
Obsidian Advanced Canvasプラグイン:高度なキャンバス
Advanced CanvasはObsidianの公式機能「キャンバス」を拡張し、より豊富な形状・スタイル・カスタマイズ性を提供するプラグインです。ビジュアル思考やアイデア整理、フローチャートやマインドマップ、さらにはプレゼンテーションまで、多岐にわたる用途で活躍します。
インストール方法
Obsidianを開き、左サイドバーの設定(歯車アイコン)をクリックします。
「コミュニティプラグイン」を選択し、「プラグインを閲覧」をクリック。
検索バーで「Advanced Canvas」と入力。
表示されたプラグインをインストールし、有効化します。
基本機能の使い方
ノードの追加と編集
ノードの追加
キャンバス上でダブルクリックするか、右クリックメニューから「New Node」を選ぶことでノードを追加できます。
Obsidian内のノートファイル(Markdown)や画像ファイルをドラッグ&ドロップすることでも、そのファイルへのリンクノードや画像ノードを作成可能です。
ノードの内容編集
テキストノードの場合はダブルクリックすることで直接編集ができます。
リンクノードの場合はクリックすると対応するObsidianノートが開きます。
ノードの大きさや位置はドラッグで調整できます。
ノードスタイルの変更
Advanced Canvasでは、ノードの形状や色、境界線などをより細かくカスタマイズ可能です。
形状を変更: 右クリックメニューまたはプロパティパネルから下記の形状が選べます。
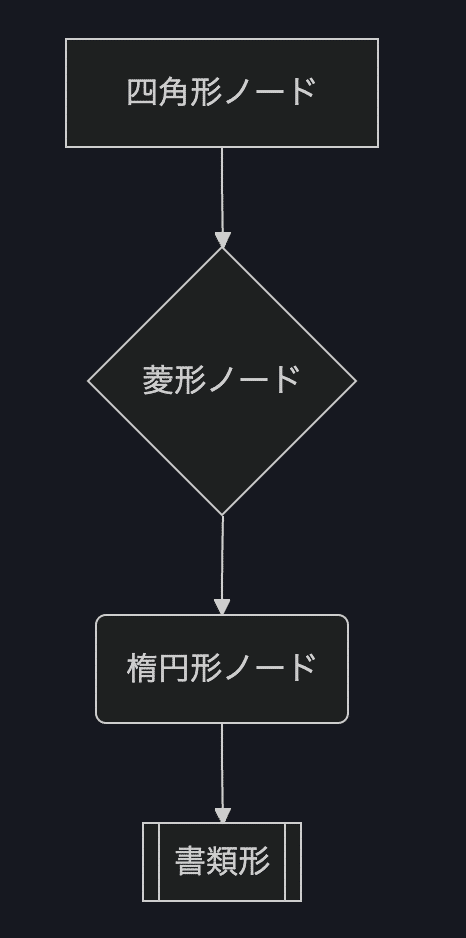
四角形(プロセス)
菱形(決定)
楕円形(端末)
円柱(データベース)
波形下部(書類)
六角形、八角形、星形 など(追加形状が含まれる場合も)
境界線スタイル:
実線 / 点線 / 破線 / 非表示
ノードの角を丸めたり、太さを変更したりできます。
塗りつぶし:
カラーピッカーやパレットから背景色を設定
