
未経験からWebデザイナーへの転職を目指す私のポートフォリオ制作記〜デザイン編〜
こんにちは!未経験からWebデザイナーを目指して転職活動中のmikuです。
今回はこちら↓の記事の第2弾として、ポートフォリオ制作記録「デザイン編」を書いていきます!
企画編ではワイヤーフレーム作成までの経緯を書いたので、今回はデザインでこだわったポイントについてお伝えしていきます。
↓ポートフォリオサイトはこちら
フォント・カラー
まずはフォントとカラーについてです。企画編でも少し触れましたが、自分の名刺を同時期に作成したときに自分らしさや与えたいイメージを考えており、ポートフォリオも同じテーマで作ることにしたため、フォントとカラーもそれに近いものを基準に選びました。

日本語フォント
日本語フォントも欧文フォントも共通して、ベーシックな形でナチュラルな雰囲気のものを使用したいと考えていました。
そして今回STUDIOで実装しようと決めていたので、「どうせならGoogle FontsのフォントじゃなくSTUDIOにしかないフォントを使いたい!!」「というか、普段は使えない憧れの有料フォントを使いたい!!!✨✨」という気持ちがあり(正直後者がかなり強かった)、STUDIOのフォントから選びました。
これがもう楽しくって楽しくって……!!!🥹
AdobeにはあるけどWebでは使えない筑紫丸ゴシックだとか、個人的に大好きな秀英角ゴシックだとか、Adobeにすらないあのモリサワさんのフォントが…!!ある…!!!わぁぁこれがかの有名な見出しゴMB31…!!!太ゴB101もある…!?!わ、私のサイトの文字が…!!!モリサワさんのフォントになっている……!!!!!わあああああああああ
