
イラストディレクションについて
・・・
はじめに
Webサイトにおいて「イラスト」を使用する大きな利点は、伝えたい情報や意図した印象を直接的に表現できることです。この力を活かすことで、言葉だけでは理解しづらい情報も正確に伝えることができますし、写真とは異なる魅力を持つWebサイトをデザインできます。しかしながら、イラストをデザインに使用する際には考慮すべき課題も存在します。例えば、専門的なイラストを制作するためのスキルや時間が必要です。また、イラストが適切にスケーリングされていないと、デバイスや画面のサイズによっては見え方が損なわれる可能性があります。さらに、イラストのスタイルがWebサイト全体と一致していない場合、統一感の欠如が生じる可能性もあります。弊社でもイラストを取り入れたWebサイト制作を行っていますが、現状では以下のような課題があります。
❶ イラスト案件の留意事項・情報が属人化している。
❷①の理由により、費用・工数の基準に迷いが生じる。
❸②を個人間で共有するため、情報が蓄積されていない。
弊社ではこれらの課題を解決するために、イラスト案件のナレッジを言語化・蓄積して共有を進めています。ここに至る背景として...お客様のWebサイトが、単なる情報提供の場所を超えて、独自の魅力と個性を放つ場所にしていきたいという要望が増えてきたことにあります。弊社では、ご要望に合わせて独自のイラストディレクションを提供し、Webサイトがその魅力的な個性を存分に発揮できるようにお手伝いしております。前述にあげた、制作上の課題の解決については、ディレクションの留意事項などをナレッジ化して関節コストを削減する意識を大切にしています。今回の記事では、その一貫として弊社制作の3案件を取り上げ、見積もりやスケジュールなども含めた具体的な制作の流れをご紹介いたします。弊社ディレクターはもちろん、同じ課題を抱えているクリエイターの方にとっても参考になれば幸いです。
記事の終わりにイラストディレクションのお役立ち情報もまとめていますので、ぜひ最後までお読みください!
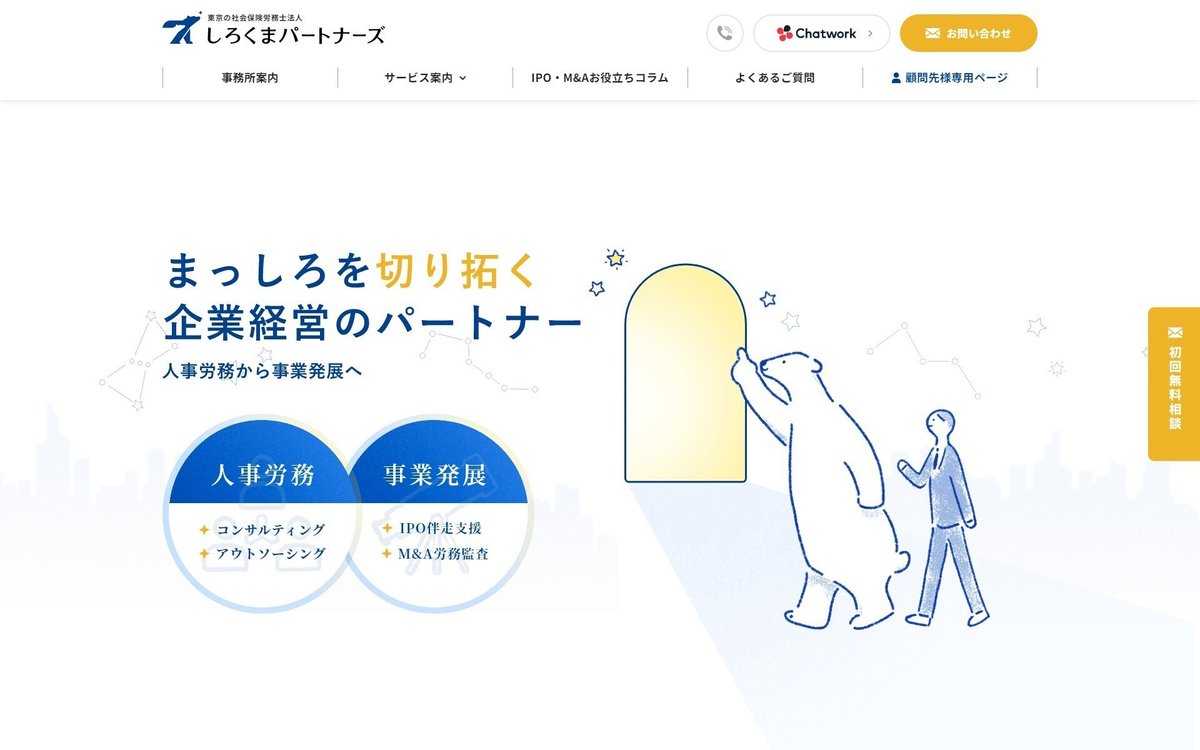
01. 社会保険労務士法人しろくまパートナーズ

