
Design Review#001✍🏻 The Dinner Ladies: Meal Delivery | Online Food Delivery
👩🏻💻 webサイト
🗺 国
オーストラリア
🌟業界・サイトの種類
ミールキット(冷凍食品サービス)/ECサイト
🏢 制作会社
Universal Favourite
https://universalfavourite.com.au/
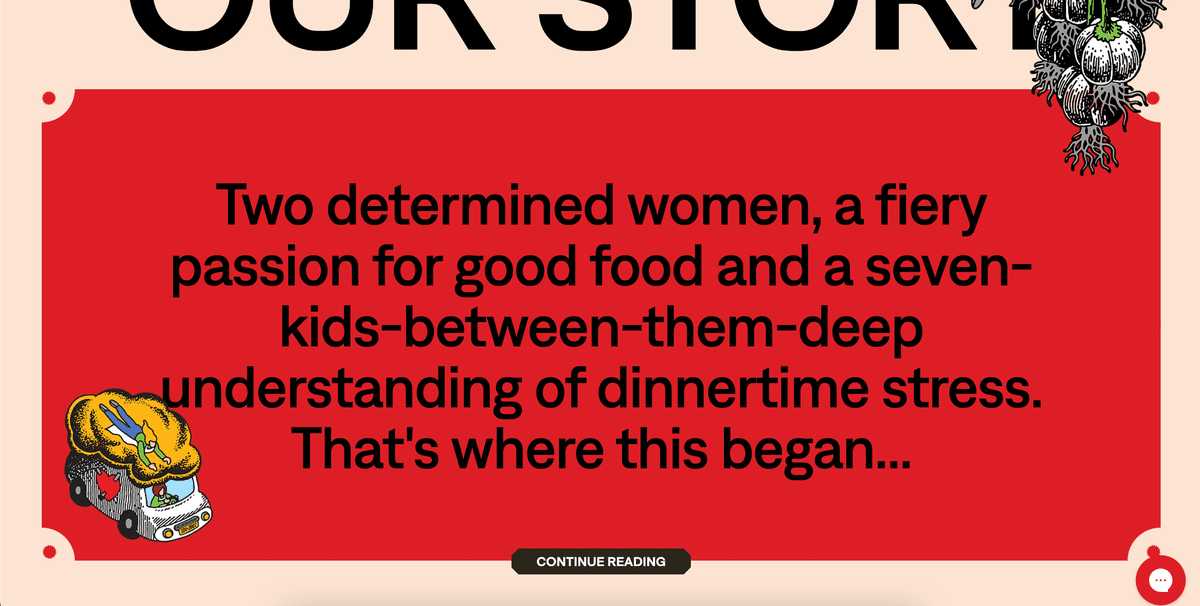
★制作ストーリーから熱意とワクワク感が伝わってきてとっても面白い!
👀 第一印象
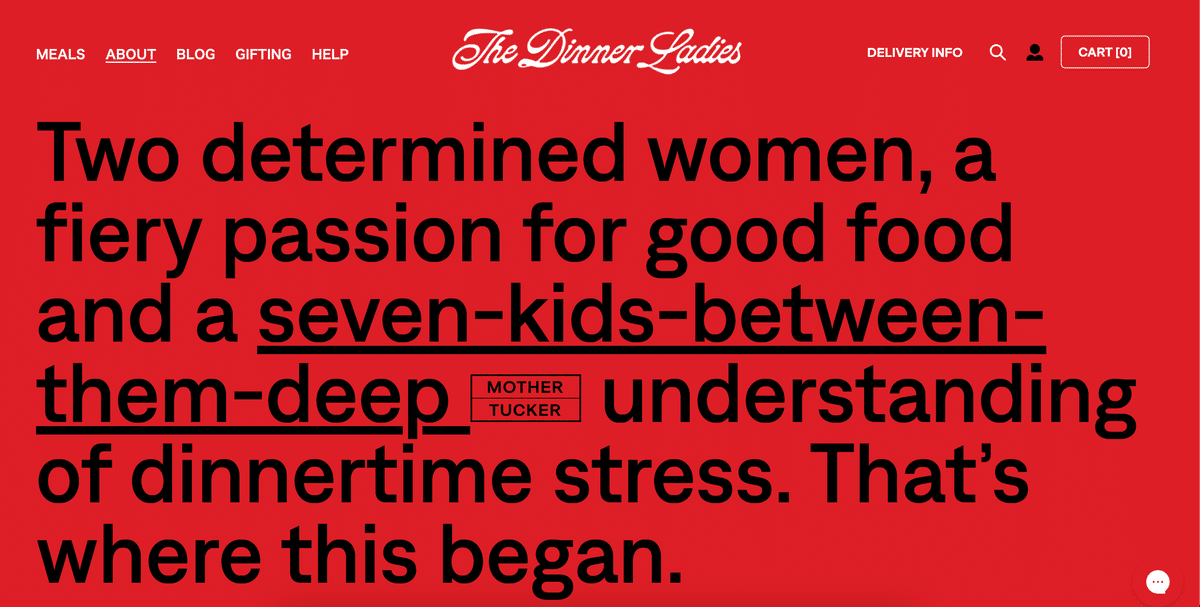
レトロポップ!カフェやレストランのメニューみたいでかわいい〜!