透過度の調整
テキスト装飾:
フォントサイズ・色・太字・斜体など
ノード内のテキストにMarkdown表記を反映することも可能(例:太字、斜体 など)
高度な図式表現
ノードスタイルの変更で説明したように、Advanced CanvasではMermaid記法で使用されるような図式表現を使用することができます。

エッジ(矢印)カスタマイズ
ノード同士をつなぐエッジ(矢印線)も多彩なオプションを備えています。
矢印タイプ
三角形 / ダイヤモンド / 円形 / 二重矢印 / ハーフ矢印 など、先端部分の形状を変更可能。
パススタイル
直線: シンプルにノードをつなぐ。
階段状: フローチャートなどに適した角ばったパス。
曲線: スムーズな湾曲を描くパス。
線の種類
実線 / 点線 / 破線 / 太さ調整 / カラー変更
ラベル追加
エッジ上にテキストラベルを挿入(例:「Yes」「No」などの条件分岐)
ラベルのフォント・色・背景をカスタマイズ

高度な機能活用術
プレゼンテーションモード
キャンバスをそのままスライドのように表示できる機能です。
ノードを矢印でシーケンシャルにつなぎ、プレゼン資料を構成。
コマンドパレットで「Start presentation」を選択。
キーボードの矢印キー(← →)やスペースキーでノードを順に移動。
ESCキーでプレゼンテーションモードを終了。
特徴:
スライド番号順に自動でフォーカスが移動するため、発表や説明に便利。
拡大・縮小も自由にでき、細かい図表を見せたい場合にも対応。
ノードを大きく表示して注目点を強調できる。
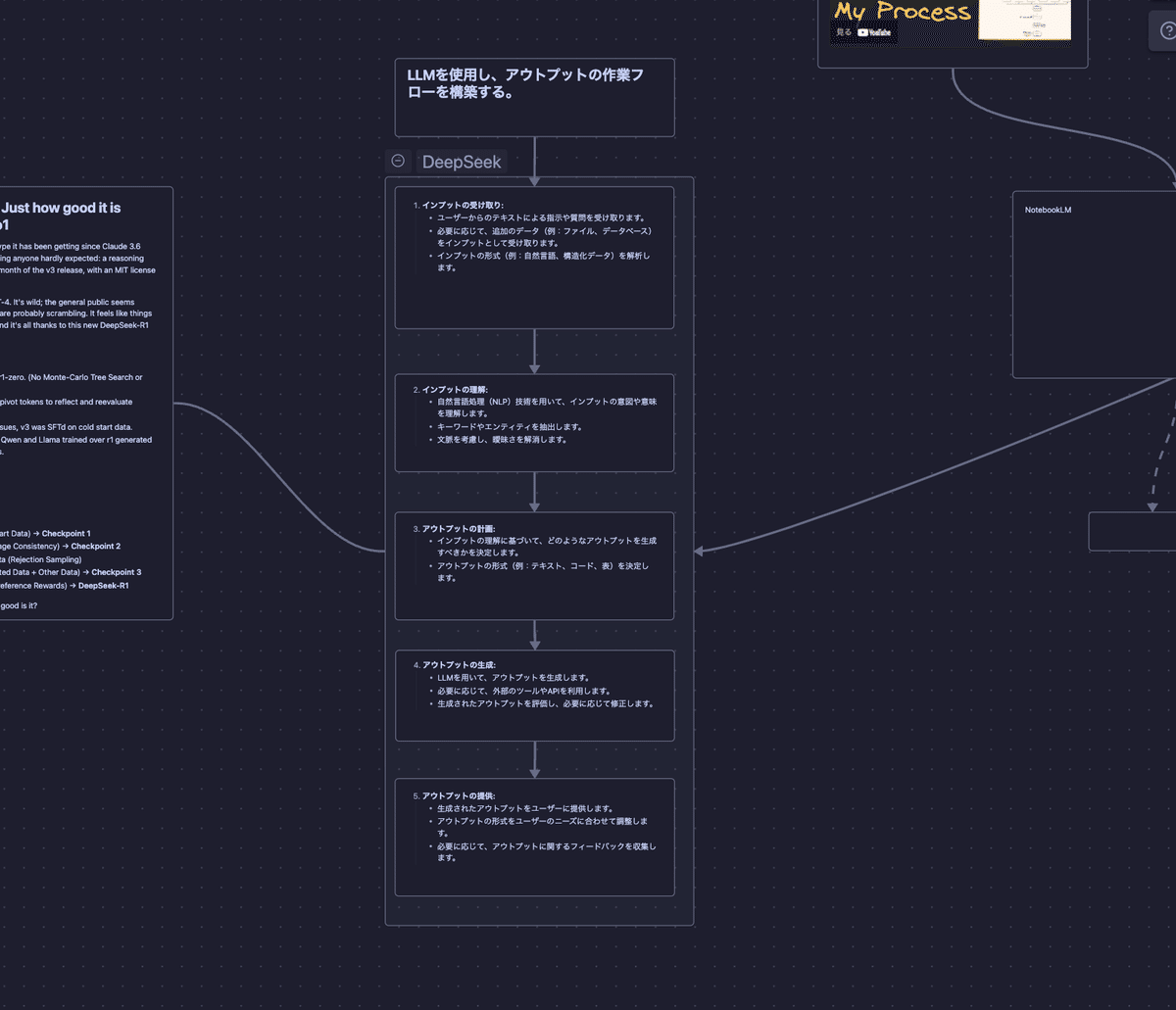
ポータル機能
ポータル(Portal)は、別のキャンバスやファイルをノードとして埋め込む高度な機能です。
キャンバスファイルをドラッグ&ドロップしてノードを作成。
ノードの右上にあるドアアイコンをクリックすると、別のキャンバスがサブウィンドウとして表示されます。
