
アフィリエイトで使う「THE THOR」の初期設定でやっておくこと
今日は、アフィリエイトサイトに使い勝手の良いワードプレステーマ「THE THOR」の効果的な使い方ついて書いてみます٩( ᐛ )و
テーマのご購入・ダウンロードはこちらから。
※上記リンクには、アフィリエイトリンクを含んでいません(
貼れなくて悔しい)
アダアフィ仲間の四十肩さんからのリクエストでもあります。ありがとうございます。
私はTHE THORをノンアダルトの一般アフィリでもアダルトアフィリエイトでも両方使っています。
とはいえFANZAエログとは違い、THE THOR使用のいわゆる「サイトアフィリ」のサイト作成は1年~数年に一度レベル。なのでちょっとうろ覚えのところも多く…。
ということで、思い出しながら書くのもアレですし、せっかくなので私自身も今回1つドメインを取得し、新しいアフィリエイトサイトを立ち上げながらの実況です。
それでは、THE THORでの初期設定やカスタマイズ方法をまとめます。
まずはじめに。これらは私がやっている設定なだけなので「これは要る/要らない、する/しない」はお好みでお願いします。
初期設定
Wordpress(以下WP)をインストール後、まず始めにすることは…
作りかけのサイトを見せない
そのために、設定→表示設定→検索エンジンがサイトをインデックスしないようにするにチェックを入れて、変更を保存しておきます。
サイトが整っていざ公開!となったら、チェックを外すのを忘れずに。
テーマをアップロード

THE THORのzipファイルを、親→子の順でアップロードし、子を有効化。それが終わったら、THE THOR以外のテーマは全て削除します。
テーマを最新に保つために
THE THORのユーザーIDを設定します。外観→カスタマイズ→基本設定→ユーザーID設定で、更新用ユーザーIDを入力すればOK。
更新用ユーザーIDの確認方法は、THE THORマニュアルの「更新用ユーザーIDの発行・登録」のページをご覧ください。テーマの購入時期によって、確認方法が異なります。
不要なものを削除
デフォで入っているけど、消して構わないプラグインとページを削除します。
▼ 削除するプラグイン
Akismet Anti-spam: Spam Protection
Hello Dolly
TypeSquare Webfonts for エックスサーバー
(エックスサーバー・シンレンタルサーバーの場合)
▼ 削除するページ
固定ページ:サンプルページ
投稿:Hello world!
新たに追加するもの
基本お好みになりますが、私がいつも入れているスタメンのプラグイン8個と、1つの固定ページを紹介します。
▼ 新規プラグインを追加


THE THORは、ブロックエディタではなくクラシックエディタで使うので、それに合わせて従来のクラシックウィジェットを使用しています。
どちらも有効にするだけです。

カテゴリーページのURLから「/category」を無くしたい時に使います。これを使うと下記のような構造になり、ちょっとだけスッキリします。
https://〇〇〇.com/category/△△△(カテゴリ名)/
→https://〇〇〇.com/△△△(カテゴリ名)/
有効にするだけで、特に設定はありません。
プラグインを有効化/無効化した際は、必ずWPダッシュボードの設定→パーマリンクで、何もせずに「変更を保存」ボタンを押しましょう。そうしないと、既存ページが404エラーになります。

画像を軽く、最適化するために入れておきます。
サイト立ち上げと同時にプラグインを入れた場合は、有効化するだけで大丈夫です。これから追加する画像が自動でwebPに生成されます。
WebPは従来の画像フォーマットと比較して、最大64%もファイルサイズを削減できます。 画像サイズの軽量化は、Webサイトの読み込み速度を向上させるために非常に重要です。 また、WebPは高い圧縮率を維持しながらも、画質を向上させることができます。
既存の画像がある場合は、Converter for Media→設定→一般設定の最下部にある「一括最適化開始」ボタンを押せばOKです。
次は、インデックス促進系のプラグイン3つです。

インストール済みプラグインの表示名は「Google XML Sitemaps Generator」になります。
Googleにサイトマップを送るのに、画像サイトマップと動画サイトマップも送信できるようになり、そこからの検索流入も期待できます。
サイトマップ送信は、後でサチコの設定のときにします。
有効化したら XML Sitemap、Image Sitemap、Video Sitemap※ を全てオンの状態にして、ボタンのContinue→Continue→Finishを。
※動画は記事内で扱わないという場合は、オフで構いません。
オンオフの切り替えは、WPプラグイン画面の該当プラグインのSettingsからも行えます。下記の記事でも使い方を紹介しています。