ベースは直線でしっかり組まれているデザインなのになんだかとっても個性的なのは、この荒削りでポップなイラストと、ところどころはみ出したり、フォントをめちゃくちゃデカくすることが理由。メリハリが出ている。
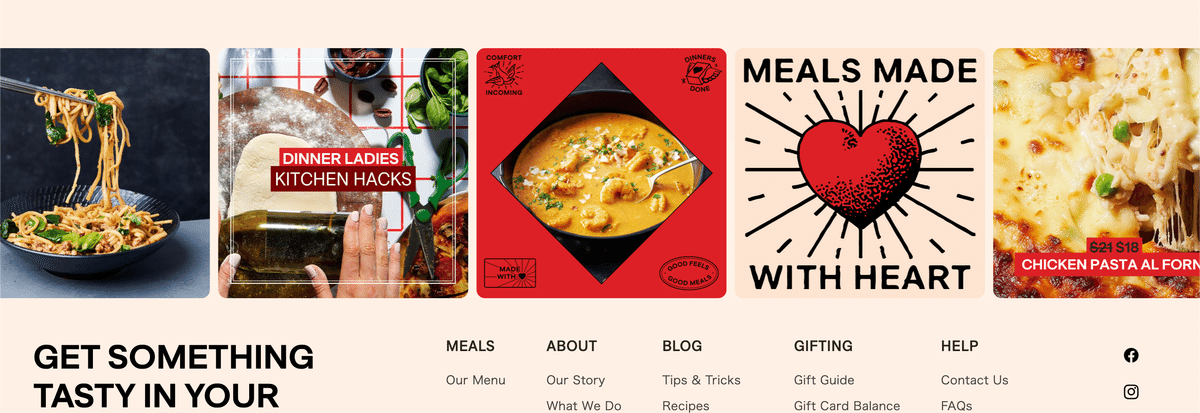
イラストのごりゃごりゃ感で統一されていない感じが、楽しくもカオスになる家庭の食卓を連想させる。


