
Tencent GME (Game Multimedia Engine) のボイスチャットを Unreal Engine 5 で試してみた
こんにちは!株式会社メテリクスです。
Unreal Engine 5 でゲームやメタバースを制作するタイトルが続々発表されていますが、Unreal Engine を提供する Epic Games に40%出資しているTencent が提供しているボイスチャットの GME が Unreal Engine 5 に対応したものが7月末にリリースされましたので、Demo を試してみました。
GME(Game Multimedia Engine)とは?
GME とは Tencent Cloud の PaaS ボイスチャットサービスです。
SDK をアプリに組み込むだけで簡単にボイスチャットを実装できます。
どんなサービスに使われている?
PUBG mobile といった多くのユーザー数を抱える FPS や 王者栄耀 といった1億 DAU 以上のユーザー数を誇る MOBA でも採用実績があります。実際に毎日10億分の通話が GME 上で行われているようです。
採用実績を見ても、GME はパフォーマンス、信頼性ともに高い水準を保っています。実際に 99.99% を超える可用性と 300ms 以下のレイテンシの通話品質を維持し続けているサービスです。
課金体系と課金例
- 月10000分までの無料枠
- それを超えると、 0.00094$/min が課金される
Aが13:00~14:00
Bが13:30~14:30
Cが13:45~14:15
まで同じroom(同じ通話ができる単位)にいた場合、同時に会話していた人数に関係なく、Aの1時間, Bの1時間, Cの30分の計2時間30分が課金されるというシンプルな課金モデルになっています。
UnrealEngine5でGMEを使ってみる
必要なもの
- UnrealEngin5 ( 今回はversion5.0.3で動作確認しました)
- VisualStudioCommunity2022 (もちろんCommunityじゃないのを持っていればそれでもかまいません)
- .NET Core Runtime( 自分の動作環境にあったもの。Windows x64が入っていればだいたい大丈夫 入っていなければUE5起動時にインストールの案内が出ます)
- TencentCloud アカウント
GMEの有効化
まずは Tencent Cloud で GME を有効化させてみようと思います。
Tencent Cloud の コンソールにログインし、検索窓に GME と入力すると、Game Multimedia Engine がサジェストされるので、選択して GME の画面に行きましょう。
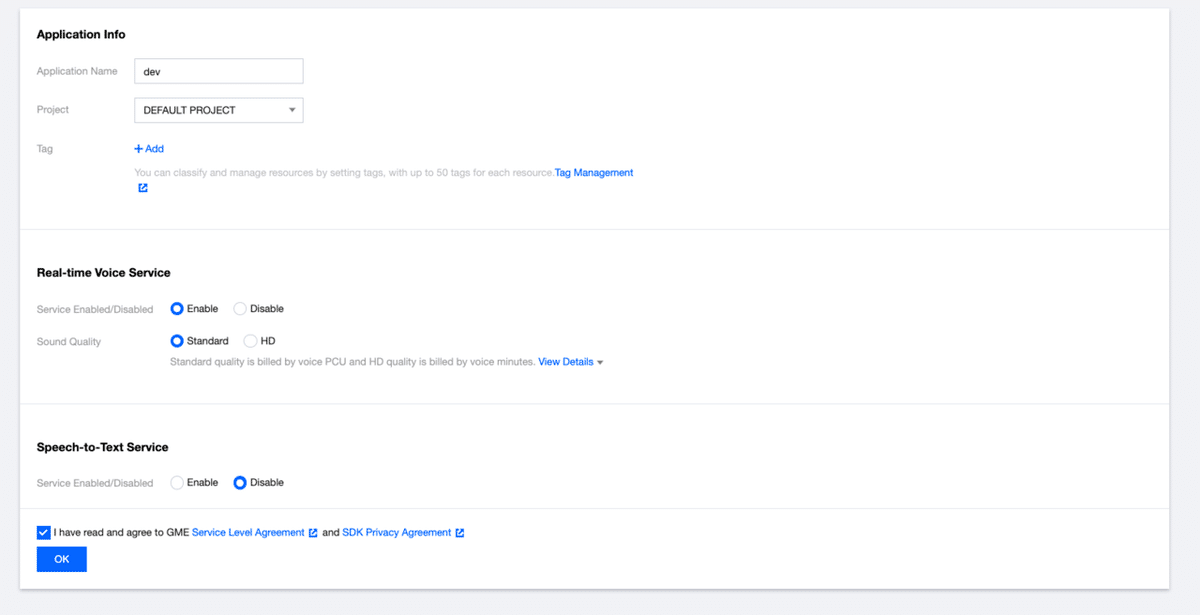
GME の画面で Create Application を押していただくと下記のような画面になりますので、作成してください。