< ① 見積もりについて >
ラフから清書までを含んだMVイラスト1点、その他のイラスト10点制作を、一括で見積もり提出いたしました。
■ 提示金額の算出方法
これまでのイラストレーターさんの費用感をベースに、見積もりを作成しました。ボリュームのあるMVイラストの費用や、修正のための工数を考慮してバッファを設けています。
当初は社外のイラストレーターさんにのみ依頼する予定でしたが、社内のスケジュール調整ができたため、弊社デザイナーにもメインイラストのテイストを踏襲した横展開で、イラスト制作を依頼しました。以下は弊社デザイナーが作画したイラスト案になります。

< ②スケジュールについて >
以下のような流れで制作を進めました。
イラストの方向性を参考イラストと言語化で固め、抽象度、あたたかみを出すための手法などのリファレンスを、イラストレーターさんとクライアントにご提出。
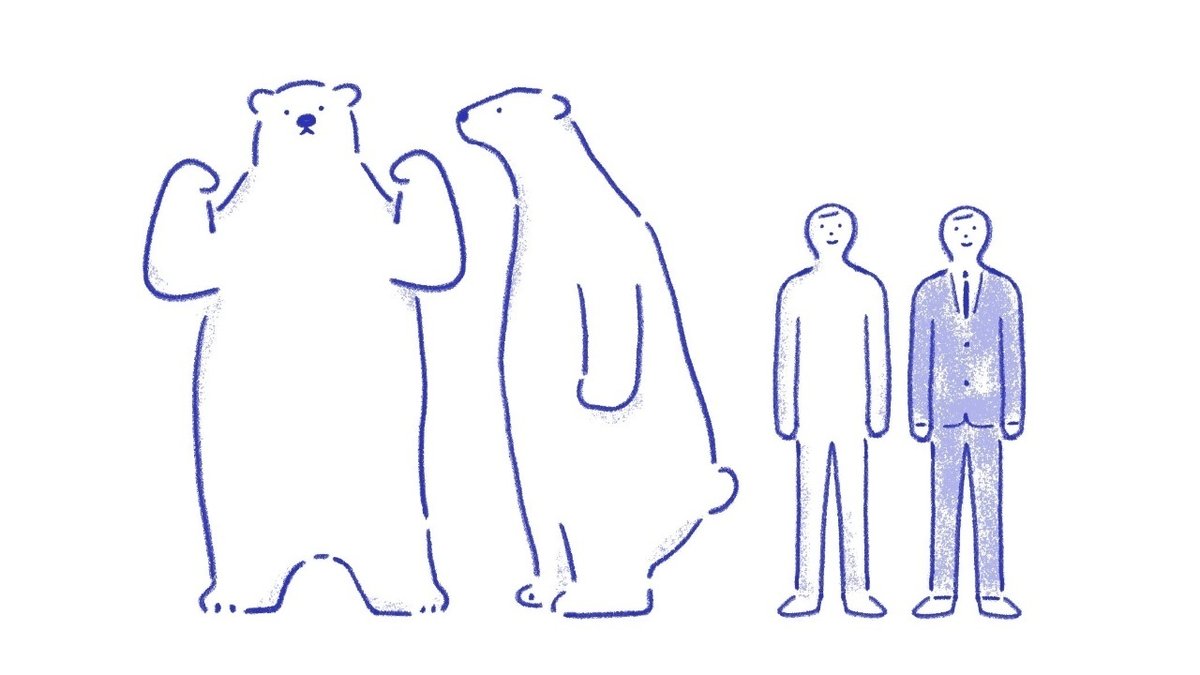
ベースとなる本番タッチのイラストを制作。しろくまの正面カット1点と、人の正面カット2点を作成いただき、イラストのタッチやテイストを固める(4日納期)。しろくまと人のサイズ比もここで確定させる。
各イラストの構成要素、大まかな構図を固める。
ラフ作成(6点|10日納期)を進める。
本番イラスト作成(6点|10日納期)、社内でイラストを横展開。

