
Adobe XDのすごすぎるプラグイン「Web Export」について
こんにちは!メディアエクシードです。
WEBデザイナー、ディレクター、クライアントの制作イメージを潤滑にする「ワイヤーフレーム」について解説したいと思います。
弊社では、Adobe XDにてワイヤーフレームを制作しています。
「Figma」や「Sketch」といった便利なツールもある一方、弊社が「Adobe XD」を使用する理由としては、
①豊富なプラグインが備わっている
②Photoshopで素材の編集が可能
③これからのアップデートも期待できる
といった魅力があります。
その中でも最も魅力的プラグイン「Web Export」についてご紹介します。
adobe XDを起動し、画面左上のハンバーガーメニューから「プラグイン → プラグインを見つける → 参照」より、検索バーにWeb Exportと入力します。
無事ダウンロードされると、プラグインに追加されます。

【簡単なワイヤーを作ってみる】
今回はAdobeが提供しているUIキット"Wires jp"を使用して作成してみました。
【共有リンクを作る】
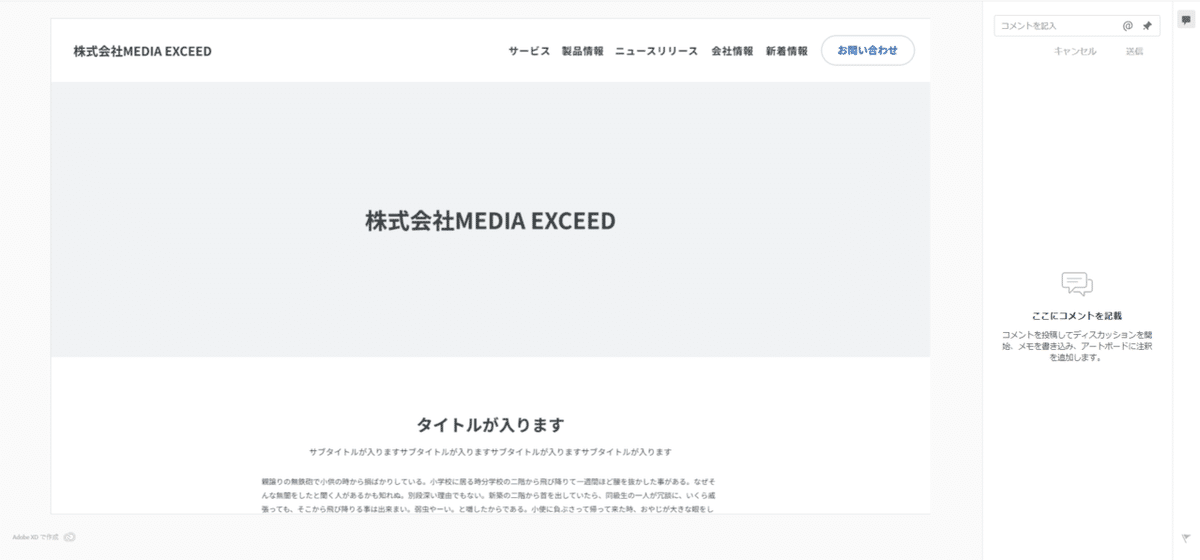
通常であればクライアント、社内共有する場合「リンクを生成」から共有リンクを作成することが多いと思います。
もちろんこの使用方法が一般的ですし、コメントも記入出来て一番共有がしやすいと思います。
しかしやはり
画質が悪い
テキストがコピーできない
読み込みが重すぎる
等の弊害が否めません。。

【Web Exportの出番!】
さて、それではWeb Exportを使用してみましょう。
「最後のアートボードをエクスポート」より、保存先フォルダを選択します。
すると、わずか1秒でHTMLファイルが書きだされます。
確認すると...

そうです、わずか一瞬でページが出来上がってしまうんです...!
このファイルをテスト階層等にアップしてクライアントや社内共有すれば、より一層実際の仕上がりに近い状態で確認が出来るかもしれませんね。
また、コーダーさんにもマージン感や実装イメージが伝わるかもしれません!
【デメリット】
・エラーが出る可能性もある
複雑な図形や、ボタン内テキストのずれなどが発生しやすいです。
・あくまで確認材料、実際にページとしては使えない
「これでコーディング作業が必要ない!」といったことはありません、全て絶対的な位置でマークアップされているため、コードを書き直した方が最も早いと思われます...
【最後に】
Adobe XDはとにかくレスポンスが早く、豊富なプラグインでWEB制作がもっと早くなるツールですが、やはりメインのデザインツールとして使用するにはまだ少し物足りないところがあります。
今後のアップデートやPhotoshopとの互換性に期待しています。
弊社では、WEB制作サービスも行っており、WEBサイトのデザイン/バナーデザイン/LP制作等、あらゆる制作物を取り扱っています。
詳しい内容はこちらからご覧くださいませ。ユーザーに刺さるデザインや訴求文言を加えたサイトを持ち、ビジネスを加速させませんか?
無料相談、御見積も行っておりますので、まずはお問い合わせください。

最後までご高覧頂きありがとうございました。
