
After Effectsでサービス紹介動画を作ってみた
こんにちは!メドピア株式会社のデザイナー宮地です。
WBC盛り上がりましたね!
野球ファンの僕としては、普段野球を観ない方と野球の話ができてとても楽しかったです。
それにしても大谷選手すごかったですね...!!
今回はAfter Effectsで、サービス紹介動画を制作したことについて書いていきます。
未経験で急遽アニメーション動画を作ることになった方に、なんとかなると伝えたいと思います!
今回作ったもの
今回作ったのはこちらです。
ナレーションもチームメンバーに担当してもらいました。
先に書いてしまいますが、この本買って初級編だけやれば、とりあえず動くものは作れます!
なぜ作ることになったのか
担当している入退院支援サービスYoriSoi Care(ヨリソイケア)では、利用者獲得のために広告出稿を行っています。
チラシやノベルティーなどが多かったのですが、オンラインのイベントも増え、動画広告も出せると話をいただきました。
社内に動画の制作に強いメンバーも少なく、予算やスケジュールも限られているので、自分たちで作れる範囲で作っちゃおう!というのがきっかけとなりました。
After Effectsで作ることに
作ることは決まったのですが、今までWebやUIをメインにデザインしてきたので、動画の制作は未経験です。
どのソフトを使えばいいのか、どんなフローで制作するか検討するところから始めました。調べてみると制作ソフトはこの辺が多く使われているようですね。
After Effects→アニメーションやエフェクトを制作で使用する。比較的短めの動画・映像編集に使われている。
Premiere→YouTubeやSNS向け動画、映画で使用する映像編集等に使われている。
Character Animator→キャラクターイラストからVTuberのように動かす際に使われる。(Vtuber向けのようです)
Animate→アニメーション動画が制作で使われている。Flashの進化ソフト。
ネットで記事が多く出てきて、入門的な本があるAfter Effectsで作ることにしました。
制作の流れ
今回はこの流れで作りました。
絵コンテ作る
Illustratorでデザイン
簡易的なアニメーションを作る
ナレーションを録る
アニメーションを作る
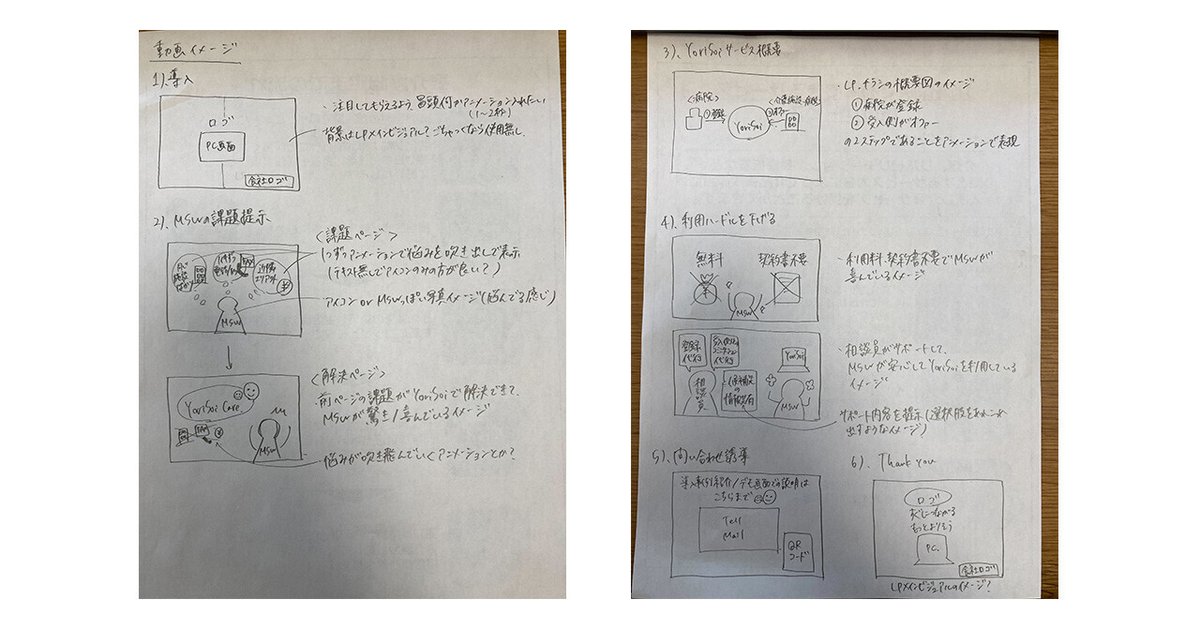
1.絵コンテ作る
簡単な絵コンテを作ってどの画面が必要かを検討しました。

2.Illustratorでデザイン
After Effectsはaiデータを読み込めるのでIllustratorでデザインしました。

3.簡易的なアニメーションを作る
ひとまずキャンバスごと書き出して紙芝居的なアニメーションを作ります。
おおまかなイメージや表示する秒数、切り替えのタイミングなどを調整しました。
4.ナレーションを録る
簡易的なアニメーションをベースにナレーションを録ります。
録音について知識がなかったので社内で聞いてみると「一人のナレーションであれば(対話式でなければ)、ダイナミックマイク(カラオケ)などの集音感度が低い(ただし近距離の音をひろう)のが良いと思います。」とアドバイスがもらえました。
実際に比べるとiPhoneやイヤホンなどと比べてマイクがあった方が断然音が良かったです。

5.アニメーションを作る
ナレーションに合わせてアニメーションを作ります。
Illustratorで作ったものをパーツごとにaiファイルにして、After Effectsに取り込んで動かします。
難しい動きは実装できないので、簡単な動きを入れます。
もっと色々とできそうとも思いましたが、スケジュール優先で割り切って作りました。
作ってみた感想
簡単な動きであれば、割とすぐに実装できました。
基本的に、始まりと終わりを設定すれば自動で動いてくれるので複雑でなければ、サクサク作れます。
今回は1分程度の動画だったのですが、長めの動画や複雑な動きとなると、一から勉強が必要そうです。
何より、今までやったことのない作業だったので楽しかったです。
おわりに
簡単な動きなら作れることがわかったのが良かったです。
今後は新機能の紹介や使い方に関する動画を作っていこうと思っています。
それ以外にもサービス画面にアニメーションを使ったイラストなども置いていく予定です。
それではまたいつか!
メドピアではデザイナーを募集しています。
オンラインでカジュアル面談を行っていますので、興味がありましたらぜひお問い合わせください!