■ POINT
イラストのテイストのすり合わせのため、抽象度や、あたたかみを出すための手法についての資料を作成しました。「しろくま」という、一歩間違えると可愛らしくなりすぎてしまうモチーフを、「誠実さ・頼りがい・少しの愛嬌」といったバランスに落ち着けるために役立ちました。
< ③ 展開イラストについて >
メインイラストを横展開するにあたって弊社デザイナーが特に気を付けたポイントをヒアリングいたしました。以下の3点になるそうです。
❶ タッチを踏襲するため、鉛筆タッチのブラシツールを選定
❷ しろくまと人の顔のパーツのバランスを崩さないように注意
❸ 世界観を崩さないように、モチーフや構図設計に気を付ける
特に顔のパーツのバランス調整は注意深く行いました。少しでも位置が変わると違う印象になるため、展開元のメインイラストを都度確認して制作しています。※イラストレーターさんにも合意をいただき進めております。
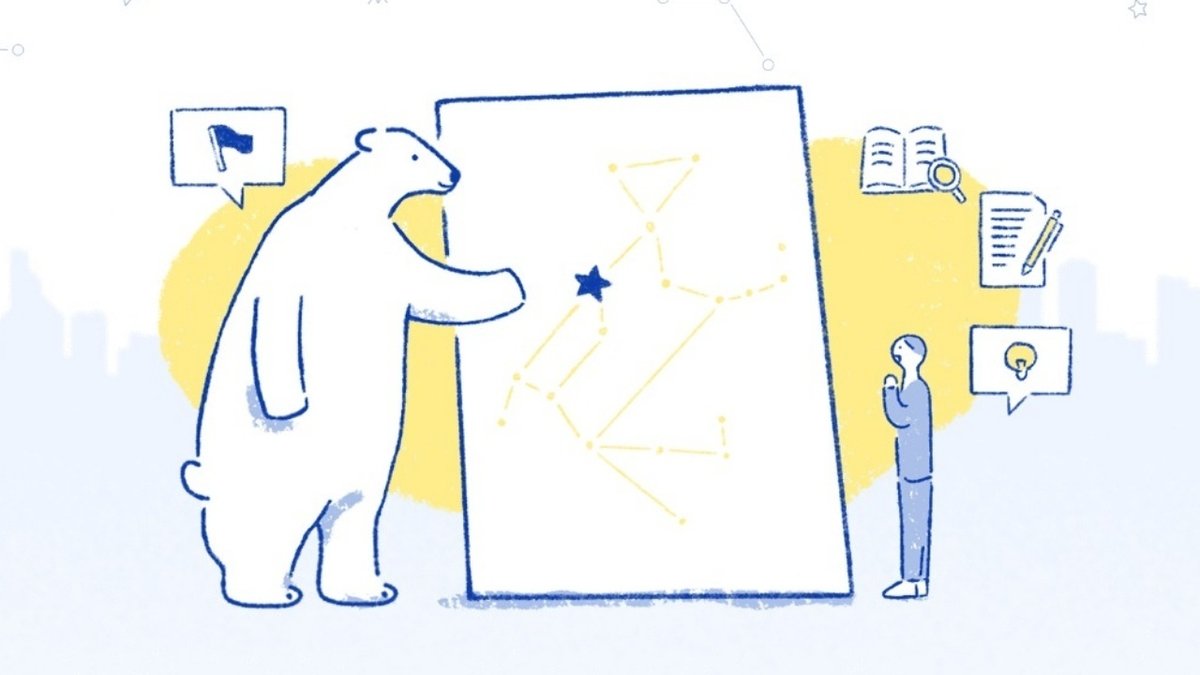
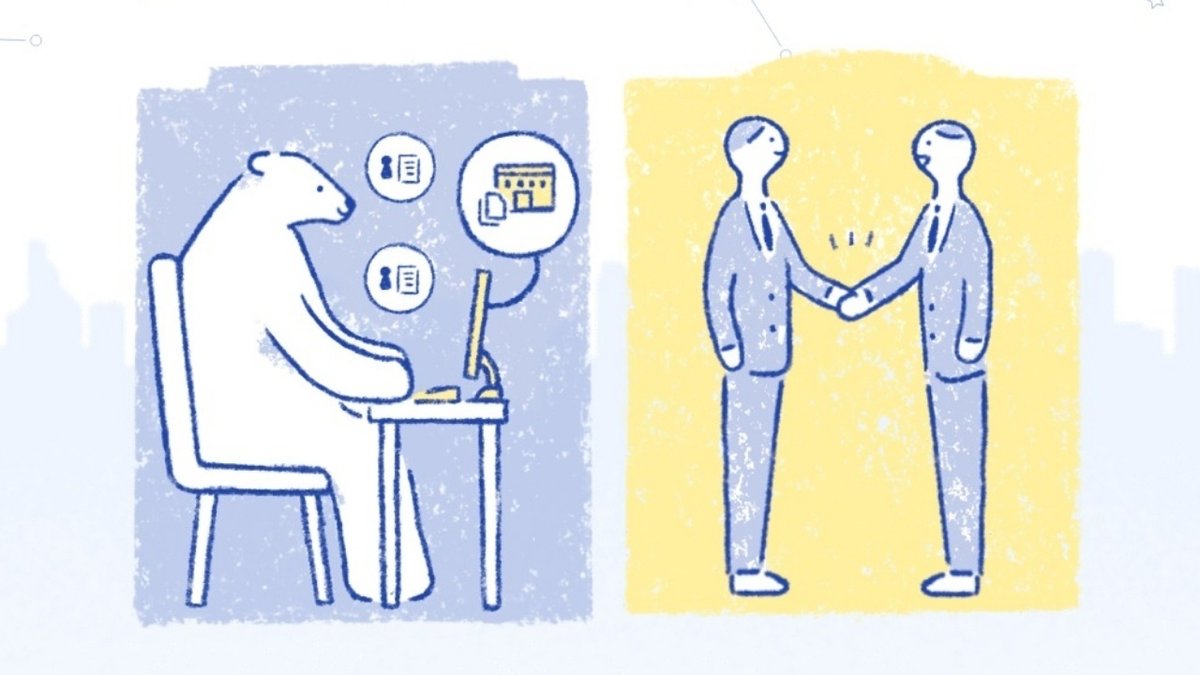
< 展開イラスト >

