
【オンライン受験不正防止】フルスクリーンで試験画面を固定するための技術スタックメモ
試験モードの実装
オンライン試験の普及に伴い、不正行為の防止は、システム開発における重要な課題だと感じています。
本記事では、私が過去に手がけた試験システム開発(Googleフォームに変わる簡単な試験システムを独自開発した際のあれやこれや)における「試験モード」の実装経験と、世の中にすでにあるいくつかの試験モードが実装されている例を基に、その設計、技術選定、そして実装における課題と解決策についてざっくりと解説?しています。
背景:なぜ「試験モード」が必要なのか?
オンライン試験では、受験者が他の画面を見たり、外部ツールを使用したりする可能性があり、試験の公正性を脅かす要因となります。
そもそも試験やクイズといったものは、回答者に抜け道を与えないような条件や環境設定が重要です。
たとえば、司法試験が自宅に届く紙資料を期日までに解いて送り返す というものだったとして、価値はあるでしょうか?
測るべき能力を測ることができる環境や条件を試験側が完全に近い状態で用意するのは非常に重要なことです。
ということで、『試験モード』はオンライン受験においては必須だと思っています。
アプリやサービスに大きく依存するためあくまで参考ですが、JSでの実装スタックをメモしておきます。

試験モードの機能
試験モードは、以下の機能を盛り込んだ複合技術スタックです。
1. 全画面表示と操作制限
試験中は、画面を閉じたり縮小したりすることはできない
JavaScriptの `Element.requestFullscreen()` を使用し、ページ全体をフルスクリーンに固定することで、受験者が画面サイズを変更することを防ぐことができます。
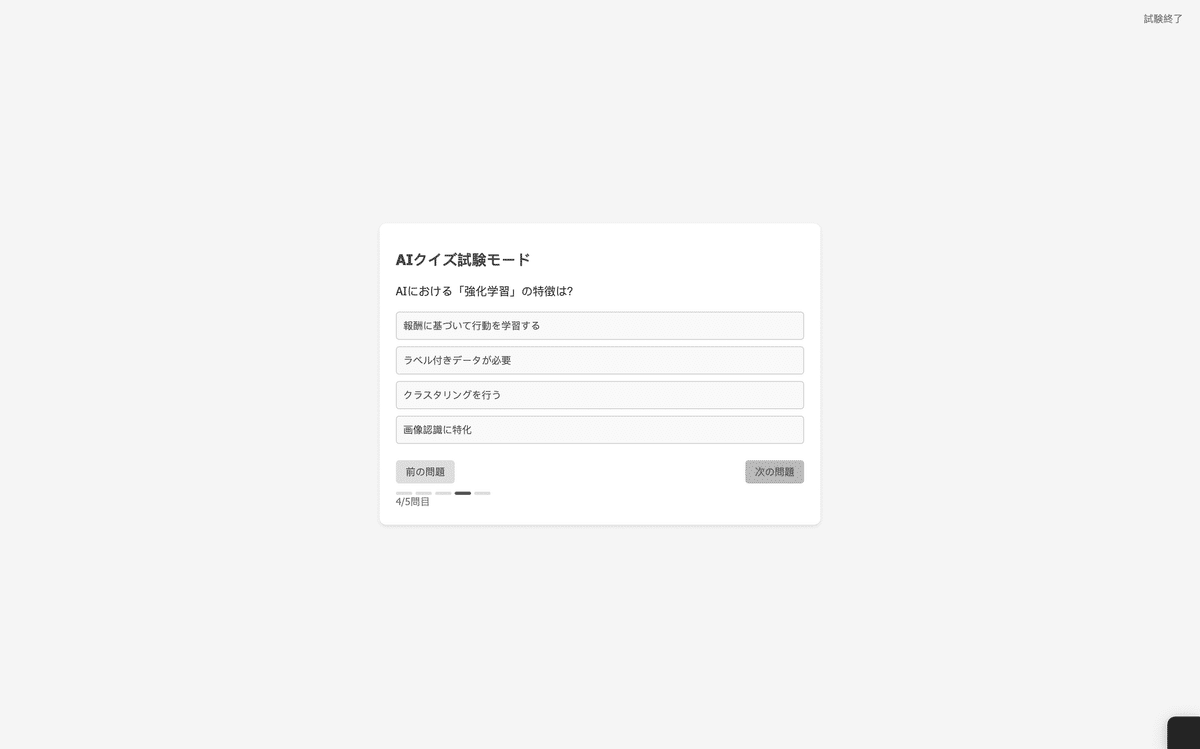
*過去開発したオンライン試験は1ページに問題1問を表示し、ボタンを押して回答し、次の問題や前の問題に自由に行き来しつつ行うデスクトップアプリ型だった
document.documentElement.requestFullscreen();ここから先は
この記事が気に入ったらチップで応援してみませんか?
