
壁からロゴを消す
この記事はMoAR - Museum of AR Advent Calendar 2022の15日目の記事です。
こんにちは
アドベントカレンダー書くならQiitaやZennだと思うのですが、たぶん書き始めると、どんどんどんどん余談が増えていくような気がするので、こっそりnoteにします。
わたくし、2019年ごろからWhateverという会社でエンジニア(プログラマー?ココノヱのときからエンジニアって名乗ってたから、Whateverでもその肩書きできちゃったけど、さくーしゃさん始め皆さんプログラマーとエンジニアを使い分けていて、いや構成は考えたりするけど、ハード周りやんないしソフトだけゴニョゴニョするならプログラマーなんじゃないかと思いながら、肩書きやっぱプログラマーでお願いします、と言い出せないまま早3年。)をしております、岡田と申します。岡山在住。
1986年2月生まれの36歳です。(プログラマー35歳定年説は、家族構成とライフスタイルが変わり過ぎて、今までバリバリ仕事していたつもりが、実は営業時間外の自分の時間もガッツリ使って初めて成立していたことに薄々気づいてしまって、愕然とし、え、もしかして自分は向いてないのでは…あれもう40がくる。。やばい、どうしよう。。とか思っちゃう年齢なのでは、と最近思っている。)
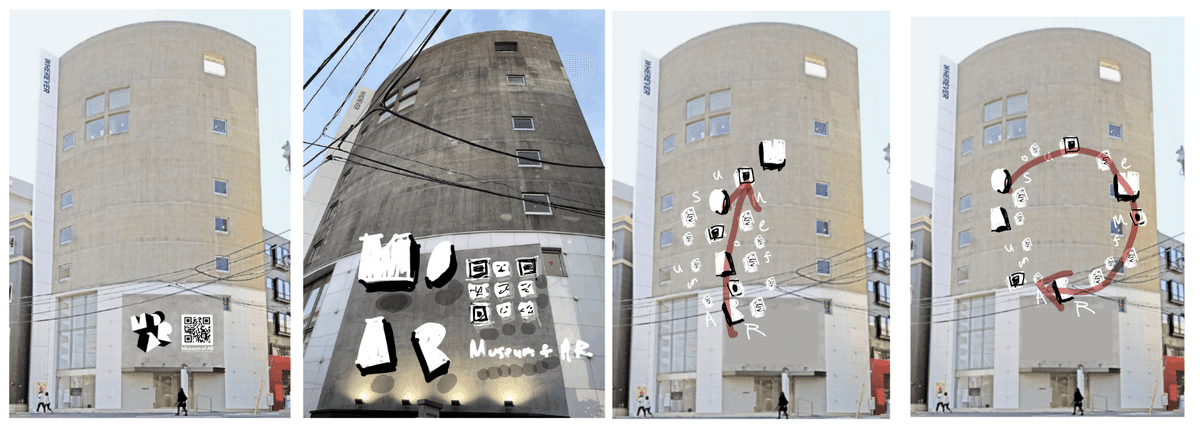
そんなWhateverは、乃木坂駅の3番出口からちょいと歩いたところにあるコンクリートなビルにオフィスがあります。そのビルを使ってARでミュージアムをやっちゃおうというのが、今回のMoAR。詳しくはこちらのサイトをご覧ください。
この自社案件が動いているのを、横目でチラチラ(遠隔なので、実際にはSlackでチラチラ)見てたのですが、その中でMo(AR)^2というロゴが壁から飛び出してゴニョゴニョ動くコンテンツを作らせていただくことになりましたので、その辺りの話を三日連続で書きます。
前提として
アプリをインストールせず、AppClipでサッと体験できるコンテンツということで、全体容量に制限があり、使い慣れたUnityではなくSceneKitでの実装になりました。
どうやってSwift書くんだっけ(そういえば一時期触ってた)、どんどん繋げてくモーション実装ってどうしよ、触ってたらSceneKitの癖多くないか…という実装する前段階での壁が多くて、日々「わからんなあ…」と呟いていた気がします。動かす系の話は明日。
壁のロゴっていうのはこれ
今日は、壁からロゴを飛び出させるときに、実際に描かれている壁のロゴを消さないといけない、という話。



まわりから塗りつぶしていけばいいのでは
Photoshopにある「コンテンツに応じた塗りつぶし(Inpainting)」のような、外から埋めていくような実装が必要そうだな始め考えていて、ShaderToyなどで近そうなものを見つけたりしましたが、わたしのMetal力が無く「でけへんなあ…」と思いながら時間が過ぎてしまいそうになり…(この件を作業するのが遅くなって時間が取れず反省)
描かれる前の壁画像をのっけよう
方針を変えて、まだ描かれていない壁の画像を上から貼る作戦に。
今思えば、壁の質感も見えるので、Inpaintingより画像を貼る方が結果綺麗になったと思う。(こういう判断を瞬時にせなあかんよなあ)
一旦、画像を乗せて試してみた。この方向で進めてみる。

壁画像の合成方法を検討
壁画像、色、ぼかし具合をどのように合成していけば自然に見えるかをPhotoshop上で色々試してみた。
具体的には、看板の上下位置から色を抽出して縦にグラデーション、アルファかけた壁画像をのせて、まわりをぼかし、下側の抽出した色が明るかったら夜と認識して、ライト対策で下側ぼかしを大きくすれば、わりと馴染みそうだなという方向に。


