
ノーコードツールbubbleでLINEを作ってみた!Part.2
みなさんこんにちは!「bubbleでLINEを作ってみた第2弾」はLINEのホーム画面を作成していきます。まだ第1弾の事前準備をまだ見ていない方は第1弾をご覧になってから本記事を読んでください!
今回作成するもの
今回作成するものとしては以下になります。
・LINEのヘッダー(トップ画像、ユーザー名、ユーザー登録とログアウト用のアイコン)
・ユーザー登録用のpopup(各入力インプットと、ボタン)
・ユーザー一覧(トップ画像、ユーザー名)
では、早速LINEのアプリを作成していきます!
今回のLINEアプリは初心者用なので実際のLINEのUI/UXとは違う点また、スマートフォンで見るときのデザインのみ整えております(レスポンシブ非対応)のでご了承ください。
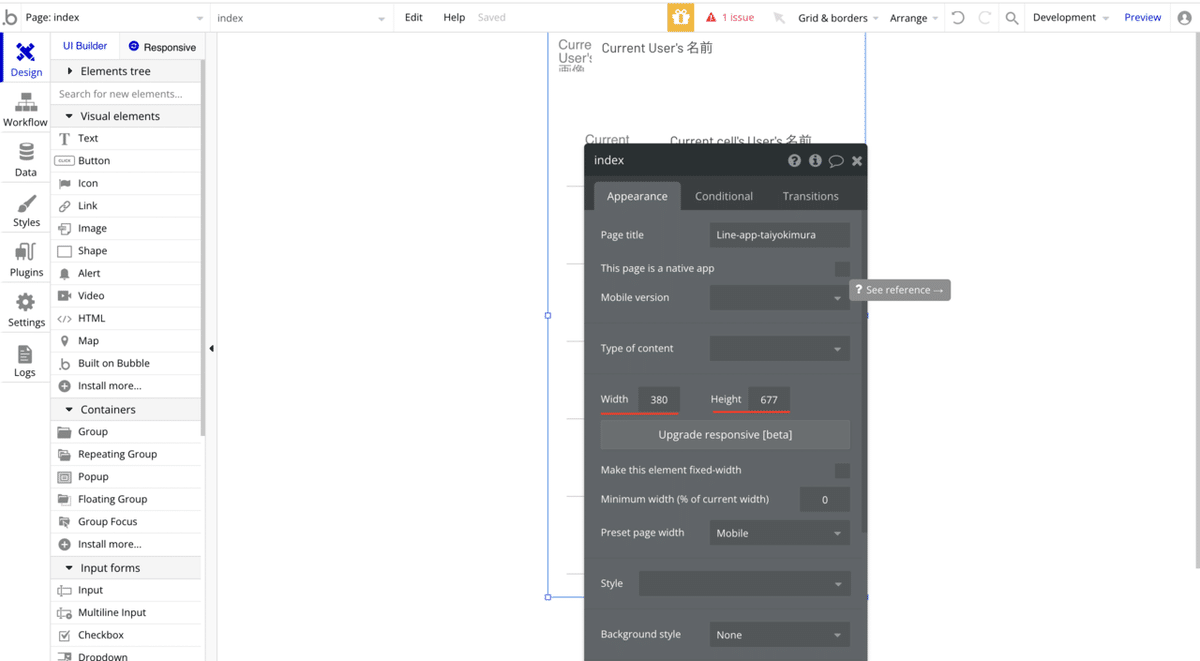
3.ホーム画面(indexページ)を作ろう
全画面共通でページの横幅(Width)を380px、縦の幅(Height)を677pxにします。ページの幅を設定したらその真下にある「Make this element fixed-width」の✅を外しておいてください。✅を外すことでページの幅によってindexが伸び縮みしてくれます。

3-1.ヘッダーを作ろう
先ほどのindex画面の上に「Floating Group」をドラッグ&ドロップします。エレメントはすべて左のサイドバーに集約されています。今回はその中のContainersの中にあるFloating Groupをクリックし、ドラック&ドロップします。

同じ容量でFloating Groupの中に以下のエレメントを追加していきましょう。(以下のエレメントは全てVisual elementsの中にあります。)
・Image:トップ画像
・Text:ユーザー名
・Icon:ユーザー登録ページに飛ぶ用
・Icon:ログアウト用
次に上記のエレメントに「表示させたいデータ」を設定していきます。まず、先ほど設置したImageを2回左クリックします。すると黒い編集画面が出てくると思うのでその中のDynamic imageをクリックします。青い「Insert dynamic data」をクリックすると、動的な値をいいれることができるようになるのでCurrent User→imageの順番で選択していきます。(Current User’s imageを日本語訳すると現在のユーザーの画像)

