WOW2023 W41にチャレンジしてみた
この記事について
Tableau DATA Saberにチャレンジ中です。
前回の記事で自分でゼロからViz化してみて、今の私には足りないのはTableauの技術だと改めて思ったので、再度WOWの課題に取り組みました。
気づきなどをまとめます。
今回チャレンジしたViz
WOWとは何か、については、最初にWOWに取り組んだときの記事に記載していますので、そちらをご覧ください。
今回は、よりTalbeauらしいViz化にチャレンジしたい、できれば実業務で扱ったことのあるお金系のデータだと活用イメージがわいてうれしい、ということで、売上と利益率について、表形式と棒グラフで切り替えて表示するWOW2023 W41を選びました。
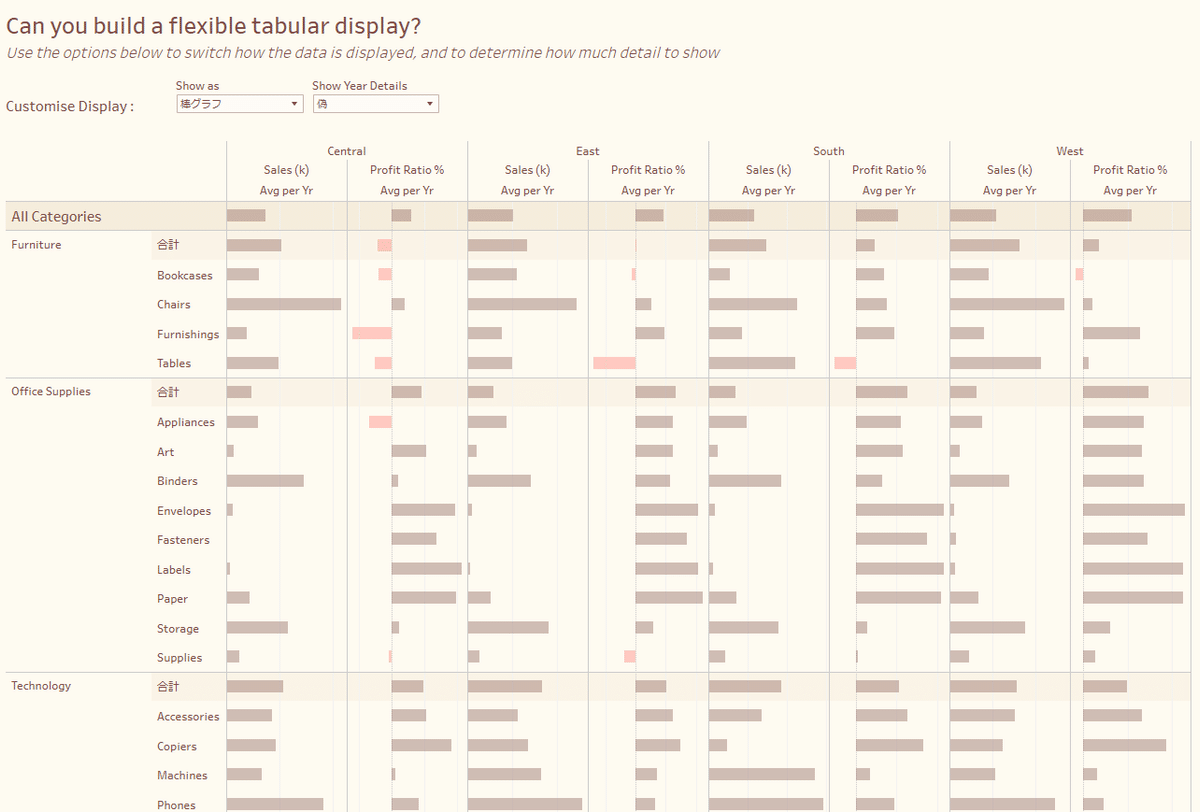
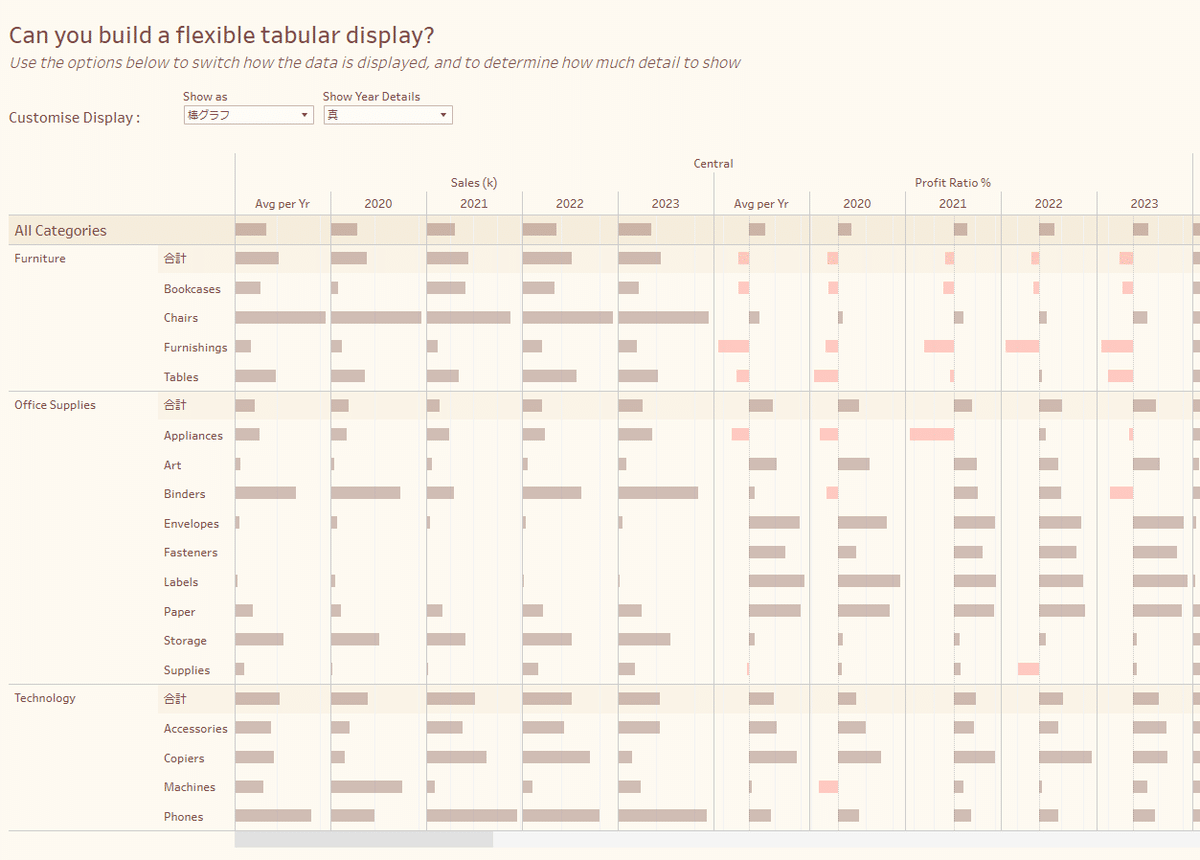
作成したViz(Tableau Public)
売上と利益率を表現したVizで、画面上部のプルダウンで、表示形式を棒グラフ⇔表形式に切り替えられます。
また、もう1つのプルダウンで、年推移を表示するか否か(イメージはExcelのグループ化機能)も選択可能です。


