
ペエ歯科クリニック #サイトレビュー
タイトル
あなたの健康一生サポート!近所の歯医者さん
ターゲット
健康な歯でいたい人、歯を治療したい人
課題・ゴール
予約
デザインコンセプト、どんな印象を与えたいのか
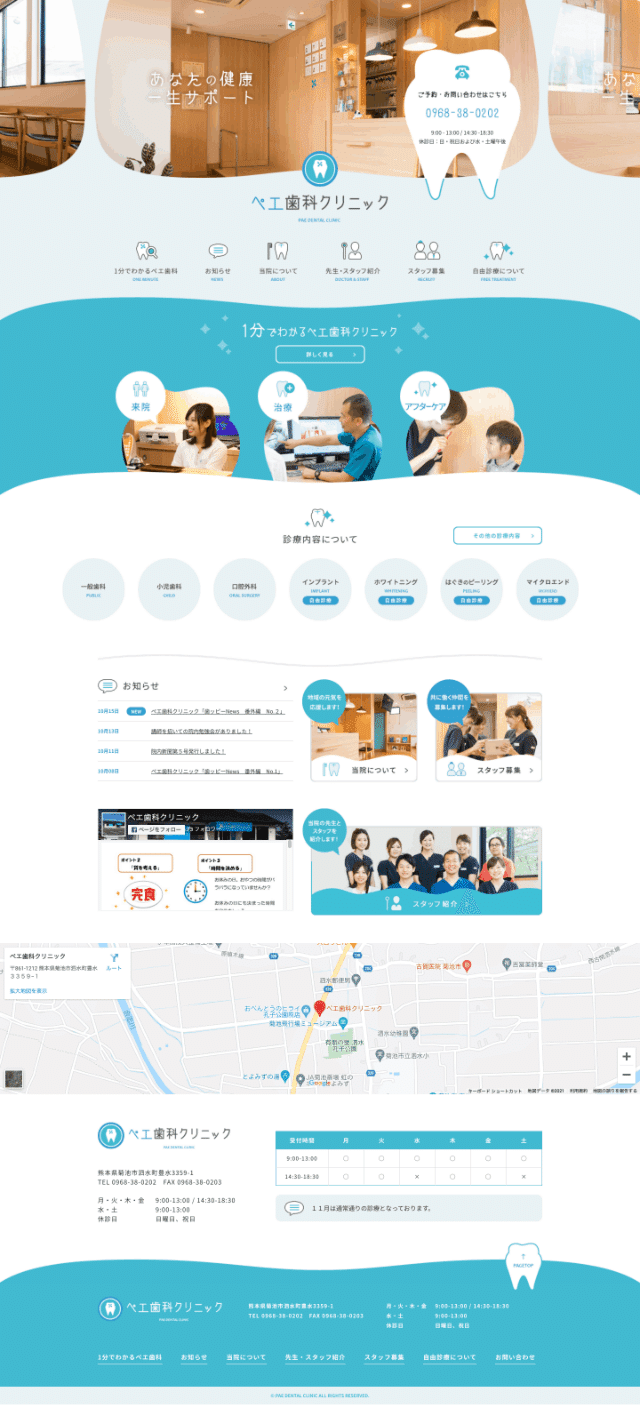
歯の形状と緩やかな曲線を使うことによって、歯医者→痛いイメージを持つご家族、特に子供には興味を持ってもらえる歯科医院を表現している。
どんなコンテンツがあるのか
MV,クリニックについて、診療詳細・内容、、お知らせ、スタッフ、マップ、営業時間
なぜこのコンテンツの順番なのか
FVでは、歯のイメージ形状と曲線を使うことによって、親近感を持ってもらい、その下のコンテンツでは院や治療についてしっかりと説明、スタッフの
写真を掲載することによって、更に親近を持ってもらい最後にマップと営業時間が確認でき、知りたいことが確認できる流れになっている。
コンテンツからユーザーにどんなアクションをしてほしいのか
興味をもってもらい、予約してもらう
フォント・メインカラー・サブカラー
・なぜこのフォント、カラーなのか?
メラルドグリーンの綺麗な海のイメージで楽しさも含ませている、
爽やかな緑系青を使うことによって、痛いという歯医者のイメージを
払拭している。
(フォント)・和文 欧文、Noto sans jp
本文テキスト 見出し ほぼ画像 一部テキスト12px
・メインカラー #E9F2F4
・サブカラー #9CA4A8
(アクセントカラー)

(工夫点)
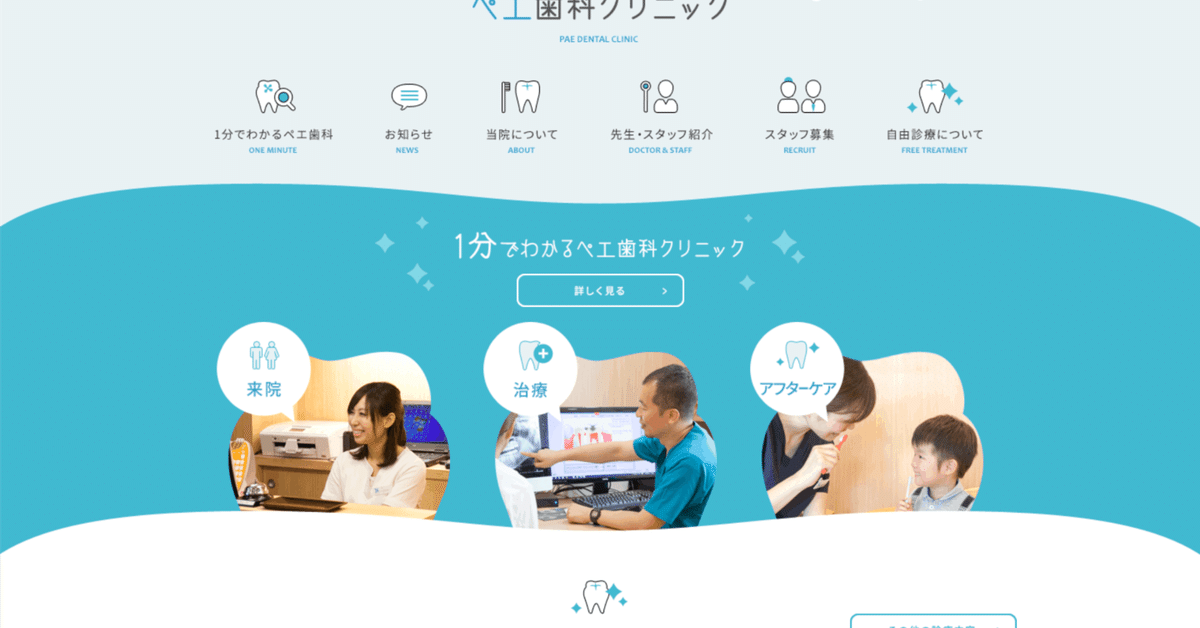
グローバルメニューがPCはFVの下に配置されている。SPは
ハンバーガー。イラストも愛らしく、親近感UP!
結構見出しも画像になっている。このくらいの長さなら表示スピードも問題ないのでしょう。必要な情報もしっかり詰まっていて参考にしたい!