
【前編】メルカリオリジナルフォント「Mercari Sans」の制作舞台裏、全部伝えます。
こんにちは、メルカリCreative Leadチームの相樂です。
今回のnoteでは、2019年11月5日にメルカリが発表したオリジナルフォント「Mercari Sans」について、お披露目イベントではお伝えしきれなかった制作舞台裏をお届けします。
公開中のポッドキャスト「Takram Cast」(前編・後編)でも、今回プロジェクトを一緒に進めたTakramのリードデザイナー弓場さんと同じテーマについてお話しています。この記事内の画像と照らし合わせてお楽しみください。

なぜメルカリがフォントを作ったのか
1. ブランドイメージの統一を図る
2. 一貫した「メルカリ」らしさの醸成
3. 上記を実現するためのデザインへの投資
メルカリは2018年の10月にリブランディングを行いました。「メルペイ」という新サービスのリリースに合わせ、フリマアプリ「メルカリ」の枠を超えて、日常のあらゆるシーンでよりなめらかでメルカリらしい体験を届けていくことを目指し、まずはロゴのリデザインを行いました。その経緯についてはこのnoteで詳しくご紹介しています。
その後、ブランドガイドラインやブランドプロミスの作成など、目に見えるものだけでなく、メルカリの「人格の軸」をつくるブランディングの取り組みを続けてきました。
今後、オンライン/オフライン双方において、メルカリのタッチポイントはますます広がっていきます。そのあらゆる面で、一貫した「メルカリらしさ」をどう伝えていくか。私たちは、目に見える「声」としての文字がとても重要だと考えました。それが今回オリジナルフォントの制作に至った最も大きな背景です。
前提要件
Mercari Sansができるまで、メルカリではコーポレート推奨書体として以下のフォントを使用していました。
欧文(暫定):FF Mark (FontFont)
和文:たづがね®角ゴシック (Monotype)

この2つを利用して合成フォントを作成し、文字サイズなどを微調整して社内のデザインチームで使用していました。これにより、デザインの一貫性を保っていたのです。
メルカリの関連サイト等を制作する際には、メルカリのコーポレートロゴ+FF Markで打った単語を組み合わせ、ロゴのように使用していました。

ジオメトリックなFF Markはシーンを問わず使いやすく、デザインチーム内でも好評でしたが以下のような課題もありました。
・メルカリのコーポレートロゴと細部の処理が違うため、上記ロゴのように使用した際に異なる世界観となる
・既存書体のため当然ですが、「メルカリらしさ」が込められていない
・たづがねと合わせた際に、どうしてもウェイトなどのズレが生じる
このような課題を解決するため、欧文「FF Mark」に代わるフォントとして、たづがねとも調和するMercari Sansを制作することになりました。
制作プロジェクトを始める際、メルカリからMonotypeへのオリエンテーションで、このような内容をお伝えしました。
【オリエン資料より抜粋】
なぜメルカリがオリジナルフォントをつくるのか
- フォントを独自に作り全社でまとめてライセンスを得ることによってブランディングの統一を図りやすくする
- フォントもカスタマイズで作ることで、内外にデザインに対する取り組みの真剣さを伝えることができるため
- Mercari 〜という新しいサービスなどが登場したときに都度ロゴを起こさずにmercariロゴ+フォントで成立する形を実現できる
実現したいこと
- たづがねをベースの日本語フォントとして使っていく
- 既存のフォント(たづがねフォント)をベースに一部の文字をメルカリ専用にカスタマイズ
- カスタマイズフォントセットをコーポレートのライセンスとして購入する
- アプリから印刷まで様々な媒体において汎用的に共通して使えるフォントであり、メルカリとしての一貫したブランディングをしやすくなる。
想定される使用用途
- アプリ内フォント
- ウェブ(ウェブフォント化できるか?)
- 印刷媒体(メルペイ用のPOPやイベント向けPOP)など
- IR資料
- 広告
キーワード
- TRUST(信頼)、OPEN(公平さ)、なめらか
- お金を扱っているサービスなので信頼は土台
- その上で、メルカリらしいオープンさやなめらかさを表現したい
想定される使用用途など、プロジェクトを進めていく中で変更した点もあるので、そちらは後ほど「各バージョンの特徴」内でふれていきます。
制作チーム
今回、Mercari Sans制作プロジェクトは、このようなチーム編成で進めました。

