
Design Review#004✍🏻Vlag yokohama|フラグヨコハマ
👩🏻💻 webサイト
🗺 国
日本
🌟 業界・サイトの種類
商業施設
🏢 制作会社
株式会社バケモノ
よくギャラリーサイトで制作物が載せられている会社さんですね!他の制作物も何度か目にしたことがあります。サービスサイトやコーポレートサイトなど、幅広い分野のwebサイトを制作されているようです。
👀 第一印象
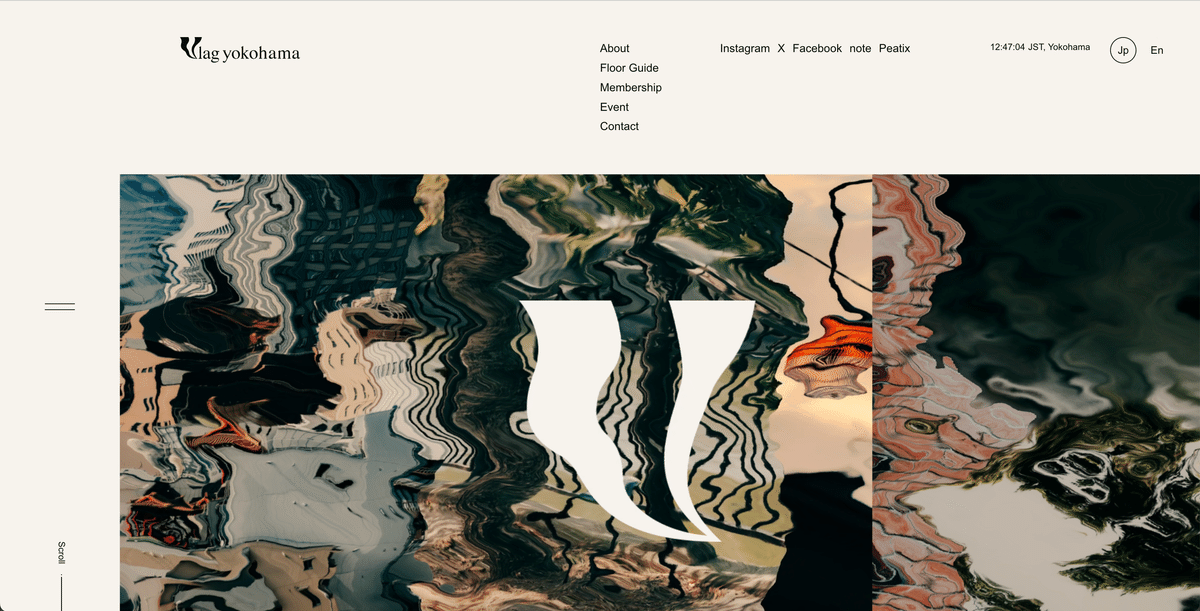
全体的にシンプルかつ画像や英文フォントの大胆な使い方、そして大きくとった余白に、「海外のサイトっぽさ」や「おしゃれな感じ」を感じさせられ、洗練された横浜の商業施設という印象を与えることができる。
🤔 ターゲット・目的の考察
Vlag yokohamaの利用者と訪問することに興味を持っている人。また、サイトが多言語化されているため日本人に限らず横浜を訪れる海外の旅行者もターゲットとなっている。
以前先輩に多言語サイトの構造やUIについて色々教えてもらったが、今回はサブドメインでもサブディレクトリでもなく、「J-SERVER」というサーバーに組込むタイプの自動翻訳(機械翻訳)エンジンを使用しているようだ。
Enをクリックすると別ダブで開かれるが、私の印象的に多言語サイトの言語切替ボタンは「このサイトの言語を切り替えますよ」というイメージなので、別タブが開かれるのはちょっと想定外だった。

💭 使用フォント
英文見出し:Times new roman(Times使うだけで見出しとして洗練されたイメージをもたせることができる。)
グロナビやボタンなどの英語:Arial regular(サンセリフ体の中でもフラットでクセのないフォント)
本文や数字:Noto Sans JP
🎨 配色
ベース:#f7f3ed(オレンジと茶色の中間色を、限りなく薄くした温かみのある色)
メイン:#0a0a0a(ほぼ黒)
アクセント:#0a0a0a(ほぼ黒)
フォント:#0a0a0a(ほぼ黒)
✨ デザインの規則性・分析のポイント
サイト全体/グロナビ
ハンバーガーメニューが左に高さ100svhで固定されているため、コンテンツは主に右寄りになっている。