困ったこと
完成形と与えられた条件から、棒グラフと表形式でそれぞれワークシートを作成し、パラメータを使って切り替えるんだろうな、というところまでは見当がついたのですが、作成してみると思わぬところで躓きました
年推移の表示非表示
いちばん困ったのが、年推移の表示/非表示の切り替えです。
パラメータで切り替えるんだろうなとは思ったものの、そもそもどうすれば非表示になるかわからない。
解説を確認し、パラメータと計算式で実装可能ということわかりました。
これは知らないとできないなと思ったので、次の機会のために手順を簡単にまとめます。
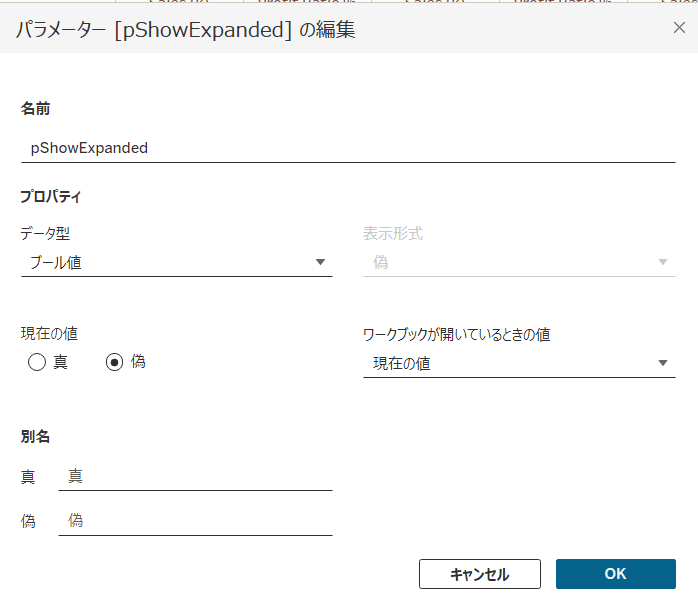
パラメータを作る
真偽を選択できるパラメータ(データ型はブール値)を作成します

