
ぷっくり文字の作り方
いきなりの質問です。推し活の現場(ライブやコンサート)でファンの方が写真を撮る際によく持っている物と言えば何を思い浮かべますか?
一番に思い浮かぶのは、ネームボードというものです。最近は韓国のアイドルのコンサートなどでよく目にする、ぷっくりとした文字のネームボード。立体感があるのに、横からみると平面ですよね。一体どうやっているのだろう??と気になり、実際に作ってみました。その作り方をご紹介します。
1. フォントを決める
ぷっくりしたい文字のフォントを決めます。
毛筆書体、ゴシック体、明朝体、丸ゴシック体など選ぶフォントによって印象がだいぶ異なります。今回は「A-OTF トンネル Min」というフォントを使います。

2. 飾りつけ
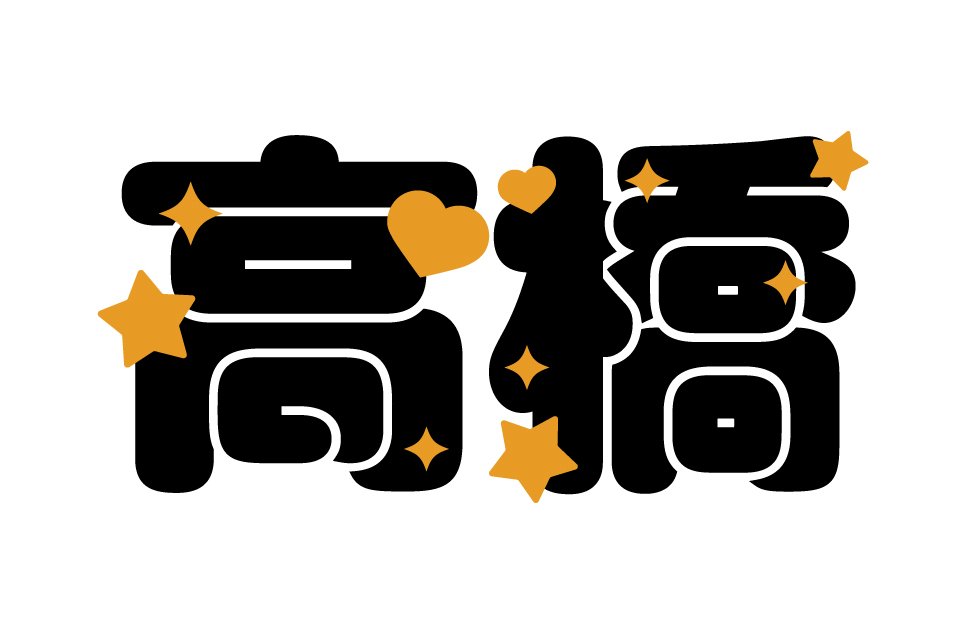
フォントが決まれば、次は飾りつけです。ハート、ダイヤ、王冠、星など自分好みのパーツを文字の周りに配置していきます。
パーツを描くのが苦手な人は無料サイトでダウンロードがオススメ!(サイトの注意事項をよく読み、使用してください)

