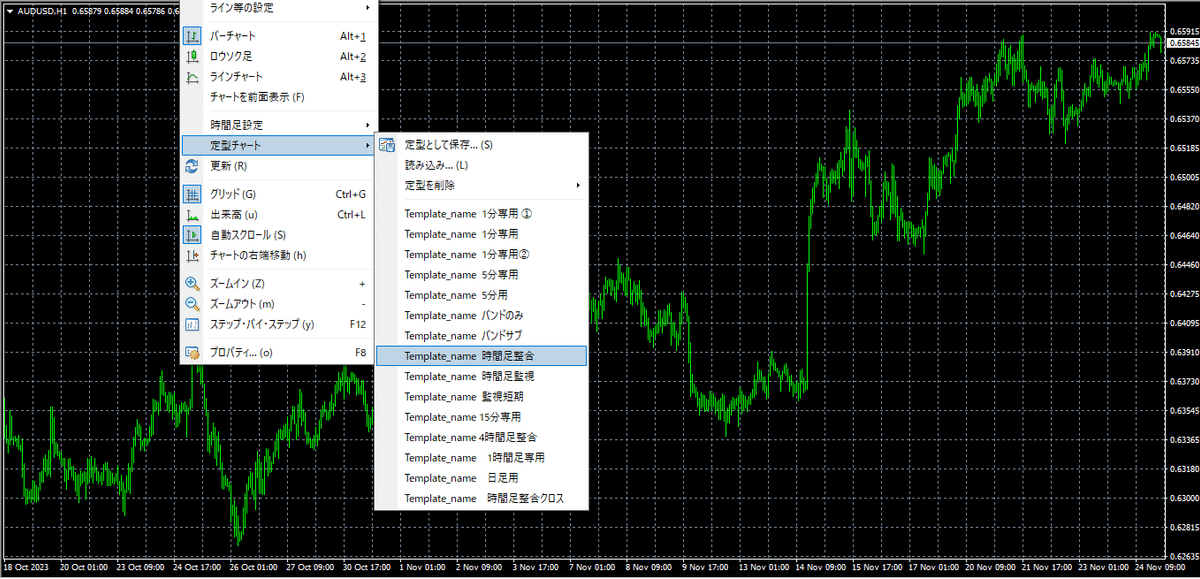
新しいチャートを出す⇒チャート定型チャートから、出したいチャートの名前を選びクリック

1クリックで保存したチャートと同じチャートになります。

説明書は出来るだけきちんと読んでください。また、このnoteのつぶやきや、公開記事なども参考にしてくださいね。
今回は、以下のオリジナル開発のインジケーターの設置方法でした。
月額制・インジシステムはこちらです
