
Figmaで決算説明資料を作ってみたら、作業効率と質を同時に向上できた話🔥 #1
こんにちは!スタメンのコミュニケーションデザイナーのmegumiです。
昨年、決算説明資料のリニューアルを行いました。Figmaを使うことで品質の向上と大幅な工数削減が実現されました。Figmaで作成するメリットをいくつか感じたので紹介します。
2023年12月期 第1四半期よりデザインアップデートを行なっているので、ぜひご覧ください👀
https://ssl4.eir-parts.net/doc/4019/tdnet/2278168/00.pdf
プロジェクト発足の背景と課題💬
コミュニケーションデザイン室が携わる前の運用体制は、数値集計は財務経理部が行い、素案作成からグラフ生成、デザインまではなんと代表が1人で作成していました…✍️ツールはKeynoteを使っていたとのこと。
組織や事業の拡大を見据えて、属人化を解消したい
代表が独自で作っていたものから、ブランドガイドラインに合わせたカラーやデザインイメージを反映させ、ルールを統一させたい
主に以上の課題を解決するためプロジェクトが発足されました。
また、上場企業は四半期ごとに決算を行う義務があり、年に4回決算説明資料を作成します。そのため、毎回の資料作成の作業効率を上げつつ、デザイナーを介さずとも質が担保される運用の仕組み作りも並行して進めました。

Figmaで作ってよかった!4選🌟
①共同編集ができコミュニケーションが取りやすい!
決算説明資料の内容を考えているのは財務経理部のメンバーなので、財務経理部とのコミュニケーションや連携の取り方はプロジェクトを進行する上でとても重要です。
Figmaというクラウドツールはリアルタイムでの共同編集が可能なので、数値や参考画像を一緒に確認したり、作業をしながら説明をすることができます。これによって、テキストメッセージでやり取りする手間も省けるだけでなく、認識のずれも少なくなります🔁
②全体を俯瞰できることで常に状況把握ができる!
Figmaは広いキャンバスにアートボードを配置し、編集していきます。そのため、キャンバス全体を縮小することで資料全体を一度に確認することができます。こうしてたまに全体を俯瞰することで、ページ構成におかしいところがないか、抜け落ちている部分はないか、カラーが異なる部分はないかなど、1ページ単位で見ていると目につきにくいところも、気づくことがあるのでおすすめです。
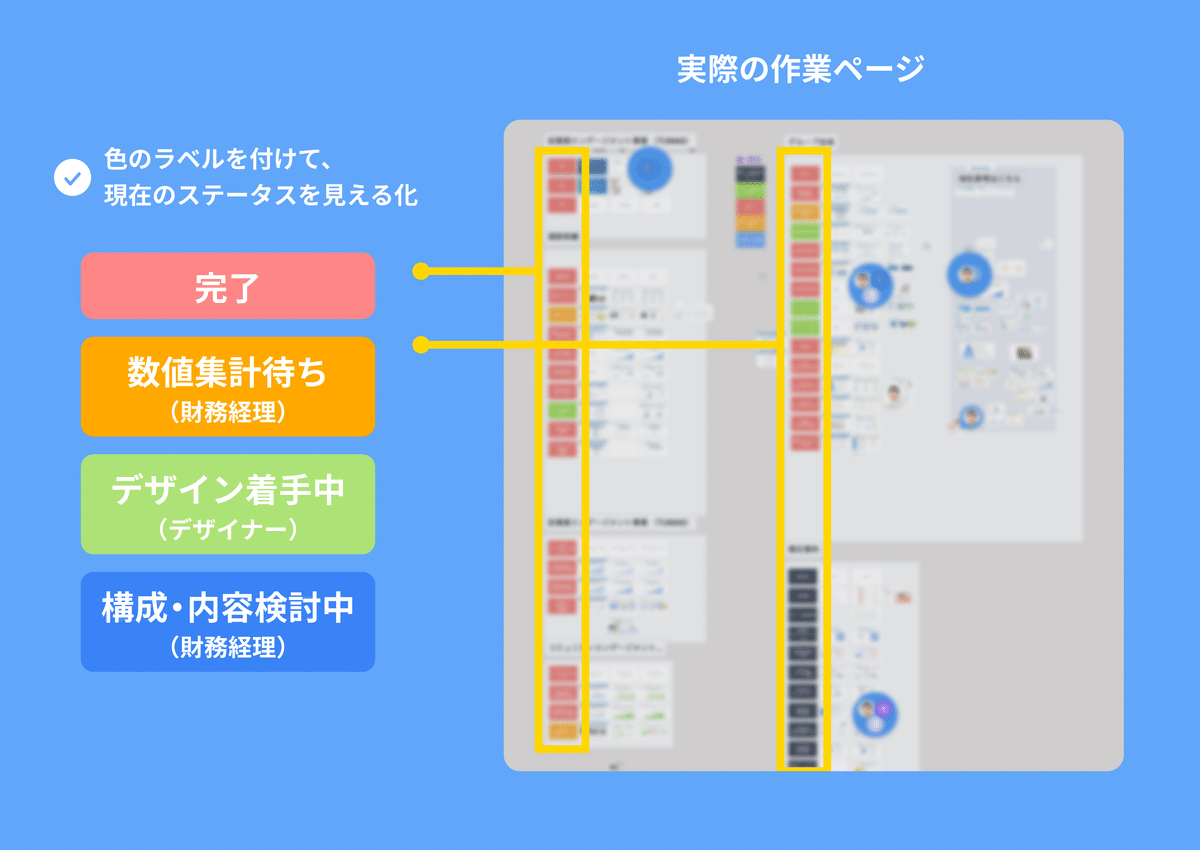