それでもアンバランスさを感じないのは、セクションによっては左のハンバーガーを維持しつつ背景画像を幅いっぱいに配置しているからだと考える。

メインビジュアル
画像の切り替わりが波のようになっており、また中心のロゴも波打っているため、港町である横浜らしさが表現されている。


見出し
Timesでシンプルな見出し。文字色も#0a0a0aなのでシンプルでモダンな印象をもたせることができる。
また、サイト全体的にこの英文見出し以外はすべてサンセリフ体で統一されているため、あえて英文見出しのみをセリフ体であるTimesにすることで、それだけでも見出しとしてほかとの違いを見せることができる。

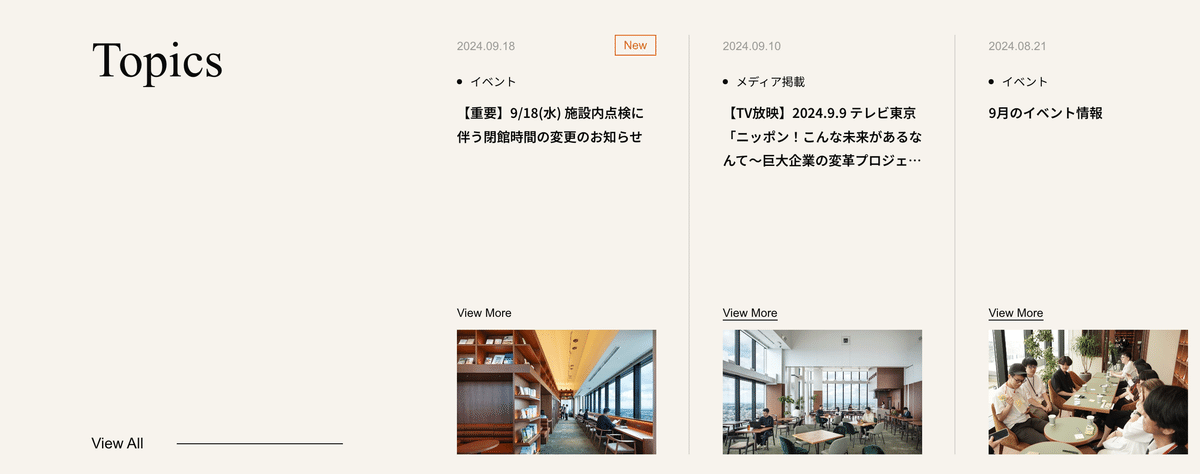
リスト/カード
どのサイトも、ニュースの際の日付は薄グレーにして文字を小さくしていることが多い印象。
また、背景色で個々をわけるのではなく薄グレーで区切っていることで、フラットなイメージを損ねることなく区切りを付けられている。
「イベント」や「メディア掲載」などのカテゴリのデザインに関しては、特にカテゴリごとに色を分けなくてもわかりやすい。シンプルなサイトではこのように表現するのがよさそうだ。

ボタン
ボタンもテキストとボーダーのみの控えめなデザインで、サイト全体と統一感がある。
人によってはボタンと認識しにくいかもしれないが、サイトのターゲット層があまり年配者ではないと考えられるため、このようなデザイン重視のボタンでも十分にボタンとしての役割は果たすことができると考えられる。

その他
フロアガイドのセクション。普通だったら最初にフロアの数字とタイトルを出すが、画像が先に来ている。縦長でちゃんと撮られた画像のため、ギャラリー風に見ることができる。

下層
こちらはフロアガイド。一つひとつの設備がこのリズム感で並べられている。
タイトル+説明+画像というレイアウトは、コーポレートサイトの事業内容やポートフォリオの制作物の説明など、様々なケースで応用できそう。

これはaboutページだが、ここもタイトル+コピー+そして小見出しからの本文という組み合わせは、様々なサイトで応用できそうなのでメモ✍🏻

📷 スクリーンショット
フルスクリーンでは下の方のスクショがうまくいかなかったので、スクショをつなぎ合わせています笑

