
【Scrapbox活用Sample】仕事の変化と価値観(Make a Diagram with Scrapbox Drawing and Mermaid)
## overview
本投稿では、Scrapboxにて、知識・情報管理を行う中で、ScrapboxのPresentation機能と、図の描画機能を活用する方法を、検討する。
利用するサイト、ツールは、以下。知恵袋サイトは、題材のサンプルとして利用。
Scrapbox - 次世代Wikiサービス
Scrapbox標準Drawing Tool - 今回は検証しない
拡張UserScript:mermaid
知恵袋 - Yahoo!サイト・・・題材のサンプル
mermaid.js
Text形式でCodeを作成することで、図を描画する機能
素晴らしいUserScriptを公開されている作者に感謝します。
## orientation
以下の投稿では、ScrapboxのPageを、ScrapboxのPresentation Modeで表示する際に、実際のPresentationのようなLayout, 文字修飾を想定して、Page情報を作成することについて、検討した。
上記のポストで、Scrapboxが提供するUserCSS - style.cssをカスタマイズした。文章の記述を、Syntax convention(記述規則)を守ることで、それなりの見栄えのPresentation可能なPageを作成できた。
Page情報を、複数枚のSlideで管理できることが、Scrapboxの強みと判断。(そのためのカスタマイズが可能な点が、素晴らしい)
今回は、以下の点について、検討する。
複数枚のSlideを作成すると、情報表現として図が欲しくなる。文字情報のみより、断然、情報構造が表現でき、知識加工の処理 processing がしやすくなる。
今回は、mermaidを利用して、図表現を組み込んでみる。
## Q

## mermaidで図表現

## reference
今回は、基本DiagramのGraph (Flowchart)の描画を利用。
本投稿の投稿者としては、以下のDiagramも今後、利用予定。
利用予定Diagram
graph - flowchart - 業務プロセス分析用
class diagram - ソフトウェア工学系のClass記述図
state machine diagram - ソフトウェア工学系のState記述図
ER diagram - データベースのEntity - Relation図
Req diagram (Requirement Diagram) - 要求工学系の要求記述図
mindmap - 発想支援
Flowcharts - Cheat Sheet
【Qiitaでも使える】テキストから図が生成できるMermaidについてのザックリ解説
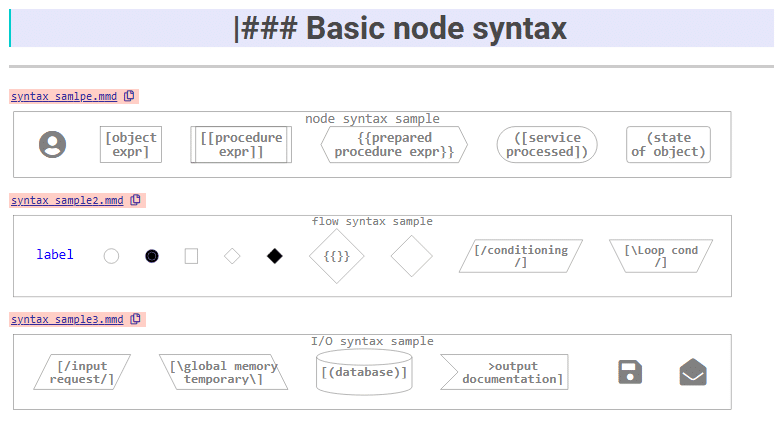
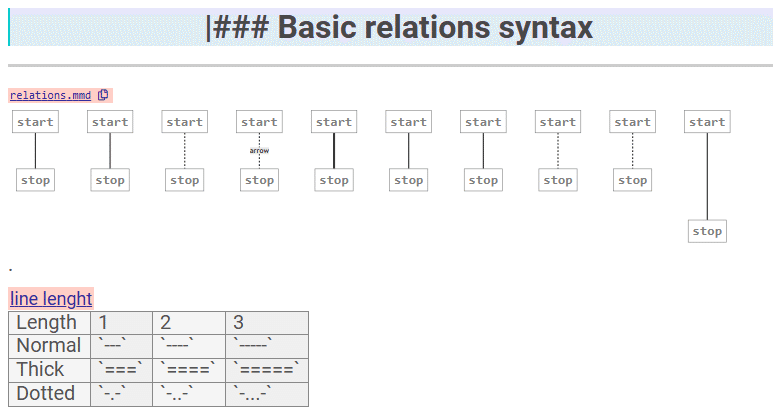
## a brief Syntax
簡単なSyntaxを説明
graph LR
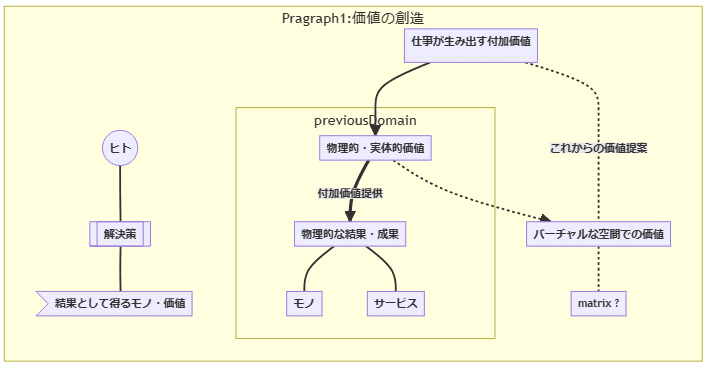
subgraph package1[Pragraph1:価値の創造]
%% def nodes
value["`仕事が生み出す付加価値`"]
outcome[物理的な結果・成果]
product[モノ]
service[サービス]
virtualValue[バーチャルな空間での価値]
matrix[matrix ?]
physicalValue[物理的・実体的価値]
human((ヒト))
procedure[[解決策]]
result>結果として得るモノ・価値]
%% relations
human --- procedure --- result
value --> physicalValue
subgraph previousDomain
physicalValue ==>|付加価値提供| outcome
outcome --- product
outcome --- service
end
value -.-|これからの価値提案| virtualValue -.- matrix
physicalValue -.-> virtualValue
