
『Webデザイナー必見』 作業効率・生産性が上がる便利ツール集
作業効率アップにつながる、Web制作で使えるツールをご紹介いたします。今回ご紹介するのは、全てWeb上で利用できるオンラインツールですので、アクセスしたらすぐ活用できます。ぜひお試しください。
・・・
01. ジャンプ率を確認する

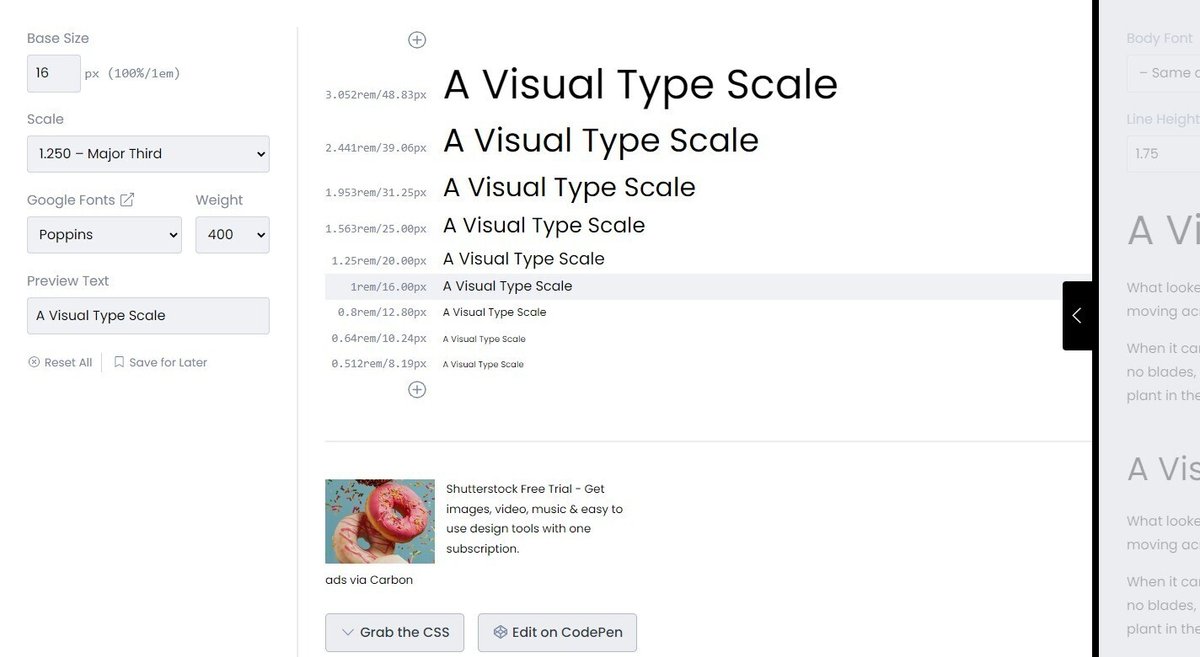
Type Scale
ベースとなるフォントサイズを入力すると、様々なジャンプ率で見出しのフォントサイズを算出してプレビューできるWebツール。フォントサイズの展開で迷う時間を短縮でき、一貫性や階層性を出すことができます。
02. コンテンツの比率の指針に