パラメータ
Application Name: 自由に
Real-time Voice Service:
Service Enabled/Disabled: Enable
Sound Quality: Standard
Speech-to-Text Service: Disable
といったパラメータで今回デモを見てみます。Speech-to-text についてもおいおい記事を書いてみようと考えています。
これだけでGMEを使う準備はできました!
UnrealEngine5 のデモのダウンロード
上記のサイトから実際に Demo を落としてきて有効化した GME につないで動かしてみましょう。
Demo のビルド
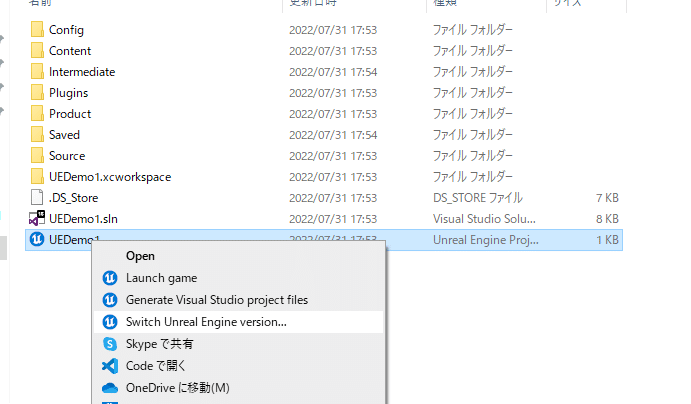
そのままだと起動できないので、下記のように Generate Visual Stduio project files を右クリックして実行します。

そして、sln ファイルを開いて visual stdudio を起動します。
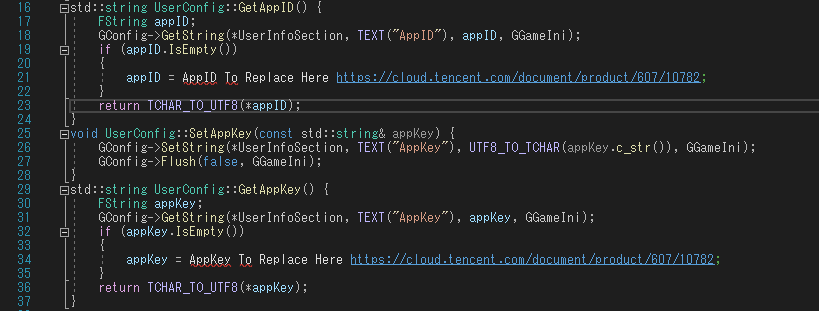
Source/UEDemo1/UserConfig.cpp を開きます。
そして、下記のようになっている appID と appKey の部分を作成した、GMEプロジェクトのものに置き換えます。