また対応の漏れがないよう、ステータスごとに色分けを行い、ページごとにラベルを付けて常に状況を見える化しています✅

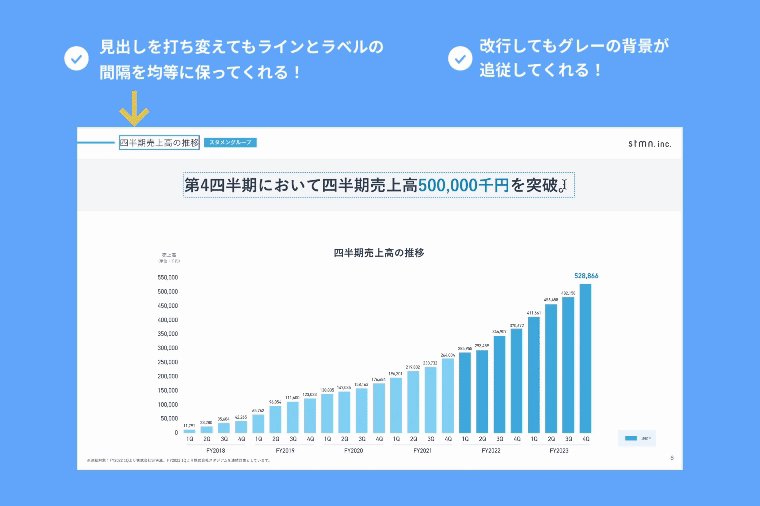
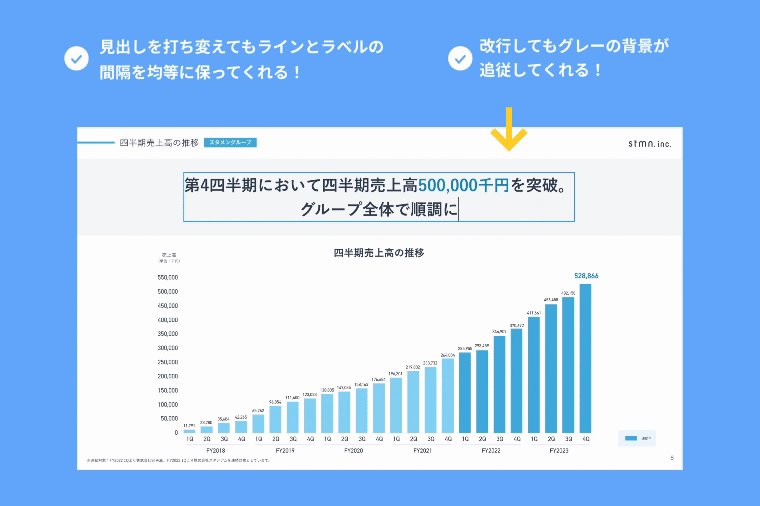
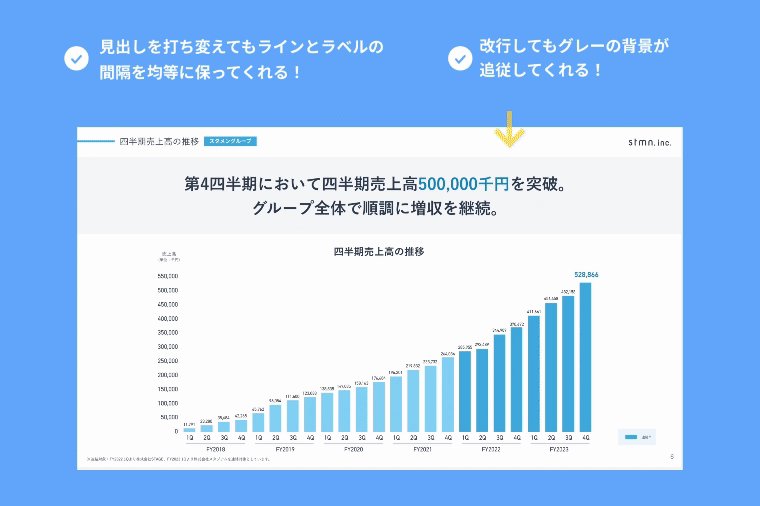
③デザイナーの修正いらずなテンプレートが作れる!
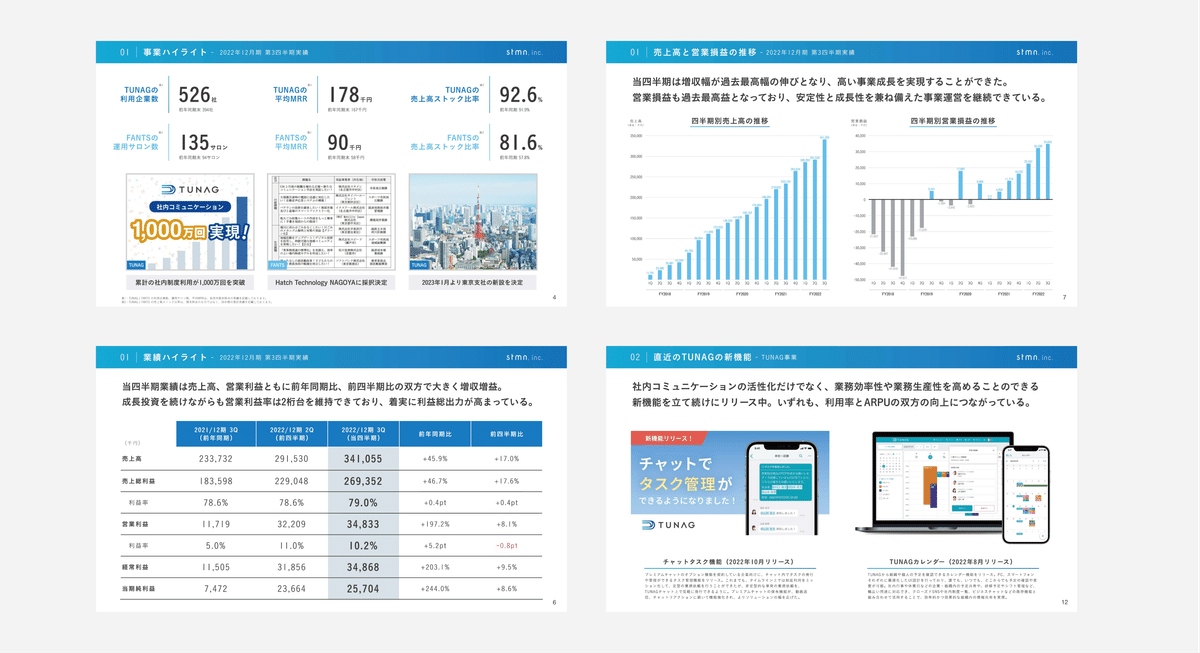
毎回必要な表紙、目次、扉、本文2種の計5枚の汎用的なテンプレートを作成し、これらをマスタとしてコピーペーストして内容を差し替えながら運用しています。

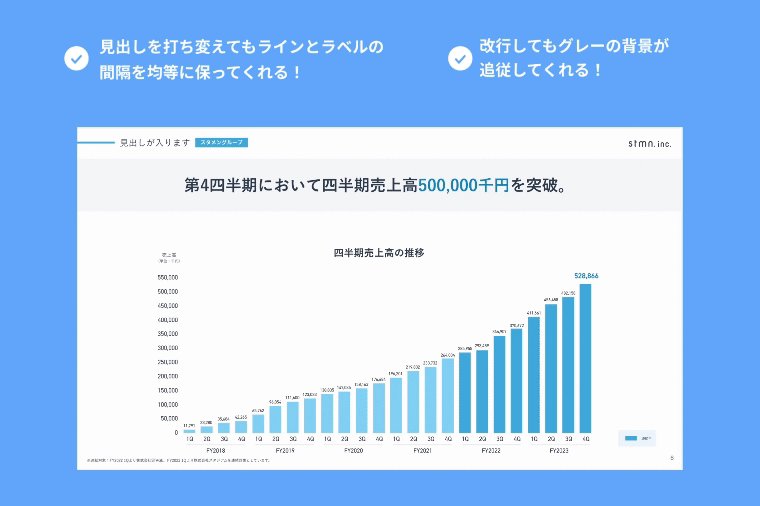
FigmaのAuto Layout(オートレイアウト)機能を活用することで、入力した文字数に合わせて設定した間隔を保てたり、改行に合わせて背景を追従させることができます。
このテンプレートを使えば、ノンデザイナーの財務経理部のメンバーがテキストを打ち変えても、デザインを大きく崩すことなく資料作りができます。文字入力後のデザイナーによる修正作業がほぼ不要になり、作業工数の削減につながりました👌

