初めてのSwift5 その10
今回はスピンボタンとスライダーを使ってみる
ずっと最近長い記事ばかりだったので、読むのが大変だっと思います。
まあこれ、未来の私向けメモ記事でもあるのでご了承下さい。
今回は短くぱっとできるものということで、シンプルに新しいコントロール使ってみたいと思います。

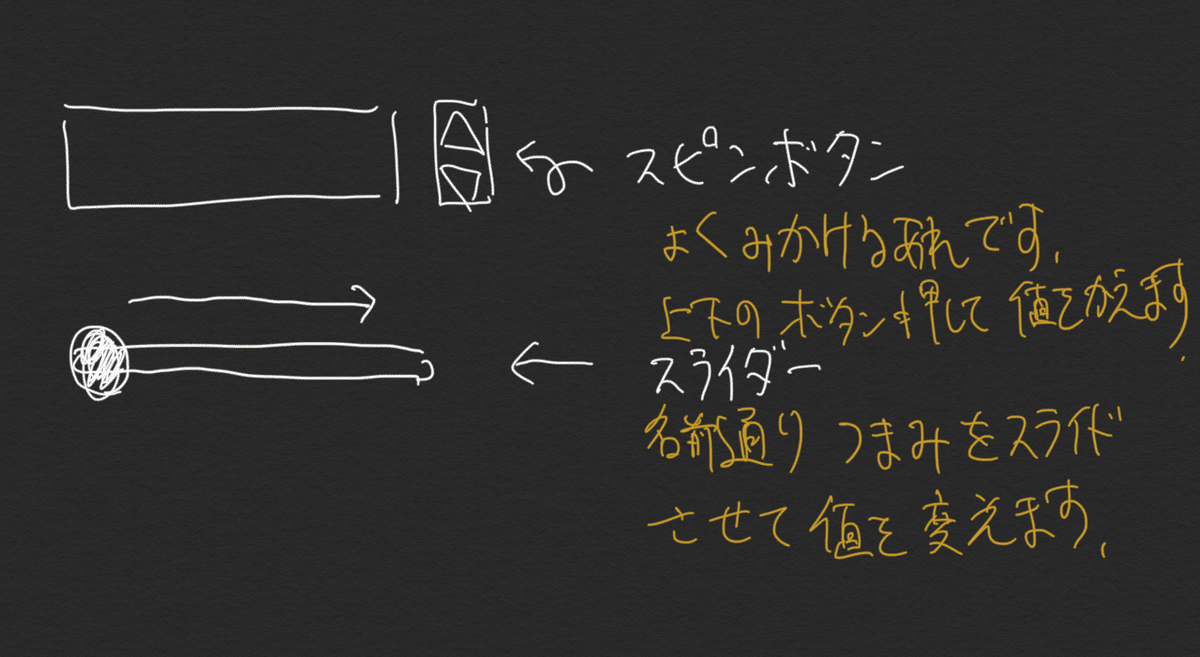
また汚い手書きです。(なんかペンシルだと真っ直ぐ先が引けない・・・)
今回つけたいスピンボタンとスライダーについて少し説明したいと思います。
多分どこかで見かけることがあると思いますが、例えばスピンボタンであれば年齢を入力したり、西暦を入れたりそういったものでよく使用していると思います。
スライダーは、よくあるのが音のボリュームを変更したり明るさを変えたり
そういったもので利用するメジャーなものです。
アプリ作る上ではこれも代表的なコントロールかと思うのでしっかり覚えておいて損はないでしょう。
コントロールを追加する
適当に新しいプロジェクトを作成しいつもの如くSingle View AppとSWiftUIを選択して適当なプロジェクト名で作成します。
次にContentViewに次のコードを追加します。
// スライダーの値を管理
@State var sVal = 0.0
// スピン値
@State var spinVal = 0
var body: some View {
// 縦に並べるよ
VStack{
// スライダー
Slider(value: $sVal)
.padding()
.border(Color.green)
// 横に並べるよ
HStack(alignment: .center){
// スピンボタン
Stepper("\(spinVal)",
value: $spinVal, in: 0...10)
}
.padding()
.border(Color.blue)
// スライダーの値を表示
Text("スライダー値 = \(self.sVal)")
.padding()
.border(Color.orange)
}
}これが全体のソースコードです。
前回と比べるとかなり短いと思います。
これぐらいのコードで作れるのはとても便利な言語ですね。
Slider
// スライダー
Slider(value: $sVal)
.padding()
.border(Color.green)
Sliderを追加したい場合は構造体の中に変更したい値を受け取りたいメンバー変数を渡すだけです。
上記例だと、sValになります。
値の変更が必要なメンバー変数の頭に$をつけることを忘れないでくだい。
難しく考えないでそういうもんだと思ったほうがいいです。
このあたりはトグルボタンと変わりません。
宣言部分は以下の通りです。
// スライダーの値を管理
@State var sVal = 0.0変更する必要がある変数には@Stateをつけ忘れずに。
Sliderの場合は、0から1の間で始まる値を取得することができます。
小数点になるのでDouble型となります。
なので、このあたりを意識して使用するようにしましょう。
スライダーの現在の値は、別のテキスト表示部分に出力します。
// スライダーの値を表示
Text("スライダー値 = \(self.sVal)")
.padding()
.border(Color.orange)これでツマミをスライドさせた場合の値がリアルタイムで見れます。
Stepper
// スピンボタン
Stepper("\(spinVal)", value: $spinVal, in: 0...10)
スピンボタンは整数で受け取ることができます。
作成する時に、最小値と最大値を定義することができます。
ですので、どのくらいの値が必要なのか考えて作る必要があります。
ここでは0から10までの間の値としています。
またラベル名のところに現在の値を表示するように設定しています。
バックスラッシュはoptionキー + ¥で、入力できます。
変数の宣言部分は以下の通りです。
// スピン値
@State var spinVal = 0使い方はSliderと変わりません。
では実際に実行してみましょう。
実行してみよう

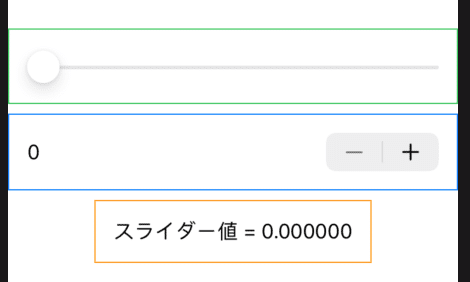
こんな画面がでてきたと思います。
今回分かりやすくboderを入れているのでわかりやすいと思います。
如何でしたか?
今回はすっきり纏めてみました。
それではまた。
今回の全ソースコード
ContentView.swift
//
// ContentView.swift
// HogeHoge8
//
// Created by melon on 2020/05/14.
// Copyright © 2020 melon-group. All rights reserved.
//
import SwiftUI
struct ContentView: View {
// スライダーの値を管理
@State var sVal = 0.0
// スピン値
@State var spinVal = 0
var body: some View {
// 縦に並べるよ
VStack{
// スライダー
Slider(value: $sVal)
.padding()
.border(Color.green)
// 横に並べるよ
HStack(alignment: .center){
// スピンボタン
Stepper("\(spinVal)",
value: $spinVal, in: 0...10)
}
.padding()
.border(Color.blue)
// スライダーの値を表示
Text("スライダー値 = \(self.sVal)")
.padding()
.border(Color.orange)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView(sVal: 0.0, spinVal: 0)
}
}