🤔 ターゲット・目的の考察
ブランドのイメージアップ。このサイトはリブランディングを兼ねたサイトリニューアルだそうで、サイトの他にもロゴやパッケージまですべてリニューアルされている。
使用されている動画や画像、イラストを見る限り、30代〜40代の家族を持つ層がターゲットだと考える。ほとんどの素材が複数人でテーブルを囲んで賑やかに食事をとっていることから、一人暮らしや若い層というよりかは、小さな子どもを持つ家庭がメインのターゲットなのでは?
💭 使用フォント
Denim WD
Oddity Script(→ロゴはこちらのフォントがマジックで書かれたような滲んでいる感じにアレンジされていますね。google font!) 軽やかなスクリプトで個性を出しやすい。
★こんなサイトを発見!サイトに使われたフォントがまとめられています。楽しい〜!!
★ブランド・アイデンティティもおもしろいのでぜひ見てください!!
🎨 配色
ベース:#fff1e6 赤茶を限りなく薄くした色
メイン:#dd1f26 どっしりと重みのある赤
アクセント:#dd1f26 (メインカラーと同じだが、ボタンにも使用されている。)#dbe7ef(モスグリーン)、#dbe7ef(爽やかな水色)、#6b5f45(焦げ茶)
フォント:#2b261b(限りなく黒に近い焦げ茶色)



本文フォントのデカさの感じ、最近良く見る気がする。
ロゴのフォントも相まってなんかちょっとコカ・コーラっぽい。
✨ デザインの規則性・分析のポイント
角丸と角の使い分け
一見フラットにきっちりと線でデザインが組まれているが、メインビジュアルや一部の画像は角丸。
画像を角丸にすることで、きっちりしすぎた印象を崩してカジュアルな印象にしている。


見出し
見出しはシンプルかつ大胆に。基本フォントがすべて大きい。そうすることで「大胆」「ラフ」「カジュアル」などといったイメージを持ち、繊細さとは正反対なイメージを持つことができるため、サイトのイラストなどとも馴染む。結果としてサイト全体に統一感が生まれる。

