
復習!Visual Best Practice I
Spotify、My Top Songs2021 第1位はCry Baby
ミーハー100%!こんばんはコロ助です。
クリスマスイブですね。
今週は突発的な仕事が多発したため、思った通りにスケジュールが進まず、泣きそうな年末。
というわけでVisual Best Practice I復習編
さっそくやっていきましょう!
なぜデータをビジュアル化する必要があるのか?
脳がどう動くか理解する必要がある
人がパっと見で理解できる数は7±2くらいまで

数が多いものは数えなければ理解ができない

😎突然ですが問題です。
この中に6は何個あるでしょう!
5秒で考えてください!

🤓いやいや、わかるわけない。
😎ではこちらではどうでしょう?

🤓おお!これは分かりやすい!
これがビジュアアライズの力ですか!
10個です!
😎9個ね。
ビジュアルアナリティクスとは?
視覚能力を認識を拡大するデータの表現方法
認識を拡大とは?
数字では同じ結果が出ているものでも、ビジュアル化して見てみると

全然違う傾向が出ているのが見えて来る
ビジュアライズで認識を拡大したことにより気付きを持てる

ビジュアル化のプロセス
Taskがあり
データを取って
ビジュアルマッピングを行い
データを見て
インサイトを得て
Actする
データを見たいから見るのではない
様々なタスクを解決するために見る

記憶とプロセス
Sensory Memory(感覚記憶)
Short-Term Memory(短期記憶)
Long-Term Memory(長期記憶)
記憶には上記の3種類があり、それぞれをうまく使いどう見せていくかがポイント
人間の認知と認識
暗算でやるのは大変だが、ひっ算でやると簡単
なぜか?書いておくことにより覚えておくことが少ないから
文字を書くには?
紙とペン
アイデアを書き残すことができるようになった
文字を書く練習をしてきてきたので、「あ」を書くことを考える人はいない
意識せずに使える
データを見るには?
無意識にビジュアライズを作れるようにならないと、フローの境地に達せない
技がないと深いフローに進めない
自分の手のように意識しなくても使えるようする
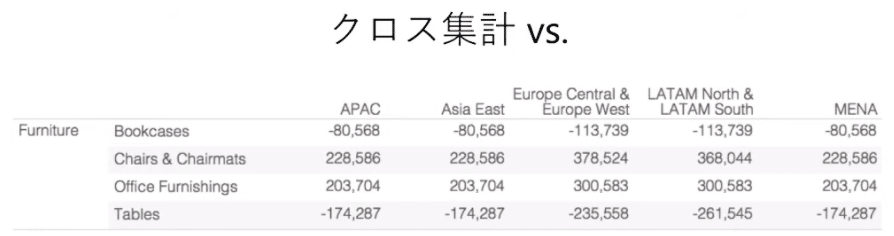
クロス集計表
クロス集計表もビジュアライズの一つ
だがすべてをこれでやろうとするのは問題
A×Bくらいの情報を見るには適している
細かくなると何を見るべきかが不明確になる

どこが赤字なのか?が見たい場合、色を付ければわかる
しかし赤字の大小までは見えてこない

どこが一番赤字が大きいのか?
どこに問題があるのか?見たい場合

記憶とプロセスの力を有意義に使う
読まなくていいものを読ませない(見て分かるようにする)
覚えなくていいものを覚えさせないことによって
脳の力を思索に振り向ける
ビジュアル化のベストプラクティス
Sensoryメモリーをどう反応させるか?
Preattentive Attributes
人が考えなくても反応できる10個の視覚属性

Preattentive Attributesには強さがある
位置
色
形状
サイズ
この順番で強い
メインで伝えたいメッセージに強いPreattentive Attributesを使う
強さを逆にすると認識・判断が難しくなる
シチュエーションで適切なものは変わる
・伝えたいメッセージ
・中に入っているデータの値
・相手の見ている環境
全てを考慮して適切な属性を選択する
データのタイプ
分類的な名義:国の名前、車の名前、飲み物の名前
順序的な名義:金銀銅、とても良い普通悪い、高中低 区切れる側面を持ちながら順序があるもの
量的:重さ、価格、温度 メジャー(数値)
データのタイプとPreattentive Attributesの相性
分類的な名義
形状
色相
順序的な名義
位置
サイズ
色の再度
色相
形状
量的
位置
長さ
サイズ
色の再度
実践
色相で作成した線グラフ
線を見て傾向を見て、凡例を見て何年か見る
凡例を見て何年か理解した上で、線を見て傾向を見る
行ったり来たりする必要がある
前年との比較なども難しい

