
メルカリのUX Writerってなにやってるの?
はい、タイトル通りです。デザインブログとしてはたぶん初めての「UX ライティング」という領域について、担当しているメルカリcreativeチームのkoseiがどんなことをやっているのか紹介したいと思います。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
✍️UXライター=〇〇?
みなさん「ライター」ってご存知でしょうか?
「ライター」って言っても、その種類はいくつかあります。
一般的によく耳にするものはこんなところでしょうか
ライター:広くは作家や記者など、文筆を生業とする人全般を言い表す言葉。中でも雑誌の記事や書籍(企画本)の文筆を行なう人を指すのが一般的
コピーライター:広告などにおいて、短い言葉で商品やサービスなどの魅力を伝えるキャッチコピー(キャッチフレーズ)を書く人。一方で商品やサービスなどの紹介文(ボディコピー)も書く
テクニカルライター:自然科学や科学技術に対する知識や見識が求められる分野や、電化製品やコンピュータ関連製品の正しい使用方法等について記載した取扱説明書やマニュアル類の制作現場でのライティング
シナリオライター:別名「脚本家」とも呼ばれ、主にテレビドラマやラジオドラマの台本(脚本もしくはシナリオ)を書く人を意味します。また、アニメやゲームのシナリオを書く人や、演劇の戯曲を手がける劇作家も含まれる
私が担当している「UXライター」という肩書きは、近年新しく台頭してきた概念であり、その定義はまだまだ曖昧です(出典元にも無し)
さらに私自身、UXライティングをずっと仕事にしてきたわけではなく、もともとは編集者(editor)として仕事をはじめ、徐々に説明的な文章やロジカルな文章に関わることが増えてきた末の現在。
そんな新興職種について、走り出しのペーペーである私が現時点での経験をもとに言語化するとしたら
UXライター:UI/UXの体験全体を考慮しながら、利用者の目的達成に必要な言葉を考える人
ではないかと思っています。もう少し深掘りします。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
❓他の「ライター」となにが違うのか
そもそもUXライターと先にあげた各「ライター」との違いについて、個人的に思うところを書いてみます。3つありました。
考えるのは「目的達成のための言葉」
UI/UXを通して"お客さまが達成したい目的"に言葉で寄り添う
断片ではなく俯瞰
ユーザー体験の"入口から出口まで"をすべて考慮して言葉を考える必要がある
UI/UXデザインの一部
「ライター」といいつつ、文字が一人歩きするわけではありません。あくまで画面(UI)や体験(UX)を前提として、セットで考えるべきものなので、「広義の意味でのデザイン」の一部でもある
書き出してみて気づきましたね
「おや、マニュアルライティングにも近い・・・?」
UXライターの肩書き存続が危ぶまれるので、否が応でも違いを捻り出してみました。すると圧倒的な違いがありました「静的か/動的か」です。
マニュアルはあくまで読者が「能動的」に文章や図説などを読み解いていくのに対し、アプリのUI/UXにおいては「能動+受動」が混ざりながら体験が進んでいきます。
つまりUXライティングは、ただ整理された文字を並べるだけではなく「どのタイミングで」「どんな情報を」「どう伝えるか」を体験を踏まえて考える必要があるんです。
ここで定義を再掲
UXライター:UI/UXの体験全体を考慮しながら、利用者の目的達成に必要な言葉を考える人
うん、いいんじゃん!的を得てそう!(自賛)
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
【実例1】あんしん鑑定

