
ルールではなく補助線 ─ユーザー数2,000万人超のサービスにおける、Design Systemを立ち上げた話
こんにちは、メルカリDesign Systemの立ち上げと運用を担当したデザイナーのtottieです。
この記事では、メルカリの抱えていたデザイン上の課題をDesign Systemの導入で改善したお話をご紹介いたします。
なぜDesign Systemを導入したの?
Design Systemを導入した理由は、大きく分けて2つあります。
1つめは、開発における課題です。
導入を決定した当時(2018年)、メルカリはスタートアップから急成長したサービスだったため、開発チームは様々な課題を抱えていました。
サービスを改修したくても、複雑に絡み合ったコードのためアップデートが難しい状況になってきた。
急激なチームメンバーの増加にあたり、分担して作業するための土台の整備が間に合わなくなってきた。
さまざまな価値観を持ったメンバーが迷わずタスクに取り組めるよう、実装上の負債を返済し、実装状況を整備する必要がありました。
2つめは、デザインの課題です。
急激にサービスが成長した結果、メルカリでは「つぎはぎだらけで、一貫性のない見た目や動作」をする画面が増えてしまった。
一貫性がないと、お客さまの認知・学習コストに負担がかかり、お客さまが本当に集中すべき作業に集中できなくなってしまう。
そこで、お客さまにわかりやすく心地よい体験を届けるためにも、サービスを開発する組織として健康的な状況を保つためにも、デザイン・開発の基盤となるDesign Systemの導入を決定しました。
どんなDesign Systemにしたの?
「誰にでもわかりやすいサービス」であることを目指し、全体のデザインルールを整備しました。ここでは代表的なものをいくつか簡単にご紹介します。
文字を大きめのサイズにし、誰にでも読みやすくしました

基準となる本文サイズを大きめの15pxへ統一し、全体の文字サイズに対する役割を整理しました。
これまでは標準的な本文サイズも画面によってバラバラで、全体的に比較的小さな文字サイズでした。そこで、お年寄りから子供まで読みやすいサービスとなるように、全体の文字サイズと役割をDesign Systemで再定義しました。
どんな端末設定でも文字が読みやすいようにしました

これは Dynamic Type という、端末の設定で文字サイズが変化する仕様です。
例えば目の悪い方で、文字サイズを大きく設定している方にはメルカリ全体の文字が大きく表示されます。逆に、小さな文字の方が読みやすく感じる方は、端末の設定を小さくするとメルカリ全体の文字が小さく表示されます。
15pxへ統一した本文サイズも、端末の設定次第で18pxだったり、12pxで表示されます。人によって読みやすい文字サイズはそれぞれ違うので、こちらもDesign SystemのTypographyの仕様として導入しました。
色の意味を統一し、アクセシビリティコントラストにも対応しました

これまでのメルカリは、色も画面によってバラバラでした。サービスカラーの赤色でさえ統一されておらず、プロダクト内に13色(!)もの赤色が存在していた時期もありました。
サービスとして最も重要な購入ボタンが、ページによって赤だったり紫だったりとバラバラでは、正しい動作を行えるか不安になってしまいますよね。色からうける印象は8割とも言われますから、サービスとして色の意味合いに統一感を持たせることはとても重要なことです。
そこで、全ての UI カラーの役割を整理し、全体の色数を減らしました。また、すべてのカラーでアクセシビリティ基準AAを満たしたコントラストにしました。
これによって、目の見えづらいお客さまにも迷わず利用していただくことが可能になりました。
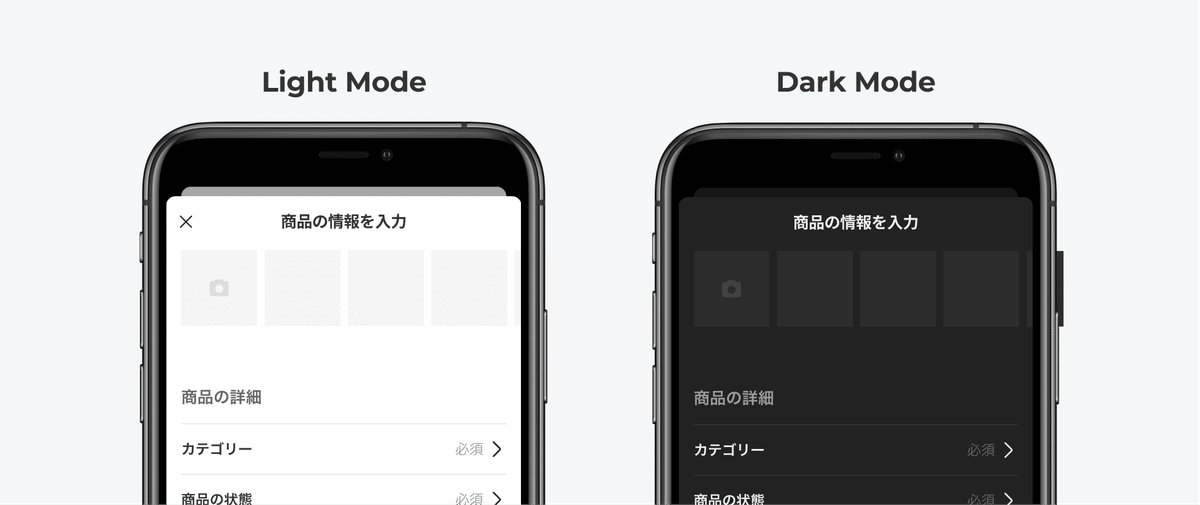
ダークモードへ対応しました

