
未経験からWebデザイナーへの転職を目指す私のポートフォリオ制作記〜企画・設計編〜
こんにちは!未経験からWebデザイナーを目指して転職活動中のmikuです。
先日、転職活動に向けて作成していたポートフォリオが完成しました。設計面でもデザイン面でも自分なりにたくさん考えて作ったので記録として残しておきたいなと思ったのと、今回初めてSTUDIOを使ったのですが「STUDIOってこんなこともできるんだ!」というお声をちらほらいただいたので、大変だったところなどを共有(&自分のための備忘録に)できたらと思い、記事を書くことにしました!
1本の記事にまとめようとすると途中で私の心が折れてしまいそうなので、笑「企画・設計編」「デザイン編」「STUDIO編」の3部作でお送りしようかと思います!よければお付き合いください😌
ポートフォリオサイトはこちら↓
はじめに
簡単なプロフィール
どれくらいデザインの勉強をしてきて、今どういう状況かの簡単なご紹介です。
・前職はアプリSEの24歳(前職は2024年7月末に退職)
・2024年2月〜6月でクリエイターズファクトリー(CF)のwebデザインコースを受講
・2024年8月〜11月で追加講座のデザインGYMを受講
・年度内に内定を目指す
CFの課題でいくつかサイトやバナーを作り、それに加えてデザインGYMでもチラシやサイトを作成していたため、ポートフォリオを作り始めた段階で載せられそうな制作物が10個ほどありました。
また、課題とは別に知人のホームページを作らせてもらうことになり、こちらも8月ぐらいから並行して進めていました(今年の1月に公開済み)。
01. 調査・企画
まず初めに、調査から行いました。どういうポートフォリオが良いと感じるか、客観的に良いとされているのかに対して自分なりに答えを出し、そこから今回のポートフォリオのテーマを決めることにしました。
01-1. とにかくたくさん見る
まずはとにかくいろんなポートフォリオを見て、ヒントを探しました。CFで、卒業生の方(実際に転職されている)のポートフォリオをまとめてくださっているNotionページがあったので片っ端から見ていったり、「ポートフォリオ 未経験」などで検索して出てきたまとめサイトを見てみたり、未経験ではないプロの方のポートフォリオも見てみたり…
中でもこちらのデジLIGさんのサイトに載っているポートフォリオは、作っている最中も何回も見返して参考にさせていただきました。
こうしてたくさんのポートフォリオを見ていくと、「いいな、素敵だな」と感じるサイトの共通点がなんとなく見えてくるので、それをざっくりまとめていきました。
・全体の雰囲気に統一感があり、"その人らしさ"が一目で伝わる(自分のブランディングができている?)
・こういうデザインが好きなんだろうな、そもそもデザインが好きなんだろうな、というのが伝わる
・制作物のモックアップが綺麗
・制作物紹介の中身が濃い
・クオリティの高い制作物を厳選して載せられている(ように感じる)
・アニメーションがさりげないけど印象に残る
・とにかくぱっと見が綺麗!!!余白やサイズ感などのバランスが良い?細部までこだわられているのだろう
などなど、本当に感想レベルですが…😂
まずは私が目指すポートフォリオの輪郭をなんとなく掴んでいきました。
01-2. 採用担当者の視点で考える
01-1では自分の主観からの「良い」を見つけていったので、次は採用担当者の方から見て良い or イマイチだと感じるポートフォリオがどういうものかという客観的な観点を考えました。
これまで実際に聞いた話から思い起こしたり、サイトを調べてみたり、自分でも考えてみたりし、自分なりにまとめてみました。
良いポートフォリオ
