
ここが気になるFigma|ガイドラインのロックができない!?
しばらくFigmaを使っていて気がついたことがありましたので備忘録として書き留めたいと思います。
これまでIllustratorで作業する期間が長かったこともあり、あって当たり前と思っていましたが、Figmaにはガイドラインのロック機能が実装されていないのでしょうか?
(2024年1月現在)

あれっ? 検索してもどこにも見つからない…
Figmaを使い慣れている方やWebデザインのキャリアが長いデザイナーはガイドラインを使わず、レイアウトグリッドに慣れているもしくはレイアウトグリッドでデザインするのが標準だからでしょうか?
作業中に気づかず移動させてしまうことが多々あるので是非とも実装して頂きたい。
ガイドライン表示方法
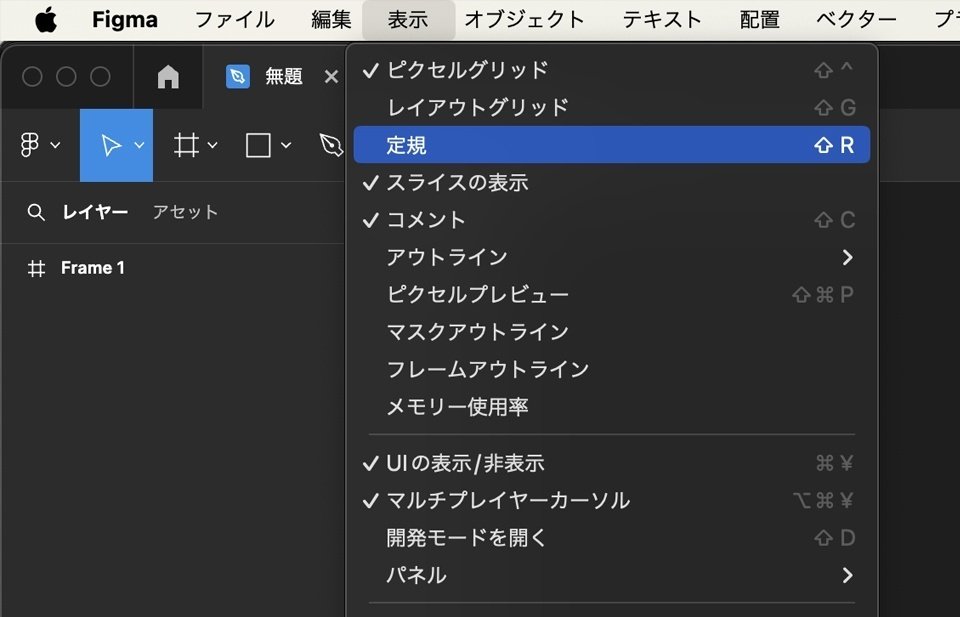
1. メニュー → 表示 → 定規 を選択し、画面にルーラーを表示(Shift+R)

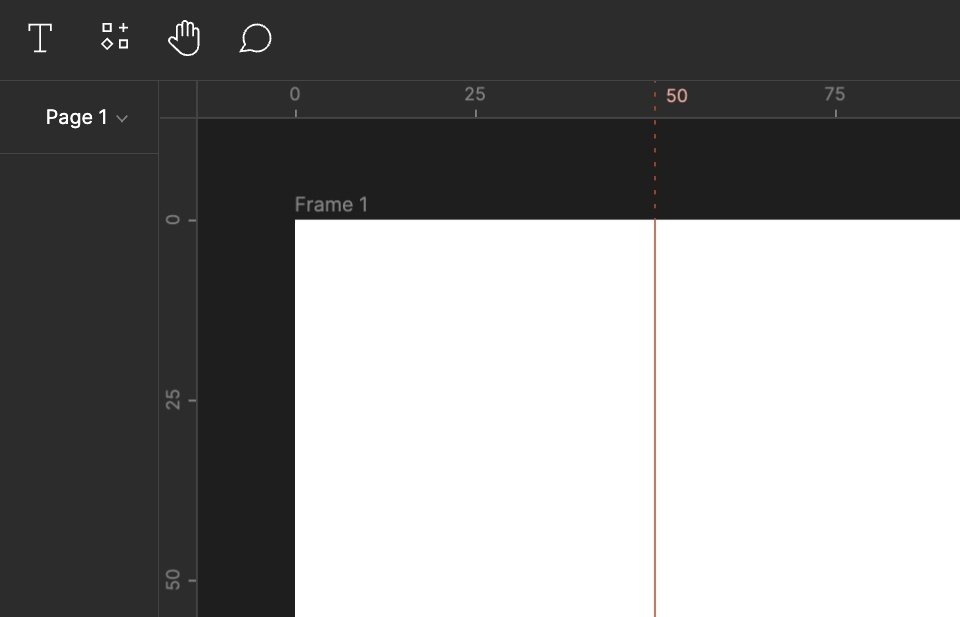
2. ルーラーからドラッグしガイドラインを表示させます
公式ガイドはこちら
https://help.figma.com/hc/en-us/articles/360040449713