3. 色決めとフチ取り
装飾をつけたら、全体の色を決めます。プラスでフチ取りもしていきます。今回はオレンジをメインに、ピンクを差し色で作りました。

4. “ぷっくり” させる数値の設定
ここまできたら完成間近です。Illustratorで “ぷっくり” させる設定をします。
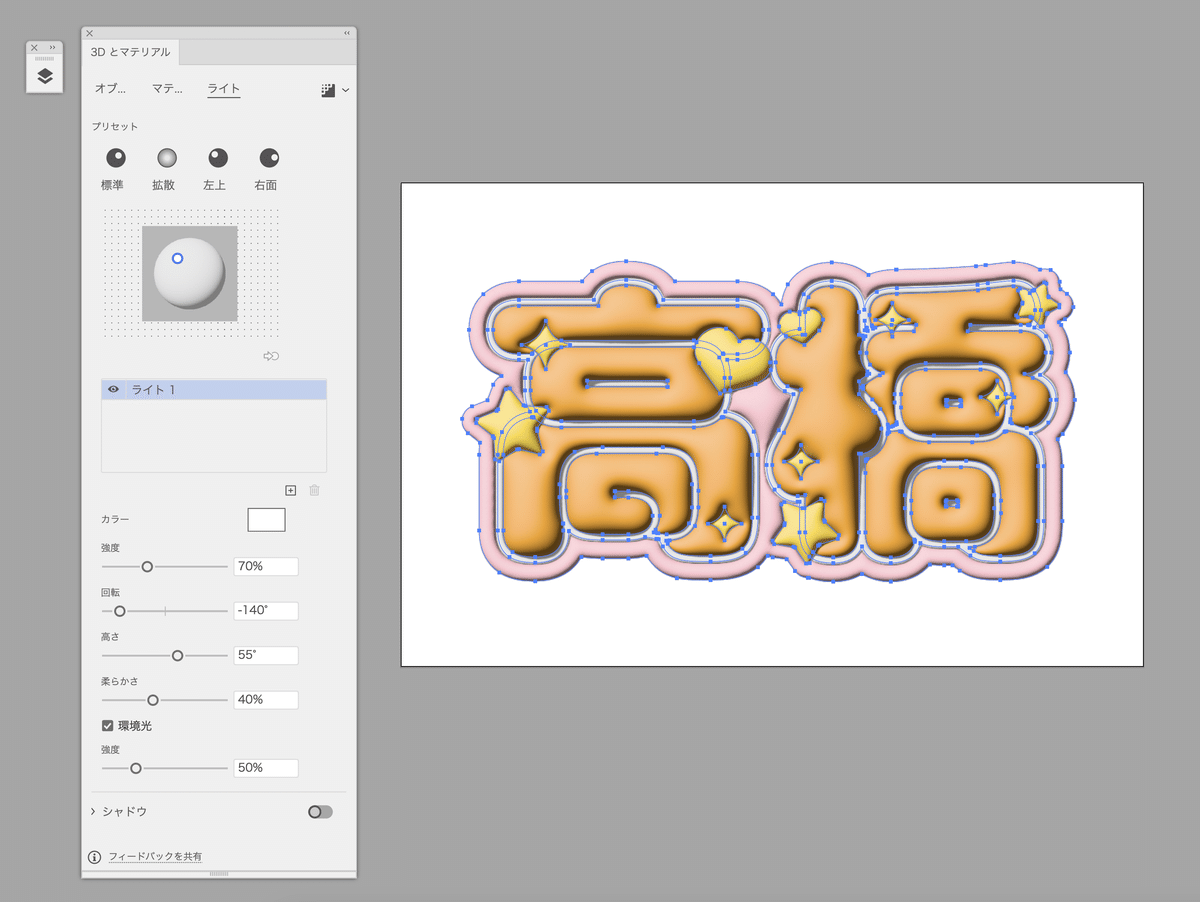
「ウィンドウ > 3Dとマテリアル > 膨張」を選択。すると膨らんだ文字になります。次に3Dとマテリアル内にある「ライト」のタブを選択。それぞれ数値を入力します。今回は「強度:50% 回転:-140° 高さ:55° 柔らかさ:40%」に設定。