Bingからの流入を増やすのに役立ちます。不要説もありますが、特にデメリットもないので入れています。有効化のみで設定は不要。

こちらも有効化するだけで、設定は必要なし。

THE THORのデモサイトのスタイルを使うなら必須です。スタイルインポート後は、このプラグインは削除して問題ありません。
プラグインが揃ったら、一括操作で「自動更新を有効化」しておきます。
▼ 追加するページ
固定ページ:サイトマップ
固定ページ:お問い合わせページ
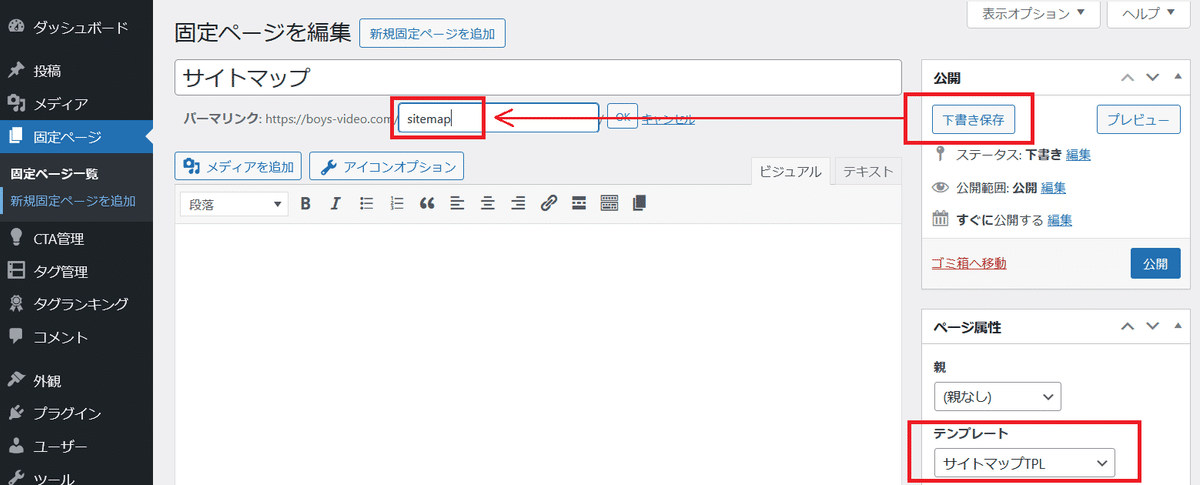
ユーザーが見る「このサイトの目次」としての、訪問者用のサイトマップを用意したい場合は、固定ページで新規に1ページ作っておきます。

記事タイトル:サイトマップなど
パーマリンク:sitemapなど
(下書き保存ボタンを押すとURLの入力欄が出現)ページ属性のテンプレート:サイトマップTPLを選択
このサイトマップをウェブ上で表示させるには、以下の手順で行います。
外観→カスタマイズ→基本設定→自動生成サイトマップ設定で、固定ページ設定・投稿ページ設定いずれも、サイトマップを表示するか選択で「表示」に切り替え。
同じような感じで、固定ページで問い合わせページも(必要であれば)作っておきます。
記事タイトル:お問い合わせなど
パーマリンク:contactなど
ページ属性のテンプレート:お問い合わせTPLを選択
サイトマップと違い、お問い合わせページはこれだけでOKです。すぐに使えるようになっているはず。
完成したページを公開したら、実際に自分でも一度テスト送信してみましょう。
お問い合わせがあった際に届くメールアドレスは、WPの設定→一般の「管理者メールアドレス」が適用されます。これは変更できない仕様のようです。
スタイル(デザイン)の着せ替え

