
wordpressをローカルにダウンロードして子テーマを編集する
こんにちは、みちるです。
私には、昨年の1月より定期的にご指導いただいているフリーランスの師匠がいます。
今日は、その師匠の新年最初の授業でした^^。
私の2019年上半期の目標は「wordpressでのサイト構築の基礎を理解し、藍染作家の友人のwebサイトを完成させる」というのが1つにあります。
友達のお仕事のお手伝いと、自分の仕事のスキルアップ両方につながっていけるようになんとしても今年達成したい目標の1つです◎
今日はその序章として、子テーマを編集していく準備段階のことを学びました。
■ 1. wordpressのサイトをローカルにダウンロードしてローカルで編集する
wordpressの自分のサイトをダウンロードして、ローカル環境構築ソフトMAMPのhtdocsフォルダの中に名前をつけて入れます(今回はmichiru_blogと名付けました笑)。

「michiru_blog」内、wp-content > theme のなかにある親テーマの名前に「-child」をつけた子テーマ用フォルダを作ります。
今回私はcenoteというテーマを使おうかと検討しているので、「cenote-child」と命名しました。
そしてそのcenote-childの中に、「style.css」と「function.php」を作成します。

子テーマを編集するために以下のことをそれぞれに記述します。
①style.css
/*
Theme Name:cenote-child
Template:cenote
*/②function.php
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>そうすることで、

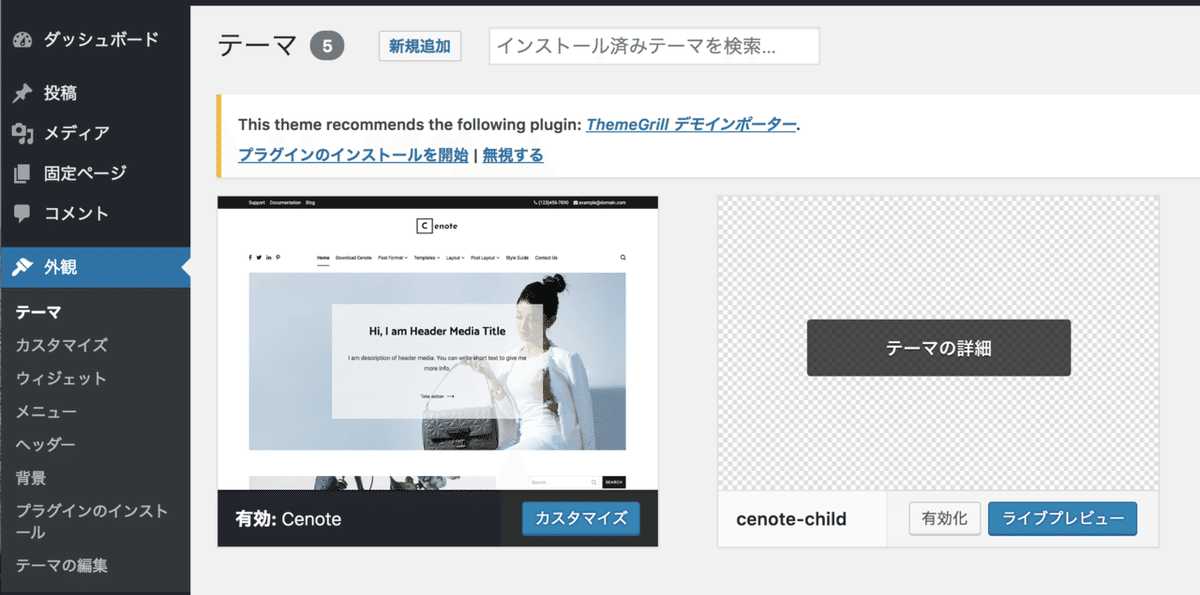
ローカルの管理画面で見たときに、子テーマ(cenote-child)がテーマの中に表示されるようになりました。
■ 子テーマを編集してみる
デザインの大幅な変更をしてしまうと、「そんなに変えてまうんやったらそもそもなんでこの親テーマにしてん!」という話になってくるということで、(かといって親テーマのままではい出来上がり!の案件もそうそうないでしょう?という話は、一旦置いておいて)あまり大きな変更はしないようにします。
今回は文字の色やヘッダー部分の色などを変更してみることにしました。

先ほど作成したstyle.cssにCSSを記述していきます。
ここからは、これまでやってきたコーディングをするときと同様に
検証ツールで確認しながらどのclassを修正すればいいかなどを確認しつつ変更部分をstyle.cssに補足していきます。
/*
Theme Name:cenote-child
Template:cenote
*/
body{
color:#3e3e3e;
}
.tg-site-header .tg-header-top{
background-color: #3e3e3e;
}記述できたら、ブラウザでlocalhostの画面を確認します。
このようにして、cssを使って、親テーマを自分色に変身させていきます!
次回の課題は、どんなデザインに変えていきたいか、外観をXdを使って考えるべしということですので、来週からどんなデザインにしていくか考えていこうと思います。
今年は、勉強したことを少しでも、どんな小さなことでもアウトプットしていけるよう頑張りたい所存です。
稚拙な文章でお見苦しい部分もあると思いますが(>_<)、
今できる精一杯を書いていきたいです。