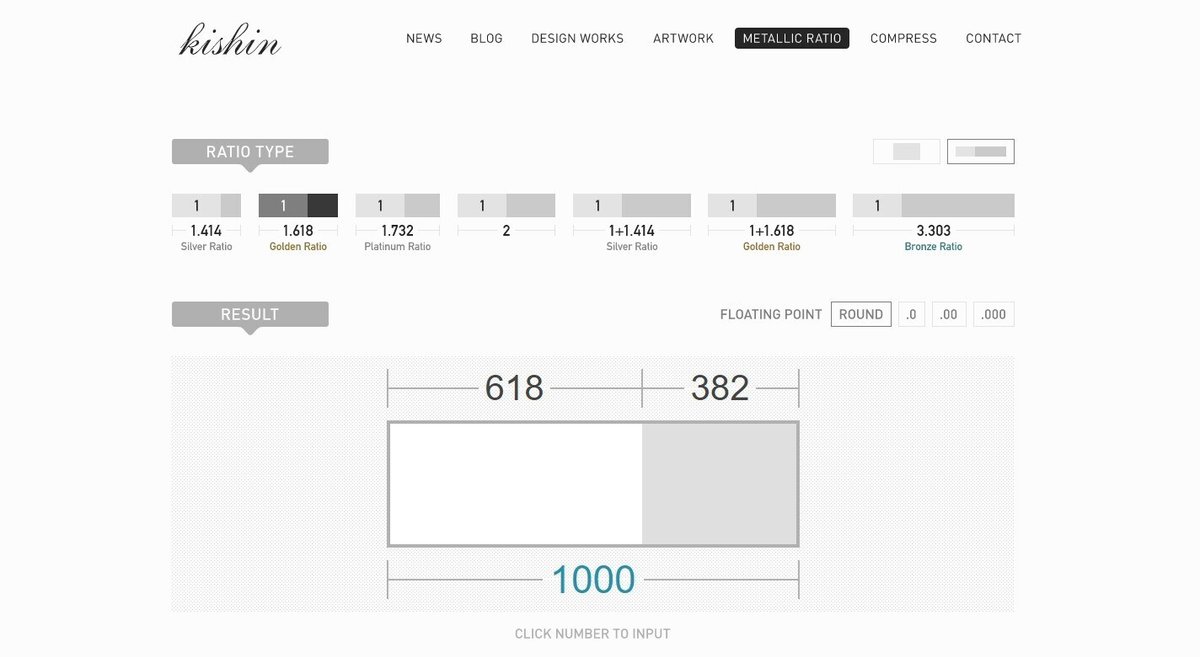
METALLIC RATIO
基準の数値を入力すると、美しく見える「貴金属比」をビジュアル付きで算出してくれるツール。コンテンツ幅内で、写真とテキストエリアの横幅の比率に迷ったときなど、一つの指針になります。
03. 幅とカラム数入力で余白値を一覧算出

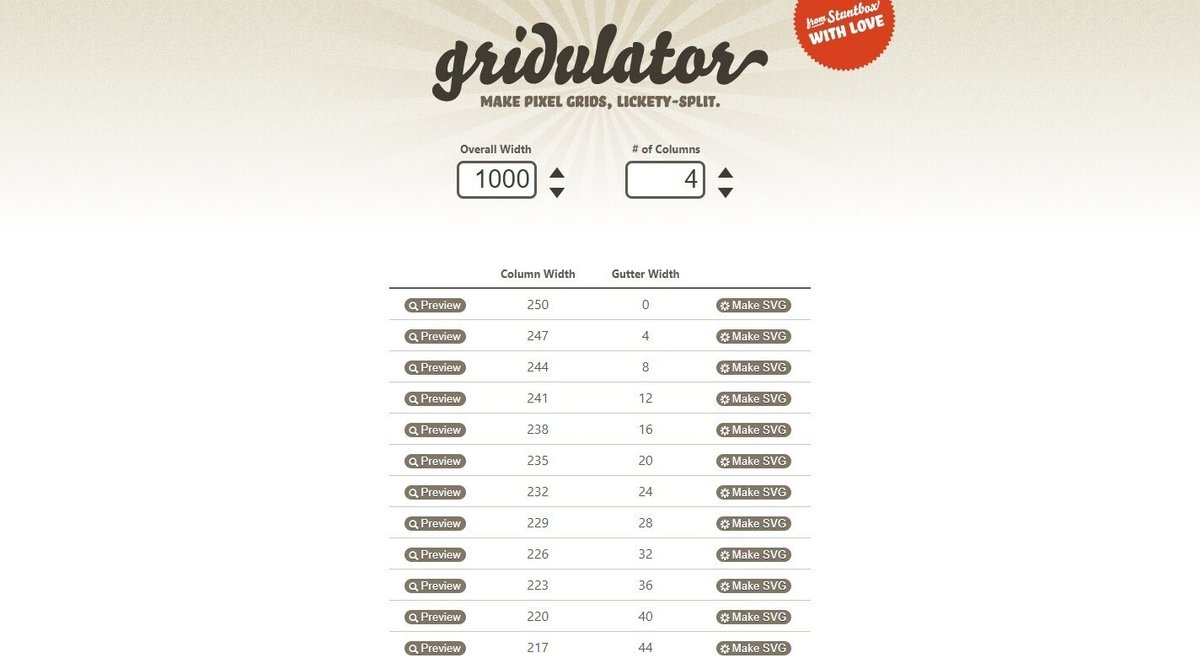
Gridulator
コンテンツの幅の数値とカラム数を入力すると均等な余白値を一覧で算出してくれるツール。面倒な計算が不要になります。
04. OGP画像の見え方をシミュレーション