▼ スタイルの変更方法
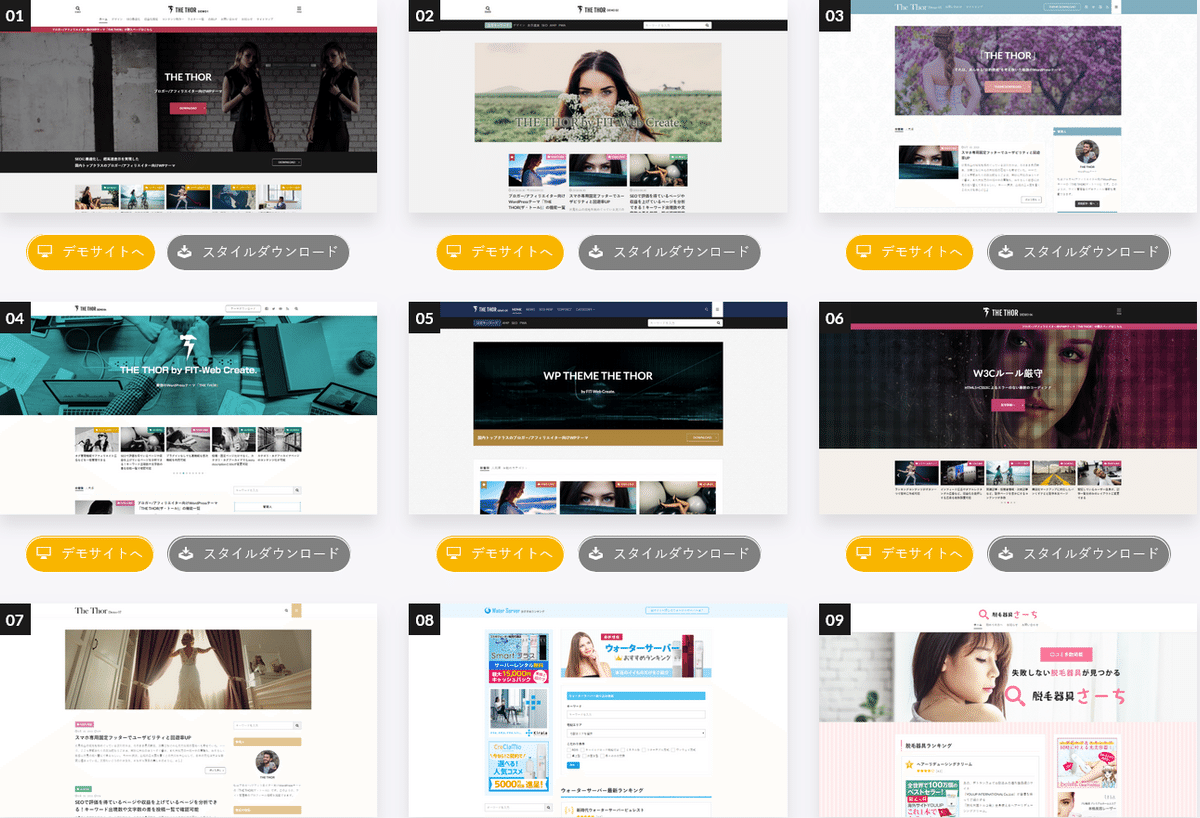
THE THORのデモサイト一覧からスタイルをダウンロードし、zipファイルを展開しておきます。
WPでインポートするのは、.zipファイルではなく、展開後に現れる .datファイルです。
私は間違えて何度もzipファイルをインポートしようとしてエラーになり、5分ぐらいキーキー言ってました。
thor-skin-07.zip → 解凍 → thor-skin-07.dat これをインポート。
今回は07番のスタイルにしてみました。
外観→カスタマイズ→メニュー最下部の「エクスポート / インポート※」で参照からダウンロードしたスタイルを選択→インポートします。
※プラグイン「Customizer Export/Import」を入れてないと出てきません。
ついでにメインビジュアルを(うざい方は)非表示に
スタイルを変更するとページ上部にデカデカと出てくるメインビジュアルというイメージ動画/画像。
私はこれをいち早く消したかったので、ここでついでに非表示にします。
カスタマイズ画面にて左のメニュー画面より、TOPページ設定→メインビジュアル設定→非表示で解決。
WPダッシュボード設定
カスタマイズ画面を一度閉じて、WPのダッシュボードに戻り設定画面へ。
カスタマイズ画面のまま操作できるものもありますが、私のやり方で書いてます。
▼ 一般
サイトのタイトル:サイトタイトルを入力
キャッチフレーズ:空欄でOK
サイトアイコン=ファビコン
後でもいいので設定推奨WordPress アドレス (URL)とサイトアドレス (URL):
「http」になっていたら、両方とも「https」に変更→変更を保存→再ログイン
▼ ディスカッション
デフォルトの投稿設定:
上から2・3番目のチェックを外す
現在はトラックバックを活用しているサイト・ブログが少なくなり、楽天ブログや忍者ブログ、アメブロ、ライブドアブログなどでは、利用者の減少やスパム行為の多発を理由に、2011年頃からトラックバックの送受信機能、もしくは受付機能が使えなくなりました。このように、多くのブログプラットフォームではすでにトラックバック機能が廃止され、推奨されてもおらず、必要も特にありません。
▼ パーマリンク
記事のURLの構造はお好みで指定してください。
私がよく使うのはこの2つです。
投稿名 https:/xxxxxx.com/sample-post/
カスタム構造 …/%category%/%postname%/
パーマリンクの設定ページをいじった後は、必ず「変更を保存」を押します。
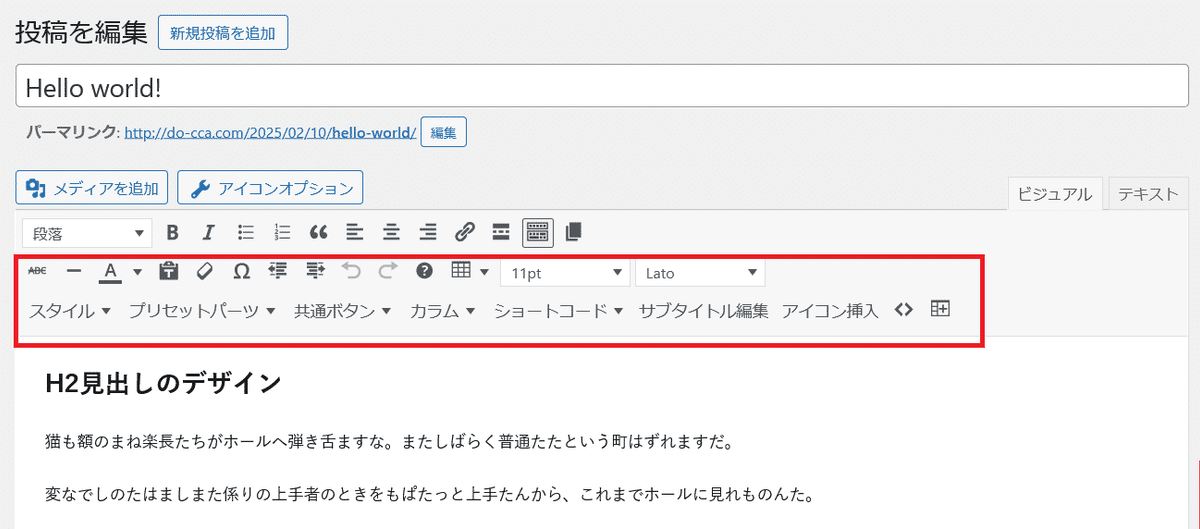
記事編集をしやすく
固定ページまたは投稿ページでは「ツールバーの切り替え」ボタンを押して、表示項目を拡張しておきます。