…と、ひとしきり憧れのフォントを試してはしゃいだ後、選考会に入っていきました。
使いたいフォントが多すぎて本当に本当に悩みました。やっぱりウェイトがある方がいいだろうかとか、これはきっと紙の見出しで真価を発揮するんだろうな…とかいろいろ思うところはあったのですが、今回は自分のポートフォリオということで、やっぱり自分が好きなフォントを優先させよう!!!どうしても使いたい!!!となり、最終的にはこちらの布陣でいくことにしました。
見出し:太ゴB101
本文:中ゴシックBBB
本当恐れ多いなみたいな気持ちがすごいのですが、個人的憧れのフォントベスト5に入ると言っても過言ではないこちらのお二つを使うことにしました……うれしい……ありがたや……
見出しと本文を別のフォントにするというのはこれまであまり試したことがなかったのですが、モリサワさんのこれらのフォントはそのように組み合わせて使われることも多いと知り、せっかくだしということで贅沢に使わせていただきました…!
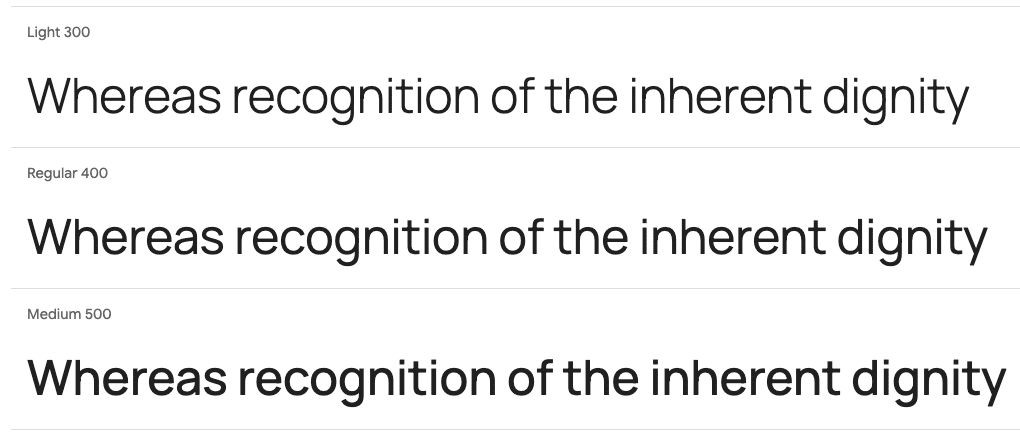
欧文フォント
少しテンションが上がってしまいましたが気を取り直して欧文フォントです。
こちらもベーシックな形を求め、名刺の際にはAcumin proを使っていました。イメージ的にはHelveticaのような雰囲気が良かったので、以前、Google FontsでHelveticaに似たフォントがないか探していたときに見つけたManropeというフォントを使いました。(ちなみにSTUDIOにもHelvetica Nowがあったのですが、なんとなく自分で発掘したフォントを使ってみたかった)

Poppinsよりも少しシュッとしていて癖がない感じで、Robotoよりも柔らかい感じが、イメージにぴったりハマりました。
