
【FigmaのAuto Layoutをマスターしよう vol.4】 カード型記事リスト
【2024年5月追記】この記事は2020年に執筆したものであり現在のFigmaとは仕様が違うため参考にはなりません。昔はFigmaこうだったんだなぁという歴史資料として残しておきます。
今回は記事一覧に使われることが多いカード型のリストを作りたいと思います。
第1回から今回まででAuto Latoutの基本的な設定をひと通りマスターできます!
並び位置の基準(Alignment)の設定値について
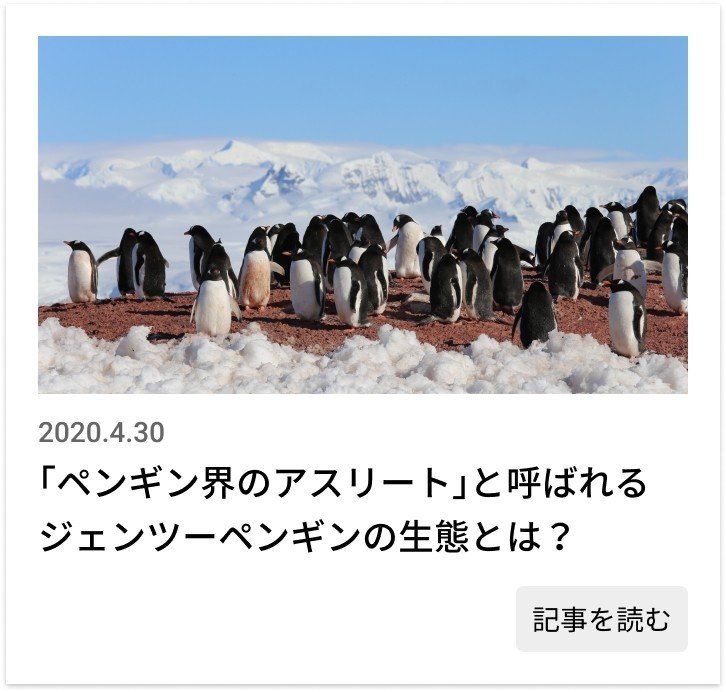
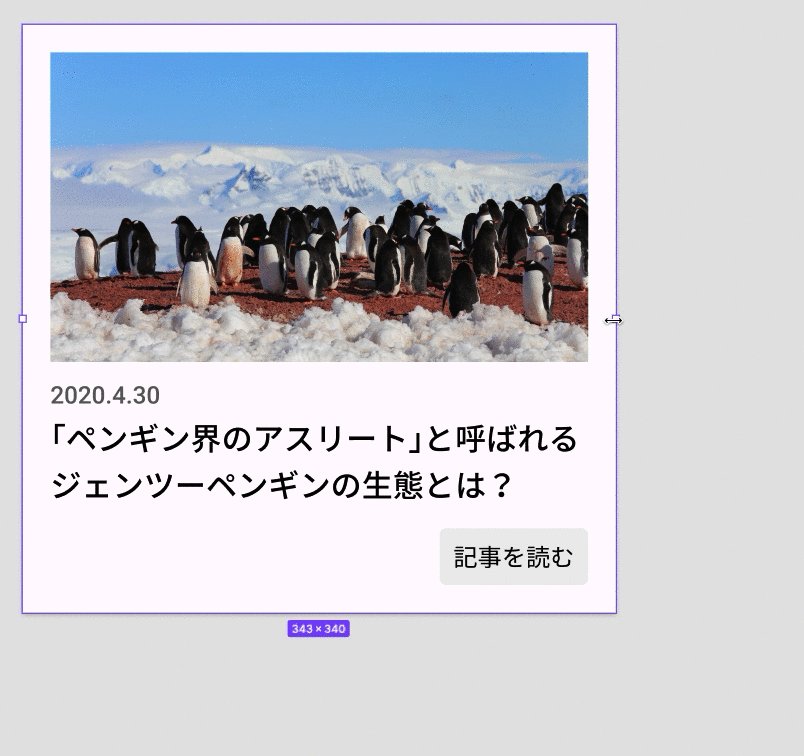
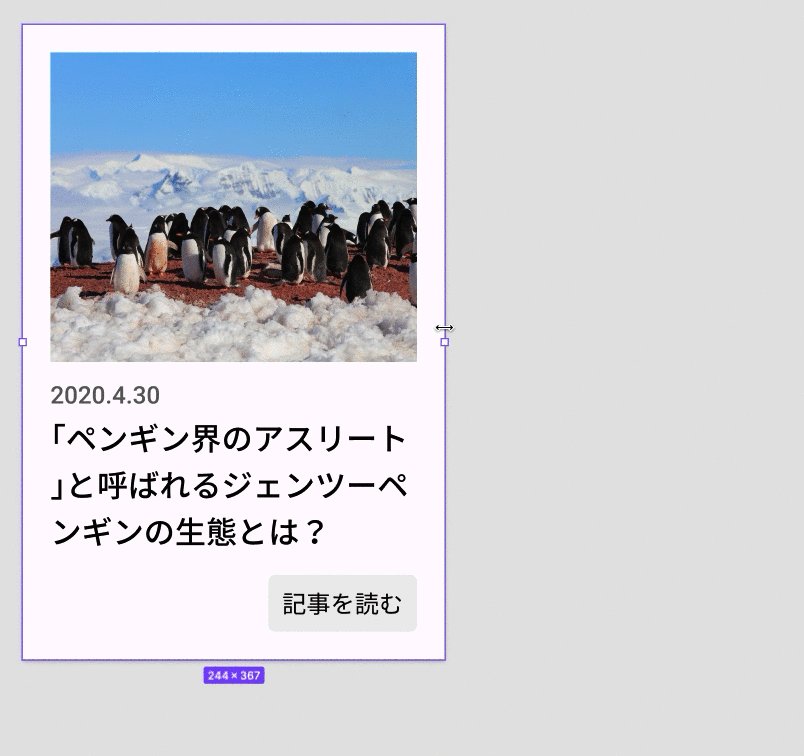
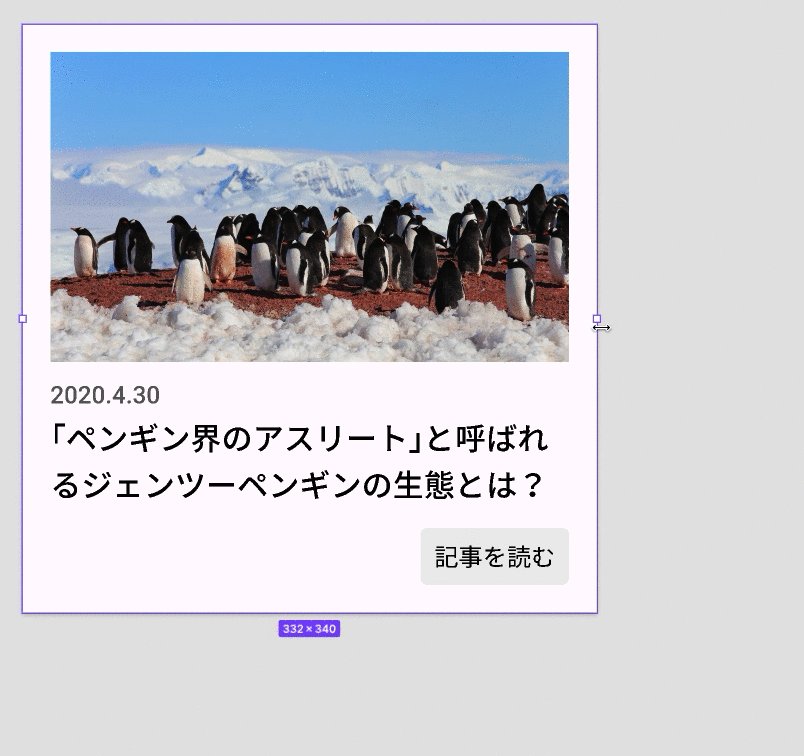
今回作っていくのはこのようなリストです。
サムネイルと本文は幅いっぱい、日付は左揃え、ボタンは右揃えになっています。

