
FBもらったことまとめ
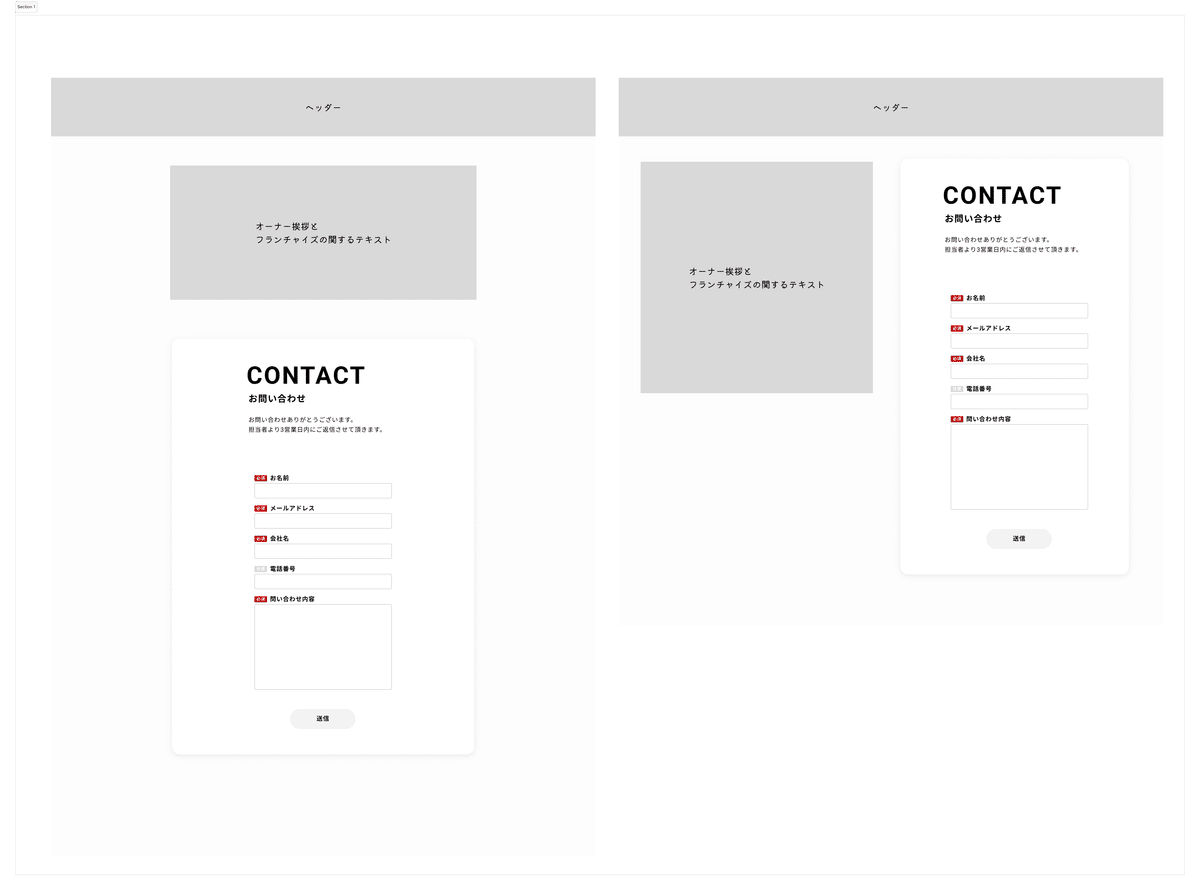
●お問い合わせフォーム
フランチャイズサイトのお問い合わせページを作った際のFB

フランチャイズに関する文字情報が先に来るので、ファーストビューでフォームが見えない。
2カラムにすると一目でフォームが見えてアクセスがいい。
言われてみれば確かに。
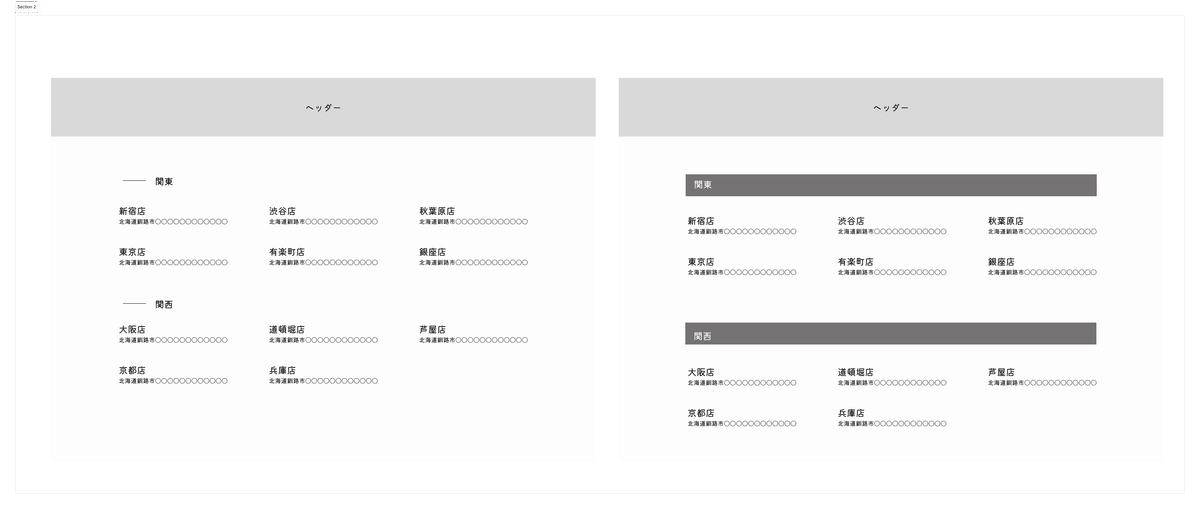
●情報が単調な時は色や形でメリハリをつける
こちらは店舗一覧のデザイン

リズムが単調になったらメリハリをつける。
「ていうかデザインって全部これだと思います」と言われました。
言われてみれば確かに。
●データが価値
クライアントのサイトにGA4の設置を進めるときの話。
「それって実装にかかるコスト以上の価値はあるんですか?」
と聞かれて即答できなかった私に対するFB。
webサイトの改修のタイミングっていつ来るんですか?わからないですよね。
その時がいつ来るかはわからないけど、その来るべき時が来た時、データがあるのとないのではネクストアクションが変わってくる。
そのいつくるかわからないタイミングまでデータを蓄積することに価値がある。
データをfactとしてネクストアクションを決定できる。
データ自体が財産であり価値。
●ディスクリプションはSEOを意識
例えば飲食店のディスクリプションの場合
①地域名とジャンルを明記する
→「東京駅 イタリアン」等、〇〇(地域)+〇〇(料理)で検索されることが多いため。キーワードの最適化を図る。
②ターゲットへのアピール
→「パスタに合うワインを豊富に取り揃え」などよりターゲットの興味を引きつける表現を追加。
③具体性の強調
→「自家製のオーガニック生パスタで作る」など具体的な魅力を強調して差別化。
④行動を促す一文
→「ぜひご堪能ください!」「お試しあれ」などで結ぶ。
ただお店の紹介を書くんじゃなくて、どういうワードでwebサイトまでたどり着くのか、どういった情報がターゲットのアクションを促すのか。
ユーザーの行動心理を考える、なんて教科書読んでわかった気になってただけなんだと痛感でした。
ディスクリプション、全然私理解してなかった。
しかしまた一つ自分の中での「解」が増えました😭