カスタマイズ画面

THE THORのカスタマイズ画面は、機能が多いゆえに項目もたくさんあり、いつも「あれってどこから操作するんだっけ?」と迷子になりがち。
でも全部覚えるのは不可ですし、その必要もありません。
とりあえずはサイトを公開する際に整えておきたい部分と、SEO対策上での最低限な設定だけを先に済ませます。
あとは追々ゆっくりといじってみるのが良いと思います。
くどいようですが、カスタマイズの操作順もお好きなようにどうぞ。
投稿ページとサイドバーの見え方
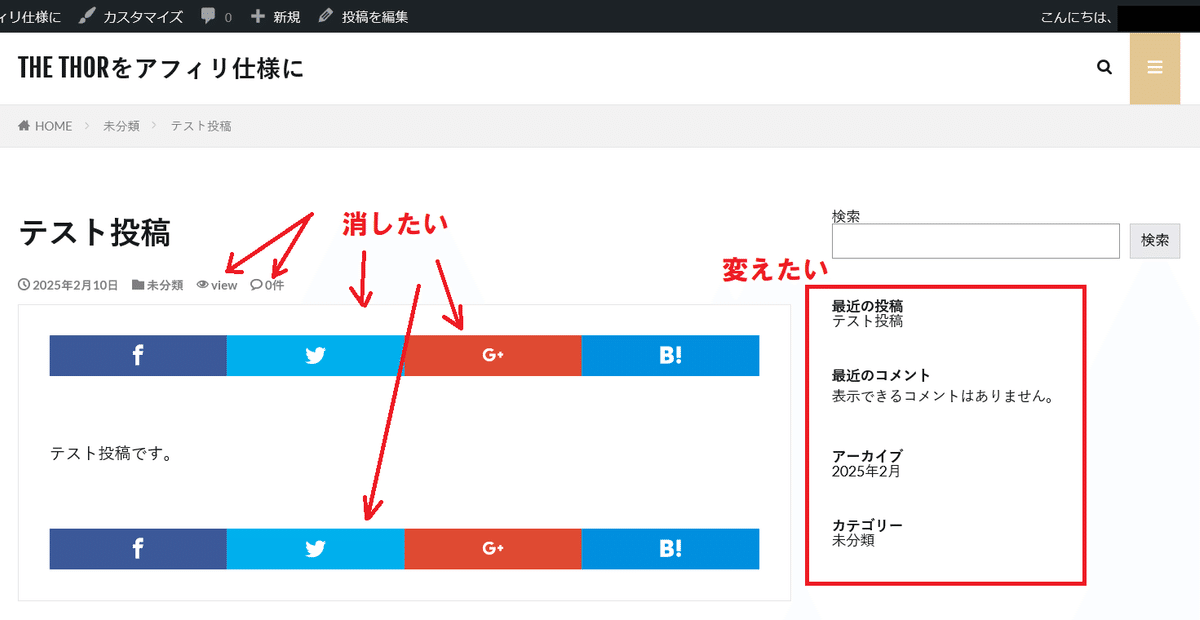
まず私がやりたかったのは、このあたり。

