
すべて見せます!デザイン依頼のフローとZapierによる自動化について
この記事は「株式会社ログラス Productチーム Advent Calendar 2024」17日目の記事です。
はじめに
「クラウド経営管理システムLoglass」を提供しているログラスでBXデザイナーをしています、Moekaと申します。
(BXとは:ブランドエクスペリエンス。ログラスではブランディングデザインやコミュニケーションデザインなども含め、ブランド体験を作るデザイナーとして名乗っています)
どんな人に読んでほしいか
事業会社のデザイナーやデザイン組織のメンバー
デザイン依頼の管理フローに課題を抱えている方
Zapierの活用方法を知りたい方
この記事について
本記事では、「Notion」「Slack」「Zapier」を利用した社内デザイン依頼フローの構築・自動化の実践内容とその成果についてご紹介します。
事業会社でデザイン業務を円滑に進めるには、依頼する側も受け取る側もわかりやすい依頼フローが欠かせません。しかし、ノンデザイナーからの依頼には「要件が不十分」「背景がわからず提案が困難」「詳細が曖昧」「優先順位を判断する材料がない」といったケースが少なくないのではないでしょうか。
幸い、ログラスのメンバーはホスピタリティ溢れる方ばかりなので、雑な依頼は少ないですが笑、それでも詳細確認に工数が取られることが頻発していました。
そこで、本記事ではその課題を解決すべく取り組んだ方法を詳しくご紹介します。同様の課題を抱える方々に少しでも役立つヒントになれば幸いです。
構築方法だけ知れればいいぜ!という場合は「背景と課題」は読み飛ばしていただいて構いません。
背景 と 課題
ログラスのBXデザインチーム(現在3名)では、スクラム開発のフレームワークを取り入れ、1スプリントごとにタスクを計画・実行しています。
※スクラムの詳細は後日別記事にてご紹介します
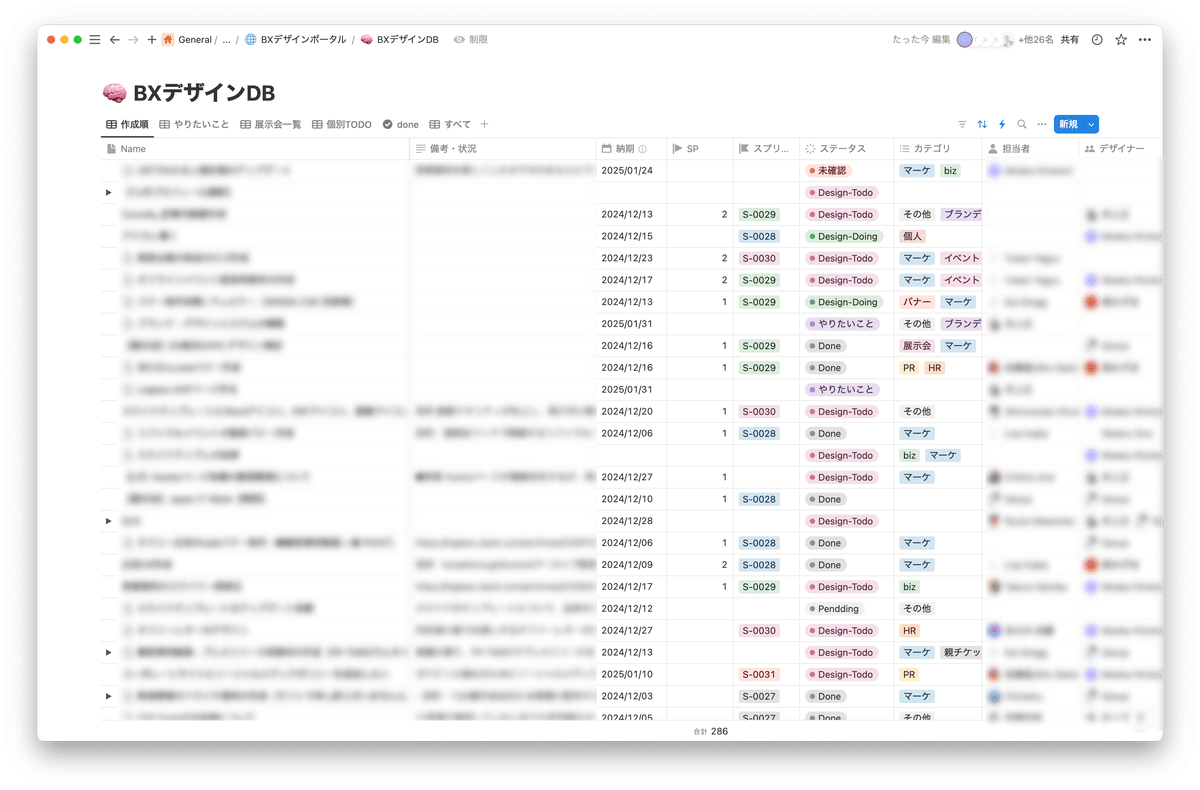
まず、そのデザインタスクの管理に用いているのが「Notion」です。
このデータベース(DB)を利用して、タスクの確認・調整を行っています。