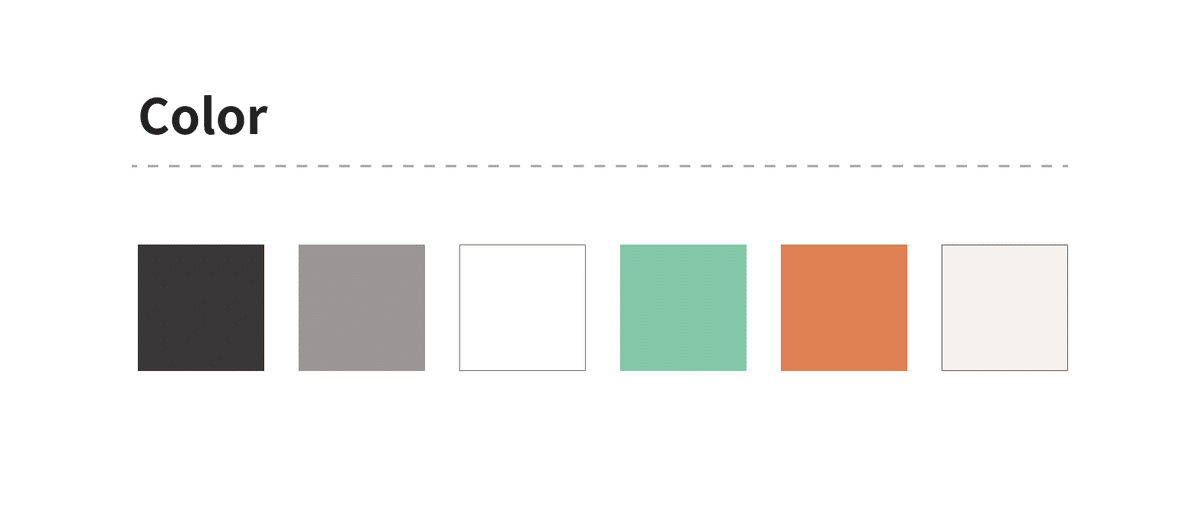
カラー
名刺を作るときにも、自分を表す色ってなんだろう、好きな色にするのは安直だろうか?などと、いろいろ考えました。結果的に好きな色を使うことにしたのですが、そういえばよく友達や周りの人に「あなたはこの色のイメージ!!」と言われたことがあったなと思い出し、結局、好きな色=自分の色とも言えるのかなと思い、こちらの色にしました。
ただ好きな色はあくまでも差し色で、ベースは白・グレーでいくことにしました。

グレーは差し色のオレンジと同じトーンにして、少し温かみを感じられるようにしました。
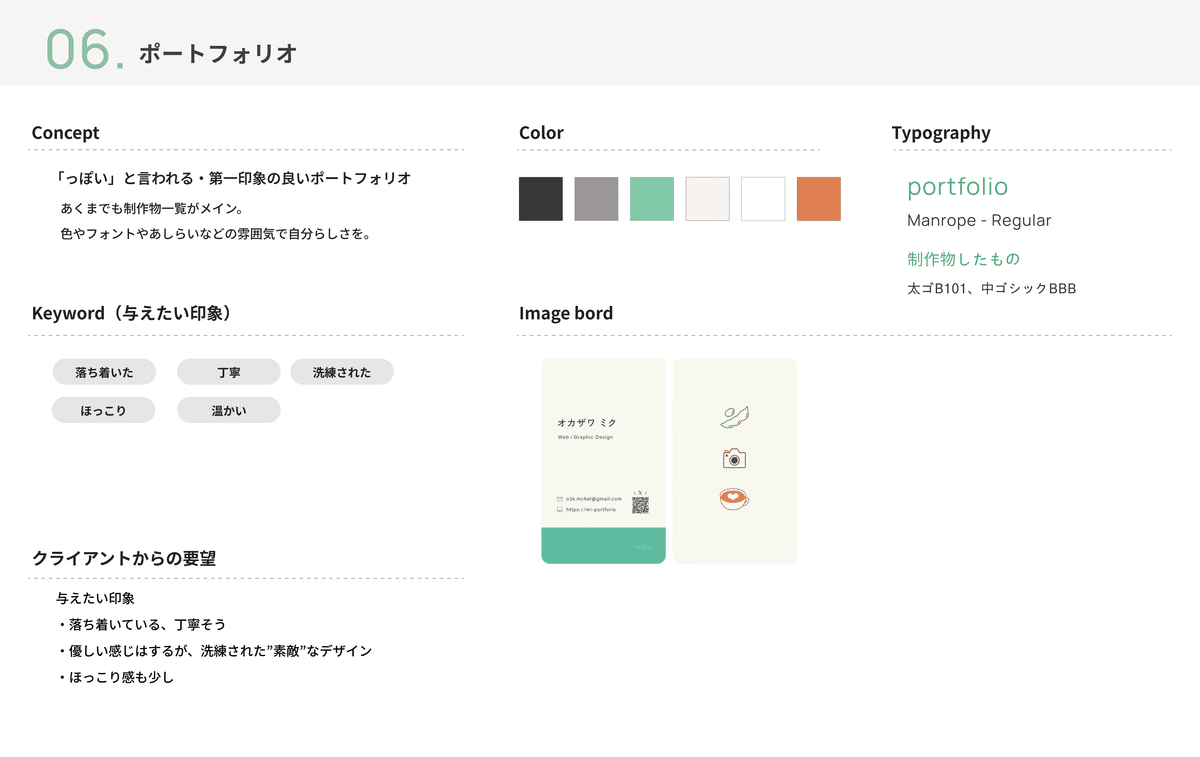
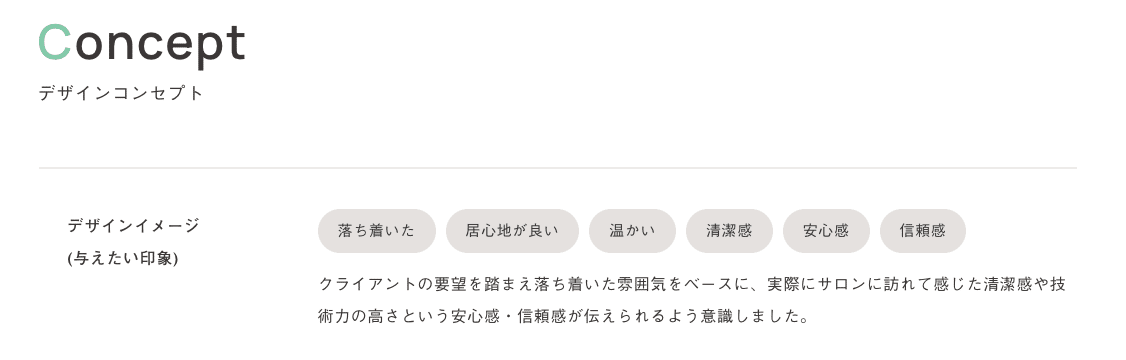
最終的に、デザインコンセプトはこのようになりました。

手書き文字・イラスト
サイトの与えたい印象として「ほっこり感」や「温かさ」をあげていたので、それを手書き感で表すことにしました。
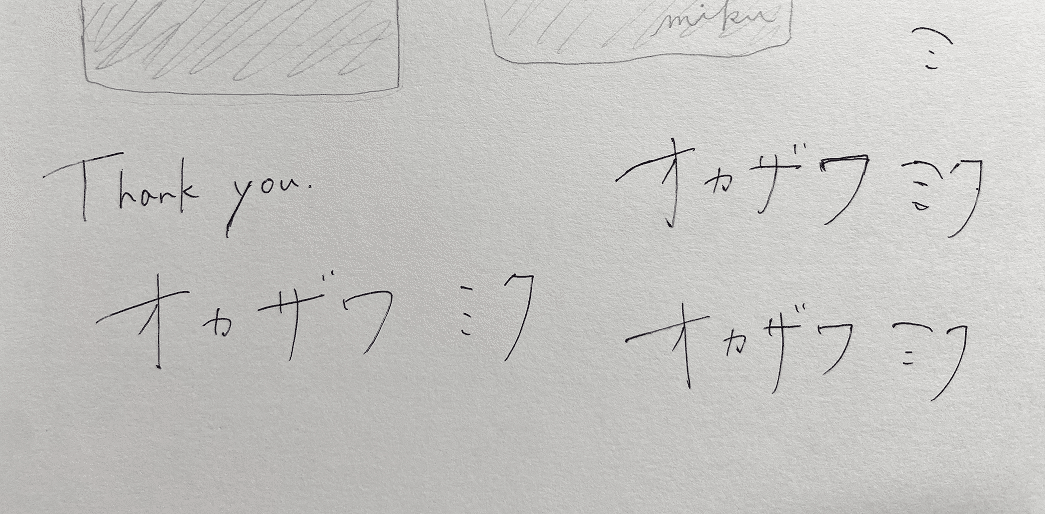
手書き文字
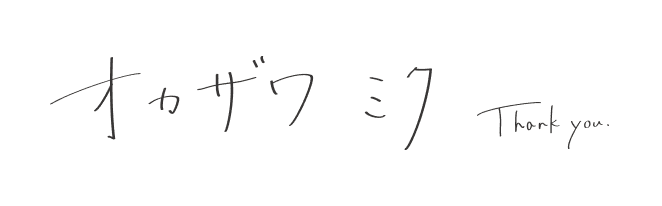
MVの自分の名前の部分を手書きにしました。最初の印象を決める部分なので、ここで個性を出すことにしました。
最初は1箇所だけにしていたのですが、レビューしていただいた際に「最後のThank youも手書きにしたら、最初と最後でストーリーがつながっていいかもね」とアドバイスいただき、取り入れさせていただきました!
