
【FigmaのAuto Layoutをマスターしよう vol.3】 固定幅のボタン
【2024年5月追記】この記事は2020年に執筆したものであり現在のFigmaとは仕様が違うため参考にはなりません。昔はFigmaこうだったんだなぁという歴史資料として残しておきます。
ここまで第1回ではテキスト量に合わせて伸び縮みするボタン、第2回では複数の要素をもつ伸び縮みするボタンをつくってきました。
今回はAuto Layoutを使って固定幅のボタンを作っていきたいと思います。
幅を固定する
Auto Layoutでは並び方向が縦並び(Vertical)のときは幅を固定、横並び(Horizontal)のときは高さを固定することができます。
ということで以下のように設定してみましょう。
1. 要素が並ぶ方向を「Vertical」にする。
2. 幅の設定を「Fixed Width」にする。
3. 幅に任意の値を指定する。(今回は240px)

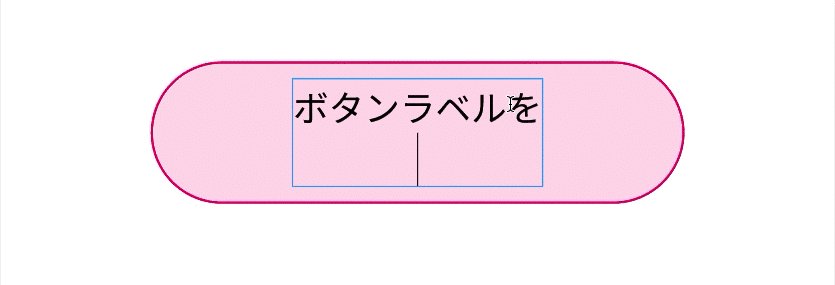
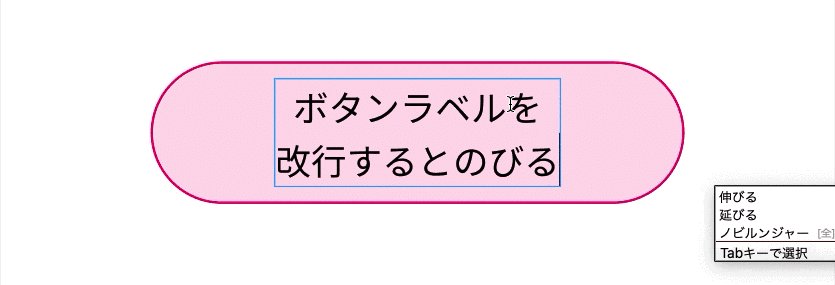
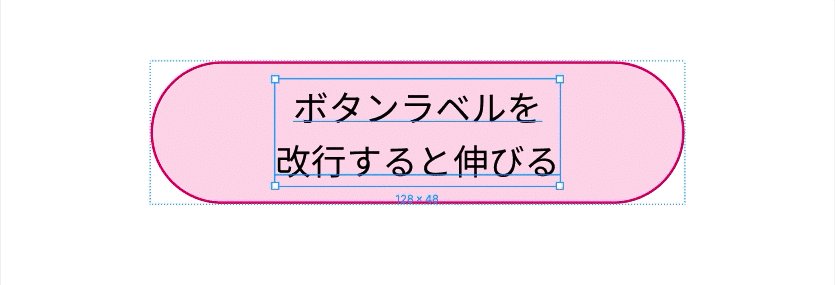
すると、幅は固定で高さはテキストの高さに合わせて伸びていくボタンを作ることができました。

要素が2つ以上の場合
次はアイコンとテキストがボタンの左右中央に配置されているこのようなボタンを作ってみましょう。

先程書いた通りAuto Layoutでは幅を固定するためには並び方向をVerticalにする必要があります。
そうするとアイコンとテキストが縦並びになってしまいますね。
これはAuto Layoutを入れ子にすることで解決できます。

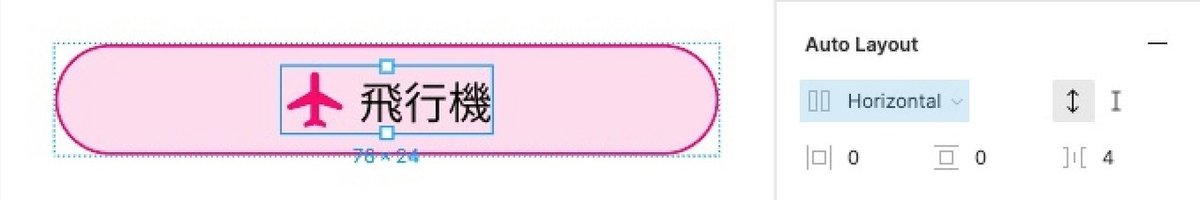
子要素(今回だと「IconとText」)はアイコンとテキストを横並びにするために並ぶ方向を「Horizontal」にします。

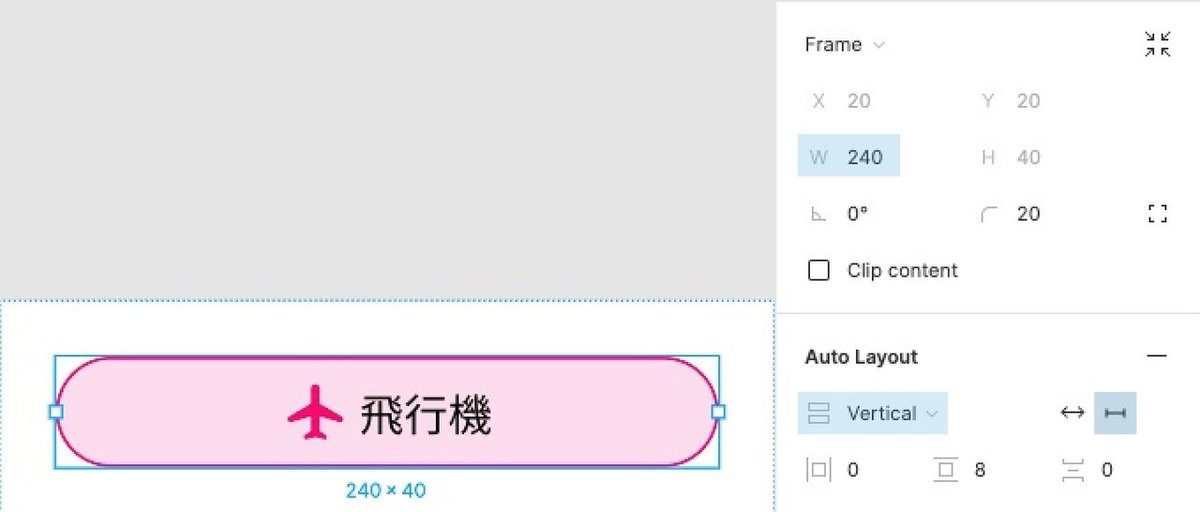
親要素(今回だと「ボタン」)は先程と同様に、並ぶ方向を「Vertical」にして幅を固定。幅を任意の値に設定します。

すると、テキスト量が変化しても、アイコンとテキストが左右中央にあるボタンを作ることができました。

以上、Auto Layoutを使ってつくる固定幅のボタンでした🐧