事業会社のデザイン組織(ここではBXチームを指す)では、デザイナーのOKRタスク実行はもちろん、社内のあらゆる部署からのデザイン依頼が頻繁に発生します。
課題 1:情報の分散と入力のハードル
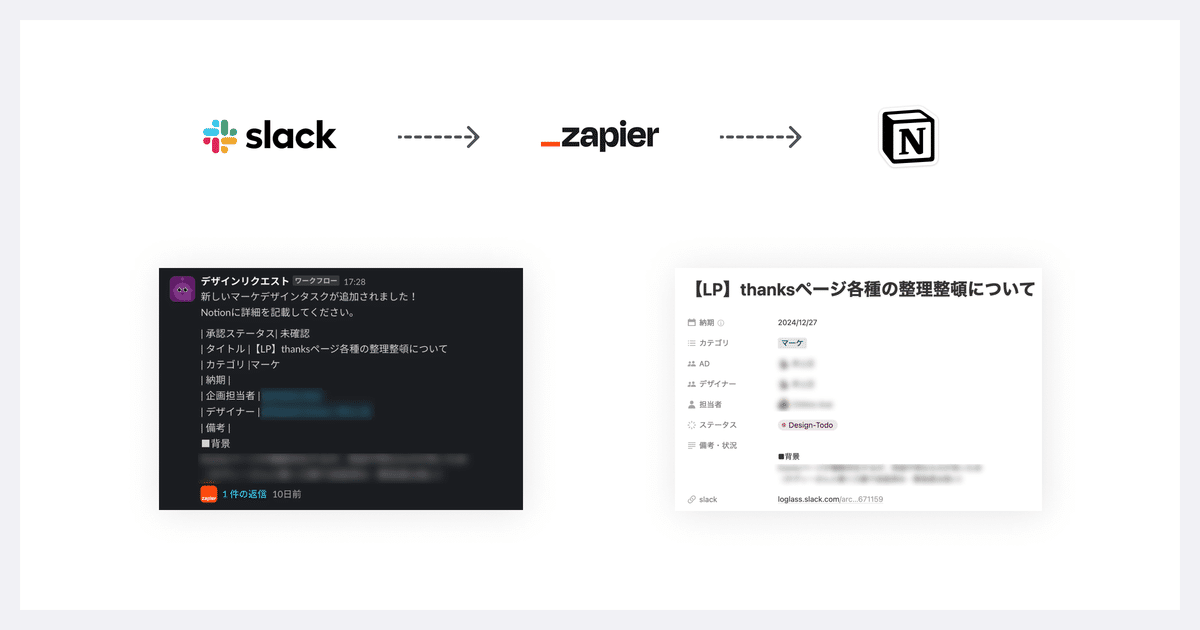
これまでにもすでに以下の流れで、みんなが利用しやすいSlackからの依頼が、デザイナーが管理するNotionのDBに蓄積されるように自動化していました。
Slackのワークフローから依頼を送信してもらう
それがZapierを介してNotionに追加(各種プロパティが自動で投入される)
Slack または 作成されたNotionページに詳しい要件を記載いただく

一見、これでも十分なのですが「Notionに新規ページが作成されるからそのなかに詳細を書いて」というデザイナーの願望は、なかなか浸透しませんでした。
それもそのはずです。
ワークフローで促しはあるものの、どこまでSlackに書く必要があり、要件には何の情報が足りていないのか?がわかりづらい状態でした。
さらに、数十秒後(Zapierの発動に若干ラグがあった)にできあがるNotionページに記載しにいくのはめんどくさい!
Notionには「デザイン依頼時に記載してほしい要件テンプレート」も用意していましたがこちらもなかなか活用しきれず。
書いてくれたとしても、SlackでのやりとりとNotionの情報が散漫してしまいがちでした。(いったりきたり、これもまためんどくさい!)
課題 2:フローの複雑さによる柔軟性の低下
先に述べたように半年前からBXチームではスクラムを取り入れ始め、毎週のように振り返りを行って進化させていたため、管理しているDBもそれに応じて改善したい機会が多くありました。
しかし、Zapierで構築した複雑な連携が障壁になり、容易に編集することができませんでした。

[課題1]の改善のためにNotionのプロパティやSlackのワークフローを変更しようとして、Zapierのエラー対応に毎回時間を溶かしていました…
改善策
フロー改善Ver.1 と 立ちはだかる壁
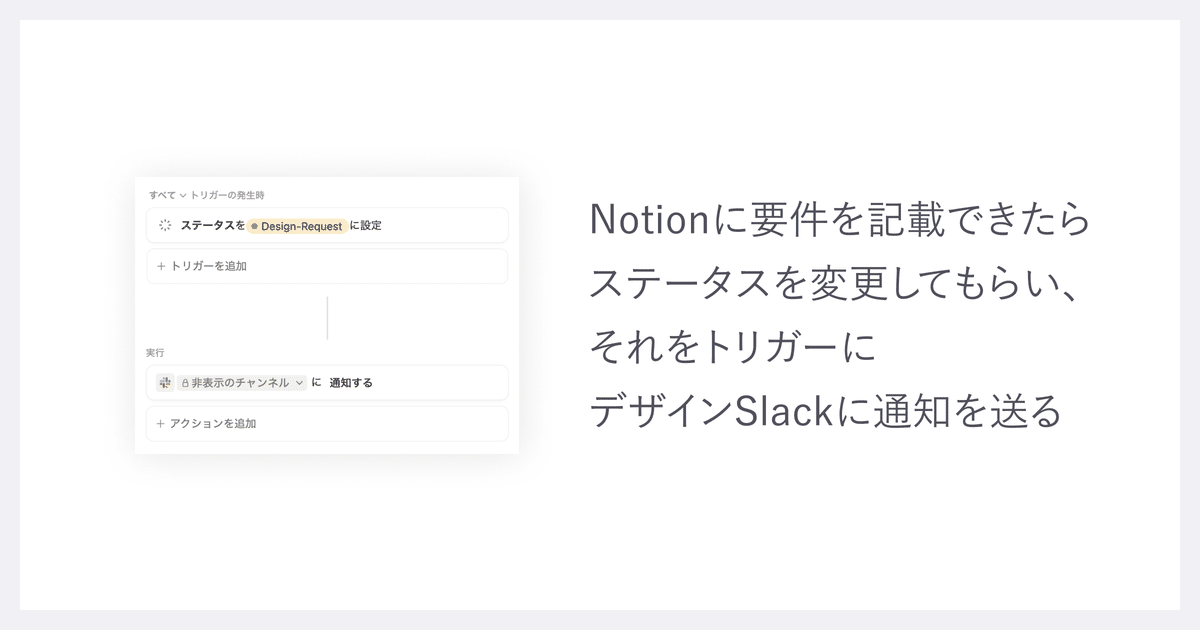
どうにかせねばと奮闘していた頃に、Notionのオートメーション機能を知り、「これだ!」と飛びつきました。

