
入力フォームの最適化とUI改善に役立つ「autocomplete属性」について
この記事を読むとこんなコトができるようになります
ブラウザにはフォームへの入力内容を自動補完してくれるオートコンプリート機能があります。
これによりユーザーの使い心地を格段に向上させ、あなたのwebサイトのユーザビリティ・アクセシビリティのレベルアップにつながります。
この記事では、HTMLの「autocomplete属性」を用いた自動補完の実装方法や、実装時の注意点についてご説明いたします。
autocompleteとは
ユーザーが過去にブラウザから⼊⼒した情報や、スマホの「連絡先」アプリに登録されているものを参照し、フォームに自動入力してくれる機能のことです。
input、select、textareaタグに対してautocomplete属性を設定することで、項⽬の⾃動⼊⼒を有効にできます。
主な項⽬は下記のようなものです。

WHATWGの仕様書にまとめられているので、詳しくはそちらをご覧ください。
記述例
氏名とメールアドレスの入力欄にautocompleteを設定する場合のソース例です。
<form action="">
<div>
名前:<input type="text" autocomplete="name">
</div>
<div>
メールアドレス:<input type="email" autocomplete="email">
</div>
<input type="submit" value="送信">
</form>入力エリアにフォーカスすると、autocompleteの選択ができるようになります。

導入のメリット・デメリット
ユーザーが手動入力する手間を省けるのはもちろんのこと、言語・運動・記憶に問題や障害を抱える人の手助けにもなり、アクセシビリティ対応としても非常に有効です。
ただし、ユーザーがブラウザやスマホに保存した情報をもとに補完するため、記録がなければこの機能自体も機能しません。
あくまで、情報を保存しているユーザーのためのサポート機能となります。
注意点
autocompleteは正しく機能すれば非常に便利な機能である一方、使用上いくつかの注意点もあります。
値「off」について
autocompleteを機能させない「autocomplete=”off”」という値が用意されているものの、こちらは多くのブラウザで無視されてしまいます。
WCAG * の勧告では、「フォーム側で入力の目的を示しプログラムによって特定可能でなければならない」としているため、各種ブラウザ側もそれに倣っているようです。
* Web Content Accessibility Guidelines (ウェブコンテンツ・アクセシビリティ・ガイドライン)のことで、ウェブのコンテンツを障害のある人に使いやすいようにするためのウェブアクセシビリティに関するガイドラインです。
autocompleteの自動判別について
autocomplete属性を設定していなくても、name属性や付近のテキストから推測して補完内容を自動判別する場合があります。
例えば<input type=”email”>は、autocompleteを指定せずともメールアドレスを補完します。
ただし裏を返せば、紛らわしいテキストやname属性によって補完が誤作動を起こしてしまう可能性もあります。
上記2つの注意点の通り、autocompleteを完全に無効化することはできないので、補完の誤作動を防ぐためにも正しい属性を設定しておくことが大切です。
クレジットカード情報を扱う場合
クレジットカード情報を扱う場合は、HTML側の対応だけでなくSSL環境を用意する必要があります。
またカードのセキュリティコードは端末側の仕様によりautocompleteが機能せず、手入力する必要があります。
iPhoneのSafariで情報を自動入力する > クレジットカード情報を使う(Apple IPhoneユーザガイド)
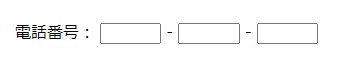
入力フィールドの形式について

このように1つの項目に対し入力フィールドが複数ある場合、最初に選択したフィールドにのみ補完内容が入力されます。
わざわざ複数に分けて入力し直すのでは、せっかくの補完も無駄になってしまうので、システム上差し支えなければ入力フィールドは1つにまとめておくことをおすすめします。
まとめ
autocompleteを使うことでフォームの使い心地は格段に向上します。
HTMLに属性を一つ足すだけで簡単に実装できるものなので、ユーザビリティ・アクセシビリティ及びコンバージョン率向上のために、フォーム制作時にぜひ取り入れてみてください。
🖥 コーポレートサイト 🖥
🎨 制作実績はこちら 🎨
🩺 Webサイト診断ツール 🩺
メタフェイズのノウハウを集結させた
オリジナルの簡易Webサイト診断ツール