(人事労務コンサルティング ページ)

(人事労務アウトソーシング ページ)
< ④ 制作を振り返って >
制作進行において、大きな問題は発生しませんでしたが…納期にもう少し余裕があればイラスト制作を社内でもっと展開することができたと思います。
また、今回はイラストトーン決定までスムーズに進むことができましたが、難航した場合には制作フェーズに分けた見積もりが必要だと感じました..。

02. 株式会社クリエイティブヒーローズ

< ① 見積もりについて >
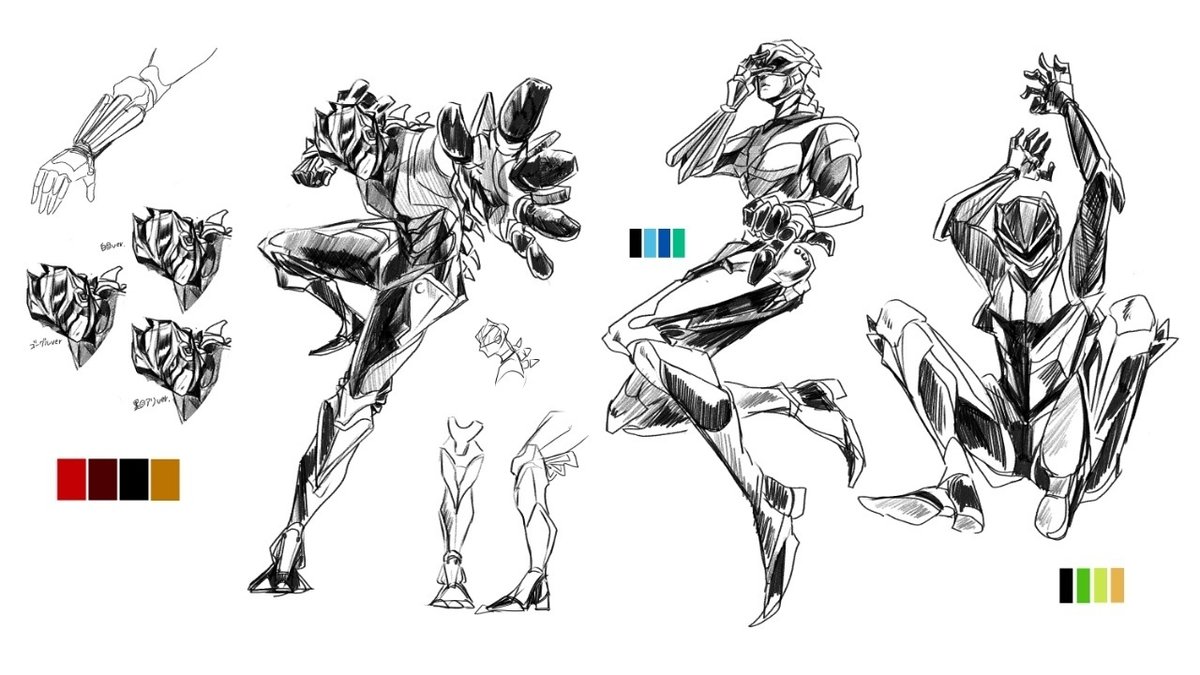
オリジナルのヒーローを3体、複数パターン作成するというゴールを先に決定。見積りを出す前に担当デザイナーとイメージのすり合わせを行い、制作着手から完成までの作業プロセスを話し合いました。
線画でラフ制作(ここでイラストのイメージを固める)
ラフをイラスト化(線画を清書して、着色などの仕上げ)
ベースとなるイラストが完成したら、別ポーズを展開
上記の流れになると想定されたので、見積もりも以下のように3段階のフェーズに分けて提出いたしました。
❶ ヒーローイラストラフ作成費用
❷ ヒーローイラスト作成費用
❸ 作成したヒーローのポーズ展開費用
見積り自体を制作フェーズごとに分けたことで、イラストの追加制作の依頼を頂いた際も適正な見積りを算出しやすくなりました。
■ 提示金額の算出方法
デザイナーと話し合い、想定される1体当たりの制作工数から算出しました。オリジナルのイラストはイメージが外れてしまうと修正に時間がかかるため、バッファを設けています。

< ② スケジュールについて >
■ イラスト制作スケジュール
ラフ~清書|1ヶ月
パターン展開|半月
ラフ段階では初稿から修正が大きく入ったり、キャラクターデザイン完成後も影の付け方や線の太さなど、ディティールを調整していったことで、ヒーロー3体を完成させることに1番の時間を費やしました。パターン展開に関しては、ポージングが不自然でないか?という点でのチェックがメインとなりますが、半月ほどかかったと思います..。