目的がはっきりしている(何のためのポートフォリオか、誰が見るのかが意識されている)
デザインの基本(余白やトンマナ)ができている
シンプルに制作物の数が多い
制作の思考の過程が見える
制作物がスクール課題だけでなくクライアント案件やコンペに応募したものなどがある
無駄な情報がない
イマイチなポートフォリオ
ただの「作品集」になっている(クライアントに対してどうアプローチしていったかが見えない)
自分語りが多すぎる
上記「良いと感じるもの」の逆(目的がはっきりしていない、制作物が少ない、etc…)
こちらの記事も参考にさせていただきました。
01-3. 目的・私が目指すポートフォリオ像を定義
上記の調査を踏まえて、自分のポートフォリオの方向性を決めていきました。
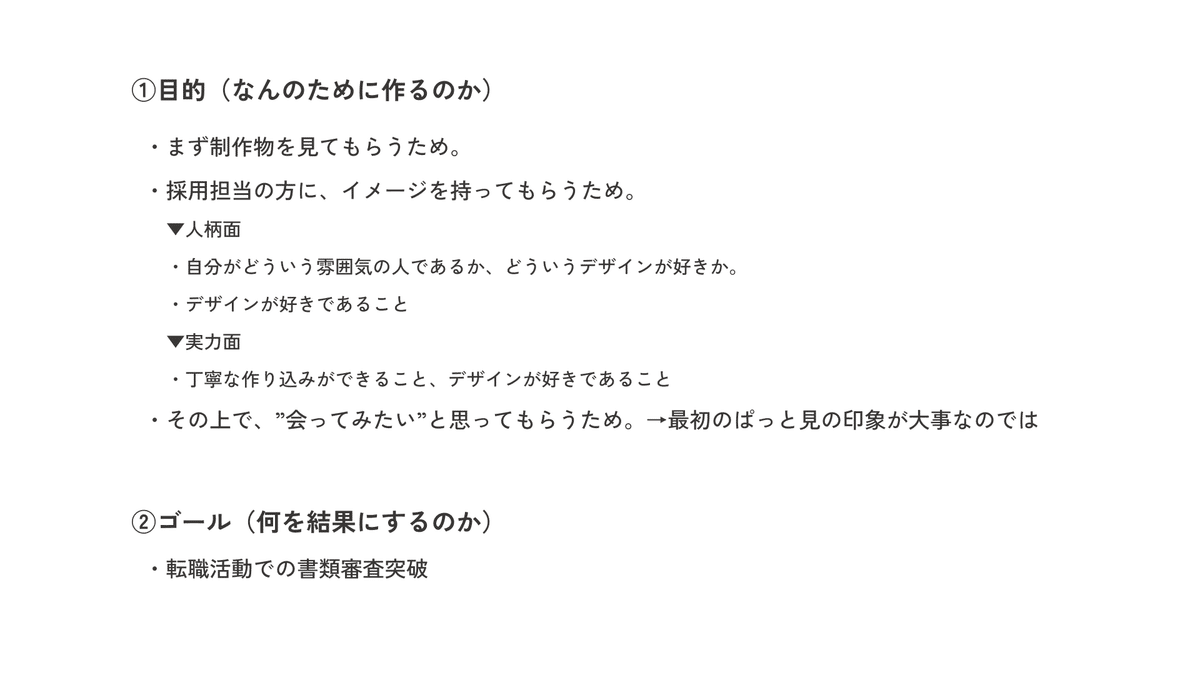
まず初めに、作る上での軸がぶれないようにするために「何のために作るのか」「誰に見てもらいたいのか」「どうアクションを取ってほしいのか」といったポートフォリオを作る目的を設定しました。

この目的を軸に、次は"私が目指すポートフォリオ像"を定義しました。
まず1つ目は、「制作物をメイン」にすること。
ポートフォリオは自分らしさを表現するという側面もありますが、あくまでも主軸はその人の制作物の一覧サイトであると考えました。そのため、サイトの構成面と、制作物紹介ページに力を入れることにしました。
2つ目は、「自分らしく、でも自己主張がくどくならないようにする」こと。
これは1つ目とも関連しているのですが、サイトは制作物をメインにしようと考えたのと、そもそもまだ未経験の身なのに「自分はこういうデザイナーで、クライアントに対してうんぬんかんぬん…」と語るのはなんか違う、説得力がないなと個人的に思ったからです。
スタンス的には「そんな壮大なことはちょっとまだ見えてないんですけど、でもデザインが好きです!楽しいです!わからないなりに悩んで考えながら作ってます!こういう風になりたくて、なのでもっと上手くなりたいです!」みたいなイメージでいくことにしました。これが今の自分の等身大の姿だなとしっくりきたし、むしろその方が採用担当の方にも刺さるのではないかと考えました。
3つ目は、「自分の人柄やデザインが好きだという思いはデザインで表現する」こと。
素敵だなと感じるポートフォリオサイトを見ていて思ったのは、自己紹介の文章を読まなくてもデザインでなんとなくその人の人柄を想像できるということ。デザインに対する向き合い方はきっとデザインに現れるし、プロの方にはそれを見抜かれるだろうと思ったので、それならば言葉で語るよりも今できる最大限でデザインに心を込めることにしました。
今回はあくまでも目的が転職なのでそうしましたが、フリーランスになるとまた変わってくると思います。
4つ目は、「細部にこだわる」こと。
パッと見て「素敵だな」と感じるサイトは、余白やサイズ感などが美しくなるようピクセル単位で細部までこだわって作られているのだろうと考え、私もそのようなサイトを目指して妥協をせずに作り込もうと思いました。
02. コンセプト決定
目的や方向性を踏まえ、以下のようなコンセプトを設定しました。
「っぽい」と言われる・第一印象の良いポートフォリオ
あくまでも制作物一覧がメイン。
色やフォントやあしらいなどの雰囲気で自分らしさを。
具体的な自分らしい雰囲気や与えたい印象については、同じ時期にデザインGYMで自分の名刺を作った際に、自分らしさや与えたいイメージを分析し考えていたので、ポートフォリオについても同じテーマで作成することにしました。

デザインのキーワードとしては、「落ち着いた」「丁寧」「ほっこり」「温かい」「洗練された」などを設定しました。
03. ワイヤー設計
ここからはワイヤー設計です!