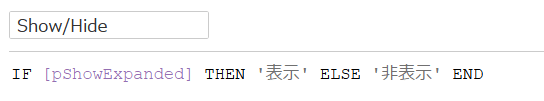
計算式をつくる
パラメータで指定された値が”真”の場合は”表示”、”偽”の場合は”非表示”を返す計算式を作成する

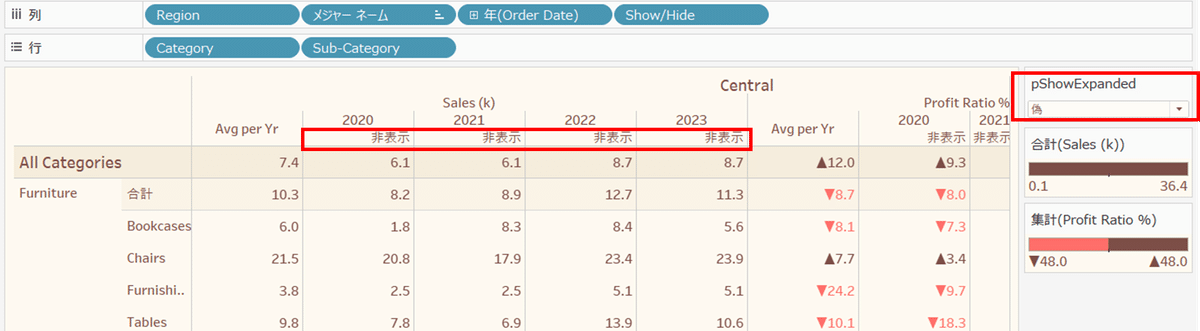
作成した計算式を、行に追加する
作成した計算式を列に追加すると、「年」のデータの下に文字が表示されます(合計の列には文字が表示されません!)
パラメータpShowExpandedが”偽”の時に表示されるのは、”非表示”です(パラーメータを”真”に切り替えると”表示”と表示されます)

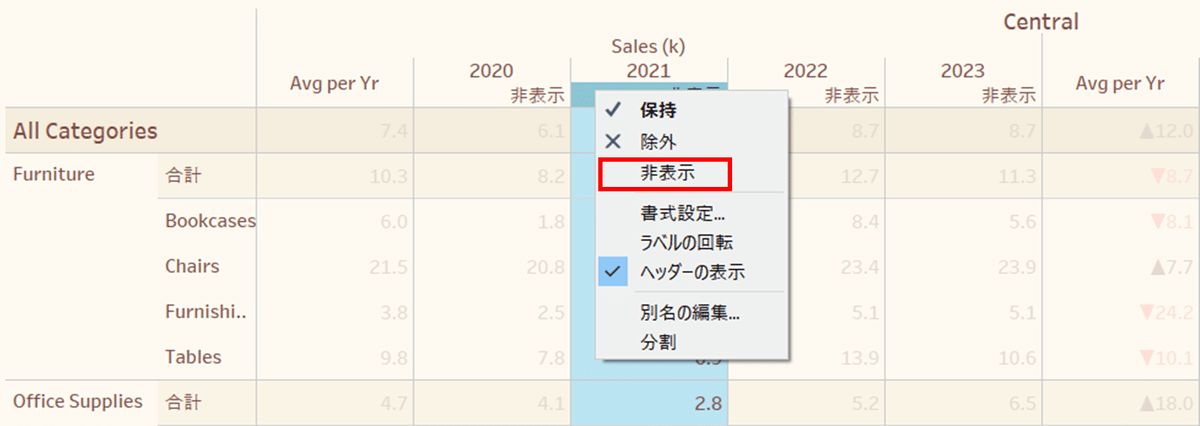
非表示オプションを選択する
「非表示」という文字列を右クリックして、「非表示」を選択する
そうすると、非表示と記載のあった列(=個別の年の列)が非表示になる

