
【Scrapbox活用Sample】なぜ、NISA・新NISAは非課税(Modify a Diagram with Scrapbox)
## overview
本投稿では、Scrapboxにて、知識・情報管理を行う中で、Scrapboxのイメージ表示、図表示、図の描画機能を活用する方法を、検討する。
利用するサイト、ツールは、以下。知恵袋サイトは、題材のサンプルとして利用。
Scrapbox - 次世代Wikiサービス
拡張UserScript - mermaid
Awesome Font表示
Scrapbox標準Drawing Tool
Gyazo - 画像管理・共有サービス
Canva ‐ 高機能な画像編集・加工サービス
## orientation
以下の投稿では、Scrapboxに、追記のメモと、手書き(Mouse, Stylus Pen)で、簡単なHandwritingなメモを、ScrapboxのPageに追記した。
本投稿では、mermaidで生成した図に、手書きでメモを追加する手順を、考える。
mermaidは、Scrapbox内で"code:diagram.mmd"等で記述したコードブロック内で、mermaid記法で記述したコードにより、図形を描画できる。
mermaidは、シンプルに書いて、簡単な図を組み込むの利用できる。が、複雑な図をmarmaid記法でコード化するのは、手間がかかる。
簡易さを求めているのに、表現に手間をかけては意味がない。
## Q

## mermaidの図に、手書きメモを追加

## discussion
Scrapboxにて、mermaidで作成した図を、画面コピーでpngにして、そのイメージファイルに、手書きメモを書き込み、再度、Scrapboxに張り付けた。これで、充分と判断。
以下、手順。(note.comのmermaidで描画)
----------
```mermaid
graph LR
procedure1[1.mermaidで描画]
procedure2[2.mermaidで描画した図を\nGyazoでScreenshot]
procedure3[3.GyazoでScreanshotを加工]
procedure4[4.Gyazoで表現できない場合\nCanvaで加工]
procedure5[5.表現できてない情報を\nScrapboxのDrawingで追記]
```
```mermaid
graph LR
%% node definition
procedure1[1.mermaidで描画]:::fixHeight
procedure2[2.mermaidで描画した図を\nGyazoでScreenshot]:::fixHeight
procedure3[3.GyazoでScreanshotを加工]:::fixHeight
procedure4[4.Gyazoで表現できない場合\nCanvaで加工]:::fixHeight
procedure5[5.表現できてない情報を\nScrapboxのDrawingで追記]:::fixHeight
```### 1. mermaidで図解
図として強調したい部分を意識する。Mermaidでも色合いは、強調するように指定可能。
強調指定の方法
図形(node)内のtext文字で、markdown記法で、<strong>, <u>, <i>等を設定する
mermaid内で、nodeに、style指定する。以下、今回、記述したCode。
※ note.comのmermaidでは、font-awesomeでのIcon表示はできないよう。(23/12/29現在)
graph LR
classDef default fill:#fff, color:gray, stroke:gray, font-size:1.2em, font-family:monospace;
classDef white color:white;
classDef black color:black, fill:black;
classDef l color:gray, fill:white, font-size:x-large;
classDef xl color:gray, fill:white, font-size:xxx-large;
classDef xlinfo color:gray, fill:white, font-size:xx-large, width:50px, text-alian:center;
classDef transp stroke:transparent, color: blue, font-weight:normal, font-size:xx-large;
classDef transp2z stroke:transparent, color: gray, font-weight:normal, font-size:xx-large;
classDef transp3z stroke:transparent, color: gray, font-weight:normal, font-size:large;
%% ------------------------------------------------------
%% syntax sample
subgraph paragraph0[Why New NISA is Tax-free?]
%% node definition
%% Showa
subgraph paragraph1[Showa Era]
people[fa:fa-users]:::transp2z
saving[fa:fa-database 財形貯蓄]:::transp2z
people ---| | saving
comment[fa:fa-quote-left 預金金利が高かった ]:::transp3z
end
%% Reiwa
subgraph paragraph2[Reiwa Era]
people2[fa:fa-users]:::transp2z
saving2[fa:fa-database NISA/\n新NISA]:::transp2z
people2 -.- saving2
comment2[fa:fa-quote-left 預金金利が0.01% ]:::transp3z
end
paragraph1 ===> paragraph2
%%
end```mermaid
graph LR
classDef default fill:#fff, color:gray, stroke:gray, font-size:1.2em, font-family:monospace;
classDef white color:white;
classDef black color:black, fill:black;
classDef l color:gray, fill:white, font-size:x-large;
classDef xl color:gray, fill:white, font-size:xxx-large;
classDef xlinfo color:gray, fill:white, font-size:xx-large, width:50px, text-alian:center;
classDef transp stroke:transparent, color: blue, font-weight:normal, font-size:xx-large;
classDef transp2z stroke:transparent, color: gray, font-weight:normal, font-size:xx-large;
classDef transp3z stroke:transparent, color: gray, font-weight:normal, font-size:large;
%% ------------------------------------------------------
%% syntax sample
subgraph paragraph0[Why New NISA is Tax-free?]
