【自動化】キーワード検索順位を自動取得してスプレッドシートに書き込み、データポータルと連携して表示する手順
■この記事でできること
・Google Custom Search APIの利用開始手順
・Google Apps Script(以下GAS)での検索順位自動取得
・Googleスプレッドシートへの検索順位書き込み
・Googleデータポータルへのスプレッドシート連携
■自動処理概要
①GASを1日1回自動起動
②スプレッドシートから検索キーワード取得
③Custom Search APIを呼び出しキーワード検索(100位まで)
④Custom Search APIで検索結果取得
⑤スプレッドシートに順位を書き込む
⑥データポータルでスプレッドシート順位確認
■前提条件
・Googleアカウント(Gmailアドレスと同じです)を持っている
・Googleアカウントへのクレジットカードの登録が済んでいる
※Googleお支払いセンターからクレジットカード登録できます。
■Google Custom Search APIについて
・Google Custom Search APIは、プログラムからGoogleカスタム検索を呼び出して検索結果を得ることができます。
・Google Custom Search API自体は有料サービスですが、1日100回まで無料枠があり、今回は無料枠を活用します。
※無料枠でできること
・1日あたりのAPI呼び出し100回
・API呼び出し1回の検索結果は最大10件
・100位まで検索結果が欲しい場合はAPI呼び出し10回必要
無料枠で100位まで検索結果調べる場合のキーワード数は10個までとなります。(50位までだとキーワード20個まで)
■Google Custom Search API利用手順
①Google Cloud Platformを開きます
②メニュー上部「プロジェクトの選択」>「新しいプロジェクト」>「任意のプロジェクト名」>「作成」します
③左メニュー「認証情報」>「+認証情報を作成」>「APIキー」を選択します
⇒自分のAPIキーを記録します ★1
④必要に応じてキーの制限をします。
1.「IP アドレス(ウェブサーバー、cron ジョブなど)」>ラジオボタンオンします
2.「リクエストを受け入れるサーバー IP アドレス」>「XXX.XXX.XXX.XXX」入力します。
※「XXX.XXX.XXX.XXX」は使用中の自分のアドレスなどを確認し入力します。
CMAN | IPアドレス確認
3.「API の制限」>「キーを制限」ラジオボタンオン>「Custom Search API」選択>「保存」します
■カスタム検索エンジン(CSE)の作成と検索エンジンIDの取得
①Google カスタム検索ページを開きます
②「検索エンジンの編集」>「追加」します
③「検索するサイト」>「検索するサイト」入力
「言語」>「日本語」入力
「検索エンジンの名前」>「任意の名前」入力>「作成」します
④「検索エンジンを編集」>「コントロールパネル」開きます
⇒検索エンジン IDを記録します ★2
⇒「地域」>「日本」選択
⇒「地域に基づいた検索結果に制限」>オン
⇒「ウェブ全体を検索」>オン
■Googleドライブでスプレッドシート(検索結果記録用)を準備します
①Googleドライブ>「+新規」>「Googleスプレッドシート」
②1行目に「日付」および検索したい「キーワード」×最大10個を設定します
⇒例として4キーワード設定「noteとは」「note ブログ」「note 機能」「note notion」※赤枠、青枠部分は自動で追加されます。