自賛して終わっても良いのですが、説得力がないので実際に担当した施策を振り返りながら紹介します。
直近リリースされた「あんしん鑑定」
購入者/出品者/鑑定事業者(FAKEBUSTERSを運営するIVA株式会社さま)/メルカリという4者間の関係性と、それぞれがどのような動きをするのかを整理しながらお客さまに伝え、スムーズにサービスを利用してもらう必要がありました。
体験の中で仕様上の制約を説明する必要があり、今思い返してもなかなか難しい施策でしたが、UXライティングで意識したポイントを紹介します。
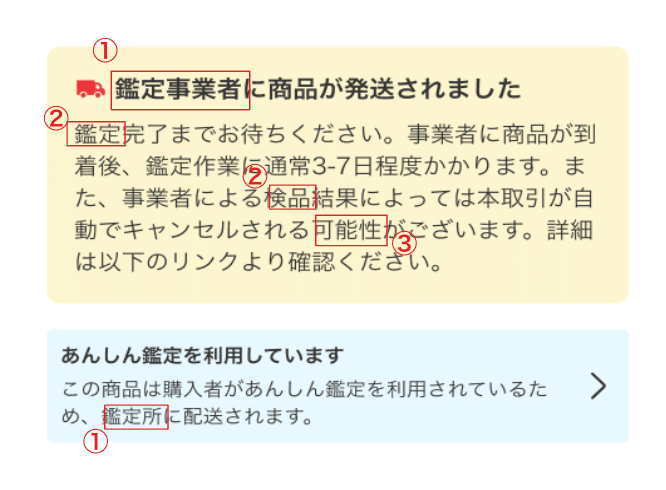
ー似た言葉を意図なく使わないー

出品者から鑑定事業者へ商品が発送されたタイミングで出る文言です。「鑑定」と「検品」「鑑定事業者」と「鑑定所」それぞれ似た言葉が、同じダイアログ内で使われています。
↓

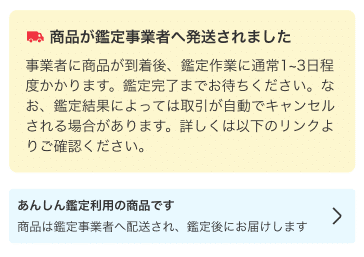
似た言葉が乱立していたところを「鑑定事業者」「鑑定」で言葉を統一。
さらに細かいですが「キャンセルされる可能性」という言葉について、「可能性」という言葉が、転じた場合プラスであること("手術が成功する可能性"など)の文脈で使われることが多いので、今回のキャンセル文脈では「場合」としています。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
【実例2】エコメルカリ便

同じく直近リリースされた「エコメルカリ便」
当初サービスの対象範囲が限られたエリアだったこともあり、その仕様をどう伝えるか、UIの遷移も含めた上での文言で頭を悩ませました。その中でもポイントはいくつかありました。
ーお客さまの意思決定に関わる情報を提示するー

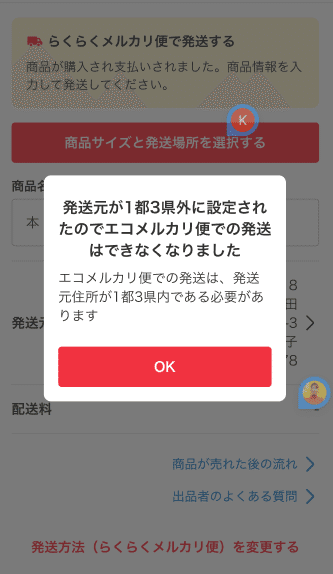
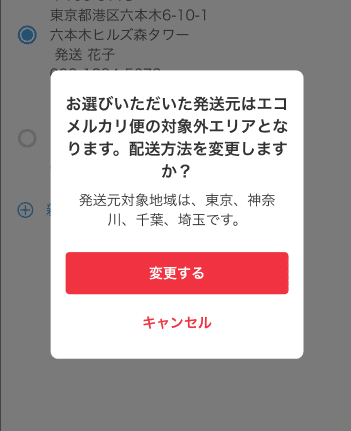
購入者のお届け先住所を「対象エリア内」→「対象エリア外」に変更した際に出る文言。「1都3県」が具体的にどこなのかわからず「発送できなくなった」というネガティブワードに加え「OK」を押すしかない状態
↓

対象となる1都3県が具体的にどこなのかを明確にし意思決定の材料を提供。「発送できなくなった」というマイナス印象の言葉を避け、ボタンはエコメルカリ便以外の配送方法に変更して良いかを確認する仕様に
(当時は夢中で気付けていなかったけど
改行による字並びはもっと美しくできたなあと反省、、)
ー期待値GAPを避けるー