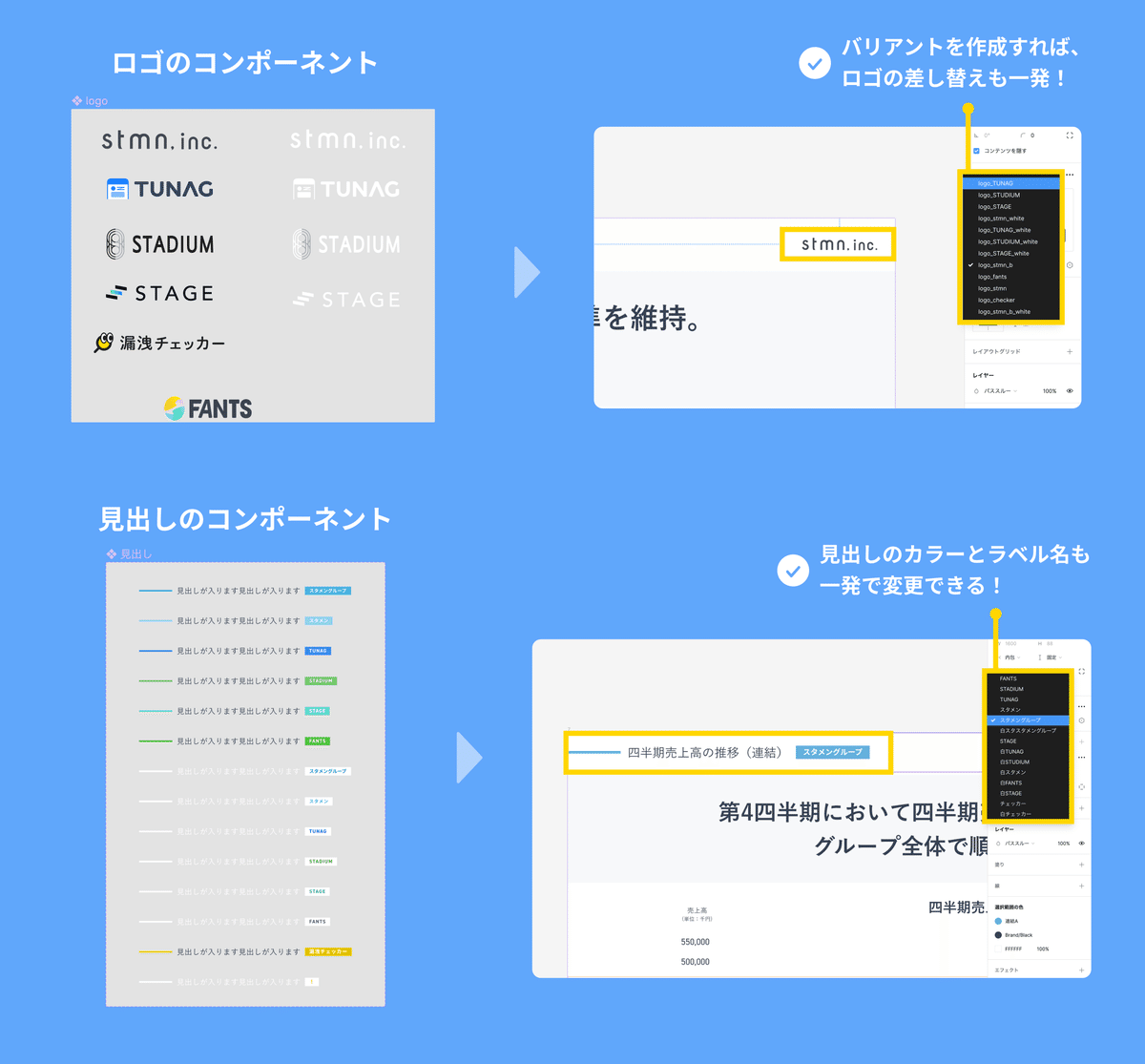
④コンポーネント化で差し替え作業を効率化!
現在、スタメンは複数の事業を展開しており、さらに2つの子会社を所有しています。そのため、どの事業のことを伝えているのかを分かりやすくするため、ロゴやブランドカラーを頻繁に変更する必要がありました。
それらの差し替え作業を効率化するために、Variants(バリアント)を使用したコンポーネント化を行いました。これにより、ロゴデータや色、事業名の差し替え作業が不要になり、ワンクリックで変更できるようになりました👆
また、ロゴの変更などがあった場合も、元のコンポーネントを差し替えるだけで全てのページに反映してくれるので、ミニマムなアップデートにも迅速に対応できるようになりました。

おわりに
今回お話しした以外にも、グラフ生成プラグインについてや、財務経理部との連携で工夫したことなど、まだまだ試行錯誤したことがたくさんありますので、続きは#2でお話ししようと思います😊
決算説明資料作成のツール選びに悩んでいる方や、Figmaで運用されてる方の参考に少しでもなれたら幸いです✨
このプロジェクトを一緒に進行している財務経理部のメンバーが、決算説明資料の作成に関する情報収集やプロセスについて、財務経理の視点から書かれたnoteも投稿しております。興味のある方は、ぜひご一読ください📖
宣伝
スタメンのデザイナーたちでX(Twitter)を運営しております!
https://twitter.com/stmn_designer
Tipsやカルチャー、制作したものなど、みんなで色々発信しています。よかったらフォローしてください📡⚡️
👇👇👇
スタメンが開発しているTUNAGのデザインシステム「Connect」をチラ見せします💫👀
— スタメン デザイナーたち✉️ (@stmn_designer) March 4, 2024
Connectは、エンジニアとのコミュニケーションコストの課題を解決するためにプロジェクトとして始動しました✅ pic.twitter.com/luQap4RWCV
スタメンのデザイン組織をもっと知りたいと思っていただいた方は、デザイナー紹介ページもぜひご覧ください✨
👇👇👇
デザイナー採用も行っております。
現在募集中のポジションは下記をご覧ください。
👇👇👇
https://herp.careers/v1/stmn
