
Microsoft Designer で背景除去をしてみよう!
前回ご紹介した Microsoft Designer には画像生成の他にも、様々な機能が付いています。
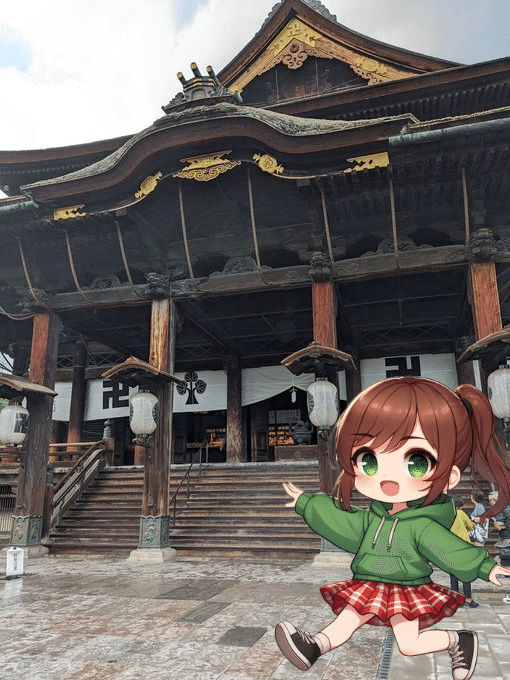
とりあえずこちらの画像をご覧ください。

旅行の写真にマイキャラが一緒に写り込んでいるのって、なんだかとても良い感じだと思いませんか?
これは透過pngのベルヌイさんを写真の上にコラージュしただけの簡単なものなんです。
透過pngとはなんぞ?
今回はそこへ焦点を当て、 Microsoft Designer で透過pngを作る方法をご紹介します。
透過pngファイルを作る方法
1.元になる画像の準備
当たり前ですが、まず元になる画像を用意しなければなりません。
写真でも良いですし、生成した画像でも良いです。
著作物に関しては、利用は控えておくのが良いでしょう。
私の場合は前回紹介した画像生成を使って、次のような画像を準備しました。

生成する具体的な方法については、前回の記事をご覧ください。
ここではまだ背景が透過していないので、この画像をそのまま写真に重ね合わせることができません。
2.Microsoft Designer にアクセス
Microsoft Designer にアクセスし、ログインします。
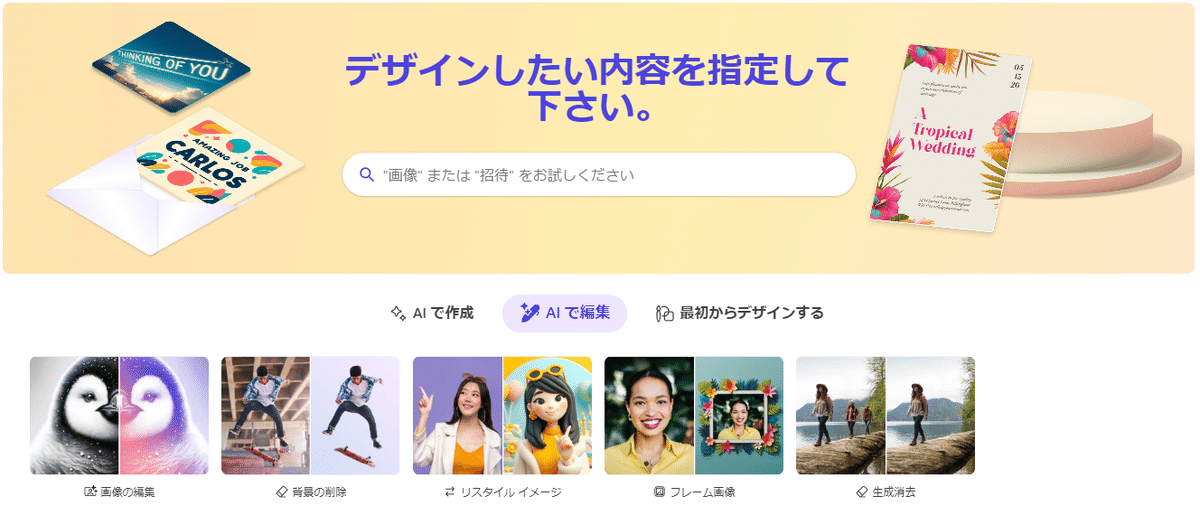
すると次のような画面が表示されます。