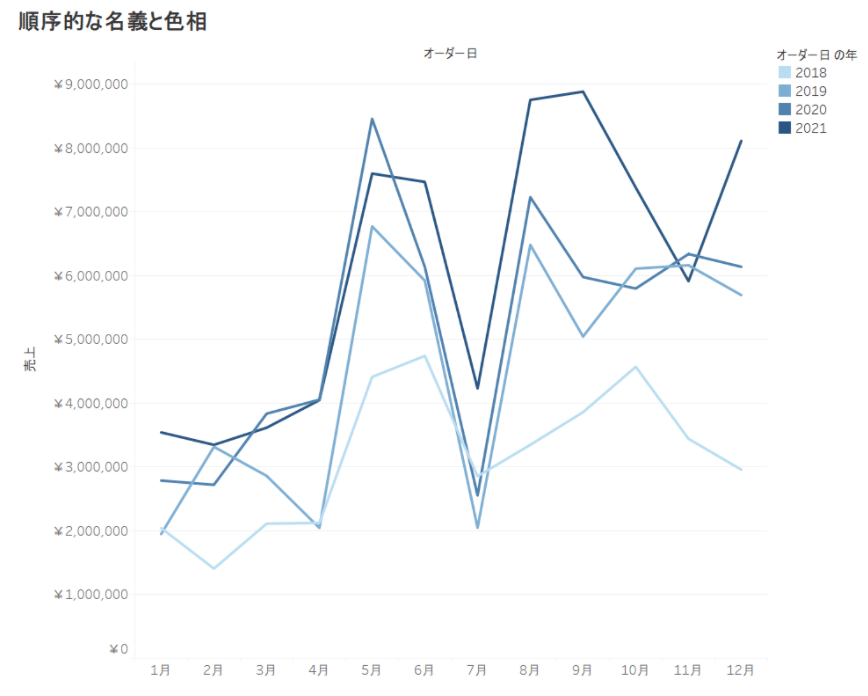
時の流れを彩度で表現した線グラフ
一度、凡例を見れば理解がしやすく、色が薄ければ過去、濃くなれば直近のデータと判断ができる
ただし、色の判別がつき辛い場合があるので、色相の方が見やすい場合もある

人がイメージしやすい組みあわせ
場所:地図
時間:エリアチャート、ラインチャート
比較値:棒グラフ(一本の棒グラフにならないように注意)
相対的割合:ツリーマップ、円グラフは要注意
関連性:散布図
棒グラフは棒の数が多い場合は横にした方が見やすい
円グラフの注意点
・隣り合っているものしか比較できない
・角度を比較するのが困難
・色を使わないと表現できない
・スペースを大幅に取る
・数が多いものを比較することができない
視覚属性は多様厳禁
掛け算にならない
使いすぎるとかえって見づらくなる
色
色を使いすぎない
視覚属性が強いのでわけがわからなくなる
使う色数は7色まで!虹の色の数🌈
10色超えたらアウト
二重掛けをすると分かりづらくなる
ディメンションで区切られているのに色を乗せている

ダッシュボード
伝えたいことは何か?
強調すべき点を整理して、伝わりやすくする
ダッシュボードのパターンは2つ
パターン1:探索型
中立、見たいものを見る
パターン2:説明型
意見が明確
デザイン
考えなくてもいわかる自然なデザインを目指す
何が欲しい?と聞いてはいけない
人は知らないものをオーダーすることは出来ない
これ、めちゃくちゃ聞いてましたね・・・。
それっぽいサンプルで挙動を見せて、
「こんなこと出来るんで何かあれば意見ください!」と言っても、
「じゃあこんな感じで頼むわ!」と出てくるのは古き良き数表

「えっと、数字だけがいいってことですかね?」
「グラフってよくわかんなくて!」

「・・・・・うす」
でも師匠やKTさんに教わった今なら言える!
どの数値を一番重要視してますかね?
この数値を見てどのような行動に繋げているんですか?
この表もいいんですが、こう見た方がこのような気付きがありますよ!
視覚がなぜ必要なのかの言語化が少しはできるようになっている!ハズ
この動画が楽しすぎて、帰社前の部下を捕まえて
しばらく視覚属性について語っていたクリスマスイブの夜。
というわけで、Visual Best Practice I復習完了!