もともとの推奨和文書体「たづがね®角ゴシック」を制作したMonotypeのタイプディレクター 小林章さんにデザインを担当していただき、メルカリとTakramで全体ディレクションを行いました。Mercari Sansウェブサイトの実装と、ムービーの制作はmonopoが担当しました。whateverには、アドバイザーとして参加いただいています。
スケジュール
プロジェクトはおおまかにこのようなスケジュールで進みました。

最初のキックオフから初回ご提案までの間に少し時間があいているのは、予算・ライセンス・契約等の調整をしていたためです。
制作プロセス、進め方

Monotypeの小林章さんは普段ドイツにお住まいのため、打ち合わせはビデオ会議をメインに行いました。運良く最初のオリエンのタイミングで小林さんが日本にいらしていたため、対面でメルカリのご紹介や私たちの実現したいことをお伝えすることができ、スムーズにプロジェクトを開始することができました。
各バージョンの特徴
Mercari Sans完成までの道のりを順番に見ていきましょう。
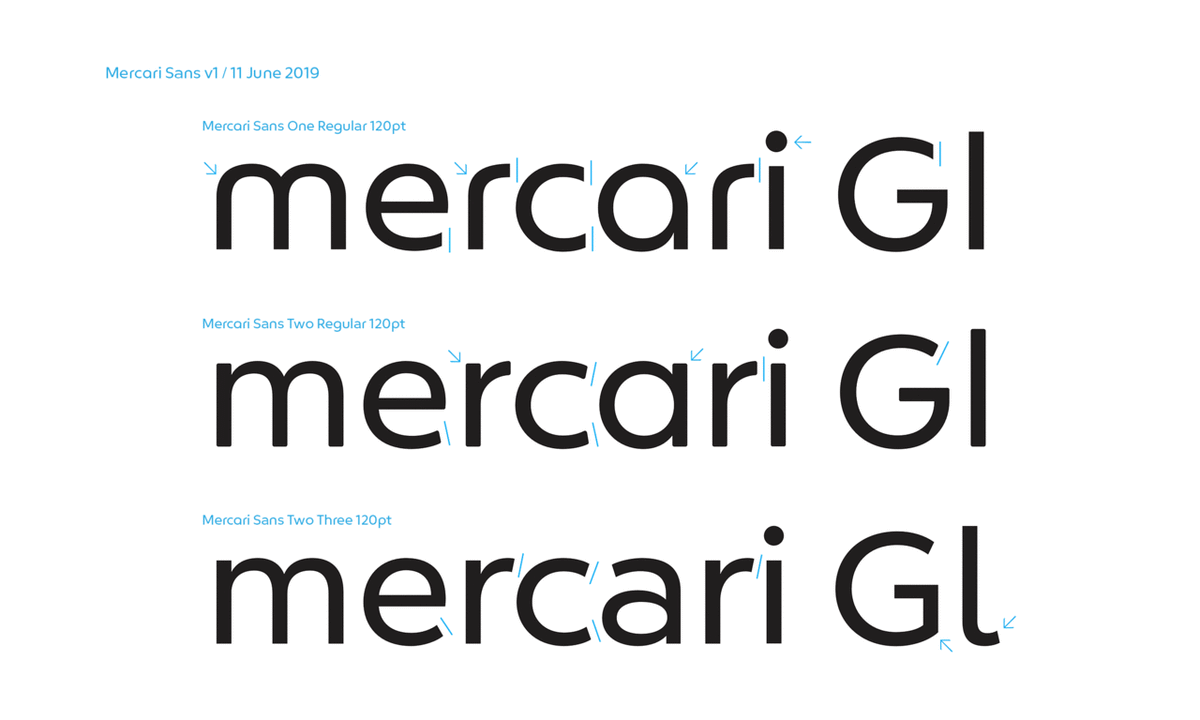
version1:一番最初にご提案いただいた3種類
昨年リニューアルした「メルカリロゴ」の特徴を受け継いでいるのが、Mercari Sans One(画像の一番上)。ポイントは、末端部分の縦カット部分と、mやnなどの文字の一画目の縦棒がないところです。それに加えて、末端部分のカット処理を斜めにしたMercari Sans Three(画像の一番下)、その中間のMercari Sans Two(画像真ん中)の3種類を、ご提案いただきました。
検討の結果、ロゴとの親和性が高くいちばんなめらかな印象の「Mercari Sans One」をベースに、次回はもう少し可読性を高めた案を見せていただくことになりました。