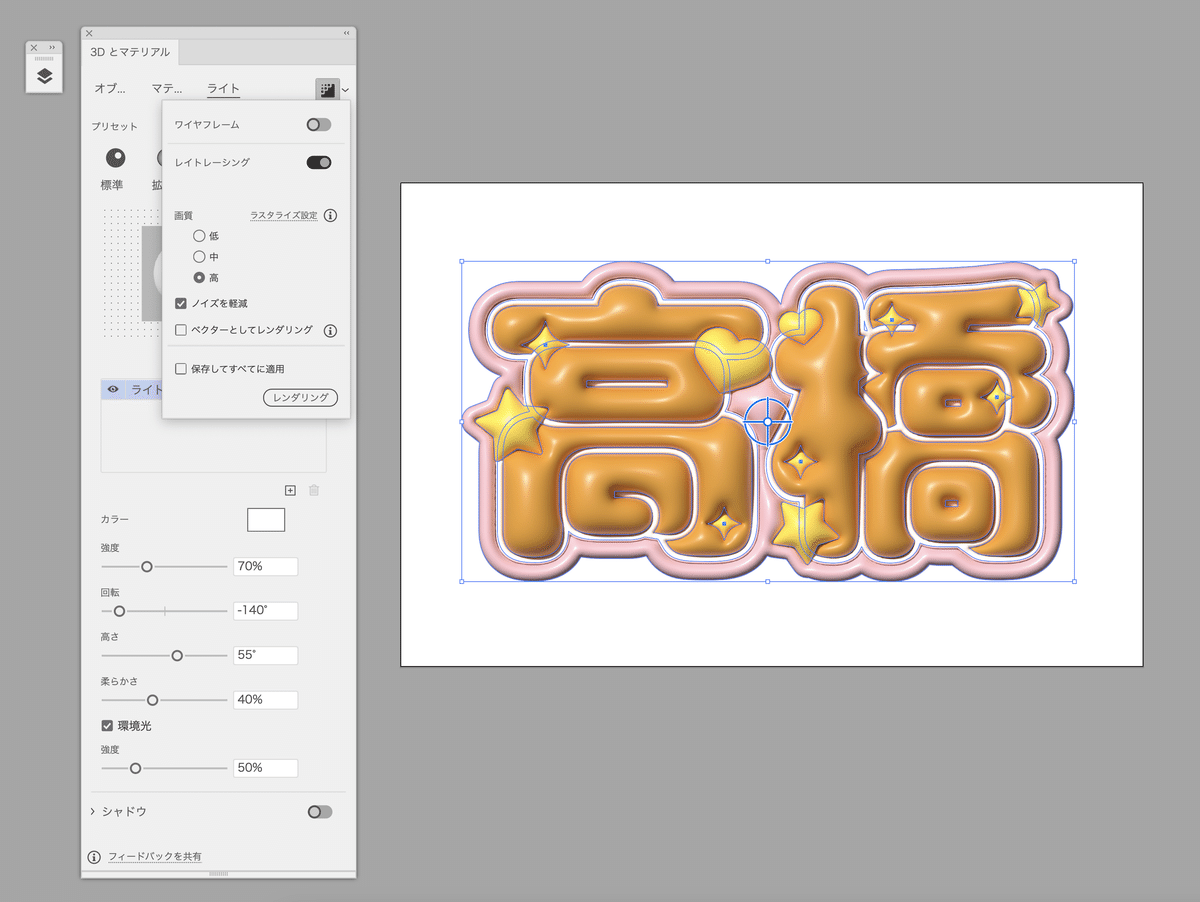
最後に右上の階段マークのようなもの(レイトレーシングでレンダリング)を押します。

装飾の数やデザインによって時間がかかる場合もありますが…。ぷっくり文字の完成!

※ 画質が悪い時はレイトレーシングでレンダリング内の「画質」を一番下の「高」にし、「メニューバー > 効果 > ドキュメントのラスタライズ効果設定」で解像度を高解像(300ppi)に変更してください。時間が倍以上かかりますが、キレイになります。
応用編
● メタリック
3Dとマテリアルの設定でこんなメタリックなデザインもできます。

● 動物モチーフ
装飾を変えるだけで、よりオリジナル感のあるものに。

● ファンサうちわ
いつもと違ったうちわだからこそ、見つけてもらいやすいかもしれません。

いかかでしたでしょうか。
こんな感じで、ぜひ皆さんもオリジナルのものを作って「推し活」を楽しんでください!
