
独学3ヶ月でUI/UXデザイナー転職するまでにやったこと
こんにちは!Maiです。
この記事はすべて無料で読むことができます!
1月に独学中のアウトプットとして、noteを初投稿した私ですが、この度、2月からinternではありますが、デザインコンサル会社でUI/UXデザイナーとして働かせていただけることになりました!
今回は、私の転職体験談をお話しして、これから転職する方が判断する手助けや参考にもなればいいなと思います。
1. 独学を選んだ理由
当時、デザイナーへの転職を決めた私は、職業訓練校へ通うことを第一としていました。ですが、コロナ禍や人気職ということもあり、倍率が高く、2ヶ月連続で不合格でした。(応募方法は申込書を出すだけ)
前職を退職して東京に引っ越してきた私には、金銭的な理由から余裕や時間もなく、すぐに働きたいという考えがありました。そのため、もともと勉強してはいましたが、独学に専念することにしました。

2. 独学でやったこと
1つ前の記事にも少し書きましたが、私が独学でやったことは大きく2つです。
・chot.designのFigma入門
・MENTAでUIデザイナーの方へ相談
はじめは、chot.designでFigma入門をやっていましたが、独学に専念するとなった時点でMENTAで相談をしました。私にとっては、この時が転職への道が開いた瞬間であったように感じます笑
MENTAで教わったことはこちらです。
・ツールを勉強する→Figma
・デザインの基礎:4原則を学ぶ
・アプリのUIコンポーネントを覚える:ガイドライン
・世の中のアプリに詳しくなる:定番デザインを知る
この時、UI/UXデザイナーの初学者向けのサイトがあると教えていただいたのがCocodaでした。実際に手を動かす上でも基礎知識でもとても役に立ちました。CocodaでDailyUIをこなしていき、ポートフォリオを仕上げていきました。
2. 転職サイトについて
独学を続けて3ヶ月目あたりで転職サイトで企業を探すことに本腰を入れました。ですが、そこで壁にぶち当たりました。やはり、未経験からの正社員採用は厳しいということです。
私が転職活動で使ったのは、Wantedlyです。その際の私の企業を探す条件がこちら↓↓↓
・自分が興味のあるサービスか
・未経験でも可能か
・正社員
・Figmaを使っているか
Figmaの独学期間がこの時点で3ヶ月、本来ならば3ヶ月から半年、もしくは1年勉強できていればよかったのに。。。
正社員を希望していましたが、途中からinternやアルバイトも視野に入れ、いち早くデザインを仕事にする環境に身を置ける場がないかと視野を広げて探すことにしました。
最終的に、実際に応募したのが17社、返信をいただけたのが6社。その中で、カジュアル面談やポートフォリオの選考に進めたのが計4社でした。
そして現在に至ります。
未経験ではほぼ返信すらいただけないのかと、現実はやはりとても厳しかったですね。正社員での就職先を探していましたが、あってもSES事業か実務経験3年以上という条件がありました。それでも応募はしていましたが、返信が返ってこなければアピールすらできません。
3. 採用
今回の採用は、業務委託となっていて、わたしにはそんな経験もなく不安ばかりでしたが、これも勉強と思い、飛び込みました。(もちろん、事前にたくさん調べました)
決め手は、フィードバックをたくさんいただける点でした。経験豊富な代表やパートナーのデザイナーの方から直接フィードバックしていただけるというのはなかなかないことだと思います。インターン生同士でのフィードバックの時間ももちろんあります。
また、アウトプットや個人のROIを高めることを意識してデザインする体制ができているので、確実に成長することができると感じました。まだ仕事を始めて1ヶ月と経っていませんが、なぜそのアウトプットになったのかを言語化したり、改善点を考える癖、手を動かすスピードも上がってきたのを感じています。
4. 最後に
今後は、私が体験したや今後身につく知識からアウトプットしていき、これから転職してデザイナーを目指す方々への参考になるような発信ができればと思っています。
ご質問等あればできる限り答えますのでコメントしていただければと思います。

5. おまけ
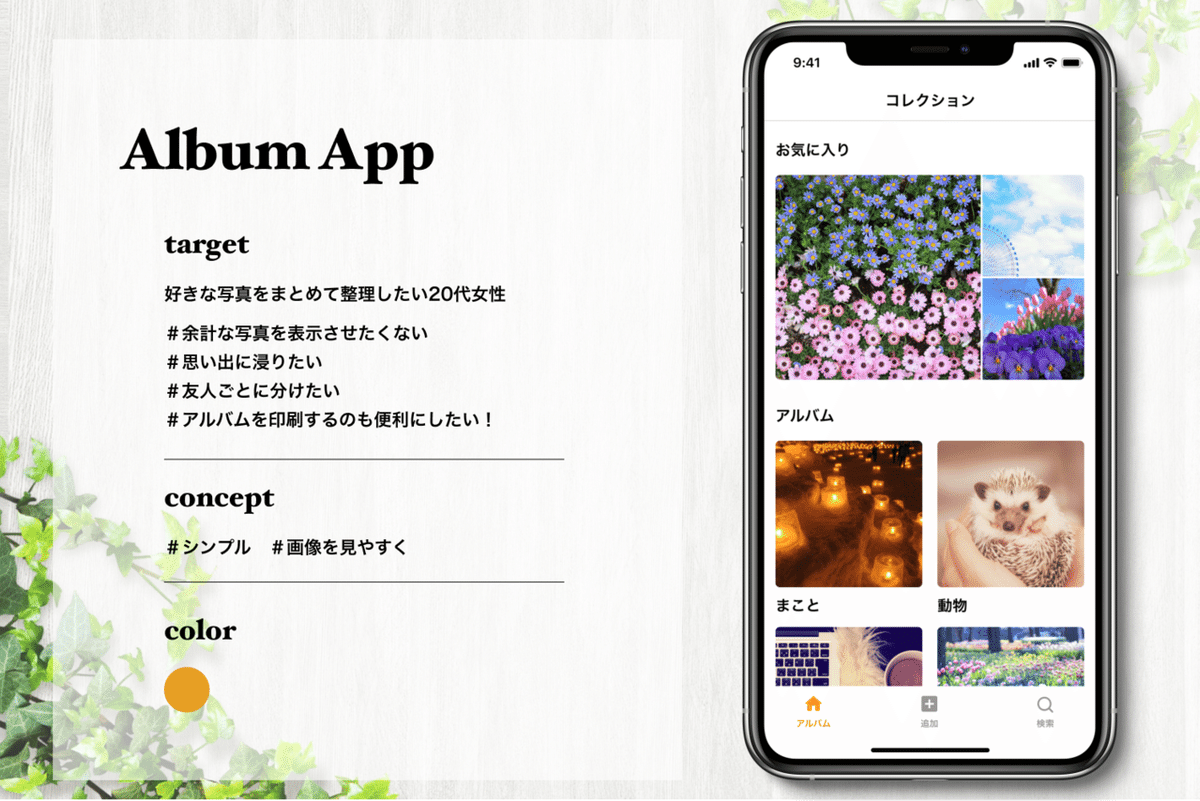
最後に、私が実際に作成したポートフォリオを載せておきます。
サムネイル

ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