文字の形は何個か書いてみたら割とすぐしっくりきて、自然体な雰囲気にしたかったので、一番最初に書いた自分の筆跡に近いものを採用しました。Thank youはもはやほぼいつもの自分の字です。笑

文字の質感を鉛筆風かサインペン風で迷ったのですが、スクールの先生とお友達に相談したときに「サインペン風は、柔らかい雰囲気もありつつ芯がある感じがしてオカザワさんっぽい(意訳)」と言っていただけてそれが嬉しかったのと🥹、鉛筆風は柔らかすぎて少しナヨっとした印象にも見えたので、サインペン風でいくことにしました。
最終的には少しバランスを調整して、このようになりました。

イラスト
MVとフッターに、女の子のイラストを付けています。「自分で書いたイラストを載せる!」ということを、ポートフォリオを作り始めるときに決めていました。そこまで上手いわけではないですが、描けなくはないです、というのをアピールしたかった気持ちもあります(アピールになるクオリティかはわかりませんが😂)。
また、これは手書きではないのですが、枝豆・カメラ・カフェラテのイラストをところどころに入れました。フッターのパターンもこの3種類で作成しました。これは名刺にも使っているのですが、自分を表すものであり、なんでこのイラスト?と興味を持っていただけてそこから話が広がったら嬉しいなという思いで作りました。
イラストを入れることで一気にサイトのほっこり感が増したように思います。
モックアップ
今回のポートフォリオは制作物をメインに考えていたので、モックアップのクオリティでかなりサイトの見栄えが変わると思っていました。そのため、より美しく洗練されて見えるものを使いたくて、割と時間をかけて素材を探しました。
そうしてたどり着いたサイトがこちらです!!