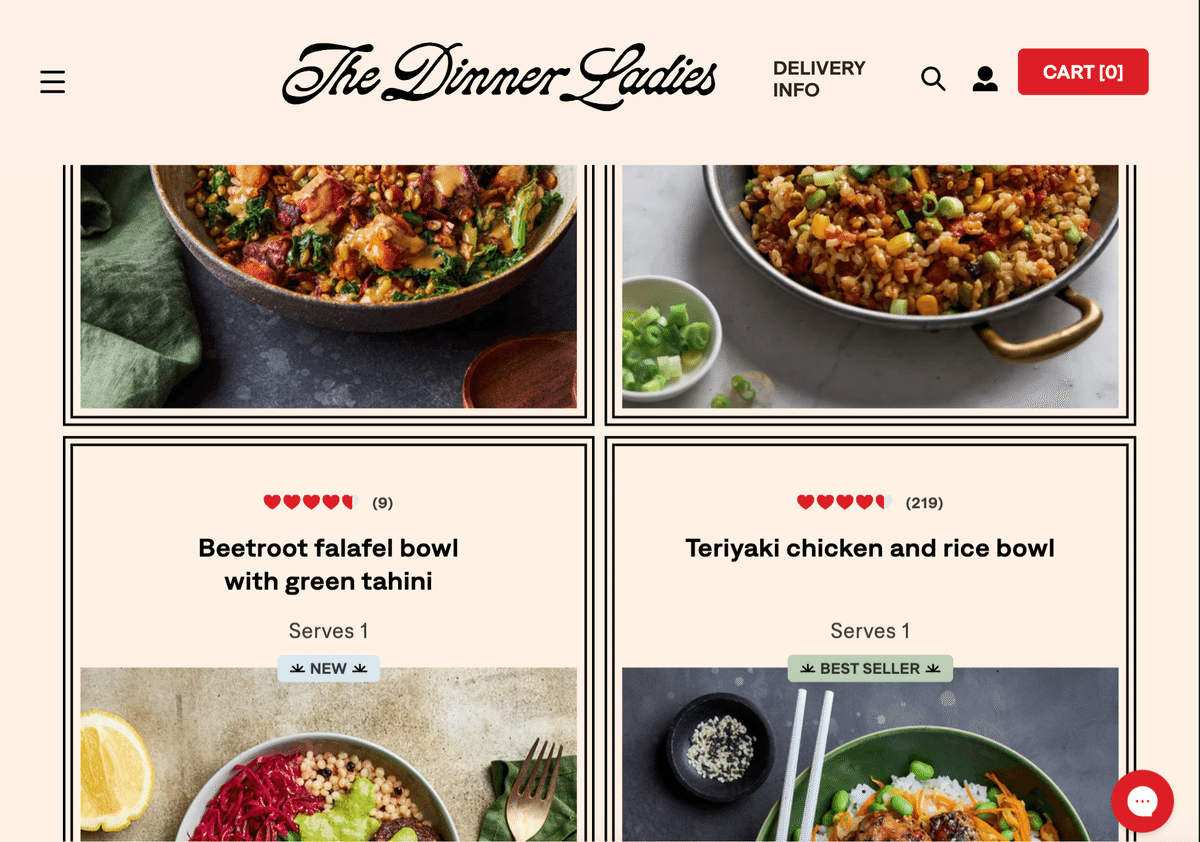
リスト/カード
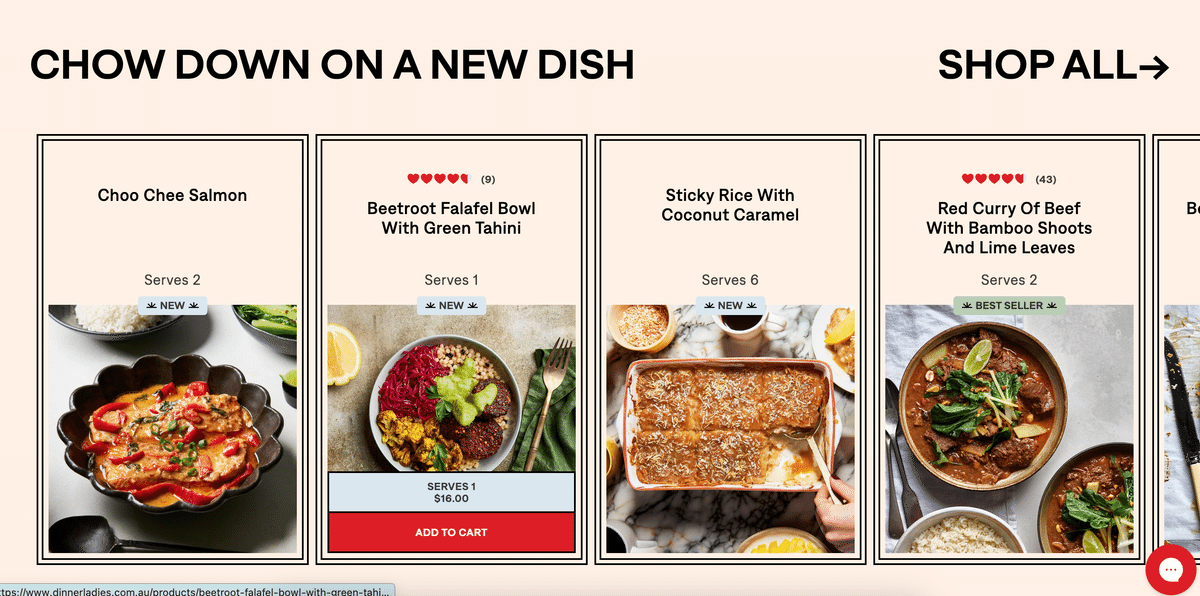
文量がバラバラでもサブグリッドが使われているため、統一感がある。ブログなどのサイトにも使えそう。
デザインに関してはカフェのメニューのような組み方がされている。hoverすると画像が緩やかにズームされ、値段とカートへの追加ボタンが出現する。

下記のように文量がバラバラなテキストや、サムネ+タイトル+お知らせ系のテキストは、更新していくうえで記事によってボリュームがバラバラになってしまうため、このデザインのように線で幅いっぱいに区切りを付けていたほうが見やすい。
このデザインはブログやコーポレートサイトのニュース一覧など、色んなところで応用できそう。