埋め込み表示状態のまま、他のノードとも矢印やリンクでつなぐことが可能。
これにより、複数のキャンバスを横断的に参照でき、巨大なプロジェクトを複数キャンバスで分割しながら、1つのマスターマップで管理するような使い方ができます。
折りたたみグループ
複数のノードをまとめてグループ化し、必要に応じて折りたたんだり展開したりできる機能です。


複数ノードを選択。
右クリックメニューから「グループ作成」を選択。
新しくできたグループのタイトル横にある矢印をクリックすると展開/折りたたみ。
ポイント:
グループ化したノードはまとめて移動できるので、レイアウト調整が楽になります。
階層構造を視覚的に表現できるため、大規模なダイアグラムでも管理しやすい。
フォーカスモード
特定のノードやグループに視点を固定し、他を薄暗くすることで、集中して作業したい時に便利です。
使い方
ノードを右クリックし、「Focus mode」を選択するかコマンドパレットから呼び出す。
選択したノード(またはグループ)以外が暗くなり、視覚的ノイズを減らせる。
終了方法
ESCキーまたは「Exit focus mode」コマンドで解除。
自動ノードのサイズ変更
テキストコンテンツが変更されると、ノードを自動的にサイズ変更します。更新されたポップアップメニューを使用して、この機能をノードごとに切り替えます。設定で機能をオンにすると使えます。

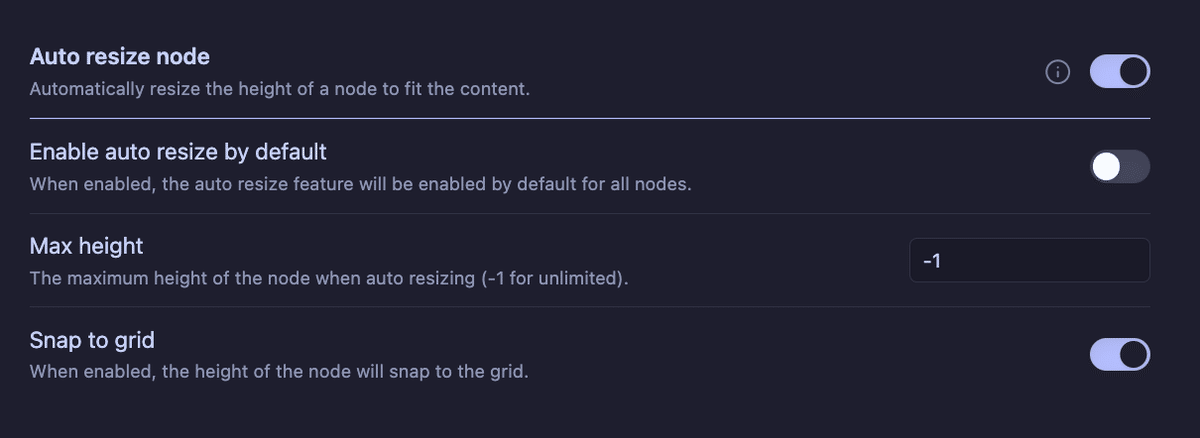
ノードの自動リサイズ
ノードの高さをコンテンツに合わせて自動的に調整します。
デフォルトで自動リサイズを有効化
有効にすると、すべてのノードで自動リサイズ機能がデフォルトで有効になります。
最大高さ
自動リサイズ時のノードの最大高さ(-1 は無制限を意味します)。
グリッドにスナップ
有効にすると、ノードの高さがグリッドにスナップします。
選択範囲をカプセル化する
現在の選択を新しいキャンバスに移動し、現在のキャンバスにリンクを作成します.