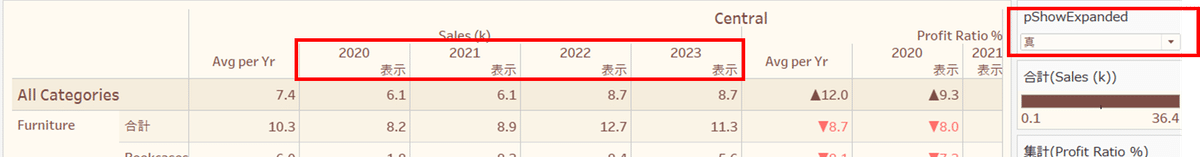
パラメータ(pShowExpanded) を”真”に変更する
パラメータを”真”に変更すると、非表示になっていた個別の年の列が表示されることを確認する

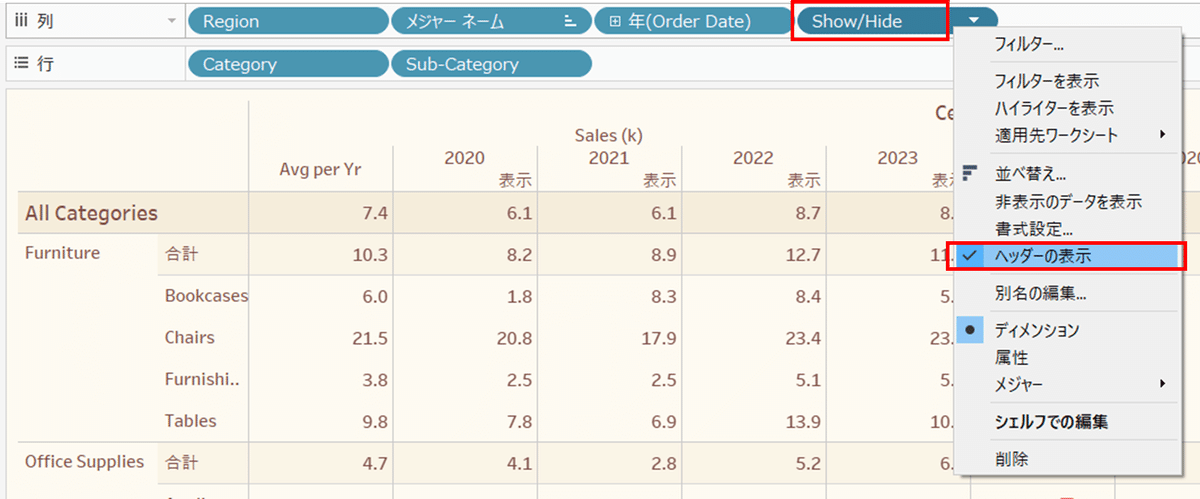
「ヘッダーの表示」のチェックを外して、「表示」というテキストが表示されないようにする

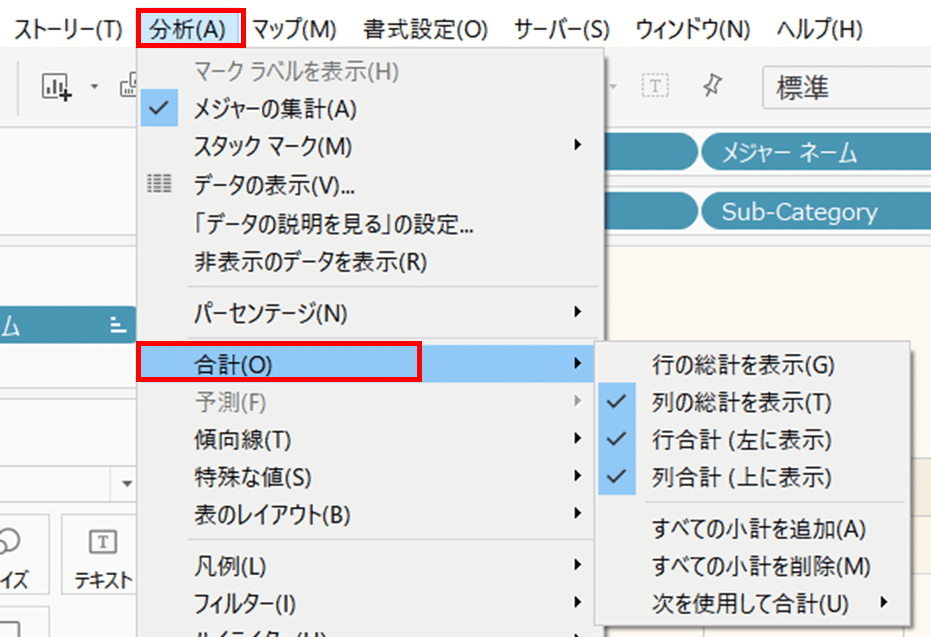
合計の表示
Excelでは当たり前の「合計」列/行の表示。Tableauでもできる、というのは知っていたのですが、案の定やり方を忘れていました。
「分析」→「合計」→(必要なメニューを選択)

