
Web技術の祭典「JSConf JP 2024」参加レポート: Three.jsから実サービス事例まで、面白かった発表の紹介
こんにちは!MIERUNEのソフトウェア・エンジニア、久本(@sorami)です。北海道に住んでいるのですが、12月初旬のこちらは雪が降り積もり、最高気温が氷点下の日々に入ってきました。
本記事では、先日東京で開催されたイベント「JSConf JP 2024」に現地参加した際の模様をレポートします!
JSConf JP とは
「JSConf JP」は、Japan Node.js Associationが日本で開催するJavaScriptの祭典です。今回(2024)が5回目の開催となります。
今回が初めての参加だったのですが、JavaScriptや幅広いWeb技術に関連するさまざまな方々が登壇されており、非常に活気に満ちたイベントでした。参加者は数百人規模だったと思います。
会場

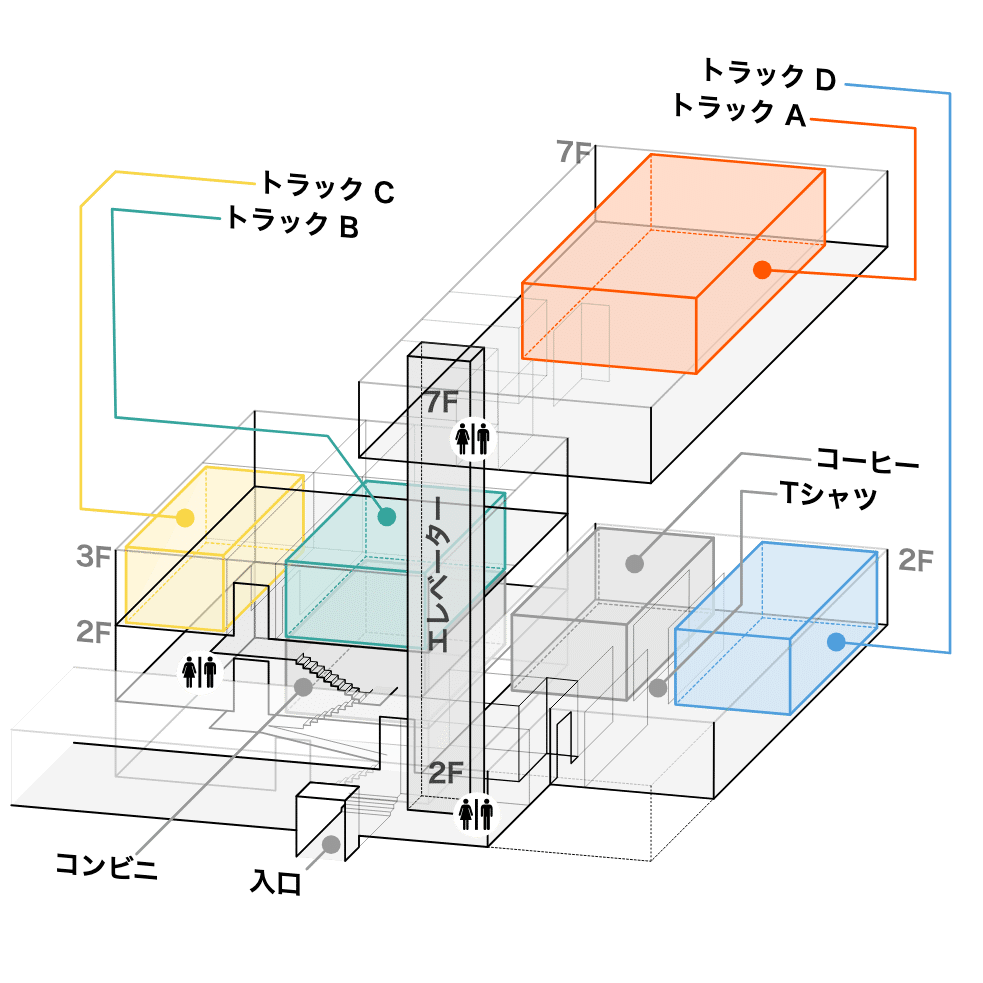
会場は、日本武道館の真向かいにあるリクルート九段下オフィス。築60年の建物で、居心地の良い雰囲気でした。登壇は4会場で行われたのですが、建物の構造がなかなか複雑で、最初は少し迷いました(笑)

この規模のイベントは通常、展示会場で開催されることが多い印象ですが、今回の会場はそれぞれのスペースが広すぎず、適度なサイズ感だったためか、親密な雰囲気があり、よりくつろいで過ごせたと感じています。ただ、会場によっては人気の登壇では立ち見が続出という状態もよくありました。



スポンサー
プレミアムスポンサーが12社、一般スポンサーが17社と、多くの企業が協賛していました。これまで技術系イベントであまり見かけたことのない企業もあり、業界の変化を感じる機会となりました。