OGP画像シミュレータ
使用したいOGP画像をドラッグ&ドロップするだけで、OGPの実際の見え方を検証できるツール。媒体によって比率やサイズが違うOGPにもきちんと対応できるようになります。
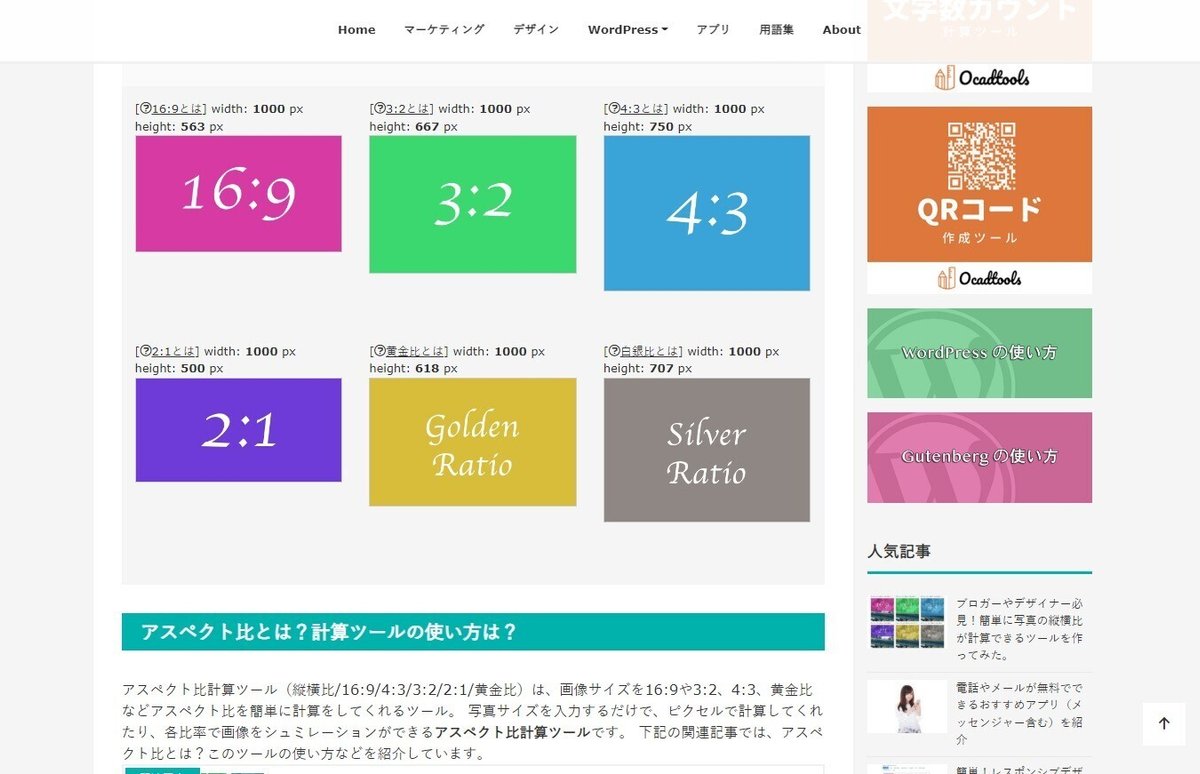
05. アスペクト比を計算

アスペクト比計算ツール
横幅/縦幅の数値を入力すると16:9や3:2、4:3、黄金比など各アスペクト比を算出してくれるツール。画像をアップすると各アスペクト比に重ねたイメージを確認することもできます。
💬 前回の記事はこちら
💬 エムハンドを知る