version2:version1のフィードバックを元に「フレンドリーだけど柔らかすぎない、信頼感」を目指してエッジを追加
この段階で、すべての使用用途を1つのフォントで補うことは難しいと判断しました。
当初は、「アプリ内で使用する小さい文字」「本文に使用する長文で読みやすい文字」「見出しなどに使用した際に個性が出る文字」などを使用用途として想定していたのです。
しかし、読みやすくするとどうしても個性が弱まってしまい、個性を付けすぎると本文で読みづらくなってしまう、ということが分かりました。
検討の結果、今回は「見出しなどで一番効果的に利用できるフォント」を目指すことになりました。

version3:エッジを内側のみに変更
version1の丸すぎる印象は軽減されましたが、version2では逆にシャープすぎる印象になってしまいました。そこで内側のエッジを残しつつ外側のみに丸みをつけた中間の案が、version3です。「a」、「r」、「m」、「p」、「b」などの外側にエッジを作り、合わせて大文字の「B」などの左下に丸みを加えました。


▲ビデオ会議の中で、フォントデザインソフトを立ち上げその場でエッジの調整をしていただいている様子。
Alternate「a」の誕生

オリエンの時点から、メルカリのロゴに合わせて一階建ての「a」をデザインいただくことは決まっていましたが、文中で使用した際に「o」との誤読を防ぐために二階建ての「a」も作成することとなりました。デフォルトで打った際には二階建て、「Mercari」「Merpay」と打った際には自動で一階建ての「a」に変わるようになっています。この機能は「Contextual Alternates」と呼ばれています。


▲小林さんのスケッチ
version4-1:シャープな角の調整
端の処理を縦カットにしたことにより、「2」「G」などの端が尖った印象になってしまったのを和らげたのが、version4です。

4-1 :角に対して面取り処理をした案
4-2 :角に対して丸みを付けた案
丸みをつけると全体が丸い印象になってしまうことや、たづがね®角ゴシックとの調和を考慮し、4-1の角に対して面取りをしたデザインで決定しました。


version5:最終視覚補正
この時点から、画像データではなく簡易的に書き出したフォントデータをいただき、様々な文字列に適応させ、気になる点を洗い出していきました。たづがねとの混植、ウェブサイト上の見出し、過去に実施したカンファレンスのデザインをMercari Sansに置き換えるなどして、検証をしました。


version6:全体の横幅を97%に変更
細かい調整を繰り返しMercari Sansも完成に近づいて来たころ、最後に大きな調整をしたのがversion6です。
メルカリらしさを表現していながら、文字としての完成度もぐんと上がってきたのですが、文章で打った際に「全体にやや横に広がって見える」印象がありました。今回はディスプレイをメインの使用用途と絞ってはいましたが、文章で使用した際にもより締まりのあるデザインにしたかったため、荒技ではありますがIllustrator上で横幅を97%くらいに調整してみたところ単語ごとのまとまりが見えてきました。

これを小林さんにお伝えし、上記の用に調整をしていただきました。その後、記号の最終調整をし、3ヶ月ほどのやり取りを経てMercari Sansが完成しました。

小林さんとのやり取りを通して学んだスピード感のあるデザインへのアプローチ
今回、3ウェイトあるひと揃いのフォントの制作を、デザイン開始から3ヶ月という短期間でスピード感をもって進められたことには、様々な方から驚きのコメントも寄せられました。
これを可能にしたのは、次の3つのポイントです。
・あらゆるデザインの可能性を試してみる
・ビジュアルで伝える
・プロジェクトチーム内で最終判断ができる
小林さんは、私たちのどんな疑問やリクエストに対しても「やってみましょう」と柔軟に受け入れ、デザインの幅をすべてを見せてくださいました。その幅が判断のものさしとなり、方向性を絞りながらメリカリ「らしさ」を込めていくことができました。
また、プロジェクトチーム内でも、小林さんに見せていただいたデザインに言葉でフィードバックをお伝えするだけでなく、実際にIllustratorを立ち上げ「これくらいのバランスが良いと感じるのですが、いかがでしょうか」とビジュアルをベースに会話を進めていきました。
こうしたアプローチにより、お互いにその都度判断スピードを上げることができました。
この小林さんに学んだアプローチは、今後自らのデザインワークでも活かしていこうと思っています。
以上、「メルカリオリジナルフォント「Mercari Sans」の制作舞台裏、全部伝えます。」の前編をお届けしました。
後編では、こんなトピックについてお話していきます。
・たづがねとの混植
・関連制作物
・今後の展開
お楽しみに!

執筆・図版作成:相樂園香
構成・編集・図版作成:crema
2019.12.23 Update 後編noteはこちら