これによって期待することは以下でした。
デザイン依頼者は「まずNotionに要件を記載するところから始まる」ので、要件で必要な項目をテンプレートに沿って記載してもらえる
Zapierを介さないので、シンプルな依頼フローの構築と通知設定が行える
そのために、依頼テンプレートの見直しを行いました。
デザインチームが優先度と担当者を決めるために必要な最低限の情報を必須項目としました。(内容は最後にまとめます)
依頼のスタートをSlackからNotionに置き換えたことで、情報がDBに集約され、[課題1]が解決。
デザイナー自身への戒めとしても、議事録を1箇所にためていく習慣を身につける良い機会となりました。
しかし、ここで壁にぶち当たります。
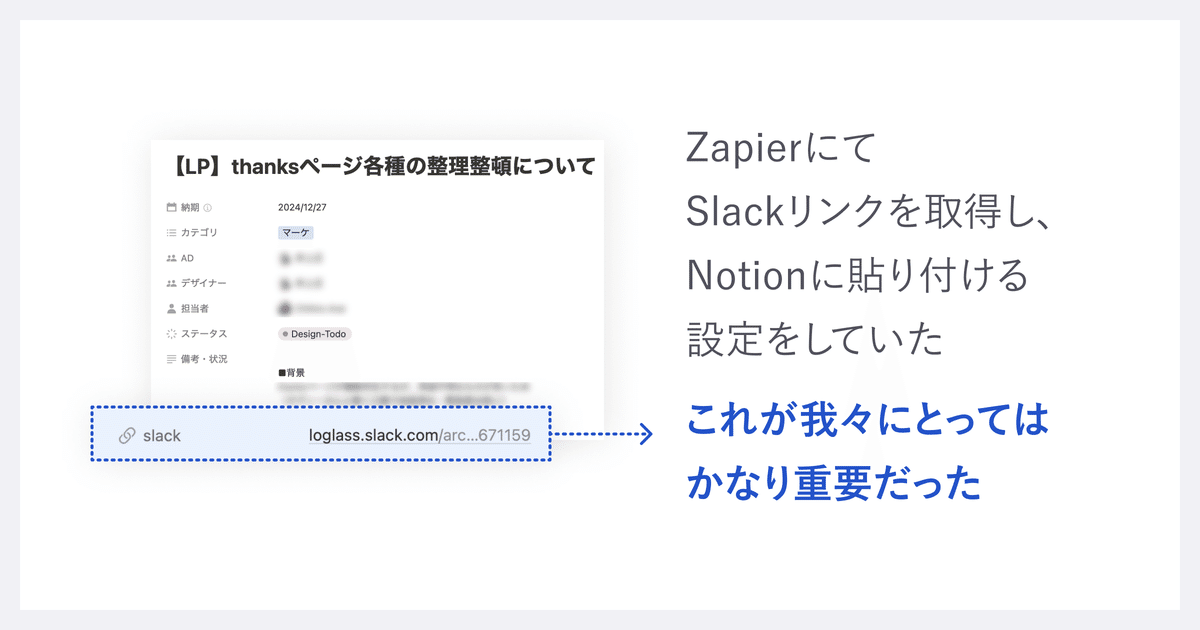
これまで、ワークフローで起票されたSlackのスレッドで担当者とのやりとりが行われており、デザイナーが進捗を拾いにいくために重要な情報源でした。

フロー改善Ver.2 と 救世主LLMエンジニアさま
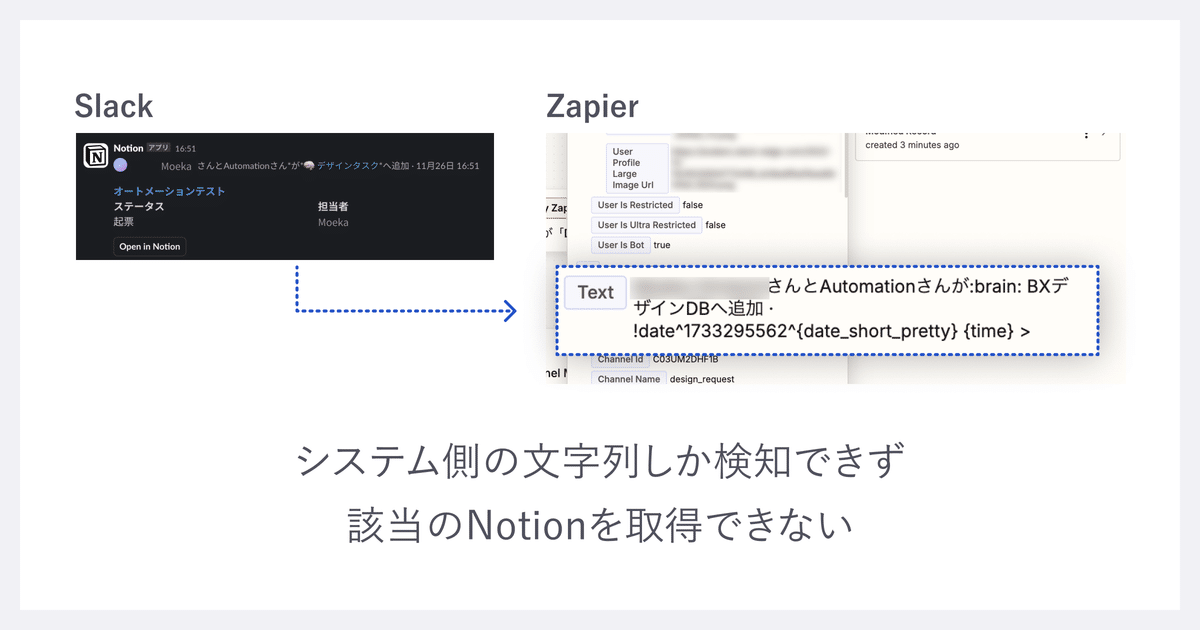
「Zapierでまたリンクを取得すればいいじゃん!」と思い、設定し直すことにしたのですが、これがうまくいきませんでした。

活路なし…詰んだ…。
これは毎回手作業するしかないか…と諦めかけましたが、うちには優秀なLLMエンジニアが在籍している!ということで kagayaさんに助けを求めました。
なんといっても初期のZapier構築方法を教えてくれたのはkagayaさんなのです。
「こういう方法は?」といくつか壁打ちさせていただきながら、ポっと案をだしてくれたのがこちら