■ 留意事項
スケジュールは、以下の内容にも大きく左右されます。
--
・クライアントが具体的な意見をくれるかどうか
・クライアントの意見を正確にヒアリングできるかどうか
・事前のすり合わせによって完成イメージと初稿の乖離を防ぐ

< ③ 制作を振り返って >
クライアントとの事前打ち合わせでイメージが正確に共有できていたこと
クライアントが明確な指摘をくださる方だったこと
上記の2点が幸いして、工数内に収まりましたが、様々な要因で制作が長引き、予算超過するということは十分考えられるので、次からは想定される作業を細分化して、見積もりを出してもいいと感じました。また、予算・スケジュールに余裕があると、作成後に少し時間を空けて見直し、ブラッシュアップのフェーズを設けることができます。
例えば、今回の件で実際にあったのが、以下の状況です。
クライアントはイラストに満足している
Webサイトのデザインにもフィットしている
ディレクターもOKを出している
制作者であるデザイナーさんだけがクオリティに満足できず「もっとブラッシュアップしたい」と相談をくださいました。予算にまだ余裕があったので、追加調整いただき、さらに良いものに仕上がりました。
このように、よりよいものに仕上げるためにも、イラスト制作費用を細分化することでよりよいものに繋がるということを感じました。

03. 味の素冷凍食品株式会社|採用サイト

< ① 見積もりについて >
まず、イラストレーターさんに納期と予算感をタッチやモチーフなどの情報をまとめたリファレンスを元に確認。ディレクション費を含めた制作費をまとめ、クライアント・代理店への見積もりを提出いたしました。
■ POINT
・イラスト制作費は、修正作業を考慮して、初めにイラストレーターさんから提示された金額にプラスでバッファを設けて依頼額を決定しました。