Auto Layoutでは子要素に対して並び位置の基準(Alignment)を指定することができます。

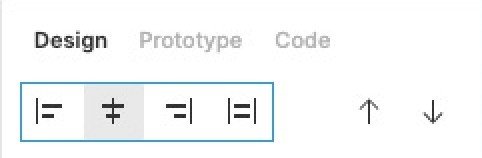
並び方向が縦並び(Vertical)のときは左揃え・左右中央揃え・右揃え・幅いっぱいの指定ができます。

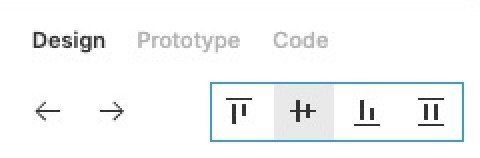
並び方向が横並び(Horizontal)のときは上揃え・天地中央揃え・下揃え・高さいっぱいの指定ができます。
親要素の設定
まず始めに以下のようなレイヤー構造を作ってみましょう。
「カード」に対してAuto Layoutを適用し、要素を縦に積みます。

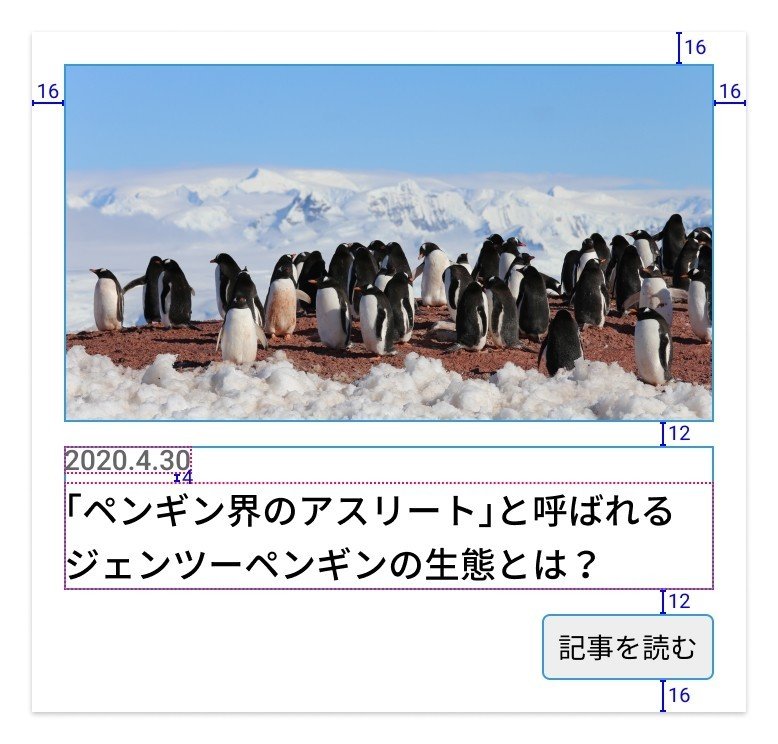
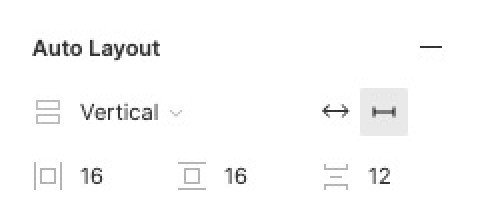
次に以下のように余白を設定していきます。

「カード」は幅を固定し、左右の余白を16px、上下の余白を16px、要素間のアキを12pxに設定します。

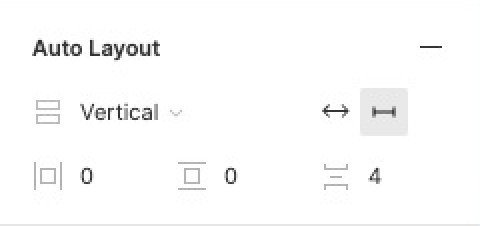
日付とタイトルのアキは12pxだと広すぎたため、Frameを入れ子にし、上下左右の余白を0、要素間のアキを4pxに設定しました。

子要素の設定
次に子要素に対して並び位置の基準を設定していきましょう。
サムネイル:幅いっぱい、日付とタイトルを囲むFrame:幅いっぱい、日付:左揃え、タイトル:幅いっぱい、ボタン:右揃えにそれぞれ設定していきます。

完成!
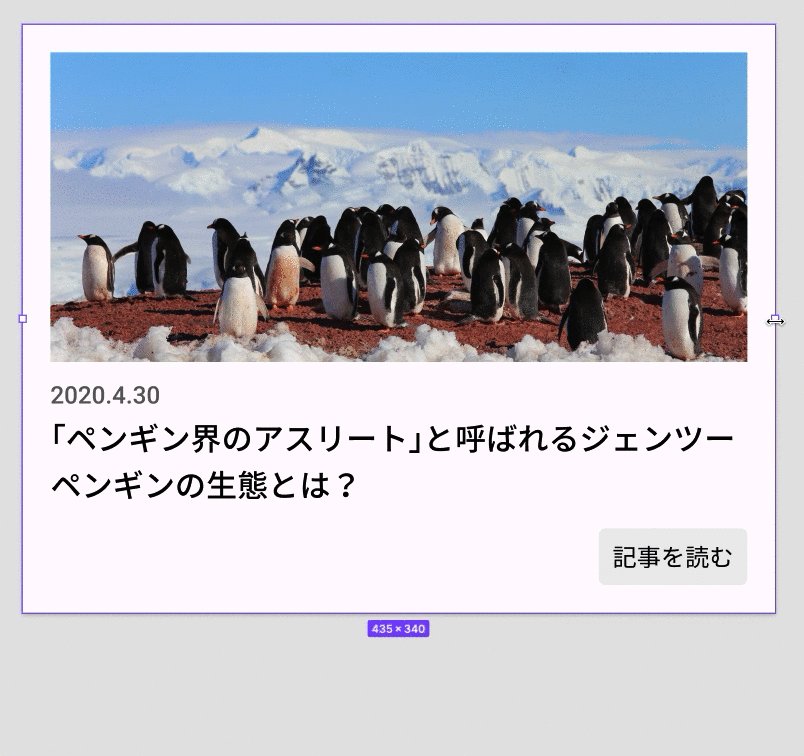
親要素の幅を変えると子要素の幅いっぱいに設定されているものはパディングを保って伸縮します。

以上、Auto Layoutを使ったカード型の記事リストでした🐧
