
Design Review#007✍🏻 みわ歯科クリニック
👩🏻💻 webサイト
🗺 国
日本
🌟 業界・サイトの種類
歯医者サイト
🏢 制作会社
エムハンド
前回のサイトレビューと同じくエムハンドさん!!
制作会社さん自身で様々なブランドを持っており、サイトの参考サイトの「MARP」や歯科医院のサイト制作を専門としたサービス、そして士業分野のサイト制作を専門としたサービスなどを展開されています。
内容が明瞭わかりやすいかつ、ぬくもりのある雰囲気の制作物が多く、とても好きな会社さんです。
◎日本に帰国したら働きたい会社リストに入っているので、エムハンドさんの制作物を研究中です。
👀 第一印象
歯医者さんという医療機関でありながらサイト全体が黄色やオレンジなどの暖色系でまとまっているため、明るくて優しい、ポップの印象を持った。そのため治療に対しての不安感も取り除いてくれる雰囲気を持っているため、歯医者に苦手意識を持っている人でも歯医者へ行くことへのハードルが下がると感じた。
また、制作背景によると、このサイトはみわ歯科クリニックの強みであるスタッフの対応力、総合力をデザインで表現するために「広がる・集まる」をキーワードとして設定されているそうだ。
About usのセクションのデザインでもわかるように、背景のあしらい的な感じで治療風景や接客風景を載せてて単調なイメージ写真ではないため、明るく風通しの良いイメージを持たせることができている。

🤔 ターゲット・目的の考察
みわ歯科クリニックに受診しようと思っていて情報収集をしている患者さんやアクセスや診療時間を知りたい既存の患者さん、そしてみわ歯科クリニックで働くことに興味を持つ求職者の方へ、クリニックの雰囲気や特徴を知ってもらうことを目的としていると考えられる。
また、クリニックではブログも運営しているため、検索で流れてきた人にもブログの記事を通してみわ歯科クリニックへの信頼感を持ってもらうことも狙っていると考えられる。
💭 使用フォント
英文見出し:Josefin Sans 丸みを帯びた第一印象に加えてちょっぴりエッジが効いているのがポイント。また「e」が斜め上を向いていて個性が出ている。大文字は特に、先端が尖っており特に「W」や「N」などの角の部分が特徴的である。
日本語:Noto Sans JP

🎨 配色
ベース:#F9F8F3(黄色を限りなく薄くした色)、#FFFFFF(白)
メイン:#f6ca1c(オレンジに近いレモン色)
アクセント:#e68a00(オレンジ)
フォント:#5a4a37(明るめの茶色)
✨ デザインの規則性・分析のポイント
メインビジュアル
メインビジュアルは左側にコピー、右側に風景の写真となっており、クリニックとしての理念をアピールしつつ画像でもクリニックの雰囲気をMVにて掴めるようにされている。
またここがポイントだが、みわ歯科クリニックの「MIWA」のアルファベットが一文字ずつMVに散りばめられており、みわ歯科クリニックとしての独自の個性を持ちつつポップなあしらいとして活用されている。
一見気づきにくいあしらいだが、気付かないとしてもかわいいアルファベットが散りばめられているということで顧客には親近感を持ってもらえると考える。

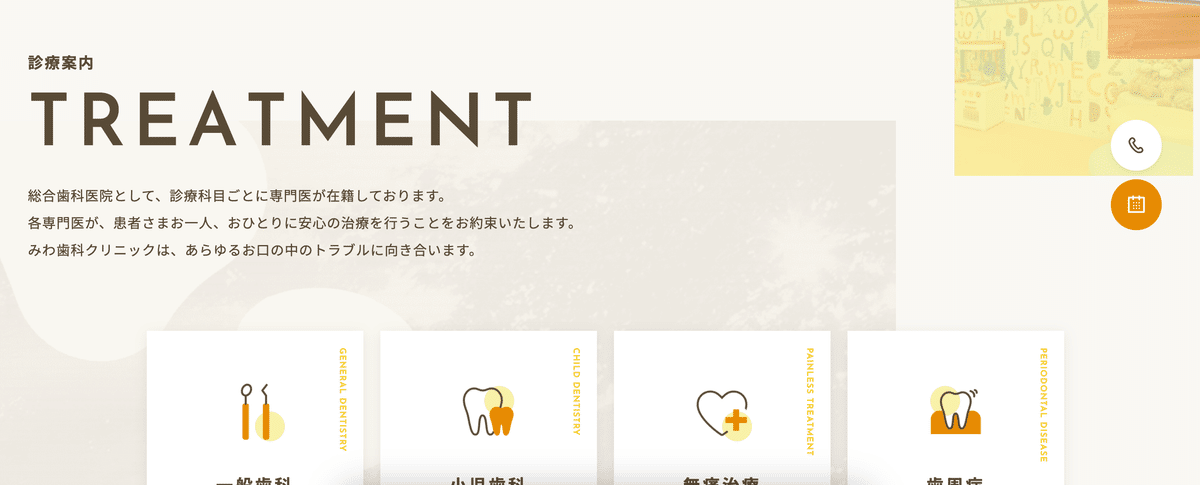
見出し
同じ階層ではあるが2種類の見出しが交互に使用されている。
デザインは違うがそれぞれフォントやスケールが統一されているため、見出しとしての区切りはわかりやすい。
あまりこういったデザインを見たことがなかったので勉強になる。
ちなみに背景のあしらいっぽい感じの見出し1だが、こちらは「Concept」と「About us」のセクションで使用されている。
もしかすると、見出しよりも画像によって内容の雰囲気を掴んでほしいセクションにはこの見出しを使用しているのではと考えた。


ConceptもAbout usも、画像を用いてクリニックの雰囲気を掴んでほしいから見出しはあしらいっぽいデザインになっているのでは?と考えた。

リスト/カード
このサイトはカードタイプのデザインが多い。
まずは診療内容のセクション。
文字とイラストでとても見やすくシンプルにまとめられており、ワンポイントとして縦置きで英文があしらい的な感じに配置されている。
こちらも黄色い円がそれぞれのアイコンにあしらいとして置かれており、サイト全体の雰囲気と合わせられている。

そしてこちらはスタッフ紹介。
やはり黄色の英文を縦に置くことでひとつの統一感を生み出している。
また、あしらいに円や四角を多用することで、サイトの「広がる・集まる」というキーワードを達成できている。

そしてお知らせ一覧。
記事一つひとつがコンパクトで記事の見出しも簡潔なので、NEWSとBLOGで分かれているため間延びしないまとまったデザインとなっている。

ボタン
ボタンはメインカラーの黄色が使用されており、hoverするとletter-spacingが変わるとともにアクセントカラーのオレンジに変化する。


その他
歯科医院のサイトだと、必ずハンバーガーを開けたあとのナビに「診療時間」とコンタクト情報が掲載されている。
他の歯科サイトも研究していきたい。

📷 スクリーンショット