3.AI で編集 → 背景の削除を選択
今回は画面中央の「AI で編集」を選択した状態で、「背景の削除」を選んでください。

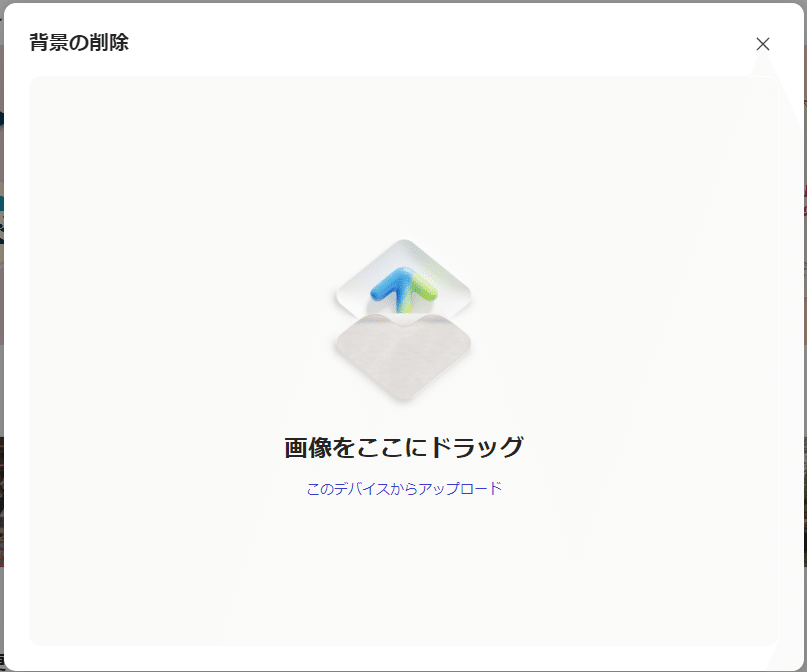
このような画面が中央に表示されるかと思います。
4.背景を除去したい画像をドラッグ&ドロップ
先ほど生成した画像をここに放り込み、アップロードボタンを押します。
すると、何ということでしょう。

綺麗に背景が消えました。
これを透過pngとしてダウンロードしてあげれば、素材は完成です。
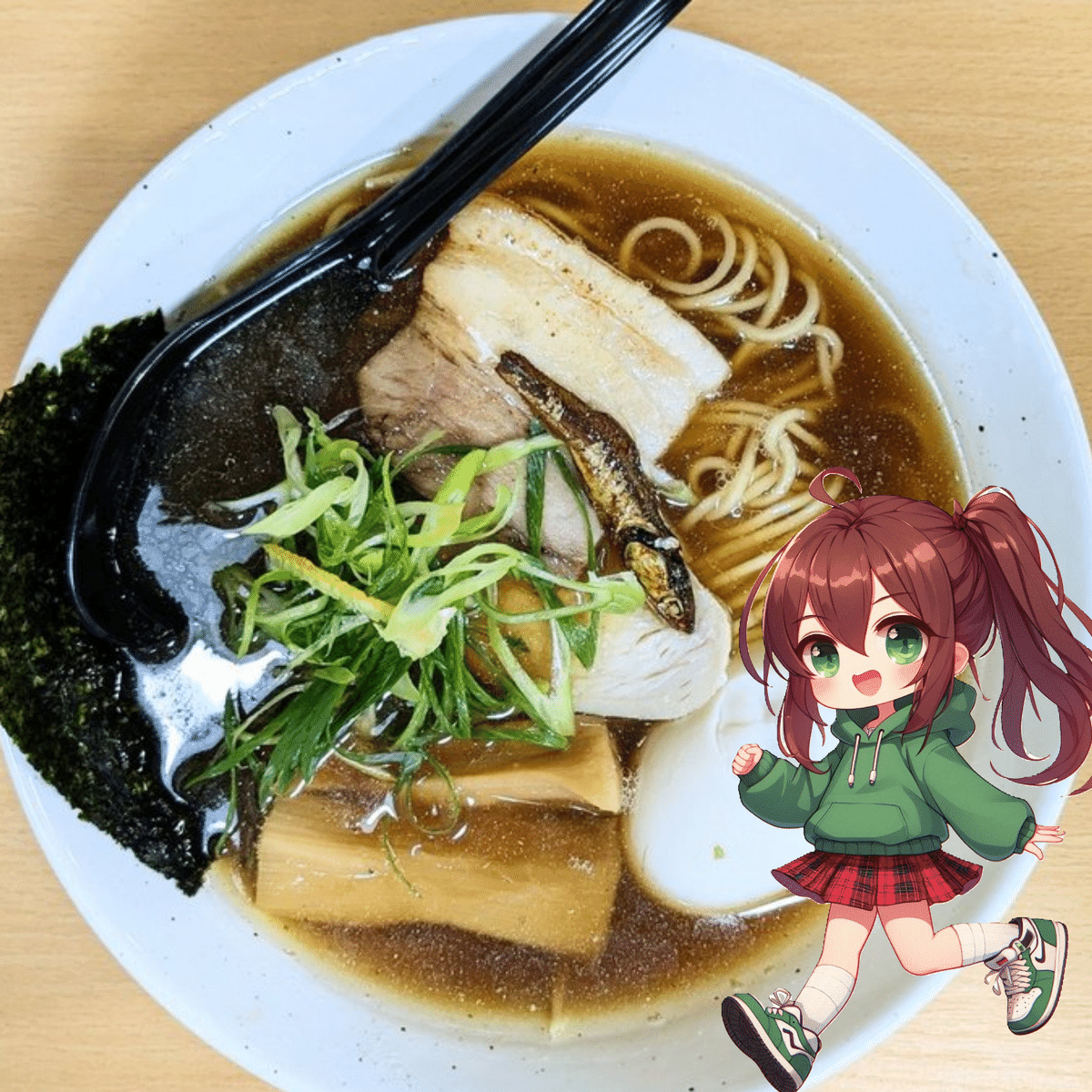
あとはレタッチソフトなどで重ねてあげれば、例えばこんな感じに仕上がります。

今回は Microsoft Designer で透過pngを作る方法をご紹介しました。
透過pngファイルが作れると、他にも様々な応用ができると思います。
皆様もぜひ、使いこなしてみてください!
今回も最後までご覧いただき、ありがとうございました!
いいなと思ったら応援しよう!

