
【FigmaのAuto Layoutをマスターしよう vol.2】 アイコン入りボタン
【2024年5月追記】この記事は2020年に執筆したものであり現在のFigmaとは仕様が違うため参考にはなりません。昔はFigmaこうだったんだなぁという歴史資料として残しておきます。
今回はAuto Layoutを使ってアイコンの入ったボタンを作っていきたいと思います。
「Auto Layoutってなに?」という方は前回の記事を読んでいただけたらと思います。
並ぶ方向(Direction)の設定
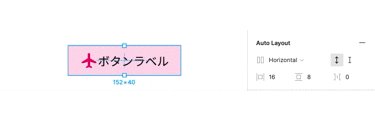
では最初に中身の要素が並ぶ方向の指定について見ていきましょう。
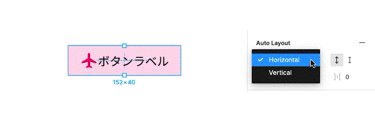
並ぶ方向には横方向(Horizontal)、縦方向(Vertical)の2つがあります。
Flexboxで言うところのflex-directionを表し、Horizontalはflex-direction: row、Verticalはflex-direction: columnに対応します。
つまり、このように要素が1つのときは「Horizontal」と「Vertical」を切り替えても見た目に変化はありません。

次に並ぶ方向の設定を「Horizontal」にした状態でアイコンをドラッグして足してみましょう。
テキストと横並びになりましたね。

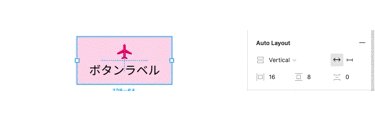
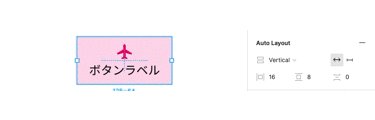
ちなみに、お察しの通り並ぶ方向の設定を「Vertical」に変更するとアイコンとテキストが縦積みになります。

要素間のアキの設定
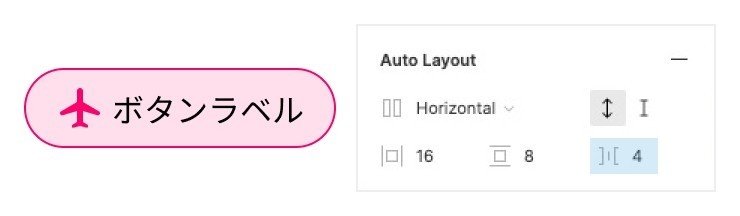
Auto Layoutの設定値は左から左右のパディング・上下のパディング・要素間のアキとなっています。
今回はアイコンとテキストの間隔を4pxに調整してみました。

要素を足すとこのようにすべての要素が4px間隔で並んでいきます。

テキスト量に応じて伸び縮みするアイコン入りボタンの完成です!
ボタンをたくさん等間隔で並べるときはボタンを囲うFrame(水色の部分)にもAuto Layoutを使うと便利です。

以上、Auto Layoutを使ってつくるアイコン入りボタンでした🐧