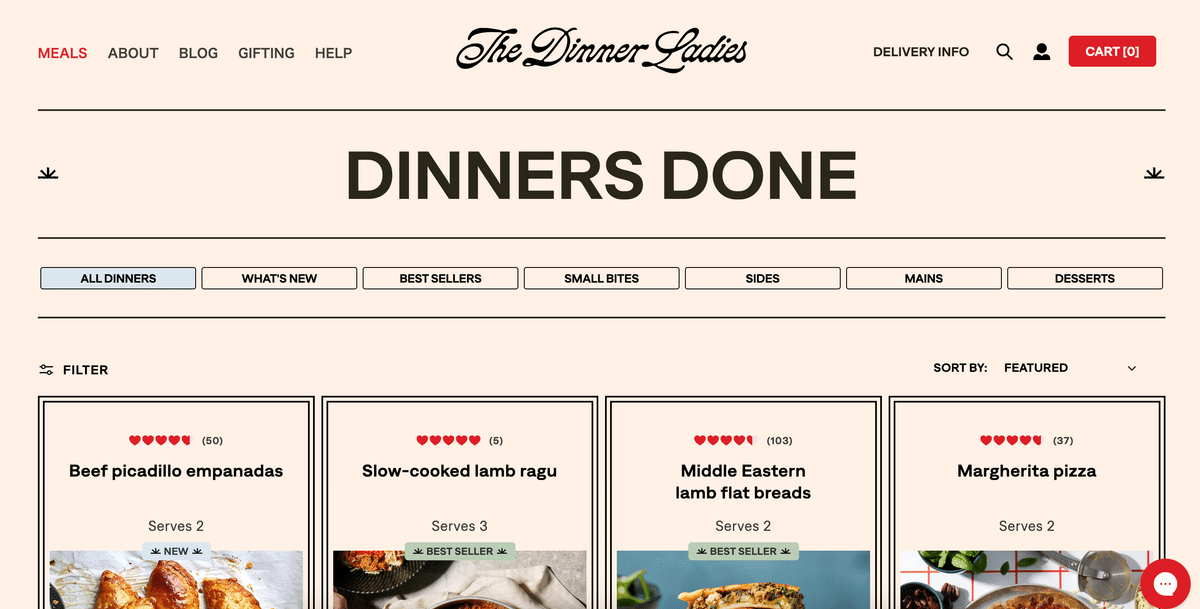
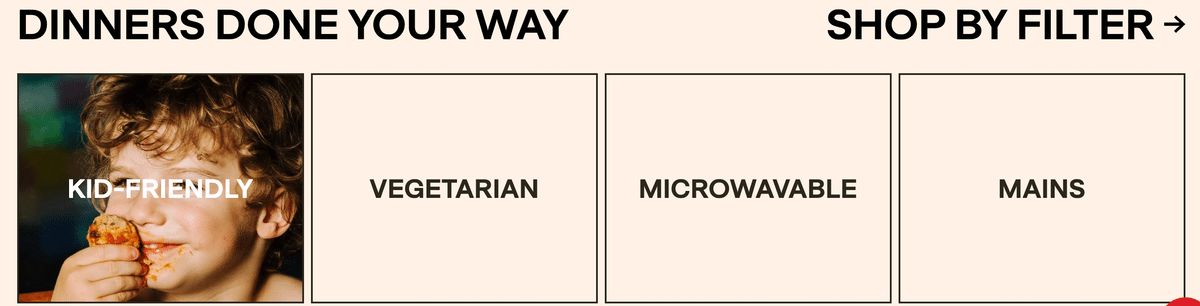
下層ページに行くと、より「カフェやレストランのメニューっぽさ」が強く表現されている。線を多用し、見出しのフォントをかなり大きくし、そしてカテゴリのデザインも「ボタンです!!」と主張が全くされていない線のボタンであるため、よりメニュー感が出ていると考えられる。