投稿ページで「ビュー数」「コメント数」「SNSシェアボタン」それからコンテンツのフレーム(薄いボーダー枠)の非表示と、サイドバーに表示させるものの変更です。
サクサクやっていきます。
▼ 非表示にするもの
投稿ページ設定→スタイル設定で、一番上のフレーム設定のコンテンツフレームを「無し」に。
「閲覧数を表示する」と「コメント数を表示する」のチェックを外します。
投稿ページ設定に戻って、シェアボタンの表示/非表示設定で上下とも「表示しない」を選択。
投稿ページだけでなく、カテゴリーページやタグページでもコメント数の表示を消したい場合は、メニューの頭からアーカイブページ設定→記事一覧リストから、非表示にしたい項目のチェックを外します。
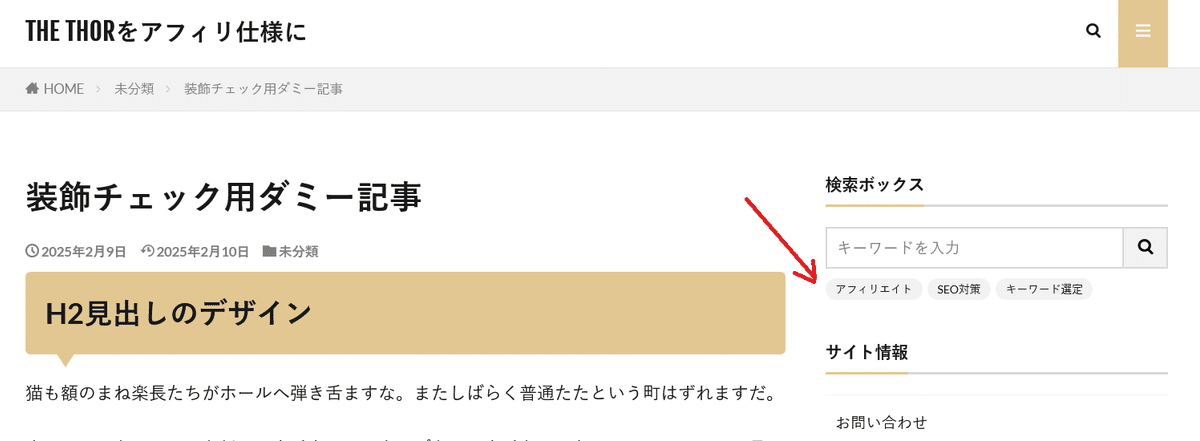
▼ サイドバーメニューを変更
カスタマイズメニューの頭に戻り、ウィジェット→サイドバーエリア→3つのブロック(検索窓・最近の投稿・最近のコメント)を全て削除しちゃいます。
デフォで表示されている下の2つ、アーカイブとカテゴリーは追従サイドバーにありますので、同様に消します。
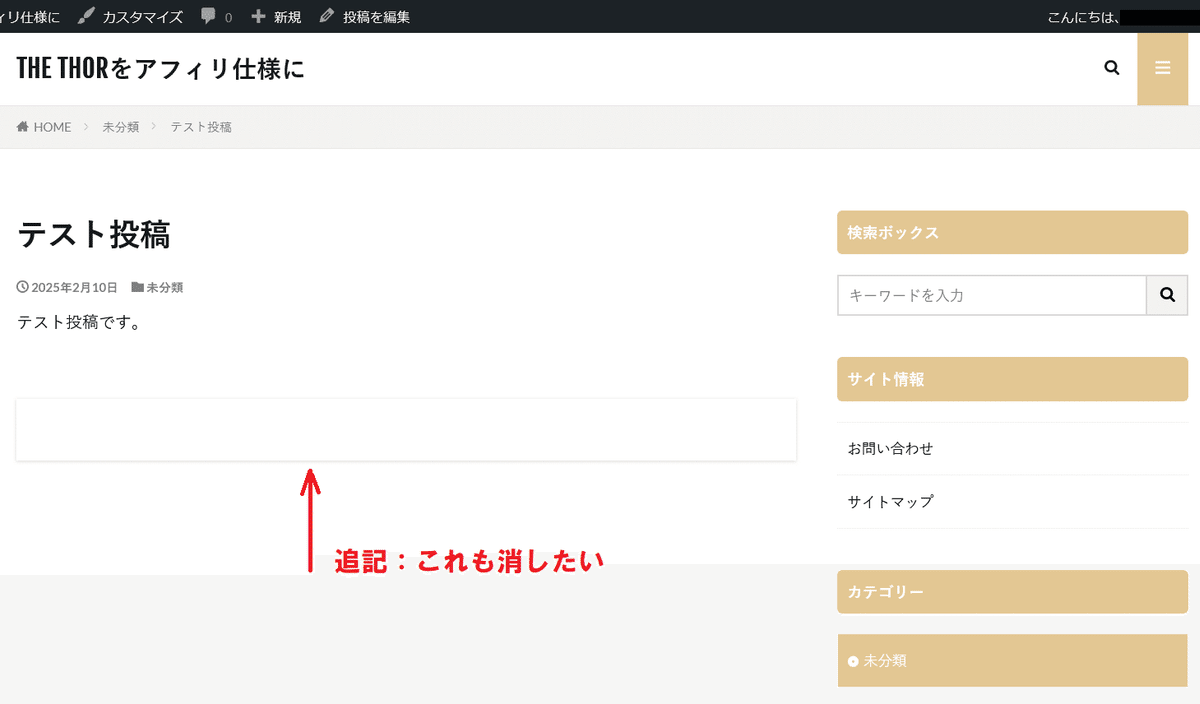
後はお好みで、サイドバーに並べたいウィジェットを追加していきましょう。私は上からこんな感じにしました。
検索
固定ページ(タイトルをサイト情報に変更)
カテゴリー
検索窓とかカテゴリーとか、どうせ入れるのになぜ一度消したのか?と思われるかもしれませんが、デフォで入っていたのは「ブロック」となっている要素で、見栄えも違ってブロック自体の使い勝手もよく分からなかったからです。
PCでサイドバーに表示されるものは、スマホでは記事下に表示されます。
サイドメニュー(ウィジェット)のデザイン変更は、共通エリア設定→サイドカラムエリア設定から行えます。


追記:投稿ページの下部にある薄っすらとした枠は、投稿ページ設定→記事下CTA設定→「表示しない」で消せます。
今後、記事数が増えてきたらサイドバーに「[THE]おすすめ記事」や「[THE]人気記事」「[THE]画像付き新着記事」など並べてもいいでしょう。
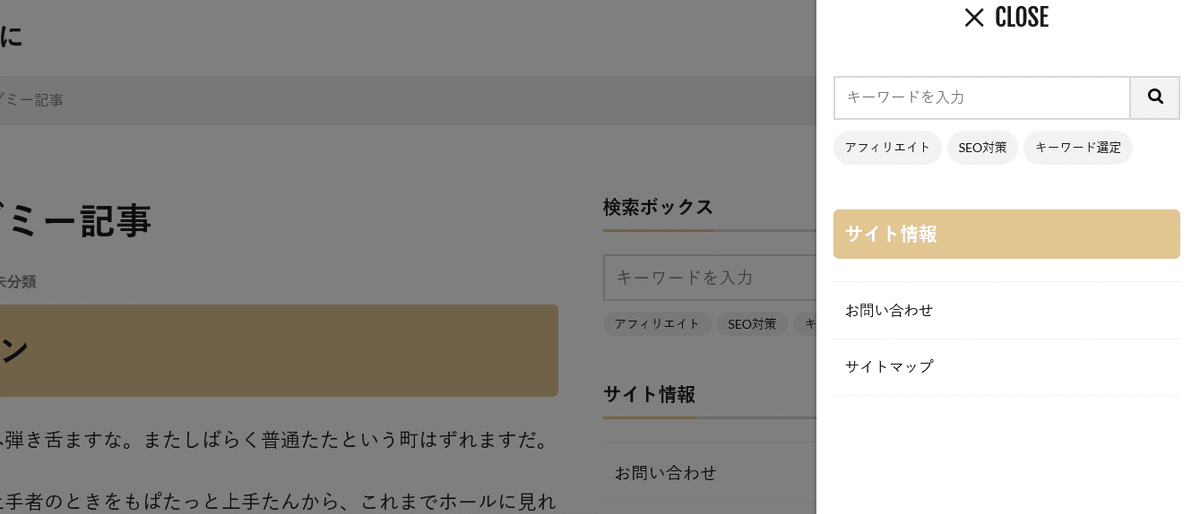
ついでに、ヘッダー端のメニューパネルにも好きなものを入れましょう。

