
Design Review#009✍🏻 株式会社アリスト
👩🏻💻 webサイト
🗺 国
日本
🌟 業界・サイトの種類
コーポレートサイト / 建設業
🏢 制作会社
エムハンドさんのサイトレビュー3回目!
制作会社さん自身で様々なブランドを持っており、サイトの参考サイトの「MARP」や歯科医院のサイト制作を専門としたサービス、そして士業分野のサイト制作を専門としたサービスなどを展開されています。
内容が明瞭わかりやすいかつ、ぬくもりのある雰囲気の制作物が多く、とても好きな会社さんです。
◎日本に帰国したら働きたい会社リストに入っているので、エムハンドさんの制作物を研究中です。
👀 第一印象
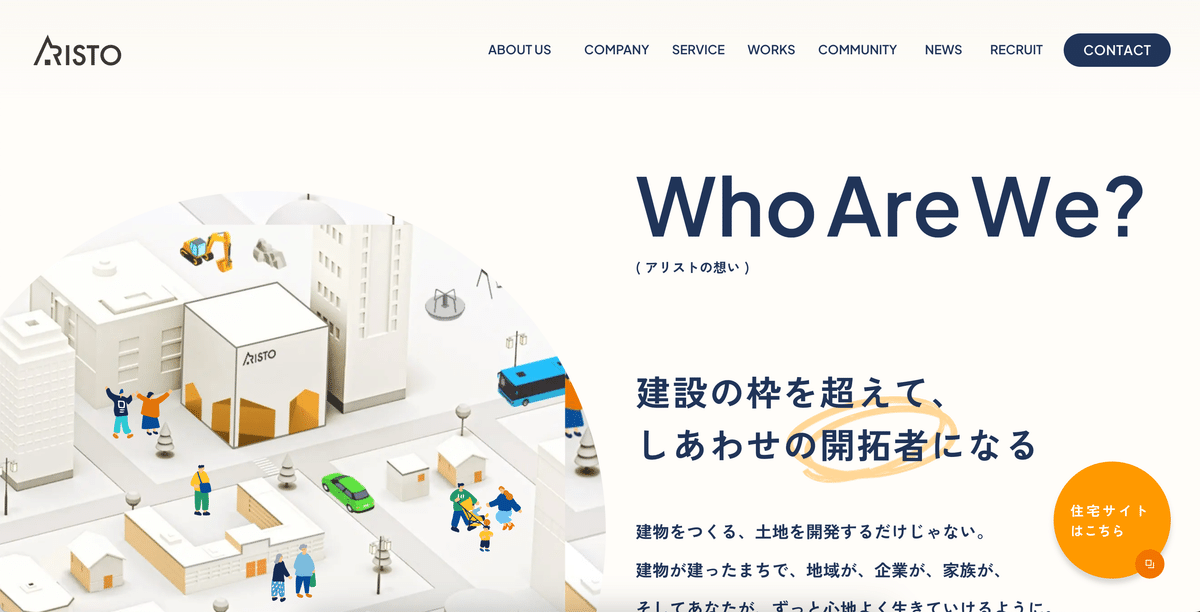
コーポレートのコピーが「建設を超えろ」ということもあり、建設のその先に実現された人々の幸せの形がこのサイトの随所から想像できる。
ファーストビューでは幅いっぱいに町並みのイラストが広がり、建設を超えた幸せを演出されている。

建設業のコーポレートサイトといえばもっと建設現場や働く人たちの写真を多用しているイメージだが、「事業概要」の箇所ですらイラストが使用されている。さすがに施工事例はもちろん写真だが、代表メッセージなんかもイラストとなっており、サイト全体が明るく親しみのあるイメージで統一感がある。

イラストを使用することでより優しくて可愛らしいイメージが持てるため、「しあわせを開拓していく」という会社のミッションをよりその会社らしい表現の仕方でサイトに表現・落とし込みしやすいと感じた。
🤔 ターゲット・目的の考察
株式会社アリストのターゲットは、取引先企業や会社/個人のクライアント、そして建設業界で働きたい求職者などであると考えられる。
また、アリストは地域活動にも積極的で様々な活動をとおして地域と関わりがあるため、地域住民もサイトのターゲットになっていると考えられる。
上記のターゲットに対して、アリストの理念をアピールできるようなデザインが明るく優しい雰囲気のイラスト等を多用しながら制作されていると考えられる。
💭 使用フォント
日本語の見出し・本文:Zen Kaku Gothic
→やっぱZen Kakuゴシックって可愛いですよね。とても読みやすいし癖がなく、でも可愛いんですよねえ。。本文で使っていても、全然違和感ないです。
ちなみにわたしのカナダブログも本文はzen kakuですよ!
英文大見出し:Plus Jakarta Sans
→コロコロとしていて可愛いフォントですね。oやe、gやdの円の箇所が正円!まるって感じです。フォントのチョイスで、このサイトがどんなイメージを持ってもらいたいかがよくわかりますね。
🎨 配色
ベース:#fffdf9(かなり薄くした黄色オレンジ)、#ffffff(白)
メイン:なし
アクセント:#203459(紺色)、#ff9900(フレッシュなオレンジ)
フォント:#203459(紺色)
オレンジのベースに紺色のアクセントという組み合わせに、遊び心や可愛さを感じます。
✨ デザインの規則性・分析のポイント
メインビジュアル
メインビジュアルでは画面いっぱいに幸せのイメージを広がらせており、所見で明るく幸せな社会を作る会社というイメージを持ってもらうことができる。
またスクロールすると株式会社アリストの建物イラストがフォーカスされ、動きと奥行きのあるサイトを実現できている。


見出し
英文見出しが大きくおいてあり、日本語でのサブ的な見出しはかなり小さめである。()が使用されているデザインも最近よく見る。
その後小見出しは結構大きめではっきりとわかりやすいものになっている。
視線の動線を考えると、とても読みやすい見出しの強弱の付け方である。

また、他にももっと情報量が少ない見出しでは下のようなデザインになっている。オレンジ色の数字で番号をふることで、ワンポイント飽きのこないデザインにしている。

リスト/カード
ニュース一覧。
3記事だけサムネ付きで表示のデザインが変わっており、他のすべてのニュースに関してはその下にリストのように表示がされている。
カテゴリの置き方が独特で個性を表現できている。
また、日付がタイトルより大きいのは意外だが、他の見出しやデザインなど全体で見てみるとバランスが取れている。

また、やはりテキストだけにしたときのニュースの表示方法は難しいと感じた。今回の場合、画面いっぱいに表示されているが日付やタイトルなどといったすべてのテキストは左寄せ、そして矢印だけ右寄せにすることでどんな文章量でもバランスに偏りが生まれないようにデザインされている。(ボタンのデザインでも同じことが言えそう)

ボタン
ボタンはシンプルにアクセントカラーを用いたデザインとなっている。
先ほどニュースのデザインでも述べたように、やはり左寄せでテキスト、右寄せで矢印を置くことでどんな文量のテキストだとしてもバランスを合わせてデザインを作ることができると感じた。

📷 スクリーンショット
※サイトがうまく一枚にスクショできなかったので、前半はスクショをつなぎ合わせています。