そして、ビルドを実行します。
ビルドしたデモを起動
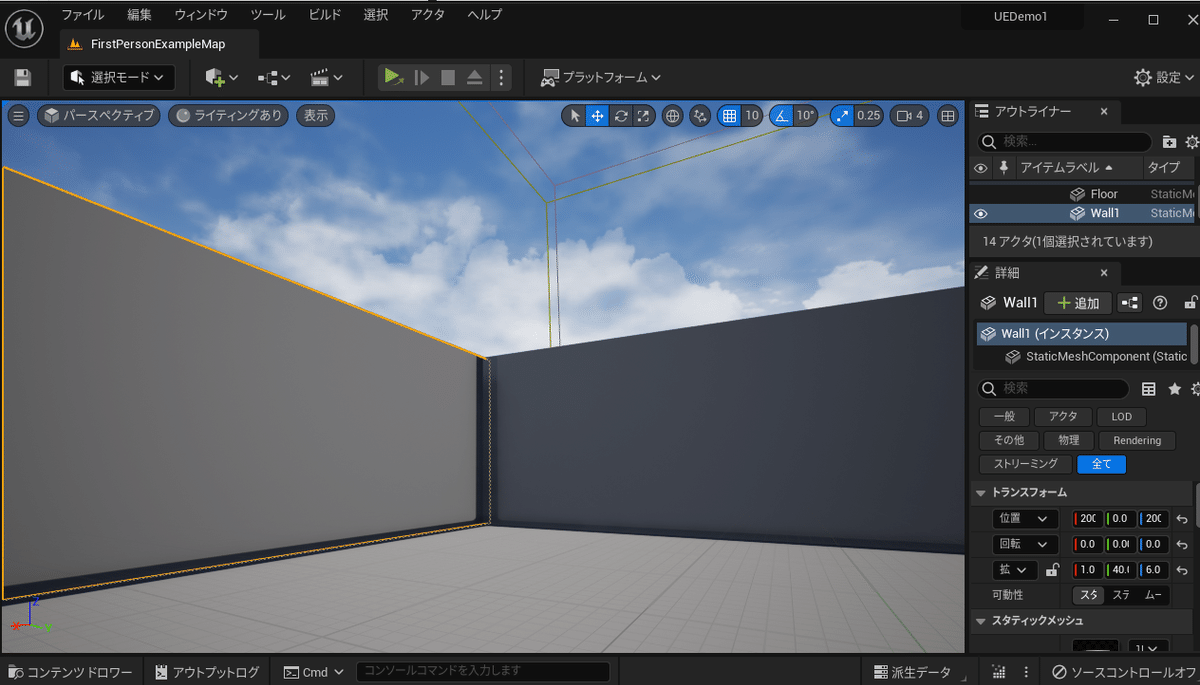
ビルドした、Unreal Engine Project File を起動すると、下記のような画面になります。

GMEで通信
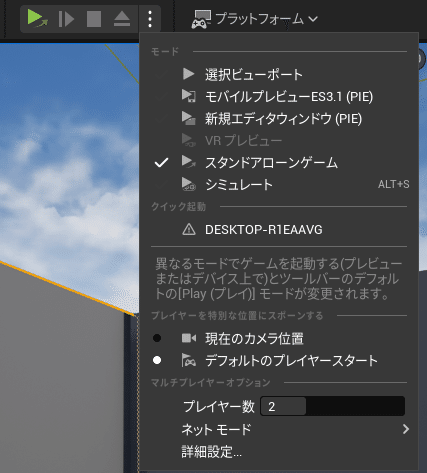
複数人で GME を試してもいいですが。今回はマルチプレイヤーモードで実行しましょう。
下記のようにプレイヤー数2にして起動すると、2つ起動するので、通信している結果を見ることができます。

それぞれ同じ AppKey と同じ AppID が入力されていて、異なる UserID になるように編集してください。(UserIDだけおそらく編集が必要です。)
そして Login を押します。そしてその後に。同じ RoomID にしてそれぞれEnterRoom を押してください。
片方で EnableMic,もう片方で、 EnableSpeaker にすると、ちゃんと GME を経由して音声が流れることが確認できると思います。
まとめ
いかがでしたでしょうか? GME を有効化して簡単に使い始められることが確認できたかと思います。
TRTC (Tencent Real-Time Communication) などのビデオ通話機能に関しても引き続き記事を書いていく予定なので、購読していただければと思います。