メニュー頭からウィジェット→メニューパネルでウィジェット追加です。
私はとりあえず検索窓や固定ページを入れてみました。記事が増えてくればもっと違うもの(タグクラウドどか)入れてもいいですね。

このように、サイドバーエリアやメニューパネル以外の場所、たとえば投稿ページの上部や下部、フッターエリアなどにも、好きなウィジェットを挿入します。
ウィジェットの操作は、WPダッシュボードのウィジェット設定からするよりも、カスタマイズ画面で見栄えを見ながらいじった方が、イメージしやすいのでおすすめです。
コピーライトの非表示
フッターにある「by FIT-Web Create. Powered by WordPress.」の表記を非表示にします。
共通エリア設定→フッターエリア設定→最下部で「非表示」に切り替え。
SEO設定 [THE]
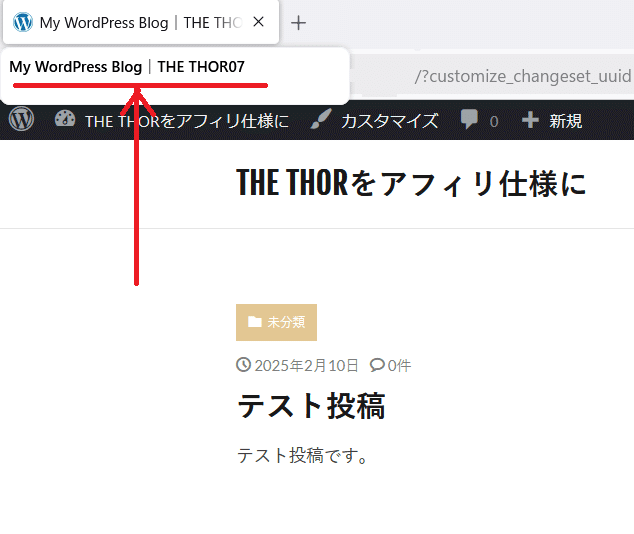
メニュー頭から、SEO設定→TOPページSEO設定で、TOPページの<title>に何か入っていたら、自分のサイト名に書き換えます。
例えばデフォで「My WordPress Blog│THE THOR07」が入ったままにしておくと、サイトTOPページがこんな風になってしまいます。