%% node definition
%% Showa
subgraph paragraph1[Showa Era]
people[fa:fa-users]:::transp2z
saving[fa:fa-database 財形貯蓄]:::transp2z
people ---| | saving
comment[fa:fa-quote-left 預金金利が高かった ]:::transp3z
end
%% Reiwa
subgraph paragraph2[Reiwa Era]
people2[fa:fa-users]:::transp2z
saving2[fa:fa-database NISA/\n新NISA]:::transp2z
people2 -.- saving2
comment2[fa:fa-quote-left 預金金利が0.01% ]:::transp3z
end
paragraph1 ===> paragraph2
%%
end
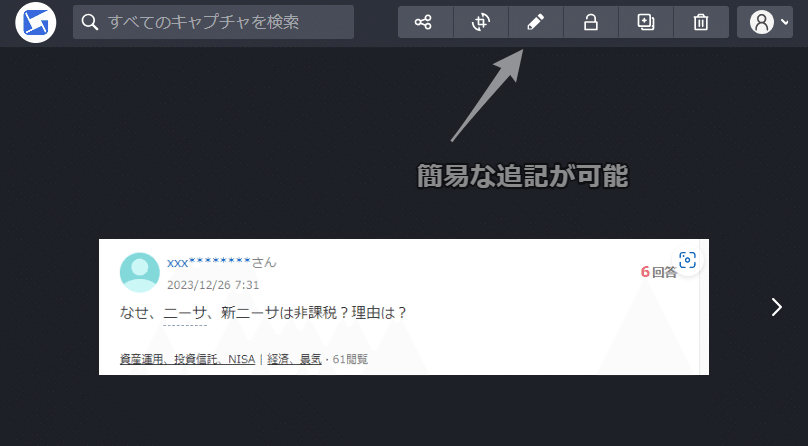
```### 2.GyazoでScreanshot
Gyazoは、Scrapboxを提供しているhelpfeel社のサービス
簡易な画像加工が可能
### 3. GyazoでScreanshotを加工

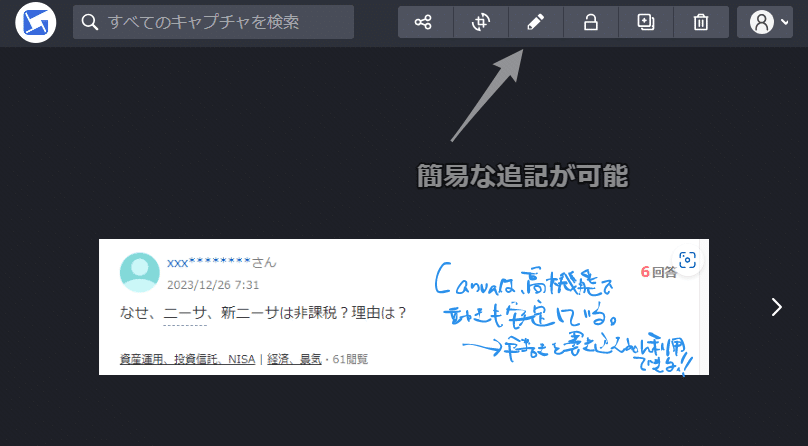
### 4. Canvaで加工
Gyazoで表現できない場合等で、機能は高機能で、様々、画像編集、画像加工に利用できる。

### 5. Scrapbox Drawing機能で追記
Scrapbox内で、作業中にも使える。
が、メモリリークに注意。書いていた文字が全部、飛ぶ。
## appendix
以下、こちらが提示した回答文
資産形成を促進するため。
.
今までも、発生利子に非課税枠のある財形貯蓄なんかがありますよ。その考えを、証券投資に広げた感じ。
.
日本経済は、25年以上、デフレ・ディスインフレ傾向で、普通預金金利は、0.01%とかです。そのため、昭和の頃のように、貯蓄では、国民が資産形成するのは、困難になっています。
.
より、国民の資産形成の補助制度として、導入された感じです。
いいなと思ったら応援しよう!