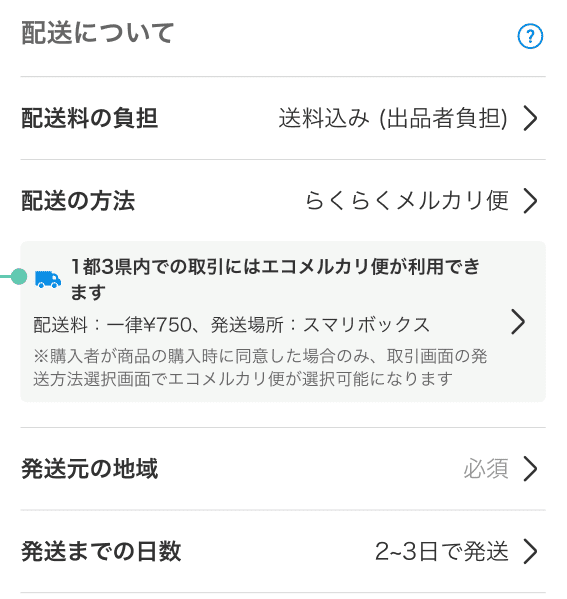
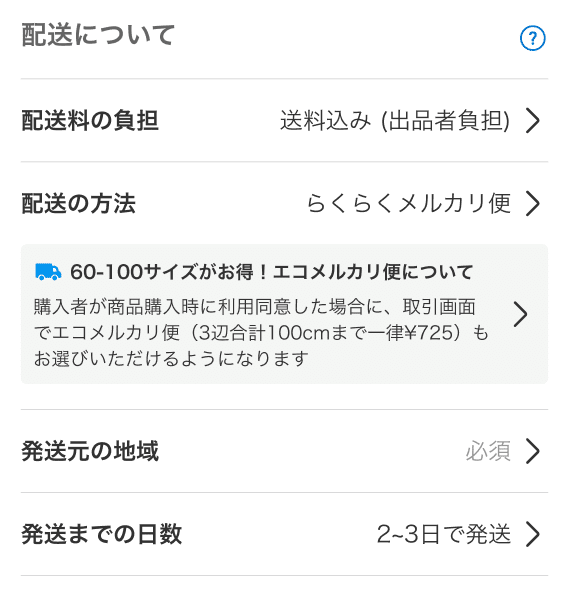
出品者が配送方法を設定する画面。タイトルに「利用できます」とあるが、実際の仕様として購入者が購入時に同意しないと、出品者がエコメルカリ便での配送を選べるようにならない(出品時にエコメルカリ便の利用は確約されない)。このままだと言葉の期待値GAPが発生する可能性がある
↓

タイトルをエコメルカリ便についてのお知らせとして扱うことで言葉の期待値GAPを解消。同時に具体的なベネフィットもタイトルに盛り込むことで訴求を強めた
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
🧐ふりかえり
どちらの施策も
前後の文脈を踏まえて
どんなことに注意しながら文字を表現するか
を試行錯誤していたのがなんとなく伝われば幸いです。
ただ改めてみると・・・やっぱり難しい
私を含めた社内メンバーは何度も読んでるのでもう読み慣れているかもしれませんが、初めて読んだ人は「なんだこれ」と読み返したと思うし、もしかすると「意味わからん」と途中で利用断念したかもしれない。(そうだったら本当に申し訳ない)
一応紹介したものすべて、文字について、何度も試行錯誤した末の結果ではあります。
ただ、枝葉の言葉を試行錯誤しても、そもそもの仕様や制約で体験自体が複雑になると、言葉でそれを覆すのはかなり難しいし、限界がある。
逆に、体験自体がスムーズでわかりやすければ、文字は必要最小限で良いか、無くても良いのでは、と思っています。
📝まとめ
「ライティング」という狭義の話から「体験」という広義の話に及んできましたが、まさにここが一番伝えたいところ。
「UXライターって枝葉の言葉を書くだけじゃない」んです。
「広義のデザイン」の1要素として、まずは作ろうとしている体験の全容を理解する必要があるし、時にはそこに意見したり、プロダクト開発メンバーと一緒に考える必要がある。そこが大きな特徴だし、既存の「ライター」の枠を超えています。
特に今回感じた「そもそもの体験設計」を考えるところには、UXライターという肩書きにとらわれずに、もっと関わっていきたいと思います。
紹介したのはわずかで断片的な事例ではありますが、なんとなく「UXライター」がどんなことをやっているかを知ってもらえたら嬉しいです。
そして、今回紹介した文言を考える上での「方針」と「事例」をまとめてガイドラインにした「UX Writing Guideline」ができました。策定までの経緯についてはまた記事にしようと思います。乞うご期待を!

