
【FigmaのAuto Layoutをマスターしよう vol.1】 シンプルなボタン
【2024年5月追記】この記事は2020年に執筆したものであり現在のFigmaとは仕様が違うため参考にはなりません。昔はFigmaこうだったんだなぁという歴史資料として残しておきます。
みなさんFigmaのAuto Layout使ってますか?
私は普段アプリデザインの仕事をしていますが、Auto Layoutがリリースされてからプロトタイピングのスピードが2倍ぐらいになったのでは......?という感覚です。
というわけで、今回はシンプルなボタンを作りながらAuto Layoutの使い方を解説していきたいと思います!
Auto Layoutとは?
はじめに「Auto Layoutとはどんな機能なのか」という話ですが、簡単に言うと CSS でいう div です。
divって高さや幅を指定しない限りは中身の大きさに従って勝手に伸びていきますよね?

FigmaではFrameに対してAuto Layoutを適用すると、テキストの量など中身に応じて伸び縮みしてくれる枠になります。
シンプルなボタンを作ろう
ではさっそくテキスト量に応じて大きさが変わるボタンを作りながらAuto Layoutの使い方を見ていきましょう。
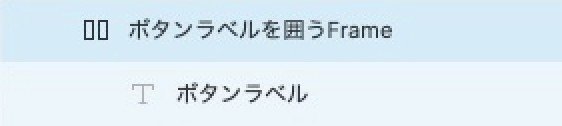
1.ボタンの中身をFrameで囲む
テキストを打ちFrameで囲みましょう。
Frameで囲むショートカット:⌘Command+⌥Option+G

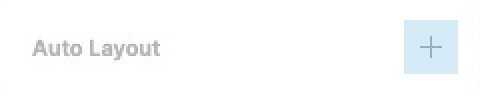
2.FrameにAuto Layoutを適用
次に「Auto Layout」パネルの+マークを押してFrameにAuto Layoutを適用します。
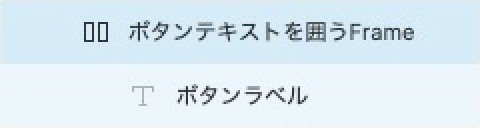
※GroupにもAuto Layout を適用することはできますが、 適用時に自動でFrameに変換されます。

Auto Layoutを適用するショートカット:⇧Shift+A
Auto Layoutが適用されるとレイヤー横のアイコンが長方形が2つ並んだもののになります。

わかりやすいようにFrameに背景色をつけてみましたが、今のところAuto Layoutを適用したことによる見た目の変化はありません。

3.パディングの設定
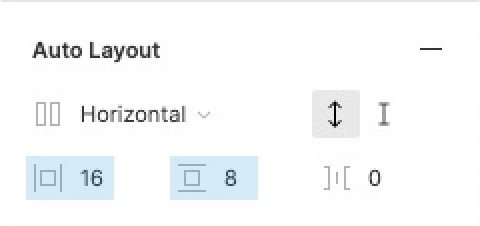
左右のパディングを16px・上下のパディングを8pxに設定してみました。
(一番右側は要素間の指定に使いますが、今回は要素がテキスト1つだけなのでどんな値でも構いません。)

今の見た目はこんな感じ。
これはテキストを囲うdivに{ padding: 8px 16px; } があたっている状態です。

4.スタイリングして完成!
ラインをつけたり、角を丸くしたりして完成!!

......といってもここまではAuto Layoutを使わなくても作ることができます。
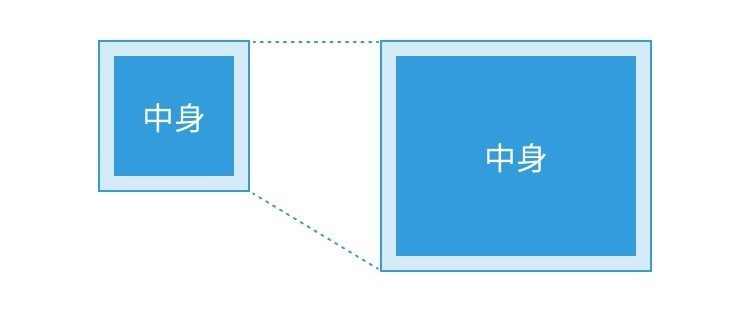
Auto Layoutの良さは中身に応じて外側が可変であることです。
つまりコンポーネントとして使いまわしていくときに非常に便利なわけです。
5.使ってみる
作ったボタンをコンポーネント化してたくさん並べてみましょう。
コンポーネント化するショートカット:⌘Command+⌥Option+K

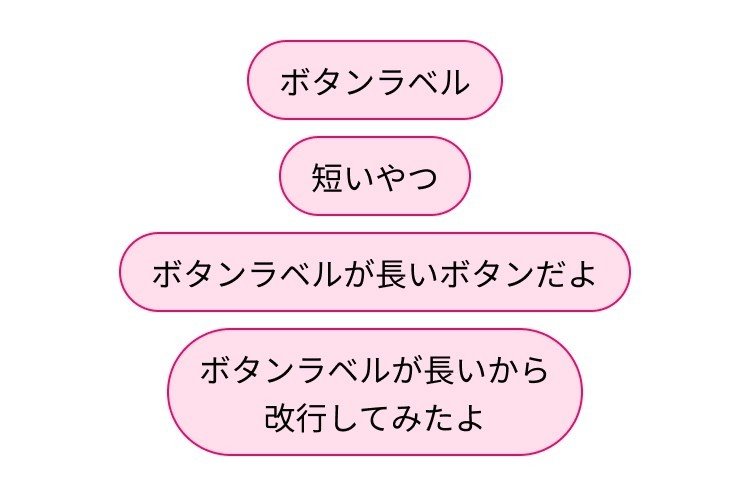
そしてテキストを打ち替えてみると......

上下左右のパディングの値を保ってボタンが伸び縮みしましたね!!
以上、Auto Layoutを使ってつくるシンプルなボタンでした🐧