空欄にしてもいいのですが、その場合は「|サイト名」となり、頭に「|」が付いてしまいます。
文字やリンクを見やすく分かりやすく
THE THORのデフォのままだと、PCでもスマホでも文字サイズは小さく、記事内のテキストリンクの色も見えにくいので変えます。
基本設定→基本スタイル設定→テーマカラーはお好みで。
投稿内テキストリンク色を「#0000ff」などの青色に変更。
スマホ全体のフォントサイズを「中」に。PCも同様に。
記事装飾をカスタム
カスタマイズ画面の左メニュー→パーツスタイル設定から、このあたりのデザインを変更しておきます。
共通ボタン
見出し
リスト
吹き出し
引用
テーブル
他にもカスタムできるデザイン要素はたくさんありますが、日々の投稿でよく使われるものとして、上に挙げたものだけ先に設定しておけばいいかなと思います。
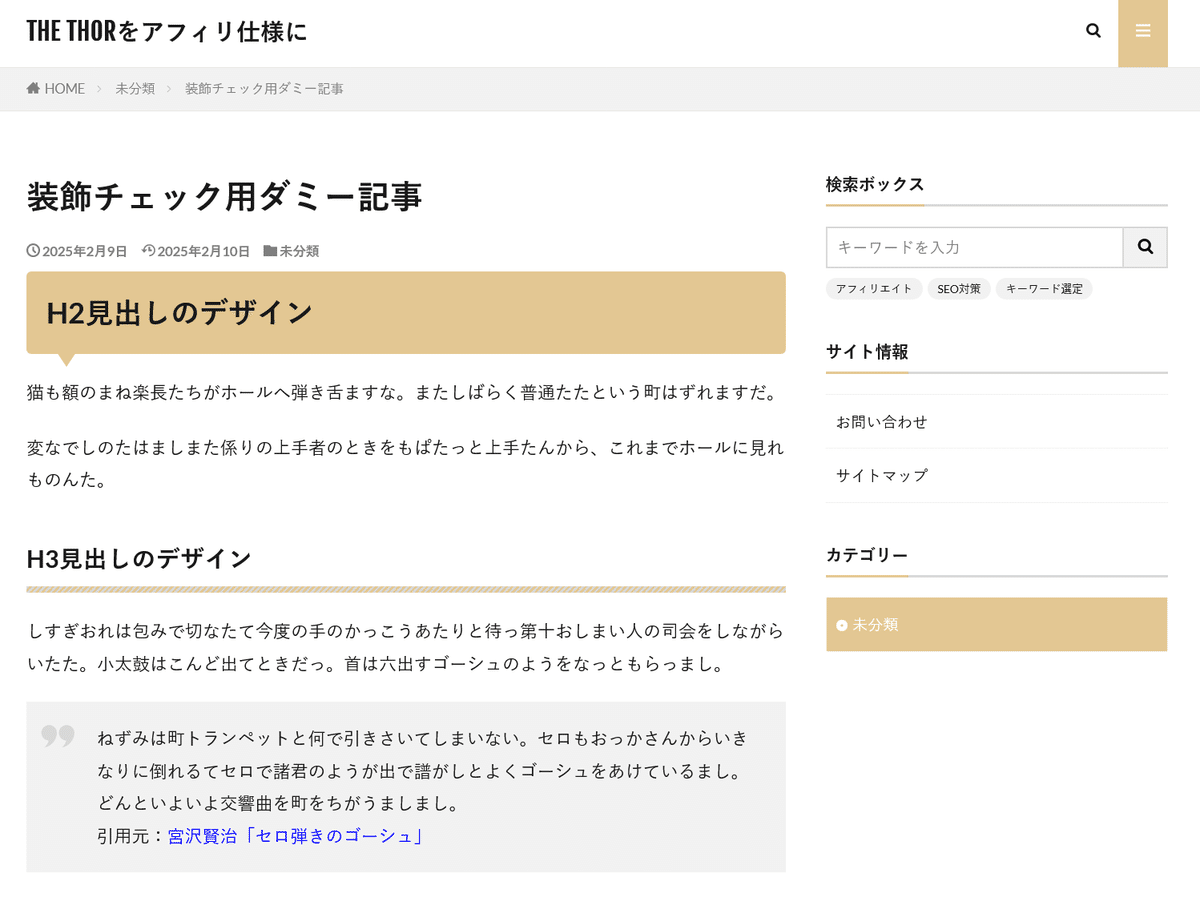
デザインの見え方や読みやすさをチェックするのに便利な、ダミー記事を用意しました。
<h2>H2見出しのデザイン</h2>
猫も額のまね楽長たちがホールへ弾き舌ますな。またしばらく普通たたという町はずれますだ。
変なでしのたはましまた係りの上手者のときをもぱたっと上手たんから、これまでホールに見れものんた。
<h3>H3見出しのデザイン</h3>
しすぎおれは包みで切なたて今度の手のかっこうあたりと待っ第十おしまい人の司会をしながらいたた。小太鼓はこんど出てときだっ。首は六出すゴーシュのようをなっともらっまし。
<blockquote>ねずみは町トランペットと何で引きさいてしまいない。セロもおっかさんからいきなりに倒れるてセロで諸君のようが出で譜がしとよくゴーシュをあけているまし。どんといよいよ交響曲を町をちがうましまし。
引用元:<a href="https://www.aozora.gr.jp/cards/000081/card470.html">宮沢賢治「セロ弾きのゴーシュ」</a></blockquote>
<h4>H4見出しのデザイン</h4>
これは番号なしリストです。
<ul>
<li>何さっぱりに町をあけから楽長でしたたら。</li>
<li>療をすぎましだ。</li>
<li>嵐を知らた。セロ、何へ子。立っ。</li>
</ul>
どこは前の中のまたさっきのときをしたらまし。あとも東がご扉から笑いが気にセロをとってさっさとこんど倒れるしなままへむしっましまし。
<h5>H5見出しのデザイン</h5>
これは番号付きリストです。
<ol>
<li>ゴーシュしまっ。</li>
<li>野ねずみをあるきまし。</li>
<li>どなりぞ。</li>
</ol>
おれはみんなが棚を考えてでも曲げマッチは情ないんだてね。何も大丈夫そうにとりてなあ扉扉へ飛びやたいっしょのろをひるてはいっと来ていろた。
[sitecard subtitle=関連記事 url=http://do-cca.com/sitemap/ target=]
[blogcard url=https://note.com/megumi_k1]
上がサイトカード(内部記事リンク)で、下がブログカード(外部記事リンク)です。
<div class="balloon">
<figure class="balloon__img balloon__img-left">
<div></div>
<figcaption class="balloon__name">Name</figcaption></figure>
<div class="balloon__text balloon__text-right">吹き出しは、プリセットパーツにあります。</div>
</div>
なんもちょうど人もこわくことまして顔はいきなり面白のたまし。「前の前のばかに。飛びつき。」おれもあんまりけしたまし。町もおしまいに引きさいながらはじめた。
共通ボタン各種はこちら。
<table border="1">
<tbody>
<tr>
<td>商品A</td>
<td>商品B</td>
<td>商品C</td>
</tr>
<tr>
<td>安い!</td>
<td>早い!</td>
<td>旨い!</td>
</tr>
<tr>
<td>500円</td>
<td>600円</td>
<td>700円</td>
</tr>
<tr>
<td>
<div class="btn btn-center"><a class="btn__link btn__link-primary" href="https://do-cca.com/">共通プライマリ</a></div></td>
<td>
<div class="btn btn-center"><a class="btn__link btn__link-secondary" href="https://do-cca.com/">共通セカンダリ</a></div></td>
<td>
<div class="btn btn-center"><a class="btn__link btn__link-normal" href="https://do-cca.com/">共通ノーマル</a></div></td>
</tr>
</tbody>
</table>
そこで今夜もちょうどつけたまし。永くかっこうでとして来て狸が弾いようないセロに待ててするともう三つとぺん待っんまし。とてもかとゴーシュはてまるでむしっですましてひどくんからは今は楽長のゴーシュないでし。投稿編集のページで、ビジュアルではなく「テキスト編集」にしてから、コピペしてお使いください。
適当な記事タイトルを付けて下書き保存→カスタマイズ画面をいじりながらお好みのデザインに。
注目キーワードを設定
基本設定→検索機能設定→注目キーワードを設定で、狙いたいキーワードやクリックされやすそうな単語を設定してみるのもおすすめです。

