
ObsidianのCSSスニペットでグラフ構造を自分好みに
グラフ構造の情報量を増やすために線の太さや距離を用いることがあるが、色は他には無い以下の様なメリットが挙げられる。
1. 直感的な理解がしやすい
色を使うことで、データの違いやグループを一目で識別できる。
2. スペースを取らない
色は表示領域を追加で占有しないため、情報をコンパクトにまとめられる。
3. デザインの自由度が高い
多様なカラーパレットが使えるため、目的やテーマに応じた柔軟な表現ができる。
5. 視覚的な強調ができる
特定の要素や関係性を目立たせるためのカスタマイズがしやすい。
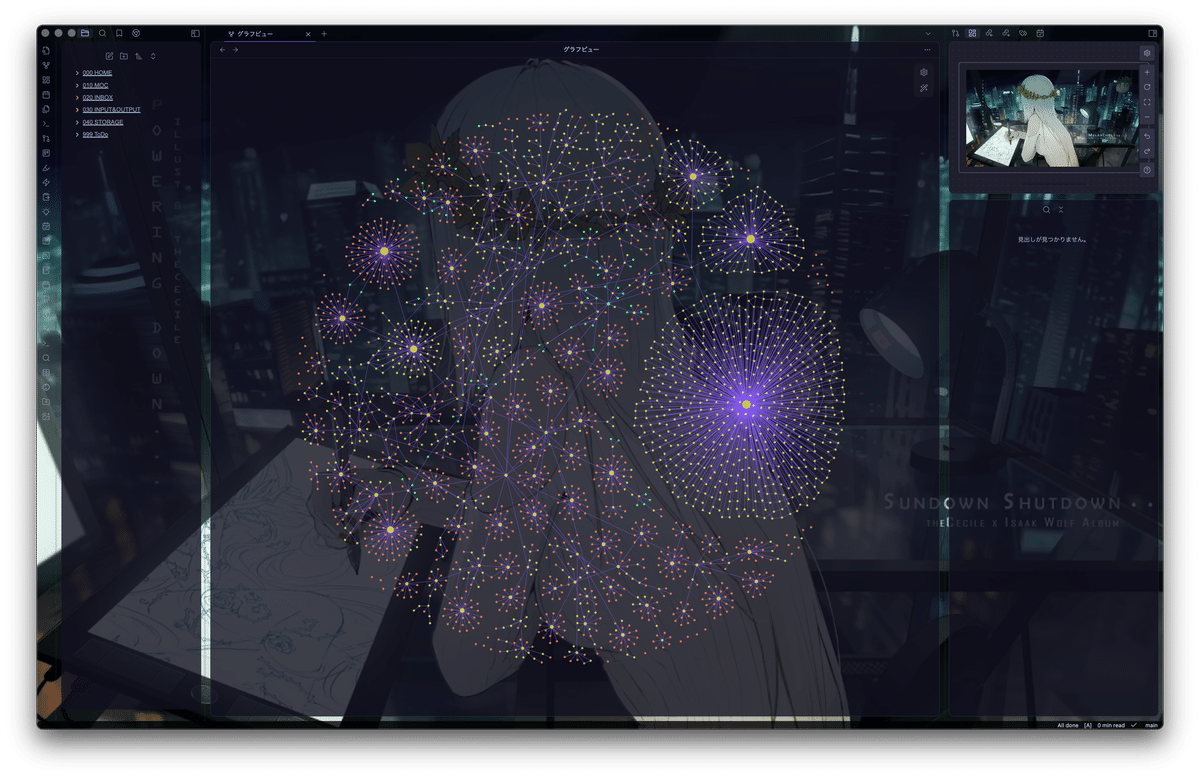
筆者はMarkdownファイルを黄色に設定しており、孤立したメモを見つけやすい点が便利だと感じている。また、Obsidianのグラフビューにはメモ作成時のモチベーションを上げる効果があると考えており、CSSでのカスタマイズは素晴らしいものだと考えている。

グラフビュー
参考になるか分からないが、グラフビューに関するコードを掲載しておく。
.theme-dark .graph-view.color-fill-attachment {
color: #f58250d5;
}
.theme-dark .graph-view.color-fill-tag {
color: #50F581 ;
}
.theme-dark .graph-view.color-fill-unresolved {
color: #50F581 ;
Opacity:1;
}
.graph-view.color-fill {
color: #f5f050c9;
}
body {
/* change the default link color */
--graph-line: #8a5cf5c1;
}色の配色は以下サイトを参考にした。
余談ではあるが、#97E290がなぜ"obsidian"と呼ばれるのか知りたい笑