え、それならやりたいことができそう!
お恥ずかしいことに「Notionのオートメーションを使おう」と頭が凝り固まっていましたが、発想の転換で難なく課題をクリアすることができました。本当に本当に感謝です。
いつのまにかHowから入ってしまっていたな、と深く反省しました。
デザイン依頼のフローとZapierの設定方法
さて、やっとですが具体的なフローと設定内容をまとめていきます。
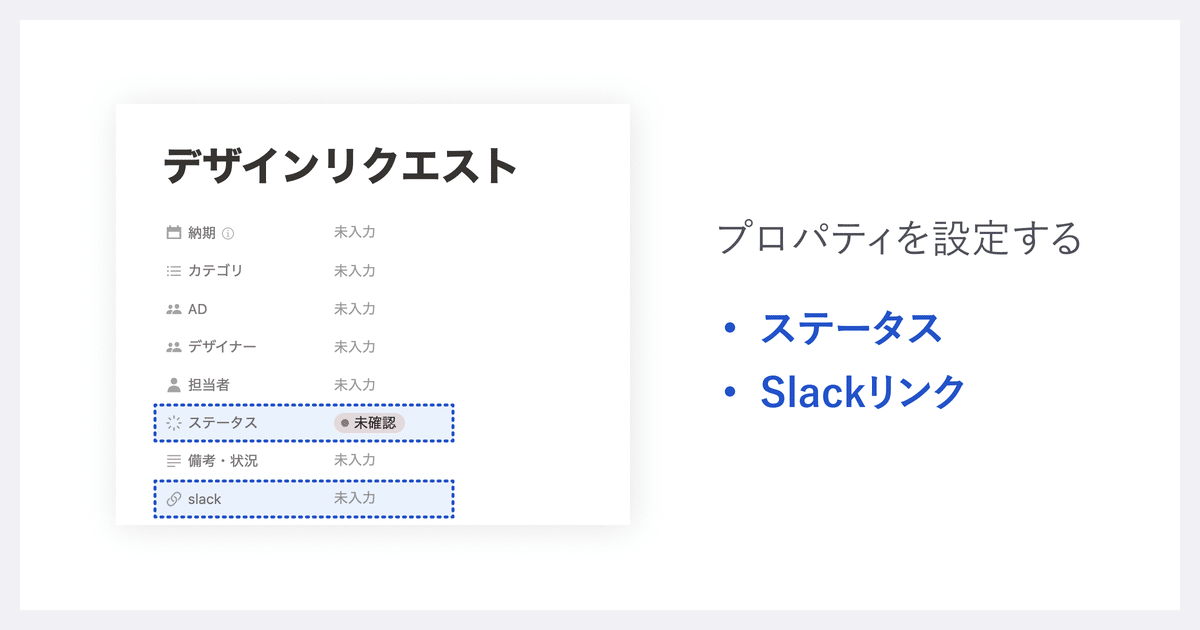
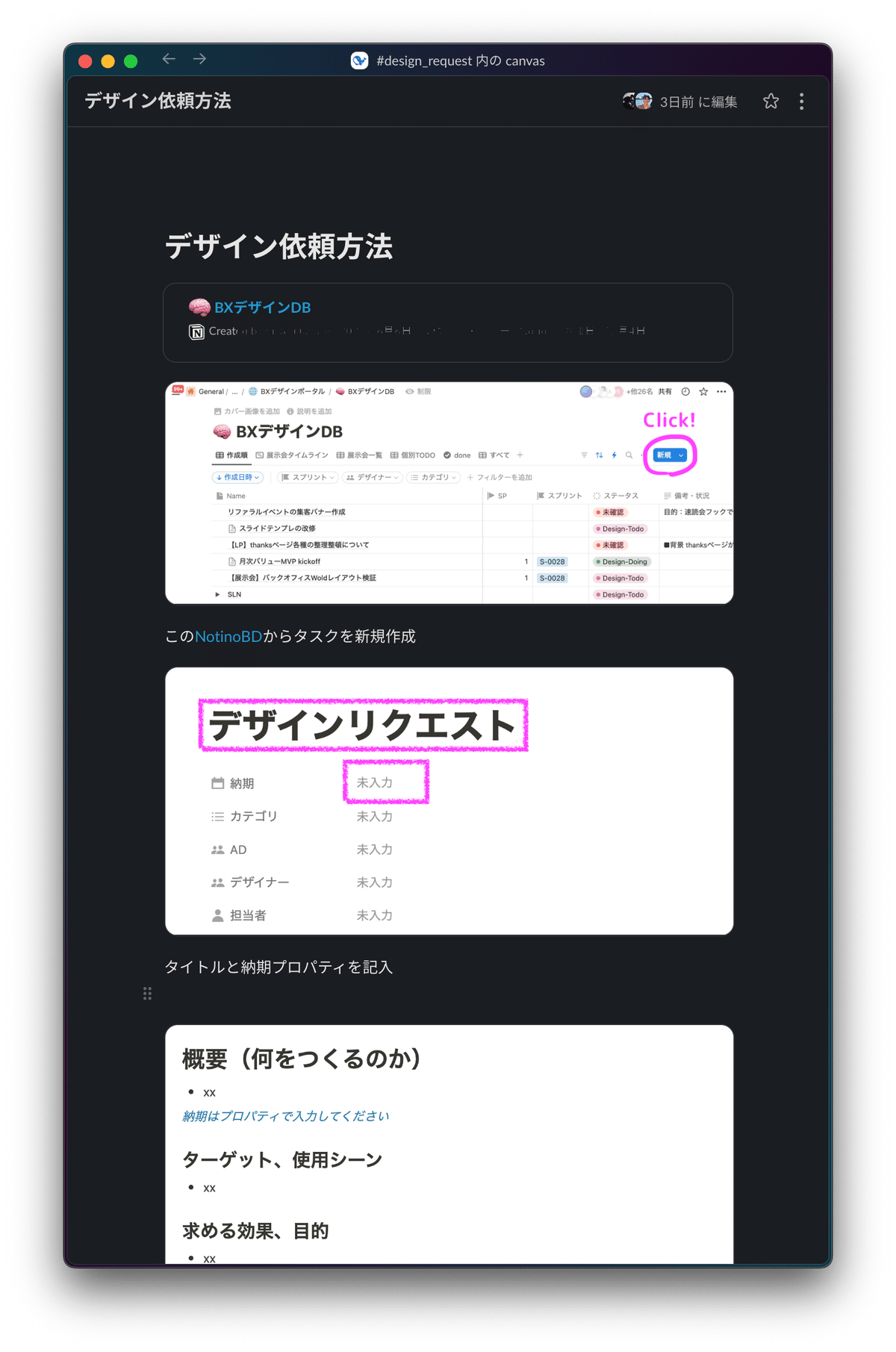
01|Notionテンプレートの構築
まず下準備
その他プロパティは任意なので自社に合わせてカスタマイズしてください。