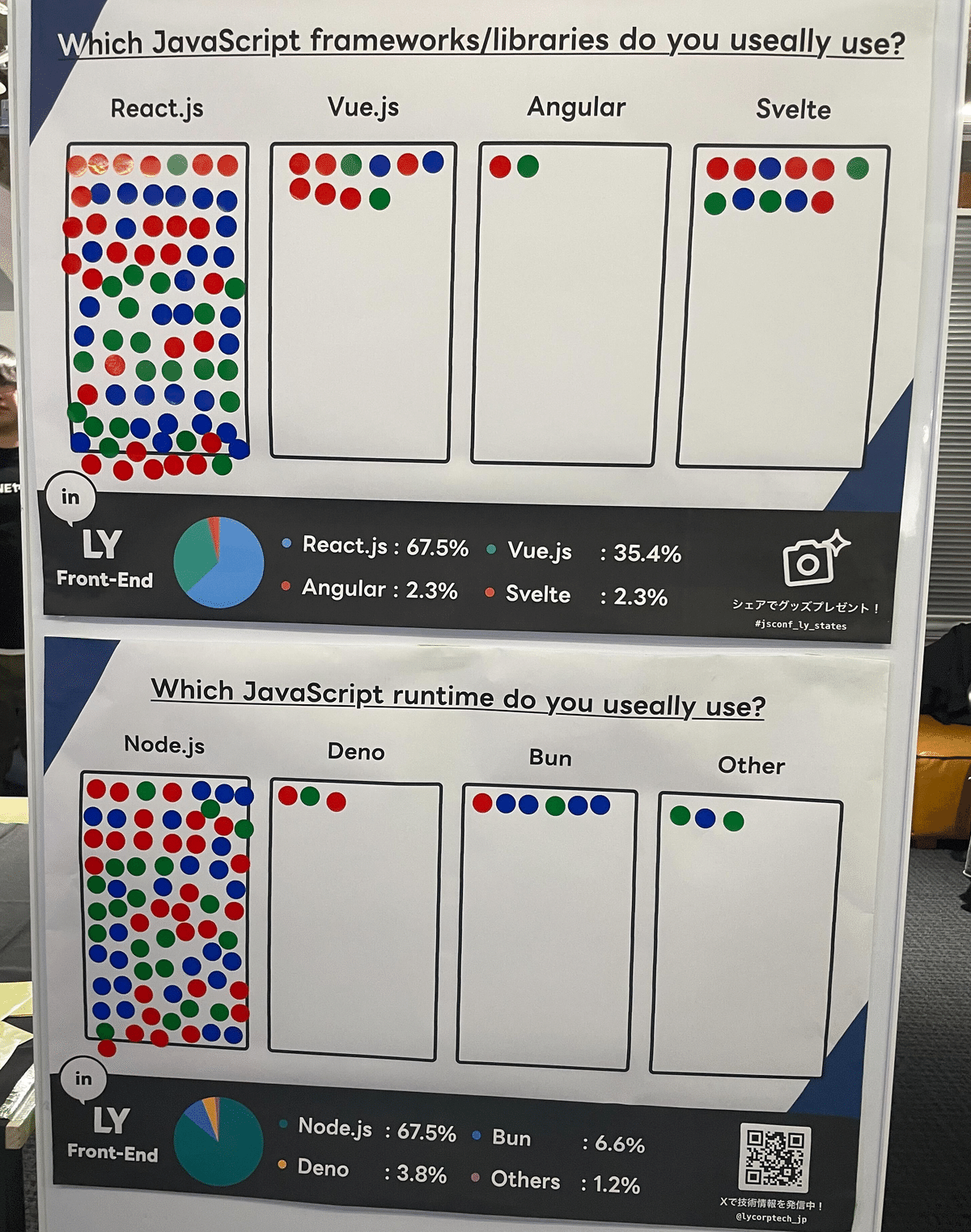
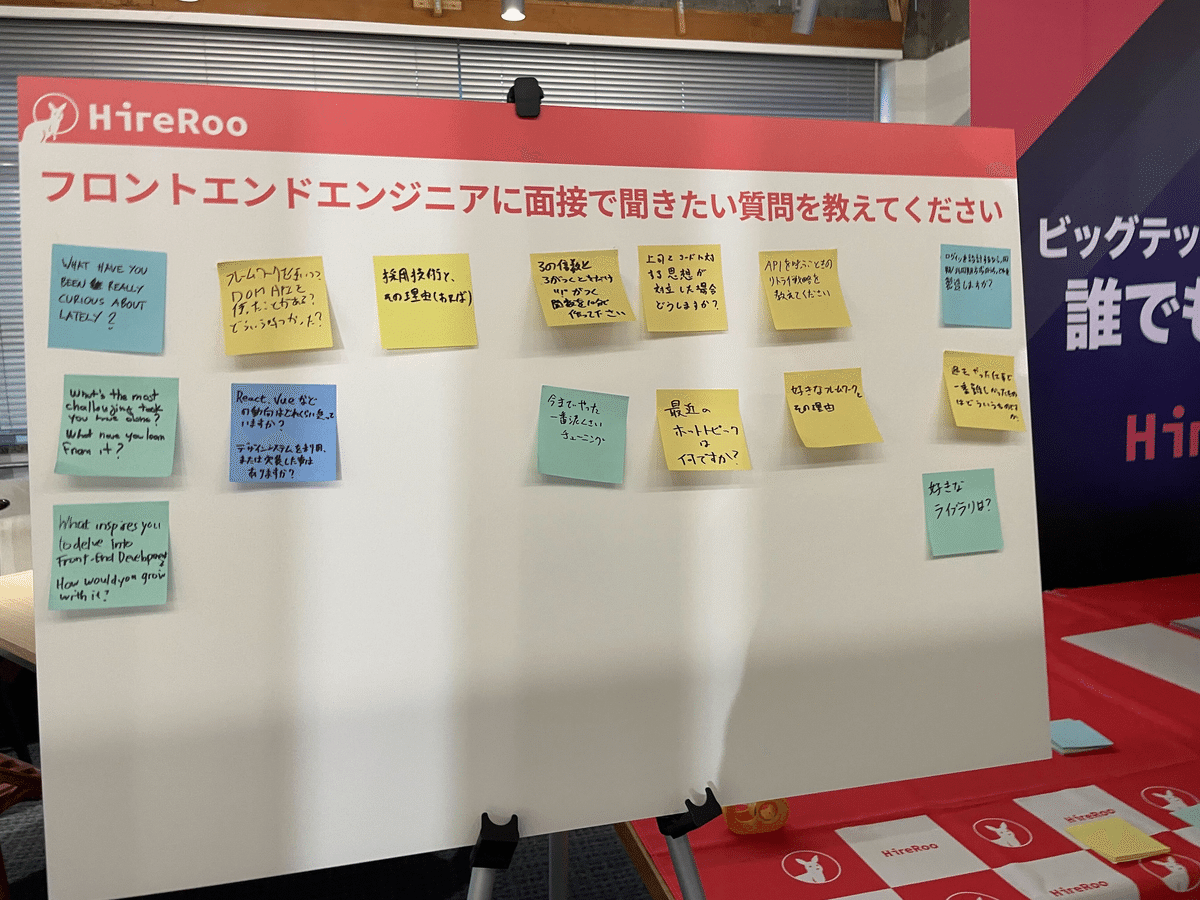
展示では、来場者がシールでアンケート投票する形式のものが多く見られました。エンジニアの動向を知ることができる興味深い仕組みであり、各社がこれまでさまざまなイベント出店で工夫を重ねる中で、皆この形式に収束していったのだろうと思うと面白かったです。



また、スポンサーLTも非常に面白かったです。各社が自社のPRを交えつつ、技術的なトピックを披露したり、ここでしか聞けない自社の事例を紹介したりと、とても興味深い内容でした。
面白かった発表
たくさんの発表がありどれも興味深いものでしたが、ここではその中からいくつかを取り上げます。
Moving Three.js from WebGL to WebGPU - MR.doob
Webで3Dコンピューターグラフィックスを扱うライブラリ「Three.js」について、作者のMr.Doob氏が来日し、自ら語りました。特に、WebGLからWebGPUへの移行に向けて進められている「TSL(Three.js Shading Language)」が紹介されました。これにより、記述が格段に簡単になり、表現の幅も広がります。
Web標準の進化を止めない!Baselineというブラウザサポートの考え方 - Mariko Kosaka
日々進化するブラウザとWeb技術は、互換性やサポート状況が異なり、選択に迷うことが多いものです。この課題を解決するため、W3C Web DX Community Groupが提唱する「Baseline」というブラウザ互換性の考え方が紹介されました。初めて知りましたが、開発に非常に有益だと感じました。