目の疲れやバッテリー消費に有効、また一部の眼の疾患のある方にも優しいとされるダークモードに対応しました。
ダークモードの状態でも、ライトモードと同様のアクセシビリティコントラストを保持することで、どちらのモードでも同じ体験になるよう設計しました。
(※ 一部Appなどではリリースしていませんが、Design Systemとしてはサポート完了している状況です)
多言語の切り替えを可能にしました

メルカリサービスとしてはまだお披露目できていませんが、Design Systemとしては多言語対応を可能にしています。
言語の違いによって文字数や文章量が大きく変わってもレイアウトが崩れないよう、全てのコンポーネントで動的な設計にしました。
(Webではレスポンシブデザインは一般的ですが、ネイティブアプリで実現するのは難しい部分も多くあります。ここは、開発者の皆さんが頑張ってくれました!)
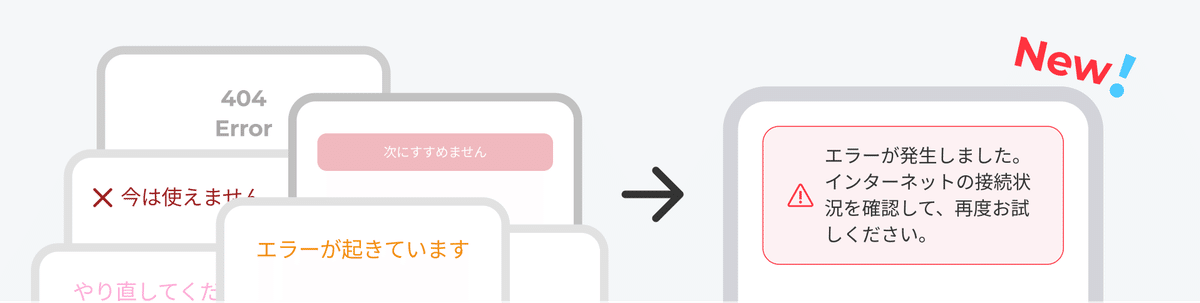
Error Handling など、Productの全体ルールを整理しました

厳密にはDesign Systemとは別の管理体制ですが、エラーや画面遷移など基本的な挙動のガイドラインも整備しました。こういった挙動をサービス全体で統合することはお客さま視点からも非常に重要です。
それまではエラーの表示方法も画面ごとにバラバラで、一貫性がなく、お客さまの認知コストの高い状況となっていました。
iOS・Android・Web、それぞれのPlatformで違うメルカリ機能を提供してたって本当?
本当です。以前は同じメルカリサービスなのに、iOS・Android・Webのそれぞれで UI や機能が少しずつ異なる状態でした。それぞれのOSに最適化することは決して悪いことではありませんが、お客さまの環境ごとにサービス体験に差が出てしまうことは好ましくありません。
そこで、Design Systemの初期フェーズとして、バラバラになってしまったサービス体験を統合するため、iOS・Android・Webの UI や機能差分を統一する意思決定を行いました。もちろんOSごとに部分最適が必要な箇所もあるため、慎重に調査し、良い落としどころを見つける必要もあります。
一方で、意図的にOSごとの UI 差分を採用したコンポーネントもあります。それについて、特徴的なものを2つご紹介します。
Navigation Top vs Header

これはページの最上部に表示することで、お客さまに現在の位置情報を伝える役割のコンポーネントです。メルカリではWebとApp(iOS・Android)でそれぞれ別のUIを定義しています。
iOS、Androidのアプリケーションでは「これがなんのページであるか」を表すページタイトルと、「前の画面へ戻るためのバックナビゲーション」を表示することが多いコンポーネントです。
一方、Webではページの最上部にはページタイトルではなく、「そもそもこれがなんのサイトであるか」を表示したり、サイト全体のナビゲーションを表示することが多いコンポーネントになります。
Webの場合、ページタイトルは実装や検索流入に最適な表現を取る必要があるため、別のコンポーネントへ分ける必要があります。
また、「前の画面へ戻るためのバックナビゲーション」は通常ブラウザに付属されたバックナビゲーションを利用することが多いため、Headerにバックナビゲーションを表示する必要性は低いと言えます。