end1行目: graph・・・・・・・ 対象となる図表現を宣言
2行目: subgraph ~ end・・ 図をグループ化
3行目: %% def nodes ・・・ コメント行 - "%% " で始まる
4行目: value["`仕事が生み出す付加価値`"] ・・・図形要素(node)の宣言 node_id[xxxx] node_id["`xxxxxxxxxxx`"]
16行目: human --- procedure --- result ・・・・・図形要素のリレーション
19行目: physicalValue ==>|付加価値提供| outcome ・・・リレーション記述
### 231228追記:note.comでのmermaid記述
note.comでもmermaid記法が使える・・・・らしい
https://www.help-note.com/hc/ja/articles/25858251439513-Mermaidを使ってダイアグラムを作成する
本投稿時(23/12/28時)は動作しなかった・・・プレミアム版か?23/12/29動作してました。
↓↓↓↓↓ mermaidで表示
value["`仕事が生み出す付加価値`"] の記法は使えない。
```mermaid
graph LR
subgraph package1[Pragraph1:価値の創造]
%% def nodes
value["仕事が生み出す付加価値"]
outcome[物理的な結果・成果]
product[モノ]
service[サービス]
virtualValue[バーチャルな空間での価値]
matrix[matrix ?]
physicalValue[物理的・実体的価値]
human((ヒト))
procedure[[解決策]]
result>結果として得るモノ・価値]
%% relations
human --- procedure --- result
value --> physicalValue
subgraph previousDomain
physicalValue ==>|付加価値提供| outcome
outcome --- product
outcome --- service
end
value -.-|これからの価値提案| virtualValue -.- matrix
physicalValue -.-> virtualValue
end
```### 記述例



## discussion
ScrapboxにUserscriptで、Mermaidを組み入れ、Presentation用の図を作成した。
https://scrapbox.io/customize/Mermaid記法可視化UserScript
素晴らしいカスタマイズを公開頂き感謝です。
Mermaid記法は、慣れは必要であるが、Codingになれている方なら、シンプルなSyntaxで、直ぐに書けるようになると判断する。
なお、Layoutは自動で、表示エンジンが調整するため、細かいレイアウト設定はできない。
QA文章を、図解したが、この図解を、スムーズに行うことの方が、困難である。図解の手法については、別途、記述する。
QA文章は、文章作成時に、文章構造も整理して記述はするが、QAサイトというメディアであるので、論理構成など、どうしても考慮があまい。
そのようなQA文章の言葉等を、そのまま、利用して、図に落とすことは、困難。
図は、要素の対比表現などを、分かりやすく構造化して表現することが必要。QA文章のようなSequenceなStory・Scenarioが優先されている文は、そのまま、図にならない。
図の要素間の対比などにこだわらず、記述すればよいのだが、電子的な図解だと、その辺に粗が出てしまうと感じた。
図の表示についてのStyleは、CSS的な指定で、変更可能。
シンプルな表示に変更する方向で進める
ScrapboxーMermaidの組み合わせは、PKM構築に、有効であると判断した。
## appendix
以下、こちらが提示した回答文 (1485文字)
> >頭と口を使ってオフィスで涼しく働く
=>それで、付加価値を生みだせるなら、それでよいです。
ただ、ヒトは、実体のある物理的な存在であるため、最終的には、物理的な消費や物理的な移動や、時間を費やしてる行動が伴います。
.