これまで見てきたモックアップサイトは、いろんな提供者からの素材の寄せ集めみたいな感じで、1つ1つを見ると良くても、一覧にしていろんな種類(PCやチラシや名刺など)のものを並べたときにニュアンスが揃わないなというのが個人的にネックに思っていました。
ですがこのサイトは、すべてのモックアップのニュアンスが同じ、かつ洗練された印象のものが多い、かつ種類も豊富、かつ1つの素材につき角度や数の異なる数パターンがある、などと理想以上で、見つけたときには感動しました…。ずっとモックアップ難民だった私にとっては革命レベルでした。
ダウンロードに時間がかかってしまうことだけがちょっと難点です(致し方ない…)。
写真を活かす
ずっと趣味でカメラをやっていたので、写真が撮れるということもアピールできたらと考えていました。そのため、Topページにも何枚か写真を載せていて、写真だけでも色があるので、デザインでの装飾は少なめにしようと考えていました。
Topページの初稿デザインの際はボタンの色や制作物の種類の部分に色をつけていたのですが、より写真を活かすためにアドバイスいただき、グレーに変更しました。


その他細かいこだわり
余白を丁寧に取る
これはデザインGYMのときにもよく言われていたことなのですが、内余白と外余白をきっちり取ること。すべての箇所において内余白は外余白より狭くなるように意識して調整しました。わかっているつもりでもつい忘れてしまいレビューのときに指摘される…というのを繰り返し、今ではかなり癖づいた気がします。
タイポグラフィ
落ち着いた雰囲気にしたかったので、本文の文字間は0.04em、行間は200%と少し広めに取り、フォントサイズは16pxにしました。
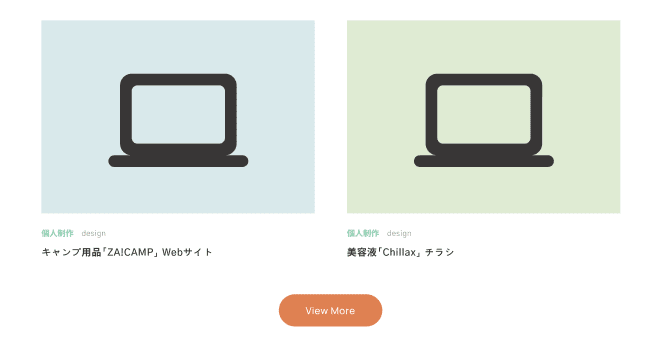
モックアップの背景
制作物一覧のモックアップの背景を、それぞれの制作物と同じ色味にしました。シンプルでありつつカラフルで、でも統一感がある印象を目指しました。派手にならないよう彩度はかなり低めにしたのと、モックアップと背景がなじむように、背景の四角形の角に少しだけシャドウをかけました。
2色の差し色
これは少し自分の中で挑戦でした。一般的に配色は「70%:25%:5%」の比率が美しいとされていると思うのですが、今回私はどうしてもオレンジとエメラルドグリーンの差し色を同じ割合で使いたく。笑
比率的には「70%(白):20%(グレー):5%(オレンジ):5%(エメラルドグリーン)」という感じになっているかな?と思います。
違和感なく2色を使うために、役割を分けることにしました。Worksページ関連はエメラルドグリーン、About meページ関連はオレンジを差し色にする、というようにページごとに色を分けてみました。なので、Worksの見出しや各制作物の紹介ページ内の各項目の見出しはエメラルドグリーン、About meについても同様にオレンジを使用しています。
また、違和感を極力なくすために見出しの差し色は1文字目だけで最小限にしました。


デザイン編は以上になります!
こだわりでありつつ好み全開の箇所もありつつ……作っていて楽しかったです(いつも楽しいのは大前提!!)。
初稿から大幅に変わることもなく、自分の中でぶれないテーマを持って作れたのがよかったのかなと思います。
次回は最終回にして一番長くなりそうな予感!STUDIO編です!
