
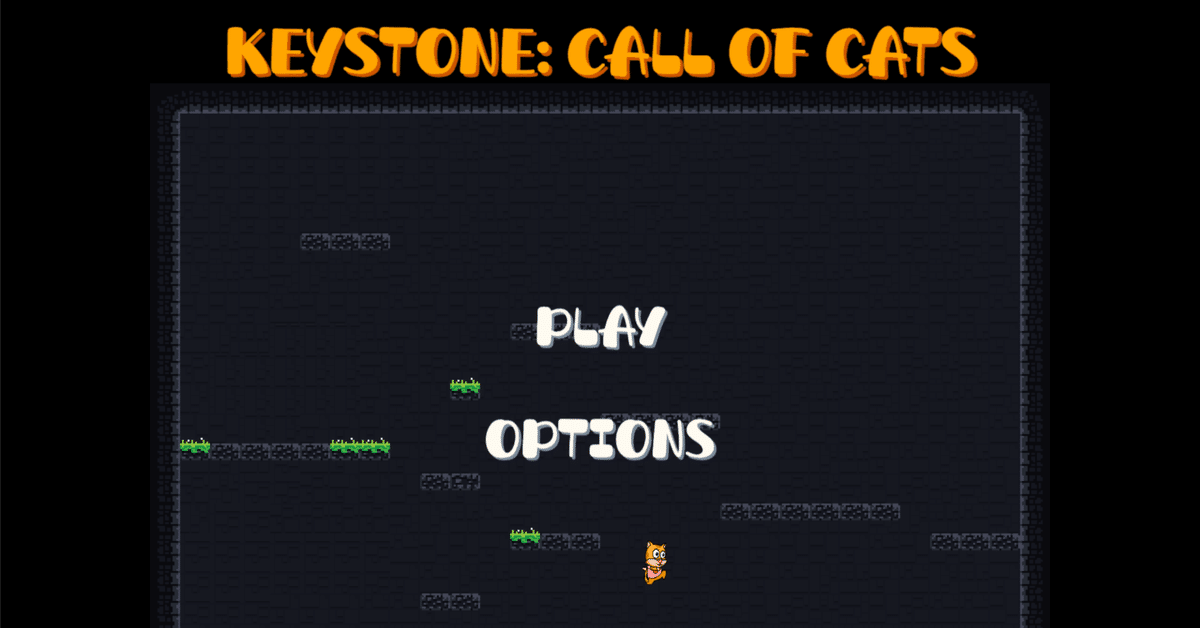
keystone: call of cats: タイトル画面
Phaser.jsを使ってのプログラミングが学べるゲーム開発も毎日少しずつ進捗していまして、今日はタイトル画面が完成しました!
そのタイトルは、猫のキャラが画面を自動で飛び跳ねている画面で、二つのボタンが置かれ、そのボタンを押そうとするとグレーが掛かるようにするなど、演出も当初予定していたことは実前できました。


これらPhaser.jsでの知見はこちらのライブラリに随時反映できているので、一度触ったPhaser.jsのクラスはこのライブラリを通してClojureScriptから気軽に扱えるようになっているので、最初大変でも後半ライブラリの便利さを感じられるようになると考えています。
一番苦戦したところはキャラクターの猫が壁に当たる際に猫の前に当たり判定の見えないボックスを置いてそのボックスが画面上に配置されている壁や床などに当たったらその衝突判定結果を踏まえてキャラクターの移動転換をさせようとしたところなかなかうまくいかなかった点です。
原因は猫の前にボックスを置くというのリアルタイムに直接位置をいじってしまうと衝突したという判定にならなかったことで、そのボックスを移動させる(具体的にはmoveToObjectメソッドを呼ぶ)ようにすることで、移動だと正しく衝突判定が機能するようになりました。
別のニュアンスで言い換えると瞬間移動は壁にめり込むので衝突ではなく、壁のところに移動させるということはその間に衝突が起こるので判定と見做されるということのようです。
そんな形で、ちょうど一区切りつきましたのでタイトル画面とは別軸で進めていたビジュアルプログラミングのブロックとその操作も世間の正月休み期間にしこしこと進めていこうと思います。良いお年を。