使用法
カプセル化するノードを選択します
コンテキストメニュー(右クリック)を使用して、選択をカプセル化する
またはコマンドパレットを使用します (Advanced Canvas: Encapsulate selection)
カプセル化はCanvasのwikiリンクみたいなもので、現在のキャンバスから別のキャンバスに移動する事ができます。
フリップエッジ
繋いでいる有向な線の方向を逆にする。
便利なコマンド一覧

カスタマイズ方法
カラーパレット拡張
プラグインのスタイルに連動する形で、より豊富なカラーバリエーションを利用できます。
もしあなたが独自のカラーパレットを設定したい場合、ObsidianのCSSスニペット機能を使って下記のように追記します。
:root {
--canvas-color-7: 255, 200, 0; /* オレンジ色の定義例 */
--canvas-color-custom: 100, 150, 200; /* 好みのRGBで追加 */
}これにより、Advanced Canvasのノード背景色や境界線を新たな色に切り替え可能です。
カスタムスタイルの設定
より複雑なカスタムスタイルを組み込みたい場合、プラグイン設定内の`data.json`ファイルを編集して独自の属性を追加できます。
"customNodeStyleAttributes": [{
"datasetKey": "mystyle",
"label": "オリジナルスタイル",
"options": [{
"icon": "star",
"label": "星マーク",
"value": "star"
}]
}]追加したカスタム属性は右クリックメニューなどから選択し、すぐに反映されます。
ノードアイコンだけでなく、背景色やフォントスタイルを拡張することも可能です。
ショートカットのカスタマイズ
Obsidianの「設定 → ショートカット」に移動します。
「Advanced Canvas」セクションにある各コマンドの行をクリック。
お好みのキーを割り当てて保存します。
ショートカットを活用すると、ノード追加やグループ化、プレゼンテーションの開始などが格段にスピードアップします。
ユースケース紹介
アイデア整理・マインドマップ
テキストベースで雑多なアイデアを書き出した後、Advanced Canvasでノードを可視化することで、思考を階層化・関連付けしやすくなります。折りたたみグループやフォーカスモードを使えば、大きなマインドマップでもスムーズに管理が可能です。
プロセスフローチャート
ビジネスプロセスや開発ワークフローなど、段階的な流れを示すフローチャートを簡単に作成できます。直線・階段状・曲線といったエッジスタイルや、菱形ノードでの条件分岐などが役立ちます。
プロジェクト管理・タスク管理
大まかなプロジェクト計画をキャンバスで俯瞰し、個々のタスクをノードとして設定し、期限やステータスをテキストで書き込むといった使い方も。ノードをドラッグして順序を変更したり、完了したタスクを折りたたみグループにまとめるなど、視覚的なタスクトラッキングが可能です。
トラブルシューティング
Q1. 「右クリックメニューが表示されない」
プラグインが有効になっているか、Obsidianのコミュニティプラグイン設定を再確認。
使用しているテーマやCSSスニペットによってメニュー表示が干渉されていないかチェック。
Q2. 「カスタムスタイルが反映されない」
CSSスニペットや`data.json`ファイルを編集した場合は、一度Obsidianを再起動。
スニペットが有効化されていない可能性があるため、設定画面の「外観 → CSSスニペット」も確認。
Q3. 「プレゼンテーションモードで表示がずれる」
ノードの位置やサイズが極端に離れていないか、または拡大率が高すぎないか確認。
一度「Zoom to fit」や「Zoom to selection」を試してから再度プレゼンモードを開始する。
Q4. 「ポータル内のキャンバスが編集できない」
ポータル先のキャンバスが読み取り専用になっていないかチェック。
ポータル先のファイルパスが正しいか(Vault内に存在しているか)を再確認。
ObsidianにAdvanced Canvasを導入することで、ノート間の関連をビジュアルで整理し、大規模なプロジェクトや学習ノート、発想整理などに役立てることができます。シンプルな手書きのスケッチから本格的なプレゼンテーションまで、あなたの作業を強力にサポートしてくれるでしょう。ぜひ様々な機能を試して、自分流にカスタマイズしたキャンバスを楽しんでください。