■スクリプトエディタでコードを設定する
①スプレッドシートメニュー>「ツール」>「スクリプトエディタ」
以下のコードのコピペで動きます
//検索結果100位を取得(1日100クエリ制限があるので10キーワードまで対応)
function searchResult(query,domain){
var apiKey = '上記★1の値';//Google Custom Search APIのAPIキー
var cseId = '上記★2の値';//カスタム検索エンジン(CSE)のID
var items = [];
for (var i = 0; i < 10; i++){ //100位まで(10クエリ)
var start =(i*10)+1;
var apiUrl = "https://www.googleapis.com/customsearch/v1?key="+apiKey+"&cx="+cseId+"&q="+query+"&start="+start;
var apiOptions = {
method : 'get'
};
var responseApi = UrlFetchApp.fetch(apiUrl, apiOptions);
var responseJson = JSON.parse(responseApi.getContentText());
for (var v = 0; v < 10; v++){
items.push(responseJson["items"][v]["link"]);
}
}
return rankloop(items,domain);
}
///順位をチェック
function rankloop(items,domain){
var rank = 0;
for (var i = 0; i < items.length; i++){
if(items[i].match(domain)){
rank = i + 1;
break;
}
}
return rank;
}
///シートに順位を書き込む
function getRank() {
var book = SpreadsheetApp.getActiveSpreadsheet(); //シートオブジェクト指定
var sheetData = book.getSheetByName("シート1"); //シート名指定
var rowEndData = sheetData.getDataRange().getLastRow(); //行の最後
var columnEndData = sheetData.getDataRange().getLastColumn(); //カラムの最後
var date = Utilities.formatDate(new Date(), 'Asia/Tokyo', 'yyyy/MM/dd');//現在日付
sheetData.getRange(rowEndData+1, (1)).setValue(date);//最終行の1カラムに日付追加
var apiKey = '上記★1の値';//Google Custom Search APIのAPIキー
var domain = 'note.com';//順位を計測するドメイン(この場合note.com)
var start = 1; //順位開始位置
var rowQuery = 1;//キーワード取得行
var colStartData = 2;//キーワード値開始カラム
for (var i = colStartData; i <= columnEndData; i += 1) { //キーワード値開始からキーワード値最後まで
var query = sheetData.getRange(rowQuery,i).getValue(); //キーワード取得
var rank = searchResult(query,domain);//検索順位取得
sheetData.getRange(rowEndData+1,(i)).setValue(rank);//検索順位書き込み
}
}②プロジェクトを保存を実行 ※実行左横の「フロッピーディスクアイコン」
■トリガーを設定(自動処理)
①左縦メニュー>タイマーアイコン>「+トリガーを追加」します
②「getRank」関数を「時間主導型」「日付ベースタイマー」で自動実行設定>「保存」します

■Googleデータポータルとスプレッドシート連携
①Googleデータポータルを開きます
②「+作成」>「レポート」もしくは「空のレポート」開きます
③データのレポートへの追加>「Googleスプレッドシート」

④「検索順位」スプレッドシート>「シート1」ワークシート>「追加」します

⑤「コントロールを追加」>「期間設定」を追加しデフォルトの日付範囲等設定
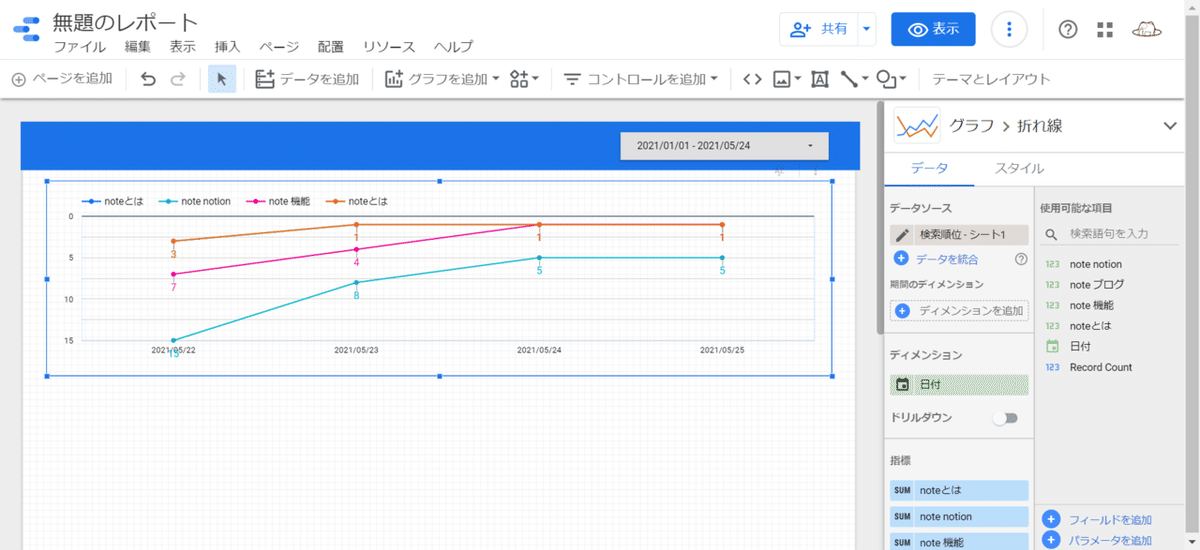
⑥「グラフを追加」>「折れ線グラフ」追加し
右「データ」プロパティ下記設定
・ディメンション:日付 ※「使用可能な項目」から選択
・指標:(キーワード項目)※「使用可能な項目」から選択
右「スタイル」プロパティ下記設定
・「軸」>Y軸を逆方向にする」チェックボックスONにします

以上の手順で、10個のキーワードまでなら検索順位100位をGoogle Custom Search APIの無料枠の範囲で完全自動取得できます
いいなと思ったら応援しよう!