依頼者に記載してほしい項目を用意
ログラスでは以下を必須としています。
概要(何をつくるのか)
ターゲット、使用シーン
求める効果、目的
納期
バナー作成の場合のみ詳細記入
必要サイズ
構成要素
参考イメージ(あれば)

Point
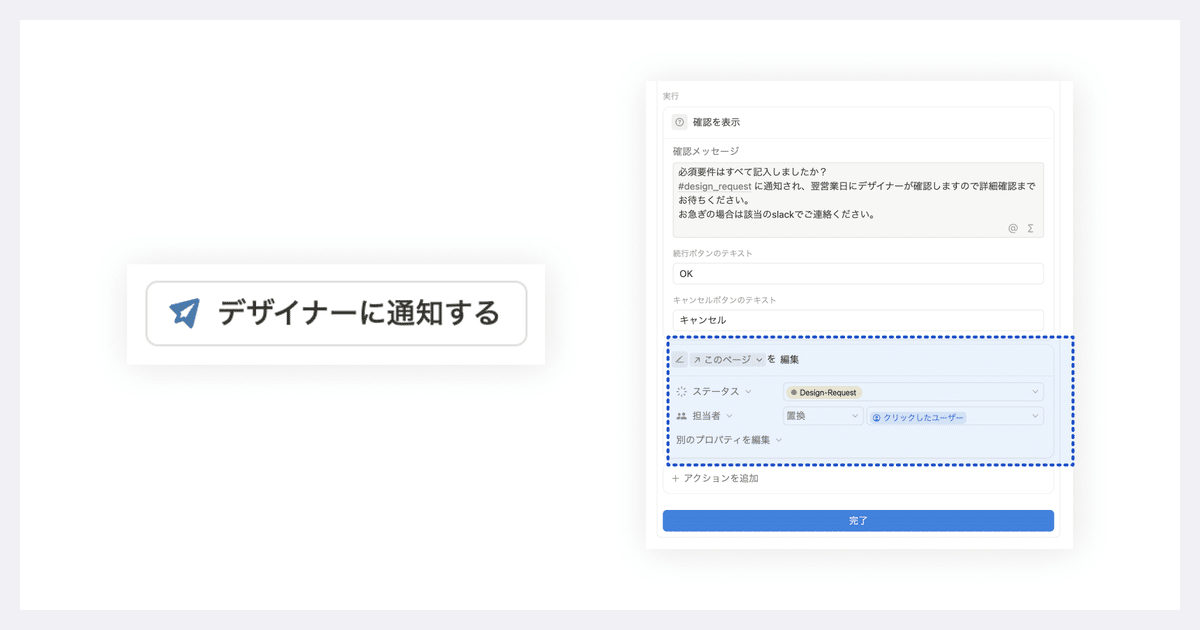
依頼テンプレートの要件を記載できたら、通知を飛ばしてもらえるようにボタンを設置

この「デザイナーに通知する」ボタンをクリックすることで以下のアクションが起こります。
ステータスが「デザインリクエスト」に変化(Zapierの発動きっかけ)
クリックしたユーザーを「担当者」として登録(誰からの起票なのかを追うため)
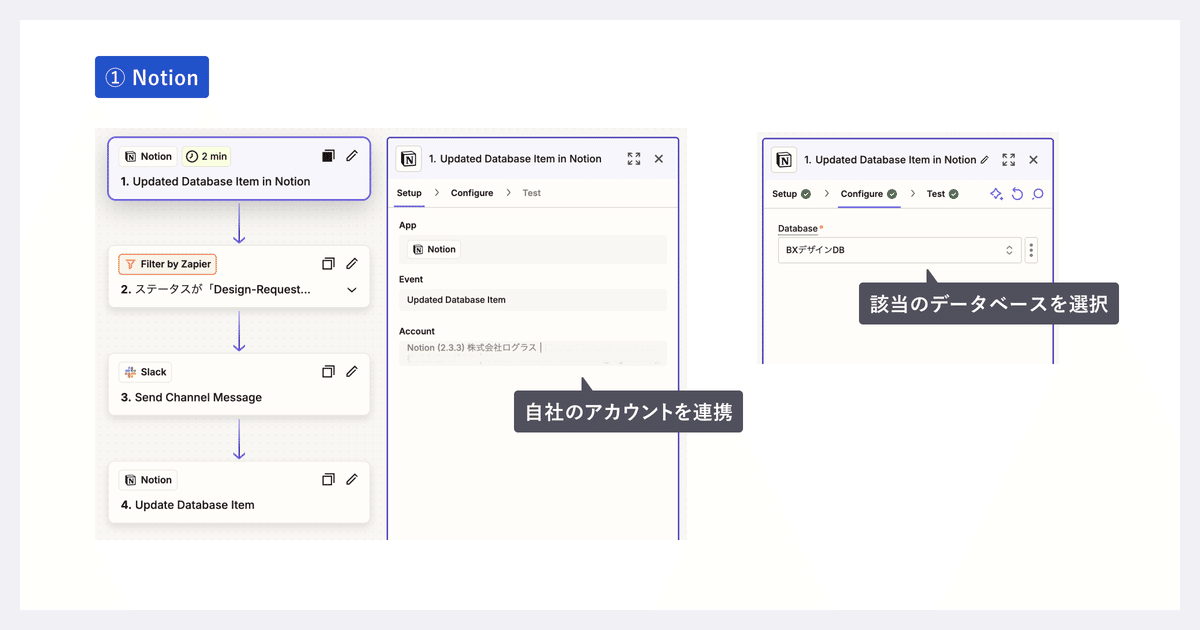
02|Zapierの設定
Zapierと各種アプリケーション・アカウント連携の部分は割愛します。
① Notionを連携