< ② スケジュールについて >
■ イラスト制作スケジュール
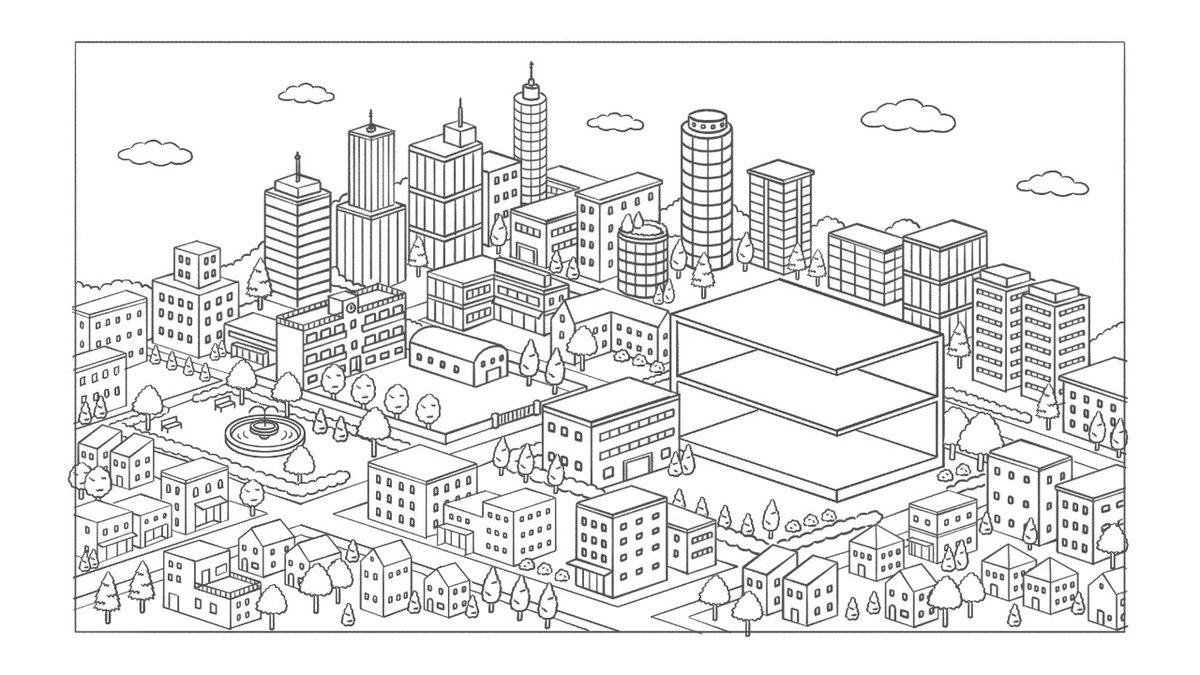
ラフ|1週間
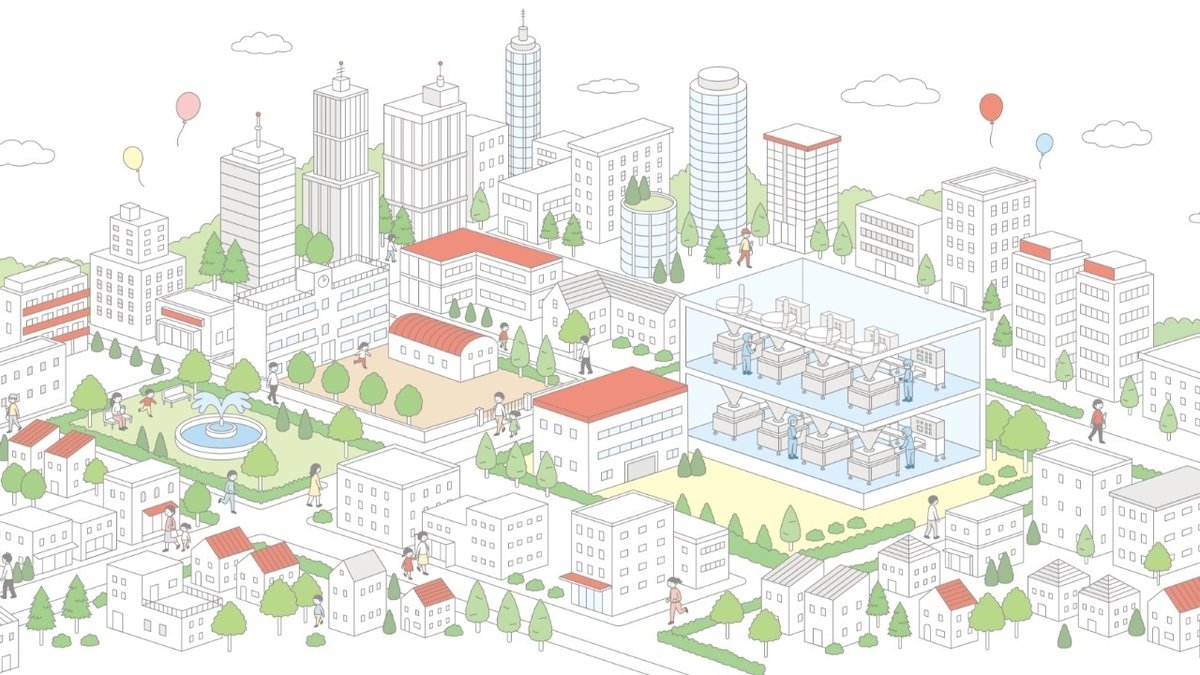
本描き|1週間
クライアントや代理店には、上記のスケジュールに+3日でバッファを設けて大枠のスケジュール感を伝えました。弊社で品質調整をおこなうためにこの余白は必要な工数です。現に提出いただいた初稿を元にイラストレータさんとコミュニケーションをおこない、上記のラフ案が完成しております。
< ③ 制作を振り返って >
前提として、今回のイラストは現実(2階建ての工場の断面図を作画)と未来の仮想空間(都会の街並み)を織り交ぜたものを依頼していました。

