
Photo by
washizukami
Tailwind CSSを使ってみる
Svelteアプリを素敵に見せるために、CSSのフレームワークを探してみました。そしたら"Tailwind"というものを見つけたわ。
ちなみにTailwindは、「追い風」という意味なのよ。
CSSを書かずに、HTMLのクラスに追加するだけでも、開発がスムーズに進むかもしれませんね。たしかに「追い風」になりそう。
SvelteKitへの導入は、説明にしたがい、無事に終了。Viteをsvelte.configに追加する方法がかいてあったが、SvelteKit導入時に入れているのここはスキップ。
https://tailwindcss.com/docs/guides/sveltekit
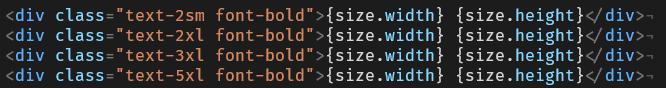
Svelteのアプリにこんな感じに、tailwindのclassを追加してみたら、

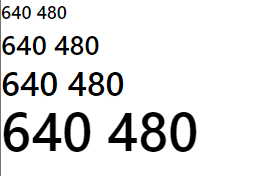
このように、文字サイズが簡単にかえられました。

CSSをまったく書かずにスタイルが変更できるのはこれは確かに楽かも。TialWindが開発の追い風になって、背中を押してくれそうな予感。