ワイヤーも、"とりあえず作ってみる"というのはやめて、初めに各ページどういう構成にするか・何に注意して作成するかをまとめてから作成しました。


本当にメモ程度で、実際に作ってみて変更した箇所もありますが、最初にページ全体の流れや意識するポイントを自分で確認しておくことで、作っていて迷うことは少なかったように思います。
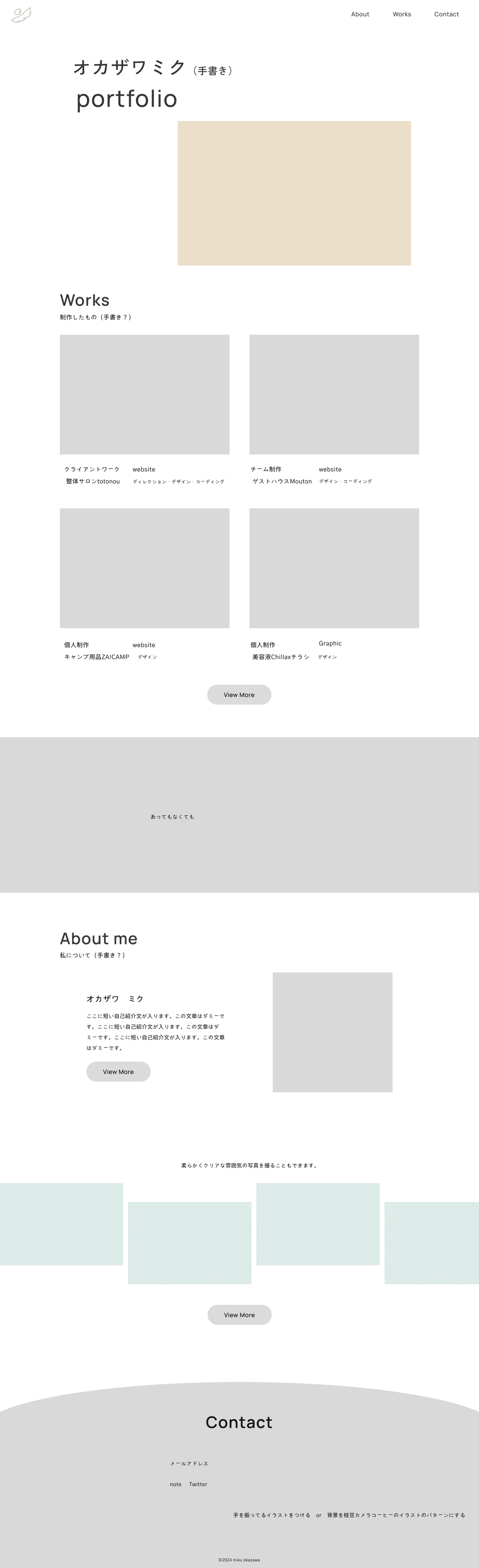
03-1. Top

Topの構成は、FVのすぐ下に制作物一覧を配置するようにしました。
これは私が目指すポートフォリオ像の1つ目でもある「制作物をメインに」というところから、自分の紹介よりもまず先に制作物が目に入る形にしました。
また、ページを長くしすぎないことも意識しました。
Topにすべての制作物を載せて量をアピールすることも考えましたが、それよりもこのサイトにどういうコンテンツがあるかを見渡せるようにしたいと考え、各コンテンツを少しずつ載せてサイト全体の雰囲気を掴んでもらうことに重きを置きました。
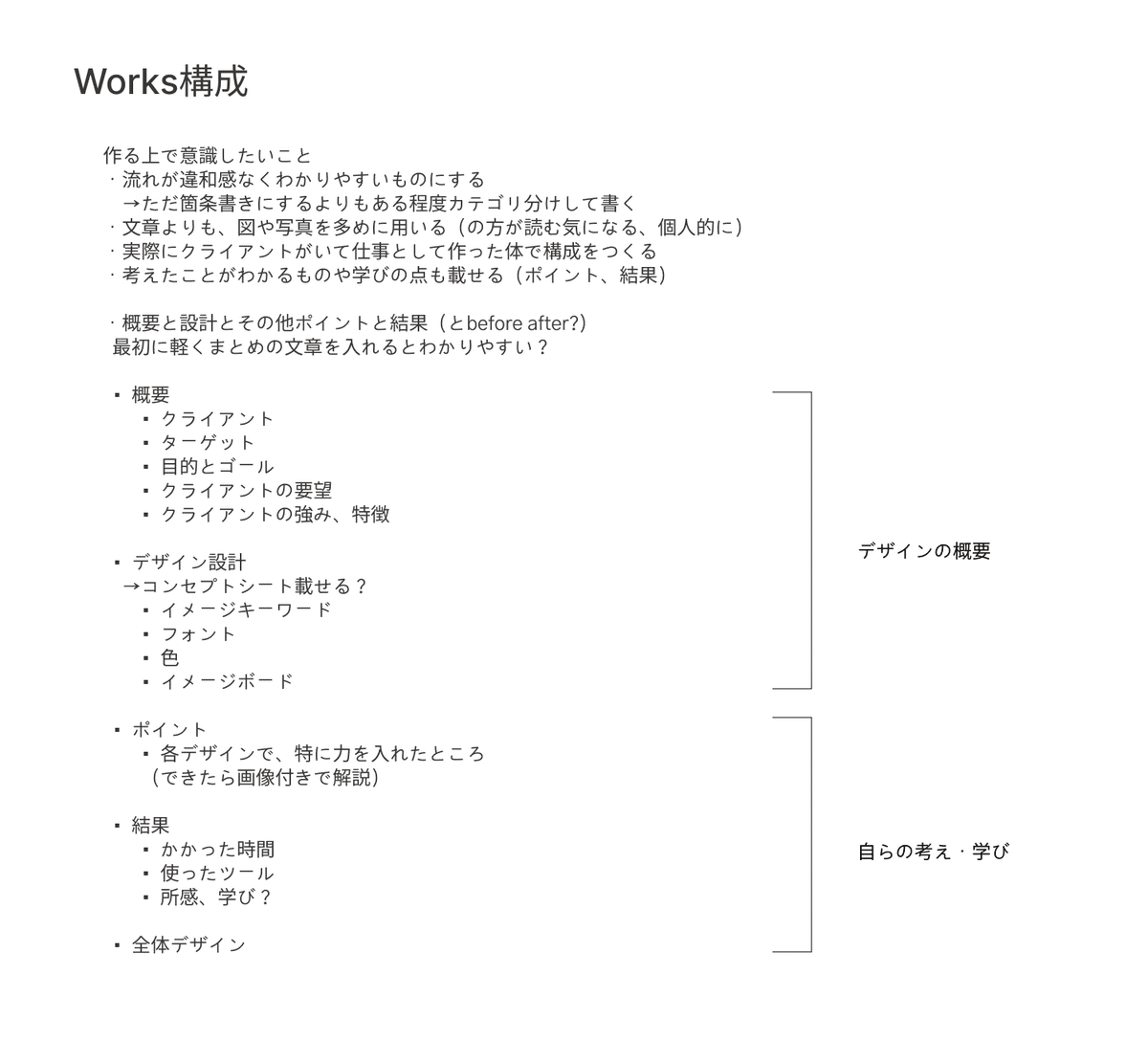
03-2. Works(詳細)
ワイヤーのつもりがついデザインになってしまいがちなタイプです…😂
Works一覧ページはシンプルな構成だったため、ワイヤーは作成しませんでした。

Worksページでは、FVには大きめのモックアップを配置し、スクロールしてすぐ制作物のイメージ画像(下記画像)を横幅いっぱいに配置しました。そうすることで、制作物の雰囲気をパッと見て掴んでいただけるようにしようと考えました。

下記のポートフォリオを参考にさせていただいたのですが、こういったイメージ画像があるだけですごく印象に残り、視覚的な効果は大きいなと感じ、取り入れさせていただきました。