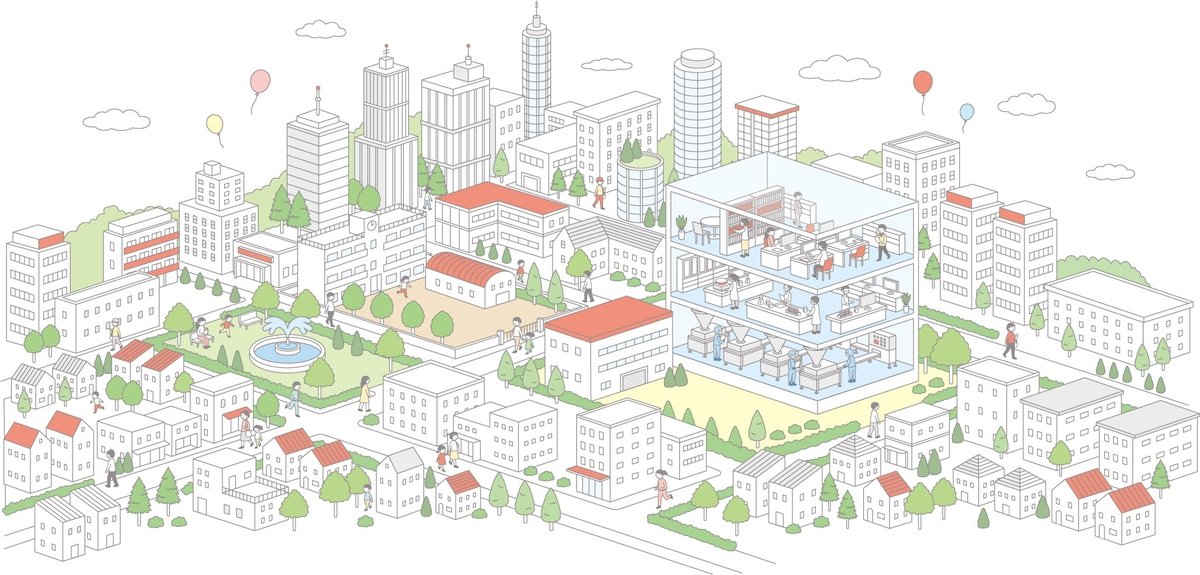
ラフから清書まで特に問題は発生しませんでしたが、進行途中で「工場を【3階建】にしたい」というご要望をいただきました。修正に伴い見積額も改定することでイラストレーターさんにも追加修正をいただきました。
< ブラッシュアップの流れ>
料金内でのイラストレーターさんの作業不可を考慮して納品されたベクターデータを弊社のデザイナーでブラッシュアップする対応を実施しました。調整した作業は以下になります。
■ 弊社デザイナーによる調整作業
・線を細く調整
・色味の調整
・雲・草など細かいディティールの調整 など
その後、イラストレーターさんには工場部分のみ修正を依頼し、弊社デザイナーが修正したデータと工場をマージさせて完成に至りました。また、MVで使用されるイラストであることから、W幅を広げる(追加で作画)対応を実施いただきました。