おカネを稼ぐには、ヒトの物理的な要求(消費・移動・行動)に対するジョブ(課題)に対して、解決が必要となります。現状では、その解決は、物理的な世界で、価値提案することになります。
.
ヒトが、バーチャルな世界で生きていけるなら、違ってきます。社会が進歩して、ヒトの消費・移動・行動も、バーチャルなレベルも問題なくなっています。で、そのバーチャルな価値も消費されています。
.
映画のマトリックスの世界ではないですが、ヒトは、プラグに繋がれて、バーチャル・グラスで、映像を見せられてるだけとも言えます。
> >頭と口を使ってオフィスで涼しく働く
=>金融ビジネス等は、電子空間に構築された市場で、電子的なマネーを、売り買いして、差益を取るビジネスです。
.
為替市場では、実体のある物理的なモノ・サービスの取引(貿易収支)の数十倍のマネーが、投資マネーとして、バーチャルに世界中を徘徊しています。
.
本来は、実体のある経済が主体なのですが、その経済の一部の情報を、バーチャル空間に写像した金融経済が膨張しています。このような金融経済を、例えると、犬を模して、実体経済を胴体、その胴体についている尻尾を金融経済として、尾っぽがふれると、胴体が振り回される・・・等と言いました。
> >頭と口を使ってオフィスで涼しく働く
=>ご意見は、全般のオフィスワークを意識されてのご発言と思います。コロナ時のリモートワークで、オフィスワークが非効率的だとか、オフィスワークは実は出社の必要が無いとか、言われましたね。
.
これからAIがオフィスワークに適用されると、オフィスワーカーは、半分は失業するって言われています。
> >頭と口を使ってオフィスで涼しく働く
=>そういった意味では、ご意見は、創造性のある仕事、独自の発見や改善などで価値を生みだす仕事をするべきとの指摘なのでしょう。それは、その通りですね。
> >日本経済の劇的回復のためには、額に汗して働くのが尊く、頭と口を使ってオフィスで涼しく働くのはずるいって感覚を捨てないと駄目
=>具体的に何をすることで、劇的に回復するかが、重要です。
.
日本経済は、
GDPの90%以上は内需で、
GDPの77%は、第三次産業の財・サービス生産量が占めています。
.
つまり、日本経済が回復するには、
内需の活性化と第三次産業、特に、サービス産業の消費規模(生産規模)の増強が必要です。
.
現状の人口動態を考えると、サービス業は、医療、介護、教育などが中心で、どうしても対面でのサービス主体になりそうな気もします。
.
コロナ下で、汗水働く、エッセンシャルワーカーに感謝するべきなどの発言もありました。
> >より金を稼ぐ仕事がより尊い仕事だって価値観にならないと日本は駄目な国に転がり落ちるでしょう。
> >そこで質問です。どうすれば価値観を変えられますか?
=>バーチャルな仕事でも、そこに価値があるという価値観をもつことです。
.
ご質問者のご意見の通り、日本は、バーチャルなモノになかなか価値を見出せず、その消費も控えめです。これからは、ネットワーク上にあるバーチャルなモノ、ヒトとヒトとのバーチャルなつながり、等に、当たり前に対価を設定するようになるのでしょう。
.
感想でした・・・
いいなと思ったら応援しよう!