こういったOSごとの性質の違いが明らかになる部分では、UI を無理に統合するとユーザビリティに影響が出やすいため、積極的に別コンポーネントを採用していくのが良いと考えています。
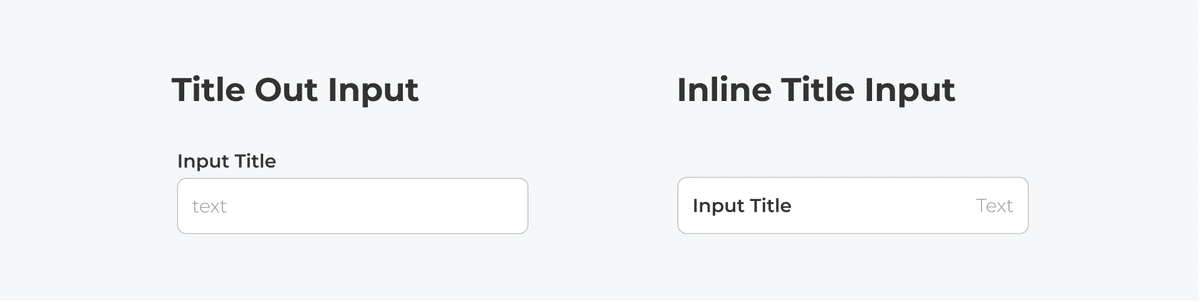
Single Input Form

これはユーザーに1行以内のテキスト入力を促すコンポーネントです。
メルカリでは意図的に2種類の UI を採用しました。
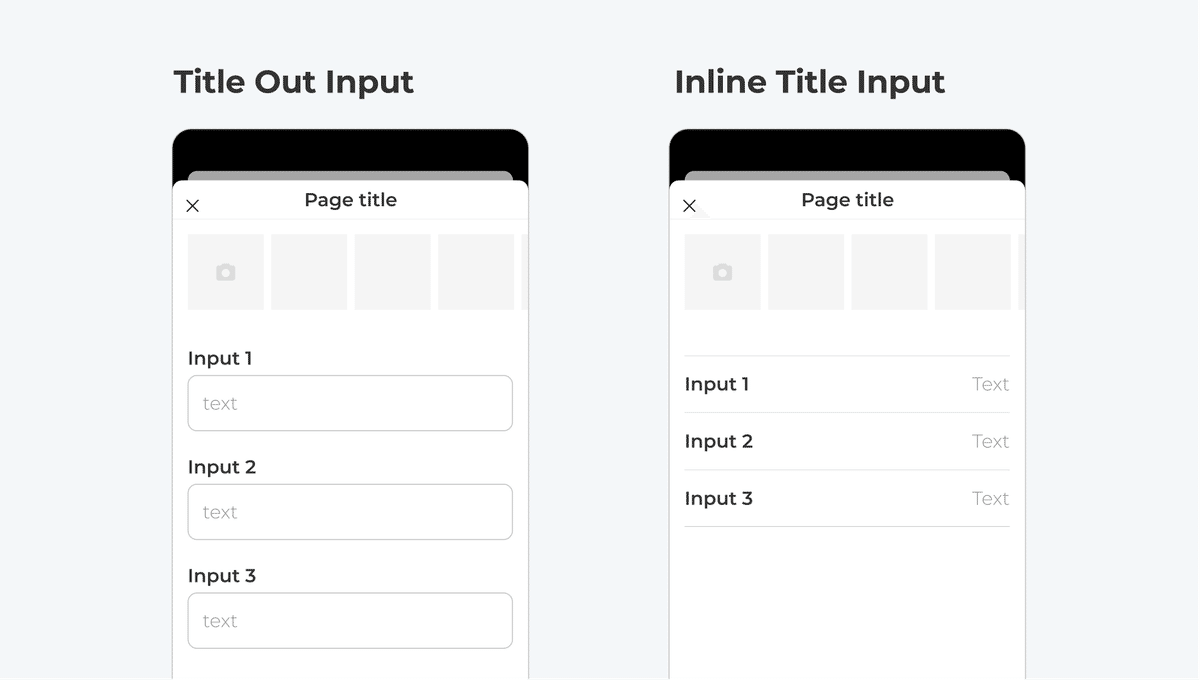
Title Out Input : コンポーネントタイトルがインプットエリアの外に表示され、入力エリアが枠で囲まれているもの
Inline Title Input :コンポーネントタイトルがインプットエリアの内側(左)に表示されているもの
理由としては、2つあります。
Web Desktop ではアクセシビリティ観点と、Tab操作などの観点から入力エリアを明確にする必要があるため、Title Out Input の表現が望ましいです。
しかし、1画面が小さなモバイルアプリケーションで Title Out Input の表現を採用すると、スペース効率が悪く、画面に入る情報量が少なくなってしまいます。