04. まとめ
< ① イラストレーターへの依頼前に確認すること >
クライアントの目指しているイメージを正確にヒアリング
イラストの方向性を、言語化して固める
参考イラストなども添えて資料を作成。モチーフ・印象・タッチについて具体的にビジュアルでまとめる。資料はイラストレーターとクライアント両者に提出する。
■ その他、依頼時に必要な情報の例
・案件概要
・使用箇所(媒体)
・サイズ感(実際の使用箇所より大きめに作画依頼する)
・点数
・納品形式
・予算*
・納期*
--
※ 予算・納期についてはイラストレーターさんとご相談の上で決定
< ② 見積もり・スケジュールで留意すること >
当初の見込みよりも大幅に工数がかかる場合があるので、見積もり・スケジュールにはバッファを設ける
フェーズごとに区切った見積もりを提出する
修正回数や内容に応じて、見積額を改定・交渉する意識をもつ
■ フェーズの例
・イラストラフ画制作
・イラストイメージ化制作
・イラストパターン制作
--
※ イラストの点数が多い場合は、すべてのラフ作成を行う前に、1点だけベースとなる本番タッチのイラストを作成し、クライアントに提出。方向性の確認をいただいてから全体制作を進めることも有効な手段です。
< ③ 調整におけるデザイナーの作業ポイント >
イラストをデザインに反映させる際は、色味やサイズ感をデザインに合わせて微調整。線幅などが少し違うだけで印象が左右されるので注意する。
メインイラストを展開する際は、まずメインイラストを注意深く観察して、タッチや顔のパーツの配置、世界観など、イラストを構成する要素をしっかりと読み取る。
イラストレーターさんに配慮して、合意をもとに作業を実施する。また、進捗の共有、完成したデータの共有を行う。
オリジナルのイラスト制作では、修正作業に大幅に時間をとられがちです。バッファを設けることも大切ですが、できるだけ修正を少なくするためには、上述の通り、クライアントとイラストレーター両者と、目指すイメージを正確に共有できるかが重要な鍵となります。これからイラストディレクションをされる方やイラストに関わるクリエイターにとって、今回の記事が少しでも参考になれば幸いです。
05. イラストディレクションのお役立ち情報
今回の記事は、案件を担当したディレクターさんヒアリングを元に、以下の書籍も参考に執筆させていただきました。こちらの書籍は、イラストディレクションについて、制作の方針を決めるところから納品までの基本ステップに加え、デザイナー / ディレクターの指示やラフなどを含んだ実案件での制作プロセスも多数紹介されています。実例を交えた本格的な内容ですが、書籍内にはイラストが効果的に活用されていて情報もわかりやすく、タイトル通り楽しくイラストディレクションについて知見を深めることができます。
< お勧め書籍のご紹介 >
< 参考イラストやイラストレーターを探す手段 >
◆ SNS(X、Instagramなど)
制作物をSNSにアップしているイラストレーターも多いので普段からチェックしておくといざというときに役立ちます。また、気になるイラストレーターをフォローしておくと、関連する情報も提示されるので知らなかったイラストレーターと出会う機会も広げることができます。
◆ Web検索(Pintarestや検索エンジンでの画像検索など)
キーワード検索によって具体的な条件でイラストを探すことができます。特に、Pintarestは1つの検索結果画像から、似た画像を一気に検索できたりボード機能とピン機能によって、画像を任意のグループに分けて収集することもできます。日々の情報収集にも気軽に取り入れられますし、案件のボードを作って参考イラストをまとめておく、というような使い方も可能です。
◆ イラストレーターが多数紹介されている作品集をチェック
多数のイラストレーターが作品とともに紹介されている書籍は、個性あふれるイラストをまとめてチェックできます。『ILLUSTRATION』シリーズは毎年刊行されており、旬のイラストレーターを150名も紹介しています。
06. 弊社イラスト案件をPICK UP
最後に、弊社のイラスト案件を3サイトご紹介いたします!
< ① 越智歯科昭和町医院 >

< ② 株式会社メール >

< ③ 弁理士法人志賀国際特許事務所 >

弊社のイラスト案件は以下の記事でも詳しく紹介しています。ご高覧いただけますと幸いです。最後までお読みいただきありがとうございました。
💬 エムハンドを知る