縁のぼかし具合を決める
この「ぼかし具合」をどれくらい攻めるかが結構悩みどころで。というのもLocation Anchorsのリプレイデータを使って遠隔実装していたのですが、Reality Composerの録画時のズレなのか、ARReferenceImage実装前でそもそも20cmぐらいはズレてるのか、本来の壁位置とピッタンコで合わないことが多くて、ぼかし範囲を広めにとりつつ現場で誰かに確認してもらうしかないという流れに。開発終盤、ARReferenceImage実装後はピッタンコでズレなくなったので、開発がめちゃ楽になったし、結局ぼかし範囲はかなり狭くしてもOKってことになった。
(結局、このズレ問題による様々な不具合が、どの原因でおきているのか遠隔だと掴めず、ローンチ前に現場へ行った。それは三日目に書きます。)

壁の色を抽出する位置を決める
馴染ませる用の色を決めるため、カメラ映像に写っている壁の一部から色を抽出するんだけど、その位置をどこにするか。
ARReferenceImage実装前のまだブレが大きい時代に、取得する位置が看板外に出ると正しい色が取れない。内側にしすぎたら、ロゴやQRの黒を取るかもしれない。また電線がかかるタイミングがあるので、不用意な黒はスルーしないと…などの問題を回避するため、看板の上下位置から少しランダムにずらして上下5ポイントずつ取得して、平均値を見ています。
もう少しやりかたがあったかもしれない…けどわりとそれっぽく色が取得できるようになりました。
Mo(AR)^2は3パターンの演出が連続再生され、毎回看板からロゴが出現してからスタート。その都度、看板の色を抽出するため、タイミングによっては、カメラが色の抽出位置を撮影できてないこともあります。その場合は数秒待機でタイムアウト。ロゴを消さないまま演出を始めることにしました。
そういったイレギュラーな対応もちょこちょこ入れてます。

ということで
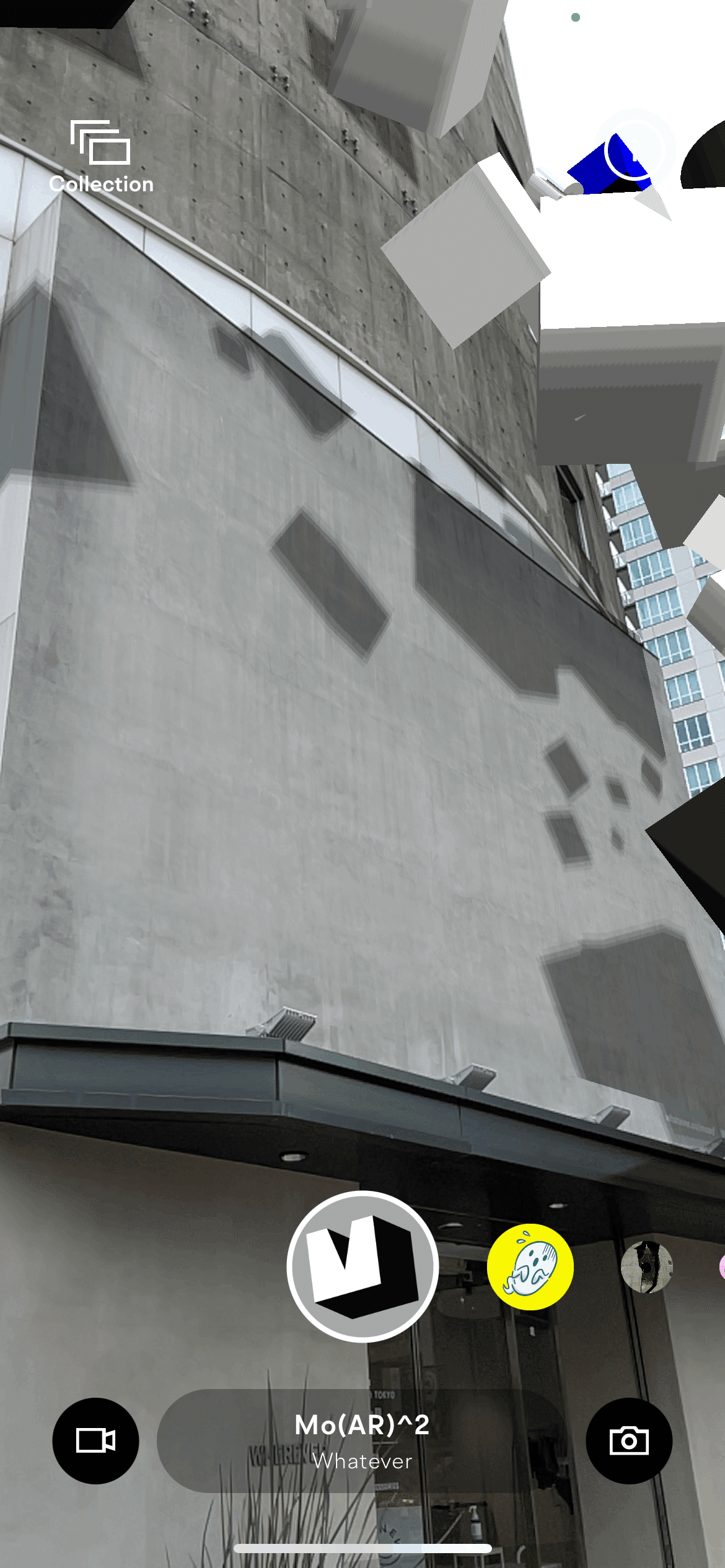
実際のキャプチャ映像です。
このような感じで消すことができました。うむ。

さいごに
さらに壁画像を馴染ませたいということで、さくーしゃさんがHistogram matchingを使ってもっとドンピシャにロゴを消す方法を試されていたので、また後日もっと精度があがるかもしれないです。