Textも同じように「...edit me...」と書かれている箇所をクリックすると青い「Insert dynamic data」が表示されるのでクリック。今回はCurrent User→nameの順番で選択していきます。(Current User’s nameを日本語訳すると現在のユーザーの名前)
3-2.ユーザー登録popupを作ろう
先ほど設置したIconをクリックした際にユーザー登録popupを表示させます。Containersの中のPopupを選択しドラッグ&ドロップします。Popupを設置すると周りが暗くなります。暗い部分をクリックするとpopupが消えてしまうのですが心配ご無用!左のElements treeからエレメントを選択すると再度表示できます。
ではこちらのPopupの中に下記のエレメントを配置していきます。Input、Picture UploaderはInput Forms内にあります。
・Text(ユーザー登録という名前にしておきましょう)
・Input(名前用)
・Input(メールアドレス用)
・Input(パスワード用)
・Picture Uploader(トップ画像用)
・Button(登録用)

InputはPlaceholderを使用することでユーザーが使いやすくなります!なのでInputはそれぞれ「名前」「メールアドレス」「パスワード」とPlaceholderに入れます。さらにInputではContent format(クレデンシャル)を設定することで再現性が上がります
クレデンシャルとは?・・・クレデンシャルとは入力規制のことです。例えば今回「名前」を入力させたいInputにはContent formatを「text」にするとテキストのみがInputに入ります。また、「メールアドレス」を入力させたいInputは「Email」とするとメールアドレスのみInputに入るようになります。
ボタンは「登録」とし、色はLINEぽさを出すために#09B53Cを使用しましょう。背景色の変更はstyleの項目にあるRemove styleを選択すると、Background styleが表示されるのでそこのFlat colorを選択するとcolorが出てくるのでそこから設定できます。(少し複雑ですね😅)

3-3.ユーザー一覧を作ろう
次にユーザー一覧を作成します。Containers内のRepeating Groupを選択して配置します。Repeating Groupは「データの数だけ」繰り返して表示させることができます。例えば今回はユーザーを一覧表示させたいのでRepeating Groupを使用することでユーザーの数だけ繰り返してエレメントを表示させることができます。

Repeating Groupの編集画面の中のType of contentを選択し、一番上にある「User」を選択しましょう。Type of elementは「今からこのデータを使うね!」と宣言しているイメージです。そしてData sourceでは「Do search for」(typeはuser)→「:minus item」→「Current User」の順番で選択していきましょう。

これでData sourceは「Search for Users:minus item Current User」になったと思います。これを日本語訳すると「ユーザーのデータ一覧で現在のユーザーの情報だけ表示しないよ!」という意味です。もう少し説明をするとLINEのユーザー一覧ページには自分のアカウントは出てきません。なのでユーザーを一覧で表示させる際に自分のアカウントの情報だけ表示しないというような指示を書きました。
そしてRepeating GroupのRowsを7としておきましょう。Rowsとはページ内に何個のデータを表示させるかを定めるものです。データの数が7より上になってしまってもスクロールすれば見ることができます。
1つのRowの中に下記のエレメントを配置します。
・Group(下記エレメントをこのグループの中に配置する)
・Image(トップ画像)
・Text(ユーザー名)

ここで配置したGroupのType of contentは「ユーザー」Data sourceは「Current cell’s User」です。ここでcurrent cell’sという新出単語が出てきました。これは日本語訳にすると「親要素の情報を僕にください!」という意味です。
もう少し詳しく説明をすると親要素(Repeating Group)で一覧表示させるさせた情報の1つを子要素(Group)に渡すという意味です。僕はこれを「エレメントたちが伝言ゲームをしている」と解釈しました。Repeating Groupくんがエレメントくんにデータの内容を教えます。そのあと、GroupくんはImageくんやTextちゃんに同じ内容を伝えます。

bubbleはこのように図解するとすんなり理解できることが多いです。
ImageのDynamic Imageには「Parent group's User's image」,Textには「Parent group’s User’s name」を選択していきます。ここでのParent groupもCurrent cellと同じ考えなので「伝言ゲーム」で覚えちゃってください。
次回
今回は少し長くなってしまいましたがホーム画面のフロント部分は完成です!お疲れ様でした!
ここで少し休憩を入れて下記リンクから第3弾のトーク画面のページの作成に取り掛かりましょう!
第3弾、第4弾は1月28日(金曜日まで)にまとめて投稿予定です!
僕がBubble学習初期のころに本当にお世話になったノーコードスクール「ゼンリョク」の詳細は下記から!