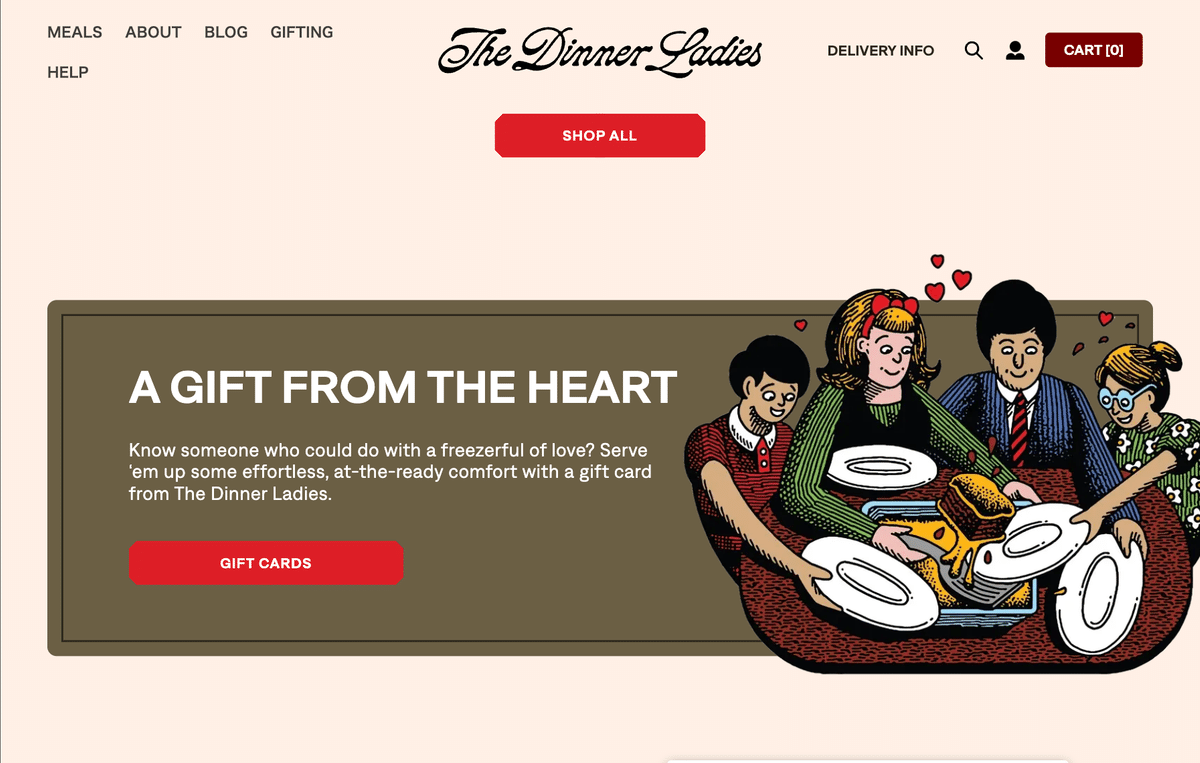
ボタン
ボタンは3種類。
メインはこちらの、四隅が他のあしらいと似た形。

cart とメールアドレスの登録のボタンは角丸ボタン。色は上記と同じ。

SHOP ALL→も下層ページへのボタン。

ボタンはボタンで色や形を統一させる、というよりかは、それぞれのセクションのデザインに馴染むように使い分けている。
使用素材
イラストはJake Foremanさんの作品で、この粗削りな感じのテイストがブランドの個性を出している。
また、画像もお上品に食事をしている画像が一切ない。大きく口を開いて食べていたり、キッズが口に食べ物を付けながら食べているような写真ばかりで、食事の楽しさをそこで表現していると考える。


📷 スクリーンショット

この記事が気に入ったらサポートをしてみませんか?