メルカリではサービスの特性上、お客さまに多くの出品情報を入力していただく必要があります。その際、入力の心理的なハードルを緩和するためにも、スペース効率の高い Inline Title Input のデザインも並行して採用することとしました。
このように、Design Systemでは一貫性を重視する一方で、お客さま体験やデバイス体験に最適な UI を検討することもとても重要だと考えています。
Design Systemのここが難しい!
どのタイミングでDesign Systemを適用するの?問題
どのITサービスでもそうだと思いますが、一度開発したITプロダクト全体のブランドチェンジはとても大変です。
メルカリも当時は画面ごとにハードコーディング(個別実装)されていたので、メルカリブランディングのアップデートと同時に、サービスの UI を一斉に更新することはできませんでした。
なぜなら、UI の一斉更新には大きなリスクが伴うからです。
急にサービスの UI を大規模アップデートすると、お客さまが戸惑って利用数値が極端に下がったり、サービスの継続に深刻な影響を及ぼす可能性もあります。
一般的には数値を観測しながらABテストで少しずつ UI を更新していくのが望ましいとされています。そのため、メルカリのDesign Systemでも同様に、最初は既存のサービスと同じ UI をベースにDesign Systemコンポーネントを作成しました。徐々にABテストを行いながらボタンの重要度の設計などを更新していく計画があります。
UXを最適化する vs Design Systemとして最適化する問題
おそらくすべてのDesign System担当者がこの問題に日々悩みながら取り組んでいると思います。
デザイナーなら共感していただけると思いますが、顧客の体験をより良く設計しようと突き詰めていくと、機能やコンテキストに応じた「オーダーメイドの UI 」になっていきます。
それ自体は悪いことではありませんが、Design Systemの大きな目的の1つである「コンポーネントの再利用性」からはかけ離れてしまいます。
特にメルカリは1つのサービス内に、出品・購入・決済・暗号資産 など、多彩なサービスを提供しているので、全ての状況で成立する UI にするための落とし所を見つけるのは本当に難しくて、かつ面白い部分でもあります。
さらに、Design Systemの立ち上げ初期は、サービスの UI を統合していく意義が強いフェーズだったため、意図的にカスタマイズしづらいコンポーネント設計を採用していました。
例えば、コンポーネント内の文字サイズを上書きされてしまうと、せっかく整理したタイポグラフィルールが壊れてしまいます。ルールが無かったところにルールを浸透させていくフェーズで、Design Systemコンポーネントのカスタマイズを許容しすぎてしまうことは好ましくないと考えていました。
しかし、メルカリサービスの全てにDesign Systemが浸透した現在、Design Systemそのものも在り方を変えていくフェーズに変わってきました。
より標準的なコンポーネントを今までよりもカスタマイズしやすい状態で提供し、カスタム性の高いコンポーネントはサービス仕様に則って目的を整理し、管理体制を調整する計画も進んでいます。
このように、Design Systemはサービスの成長とともに成長し、柔軟に在り方を変えていくべきものだと考えています。
おわりに
ここまで読んでくださってありがとうございました!
Design System導入前の課題から、具体的に変えた部分、担当していく中で感じた難しい部分について振り返りました。
私はDesign Systemは法律やルールではなく、サービスが成長するための補助線のようなものだと思っています。
Design Systemによって、これまでバラバラだった UI に悩んでいた時間を、本質的な課題解決に使えるようになることで、さらにサービスが健やかに成長していく可能性があります。
サービスが良くなることはお客さまにもとっても嬉しいことですし、仕事の効率が上がることでチームメンバーのWell-Beingも高まれば更に嬉しいことです。
このプロジェクトは悩むことも多くありましたが、本当に良い経験になり、私自身をひと回り成長させてくれました。決して1人で担当したわけではなく、本当に多くの人たちに協力していただきながら取り組んできました。
拙い私を支えてくださった方達、もう辞めてしまった優秀なデザイナー・エンジニア・PMの皆さま、本当に感謝しています。
皆さまから受け継いだDesign Systemをきちんと世に届けることができて、すこし安心しています。
現在、私はDesign Systemプロジェクトを離れ、優秀なメンバーへ引き継いでいます。Design Systemを支え、進化させてくださっている今のチームの皆さんも、本当にありがとう。
関係者の方へ、心から感謝しています。


募集要項
デザイナーを募集中です!興味を持ったそこのあなた!ぜひ!🔥