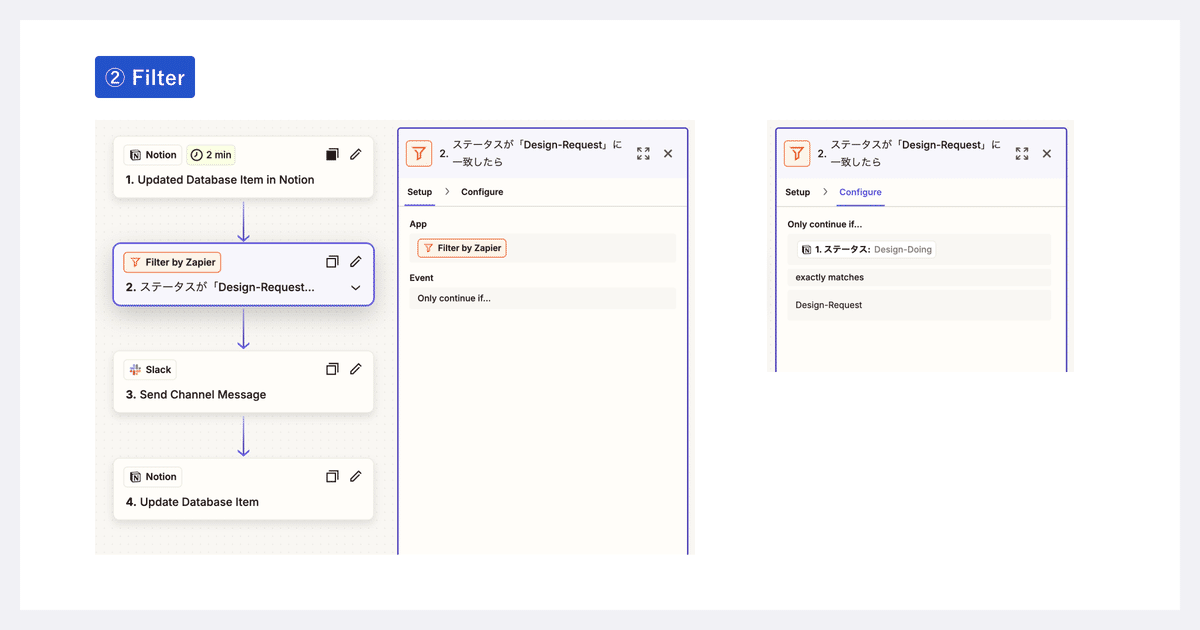
② フィルターをかける:Notionのステータスが「デザインリクエスト」に一致したページ

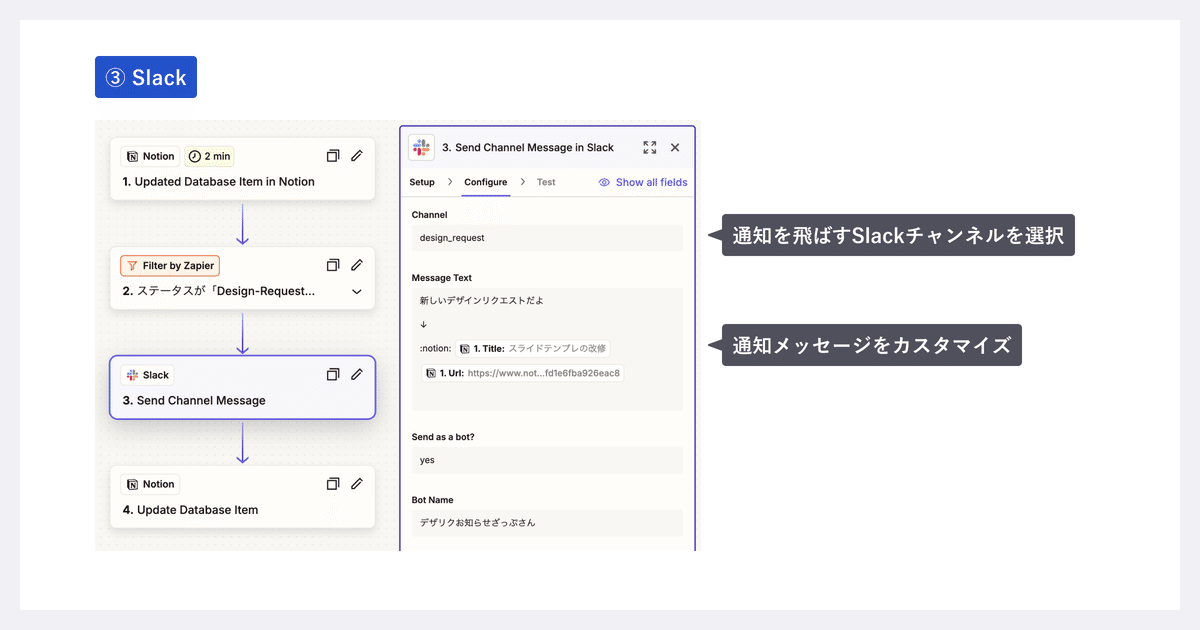
③ Slackに通知が飛ぶようにする
メッセージ内容には「Notionページのリンクとそのタイトル」を記載(任意)

