
伝えるためのデザイン7つの基本
前回まではセールス&コンテンツライティングについてご紹介してきました。今回は、マーケターが広告やWebサイト制作をディレクションする際に必要なデザインについての知識です。
▼前回までの記事はこちら
ここでは「伝えるためのデザイン7つの基本」として紹介します。この基本は、デザインを専門とする方に限らず、普段パワーポイントやワードで資料を作ったり、簡単なチラシやフライヤーを作成したりする方にとって、おさえておきたいポイントです。デザインには基本の理論があります。それさえ押えれば、デザインの専門的な知識がなくても、誰でも美しいデザインの資料や広告を作成できるようになります。
「デザインなんかより中身でしょ」と思う方もいるかもしれませんが、デザインの基本を押えれば、広告はもちろん、作成する資料のクオリティがぐっと上がります。それによって、伝えたいことがより伝わるようになるはずです。
おすすめデザインの入門書
まず初めにおすすめのデザイン入門書をご紹介します。この記事でご紹介する7つの基本を押えて、以下の3冊をさらっと読むと理解が一気に深まります。
なるほどデザイン
デザイン入門教室
あるあるデザイン
1.「Z」を意識する

まず、人の視線の流れを理解しましょう。横書きの広告や資料の場合、人の目線は「Z型」に流れるといわれています。デザインの上で、伝えたい情報の順番を決め、Z型に配置しましょう。
例えばWebサイトで、ロゴ、ナビゲーション、画像やキャプション、コンバージョンボタンという配置はとてもスタンダードなものです。これは、目線の動きを考えると、理にかなっているといえますね。
・人の目線はZ型に流れるので、情報の流れもZ型を意識する。
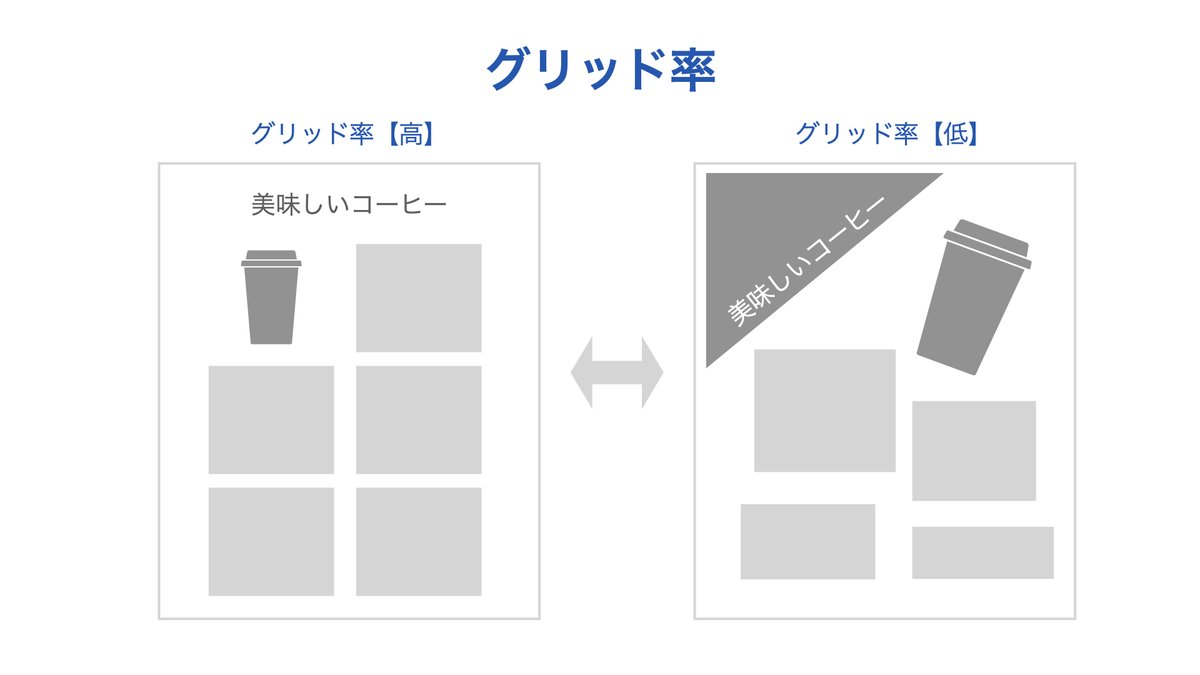
2.グリッドを意識する

グリッド線とは、その誌面を方眼のように同じ大きさに区切った補助線のこと。「グリッド率が高い」というのは「均一・整然と配置されている」ということで、一般的に、情報が整理されて落ち着いたイメージを与えます。
逆に「グリッド率が低い」というのは、方眼から外れ、ズレた部分が多いということ。「情報が整理されていない」「散らかった」イメージを与える一方で、それがアイキャッチにつながったり、元気なイメージにつながる場合もあります。
・グリッド率が高い:均一、情報が整理されている、落ち着いたイメージ
・グリッド率が低い:不均一、情報が乱雑されている、元気なイメージ
3.ジャンプ率を意識する

ここから先は

マーケターが最初の3年で学ぶこと
このマガジンは、事業会社でマーケティング担当者として13年以上働いてきた一介のマーケターが、事業会社のマーケターだからこそ得てきた経験を、…
この記事が気に入ったらサポートをしてみませんか?