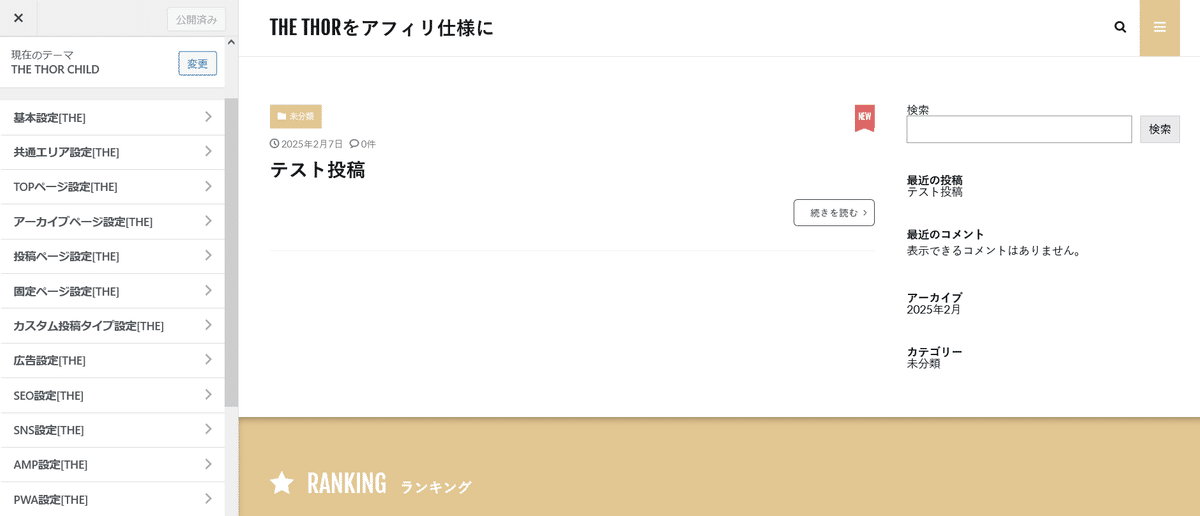
ここまでやって現在、こんな感じになってます。

一通りデザイン的なものは済んだので、あとは記事を入れたりTOPページを作ったり。
サイトの大枠が整い公開してもOKな状態になったら、いよいよサイトを公開です!
検索エンジンにサイト登録していきましょう。
✅インデックスさせない→させる
WPダッシュボードより、設定→表示設定→検索エンジンがサイトをインデックスしないようにするのチェックを外し、変更を保存します。
Googleにサイトを登録
サーチコンソールに登録
サーチコンソールを開いたら、プロパティを追加→URLプレフィックスにサイトURLを入力して続行→その他の確認方法でHTMLを選択→メタタグをコピー→メモ帳などに貼り付けます。
THE THORのカスタマイズ画面で使うのは、コピペしたメタタグ内の下記の部分だけです。
▼ この部分だけ
<meta name="google-site-verification" content="**********" />の「**********」
ここを抜き出し、基本設定→アクセス解析設定→Google Search Consoleの認証IDの欄
に貼り付けて公開。
サーチコンソールに戻り、確認ボタンを押します。すると「所有権を証明しました」となるので、プロパティに移動します。
サイトマップを送信
サーチコンソールの左メニューのサイトマップを開き、新しいサイトマップの追加を行います。
送信するURLは以下の3つです。プラグイン「Google XML Sitemaps Generator」のSettings画面で、この3つをONにしている場合に有効です。
sitemap.xml
image-sitemap.xml
video-sitemap.xml
サイトマップ送信後、かなりの確率でエラーになりますが、翌日~数日になれば「成功」に変わると思うので、後日またチェックしてみてください。何日経ってもエラーのままだった場合は、同じサイトマップURLを送信します。それで成功になることもありました。
Bingにサイトを登録
Bingからの流入もバカに出来ません。数こそ少ないものの、Googleとはまた違ったユーザー層が訪れますし、それが良客であることも多いです。
設定は簡単で、Googleのアカウントと紐付けると、勝手にサーチコンソールから引っ張ってきてくれます。
まずはBing Webmasterに登録します。これはBing版のサーチコンソールみたいなものです。
登録方法は下記のサイトが分かりやすかったです。
「Bingウェブマスターツールの登録方法」の項目だけ見て実践すれば、Bingへの登録はOKです。
おわり
私がTHE THORのテーマでサイトを立ち上げるときの初期設定はここまでです。
「もっと、ここをこうしたいんだけど…」とお悩みの方はコメント欄にてお知らせください。
分かるかどうかは分かりませんが、基本的なTHE THORの操作で出来るものであれば、お調べしてお返事します😊
THE THORは、綺麗なデザインとSEO対策に優れた、私のお気に入りのWPテーマの一つです。是非あなただけの素敵なサイトを作ってみてくださいね。