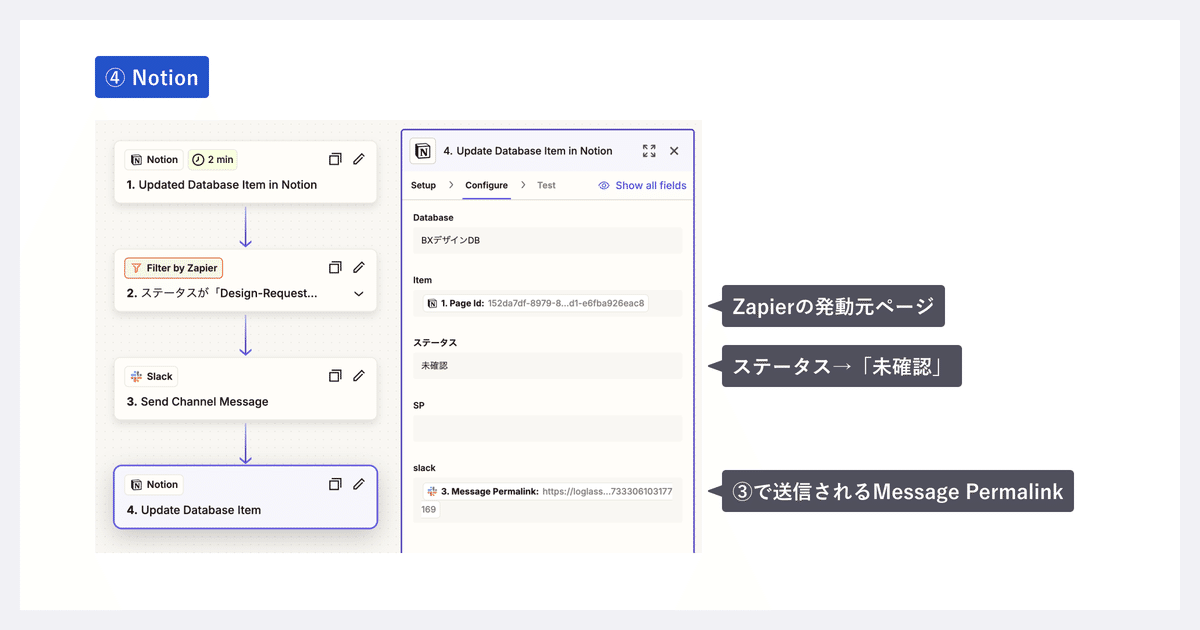
④ Notionのステータスを「未確認」に変更
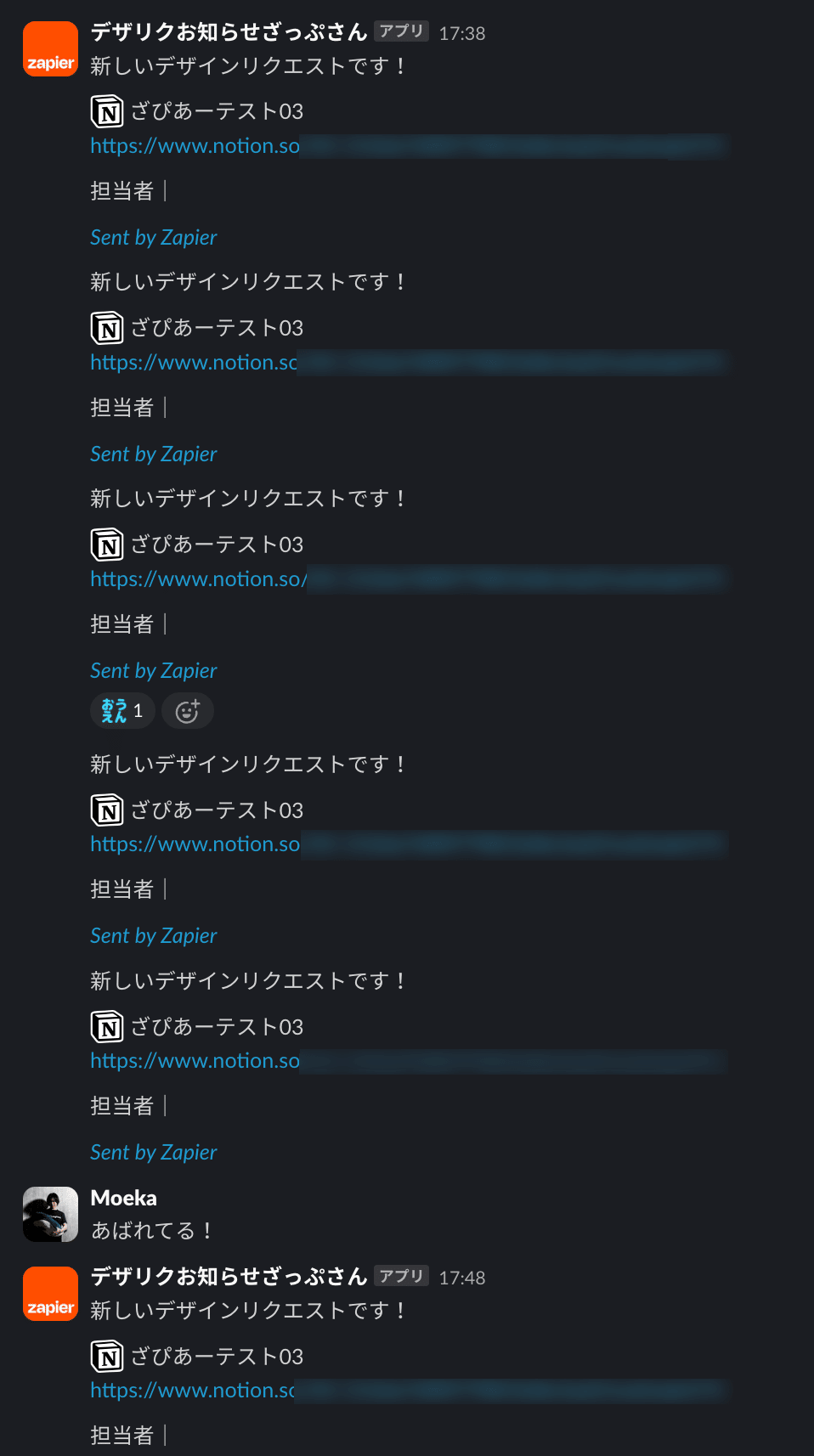
これがないと①②で設定した条件を元に、無限にSlack通知が飛びます。

これを怠ると↓こうなってとても焦ります

依頼フローを浸透させるために
設定は以上!なのですが、この依頼フローを社内で浸透させることも重要です。
我々はこれまで浸透していたフローを完全に変えることになるので、より慎重になっていました。
やったこと
① SlackのCanvasにHow toを記載