気づき
今回も、見せ方についての気づきがいくつかありました。
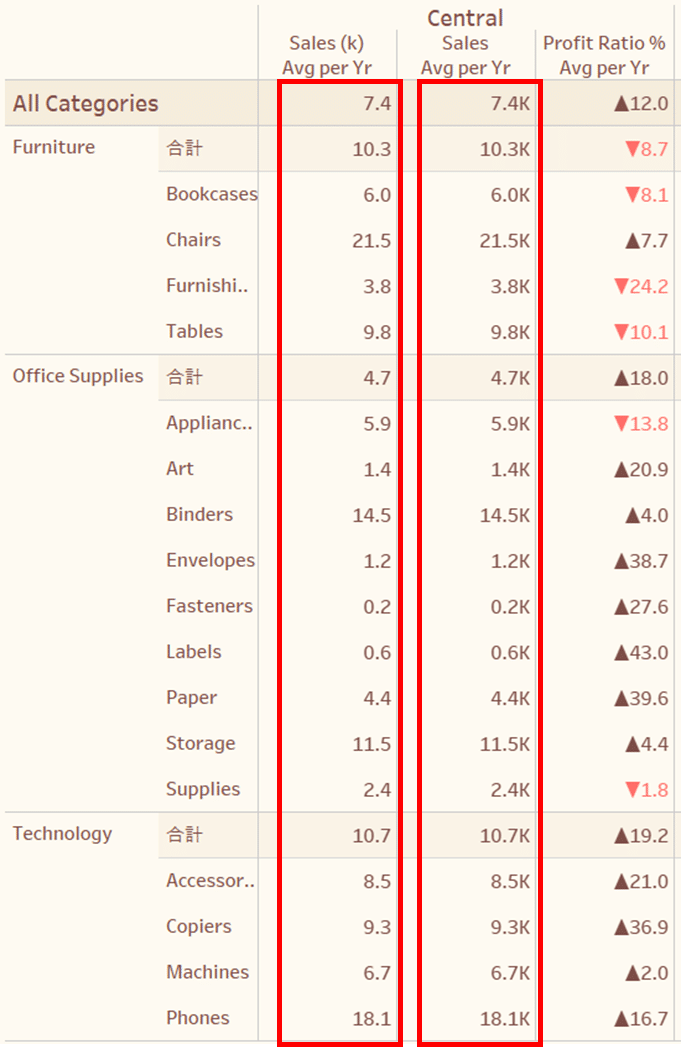
数字の書式設定
今回、売上は千ドル単位、利益率は%で表示なのですが、どちらもTableau
の機能を使っていません。私の推測ですが以下の事情からあえて使っていないんだろうなと思いました。
Tableauで千ドル(円でも一緒)単位の表示にすると、「k」という表示がついてしまう
表形式だと、うっとおしく見えるため、あえて千ドル単位のカラムを追加し、それを表計算で使用したのではないか

Tableauで%表記にすると、%という単位が表示される、かつプラス値/マイナス値の時の記号が選べない
そのため、あえて%表記を使わず、独自で表示形式が選べるようにしたのかなと思いました。

色の設定
実業務ではコーポレートカラーなどトンマナが決まっており、あまり自由に色のデザインができないことが多いと思います。
今回、このVizを選んだのは見た目の色合いがきれいだったから、というのもあります。
見た目にこだわるのは時と場合を見極める必要はありますが、細かい設定ができるのもTableauの強みです。背景色やフォントの書体、色にこだわると印象も大きく変わるので、使いどころを見極めて活用したいと思います。
今後に生かしたいこと
今回も新たな技を学ぶことができたので、自分の引き出しにためておいて、必要な時に活用したいと思っています。
また、過去に使ったことがある技も、使わないと忘れてしまうので、定期的にTableauに触れることが大切、と改めて思いました。