幸せの形はどれも似ているが、不幸なプロジェクトはそれぞれの形がある - mazchi
パフォーマンスの計測と改善について、ご自身の経験を踏まえた知見が共有されました。「推測するな、計測せよ」(Rob Pike)と言われますが、具体的に、Chrome DevToolsをどう使うのか、どの数値に着目し、そしてどうそれを改善していくのかといったことが例とともに示されました。こうした知識はなかなか体系化されず、また日々変化するため、貴重な内容でした。
LINEヤフーにおけるPrerender技術の導入とその効果 - Masanari Hamada / Tomoki Kiraku
この発表自体は視聴できませんでしたが、スポンサーLTで内容が紹介されていました。パフォーマンス向上のための「先読み」技術の概要と、Yahoo! JAPAN(デスクトップ版)での導入事例が共有されました。ABテストの結果、予想に反してユーザー行動指標や広告売り上げに変化がなかったとのことで、意外に思いました。実際のサービス事例を聞けるのは、このようなイベントならではの貴重な機会だと感じました。
LT: Building a Creative Coding Library for Fun and Learning - Anushka Trivedi, opheliagame
プログラミングでビジュアルやサウンドのアートを制作する「クリエイティブコーディング」の分野で、自作されたライブラリ「joy.js」についての発表でした。技術的な内容や制作例はもちろん、開発過程での学びが共有され、興味深い内容でした。
・・・
ちなみに私もプロポーザルを出していたのですが、残念ながら不採択となりました:
Adopting Svelte: A Case Study from a Geospatial Visualization Company
Do you like Svelte? Do you use it at work? Why or why not?
In the spring of 2024, we made the decision to adopt Svelte as the default framework of the company. At MIERUNE, we specialize in software solutions for geospatial data and its visualization, primarily through maps.
In this talk, I will discuss the current state of geospatial data processing and cartography on the modern web, the rationale behind our choice of Svelte over React or Vue.js, and the lessons we have learned from this transition.
このトピックについては Svelte Japan Online Meetup #3 でもお話しました:
最終的に過去最多、140超の応募があったそうです。
直前でCfP増えすぎでしょ... 140 件超、全部読んだ。面白すぎる。 #jsconfjp
— Yosuke Furukawa (@yosuke_furukawa) September 30, 2024
おわりに
Webに関する多彩な話題が発表され、技術的知見だけでなく、界隈の熱気や雰囲気を肌で感じることができ、とても良い機会でした。また機会があればぜひ参加したいです!