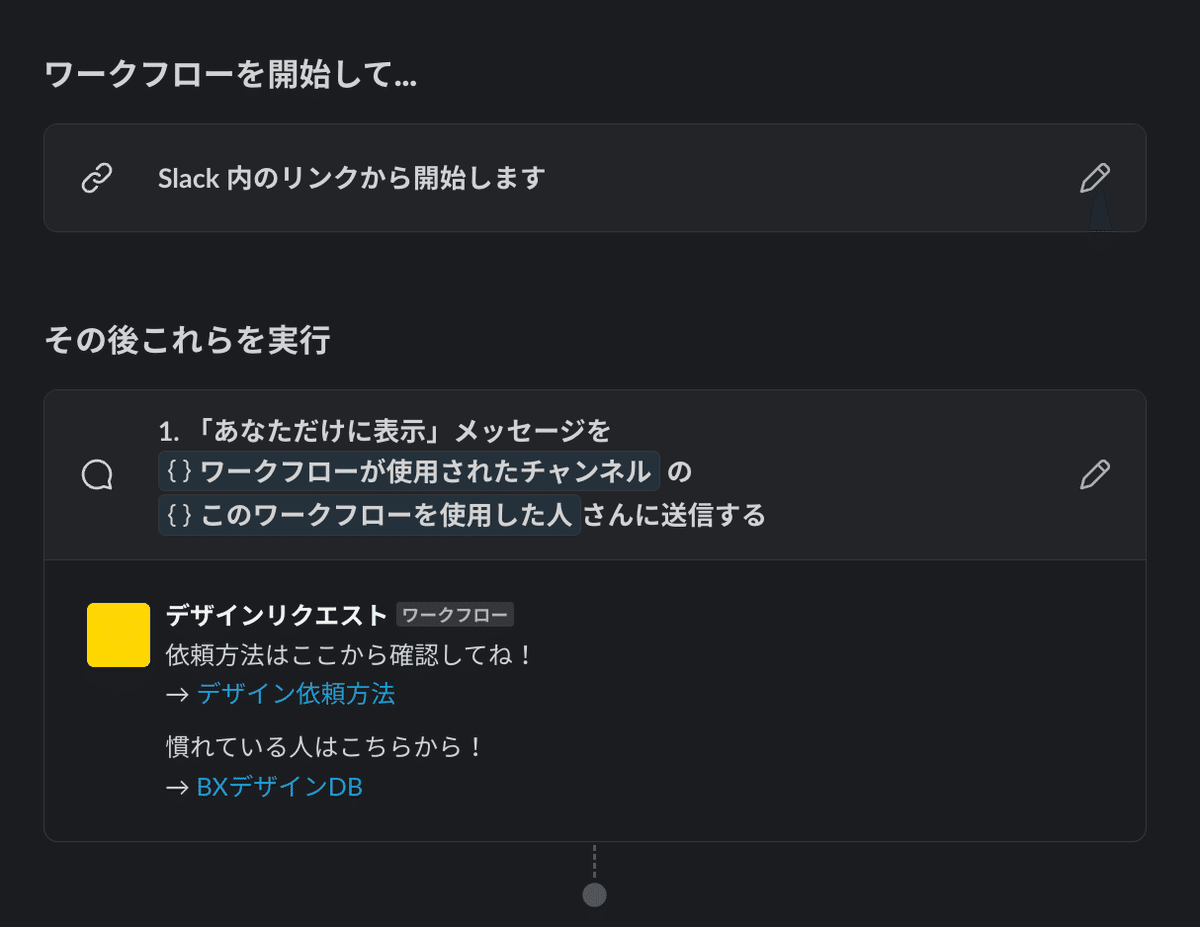
② Slackのワークフローを作成

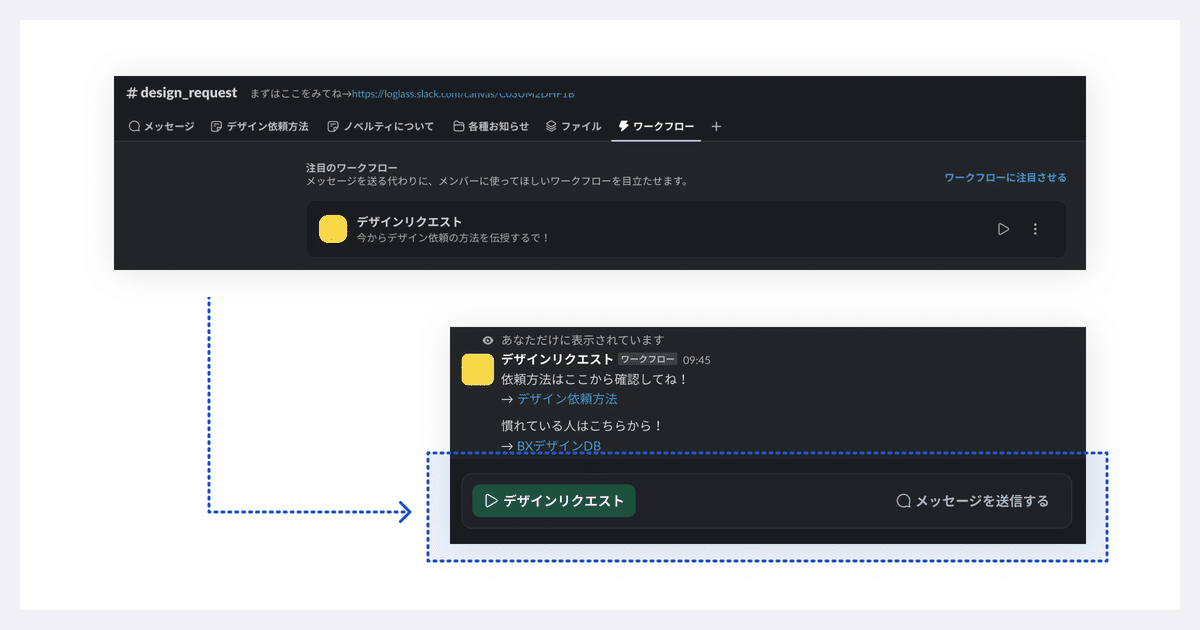
③ ワークフローに注目させる

この一工夫によって、混乱もなくフローの移行が完了しました。
成果 と まとめ
最初に期待していた通り、
・ 要件がしっかりと記載される
・ その内容をベースに優先度と担当者を検討できる
というコミュニケーションの改善と効率化がみられました。
まだ変更して間もないですが、要件に沿ったヒアリングができるので進行がスムーズになり、議事録の習慣化も進んでいます。
今回ご紹介したSlack、Notion、Zapierを活用した仕組みは、あくまで一例であり、チームに合った形で依頼フローを最適化し続ける姿勢が重要だと感じました。
この記事が、皆さんの業務改善に少しでも役立つヒントとなれば幸いです!
ほかにも良い方法があれば、ぜひ教えてください。
もっと詳しく聞きたい、という方はぜひお話しましょう!