また、コンテンツがもりもりになるように意識しました。
「制作物をメインに」にもつながりますが、CFの先生から「ポートフォリオはコンテンツが大事!!ちゃんと考えてデザインしているということがわかると良い」というお話を聞いていたので、ここはかなり気合いを入れて作りました💪 実際、完成したサイトを見ていただいたときに「今まで見た中で一番制作のコンテンツがしっかりしている」と言っていただけました(うれしい)。
概要→デザイン設計→ポイント→制作データという流れでカテゴリを分け、どういうクライアントに対してどうアプローチしたかがなるべくわかりやすくなるようにしました。また、フォントやカラーについても、なぜそれを選んだのかという意図をコメントで添えるようにしました。
また、ワイヤーには組み込んでいませんが、設計時のメモやラフ画も載せて思考の道筋が見えるようにしました。
さらに、「制作のポイント」セクションを作って特にこだわったところを知っていただけるようにしました。
こちらは、概要などと同じように文章のみにしてもよかったのですが、より伝わりやすくするために写真付きで少し詳しく解説する形にしました。未経験からの転職を目指すということで、まだ勉強中の身ではありますがこういうことを考えながら頑張って作ってます!!という思いも伝わればいいなと思い作成しました。
Worksページはどうしても全体的に文字が多くなりがちで、個人的に文字ばかりだとつい読み飛ばしてしまうところがあるので()、写真をたくさん載せてなるべく楽しく伝わりやすいように!!と思いながら作成していました。
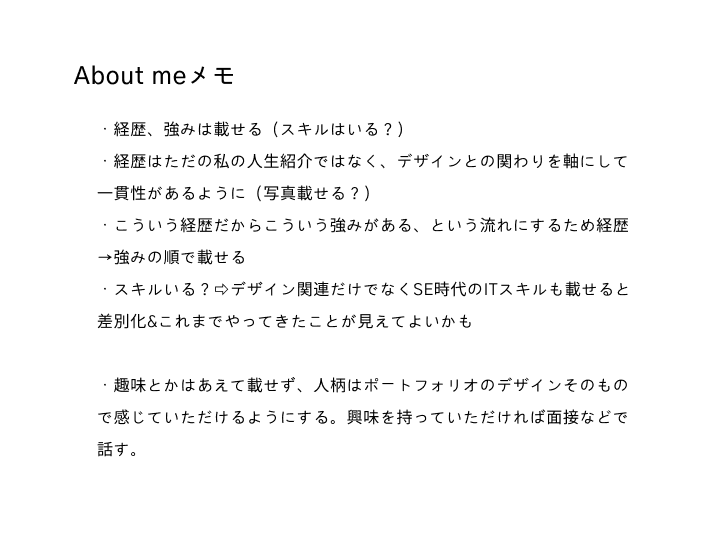
03-3. About me
About meのページは、自分とデザインがどう繋がっているのか(繋がってきたのか)を主軸に経歴や強みを作成しました。

いろんなポートフォリオを見ていく中で、Aboutページに書く内容は「自己紹介文」「強み」「経歴」「スキル」「趣味・好きなもの」あたりになるなと思いました。ただ、それをどういう順番で載せていくかは人それぞれ個性があるなと感じたのですが、私の場合はこういう経歴からこういう強みがあって、具体的にはこういうスキルがありますという流れになるように作成しました。
またこのページでは、個性も出すことも意識しました。
目指すポートフォリオ像に「自己主張がくどくならないように」と書きましたが、ただ"個性を出さない"というのはまた別の話だと思うので、さりげなく自分らしさが出るように作成しました。
具体的には、名刺の裏面に使用しているイラストが3種類あるのですが、これらは私のルーツや好きなものを表しており、ポートフォリオにも所々に散りばめています。それに言及する一言を自己紹介文にちょろっと入れてみたり。あと、コンテンツにスキルを入れるか迷ったのですが、レビューをお願いしたCFの先生に、前職のSEでの経験(プログラミングやサーバー系のスキル)は強みになると言っていただき、デザイン関連だけでなくSE時代のITスキルを私の個性の一部として載せることにしました。
こうして企画・設計が完了し、デザインに移りました。
長くなりましたが、ここまで読んでくださった方、ありがとうございます!!
これまでデザインを勉強してきて、この業界に入るためには「ちゃんと考えてデザインしているか」がすごく大事なのではとなんとなく感じていて、なので転職活動時に名刺代わりになるポートフォリオはいつも以上に企画・設計に力を入れた気がします。(全然足りないと言われてしまったら恥ずかしい…😂)
次回はデザイン編を書いていきます!
