
reactを用いた簡易アプリの制作
react楽しいね(白目)
どうも、めっどべいです。今回はreactを用いた簡易アプリの制作を行ったのでそれの備忘録を書いておこうと思う。リンクとか忘れるしね。今回は成功したポイントだけではなく、私がわからなすぎて喚き散らしたポイントや初心者がつまづくポイントなども書いていこうと思うのでぜひ読んでいってくれると嬉しい。
【さぁ開発を進めよう。ここまでが前座だ】までは前提条件などをウダウダ述べてるだけ。技術書としては【さぁ開発を進めよう。ここまでが前座だ】以降なので、技術書として読む場合はそこから読んでくれると助かる。
Webアプリ制作にあたっての選択肢
まず、Webアプリ制作にあたっての選択肢を並べてみよう。
HTML/CSS + PHP
HTML/CSS + PHP系サーバー + JavaScript
サーバー自体をFlaskで立て、Pythonで運用する
サーバー自体をNode.jsで立て、JavaScriptで運用する
何もわからんからCMS
今回の目的
こんなところだろうか。正直、自分は専門がWeb系ではなかったので今までは「 5.何もわからんからCMS 」という方法で逃げてきた。正直、簡単な計算サイトやフォーム送信程度だったら全然この選択肢でいい。一番簡単だし。CSM ー WordPressとか使えばいいじゃないか。いいジャマイカ。
…でも今回はそういうわけにはいかなかった。画面のボタン処理などがJavaScriptですでに書かれている。そして処理すべきクソでかい関数処理がPythonで書いてあったのだ。そう。今回のミッションは「JavaScriptで書かれた処理系の中で、Pythonで書かれた関数を動かせる」前提で組まねばならなかったのだ。(のちに、このミッションは失敗するのだが)
一縷の光明
「どうしたんスか?」
コワーキングオフィスで頭を捻っていると野良のエンジニアに恐る恐る声をかけられた。「PHP… ウゥ Python… 嗚呼Java Script様… 我に救いを…」と呟いているのはあまりに不審だったらしい。どの言語とサーバーを使ったら良いものかと悩んでいると伝えると、彼は引き気味で少し考えた後こう告げた。
「…Webアプリ系っスか?僕ならreact.js使って書くっスねえ。Node.jsで動きますし、HTML/CSSとJavaScriptかけるならヨユーだと思うっスよ」
react…? react…!
まさに神の天啓を一身に受けたような格好になった私は早速react.jsを使うために準備を進めた。嗚呼、JavaScript様バンザイ!
React.jsとは?
待て待て、ここで一旦整理しよう。そもそもreactとはなんぞや?
react.jsとは、誤解を恐れずに書くと「JavaScriptの中でHTML/CSSを全部処理できるすごいやつ」である。
何を言っているのかわからないと思うが、私も何を言っているのかわからない。以下に参考にしたサイトを貼っておくので参考にしてほしい。
react.jsはJavaScriptのライブラリのひとつである。「JSX形式」というJavaScriptとHTML\CSSをまとめて記述することができるファイル形式を用いて記述する。Node.jsというJavaScriptベースのサーバーで動くWebアプリ(特にワンページアプリ)を作る際の主要ライブラリであるそうだ。
細かいことを言うと、react.jsはJSXで書かれたプログラムを最適化エンコードし、JavascriptとHTML/CSS に直して表示しているらしい。(Webサイト側からはただのJavaScript + HTML/CSS に見えるらしい)
なぜReact.jsなのか
React.jsを選んだ理由。それはHTMLで書けるからだ。
自分はSwiftも書けるのだが、SwiftはHTML/CSSと画面表示のコーディング方法が全く違う。Swiftのフレームワークを使ってアプリを作った時はイチから言語体系を学ばなかければいけなかったのでかなり時間がかかった。
新たなフレームワークを学んで使いこなせるようになるにはかなり労力がかかる。その点、React.js(正確にはライブラリ)はHTMLがベースになっているのでそのままシームレスに移動できる。その点、FLaskやSwift、D-jangoより優っているだろう。
簡単な開発環境準備
React.jsを利用することで、アプリのファイルを簡単に構成することができる。アプリを構成するときはディレクトリの構成を手動で立てなければいけない。が、React.jsを使えばコマンドを打ち込むだけでディレクトリができる。スゴいね!
さぁ開発を進めよう。ここまで前座だ
(以下、恐れ多くもJavaScriptをフルで書くと長いのでJSと省略させていただく)
ここからようやく技術書ちっくになっていきます。長々かいてすみませんでした。まずみんな、VSCodeは入っているね?入ってないエンジニアのみんなはVSCodeの準備をしよう!(煽)
僕?VSCodeなんて入ってなかったですよ…?だって学部時代は秀丸エディタだったんだもん…
VSCodeを入れよう
VSCodeとは、エンジニア御用達のコードエディタ(コードを書くための支援ツール)だ。みんな使っているのでとりま入れておこう。以下のサイトからダウンロードできるよ。
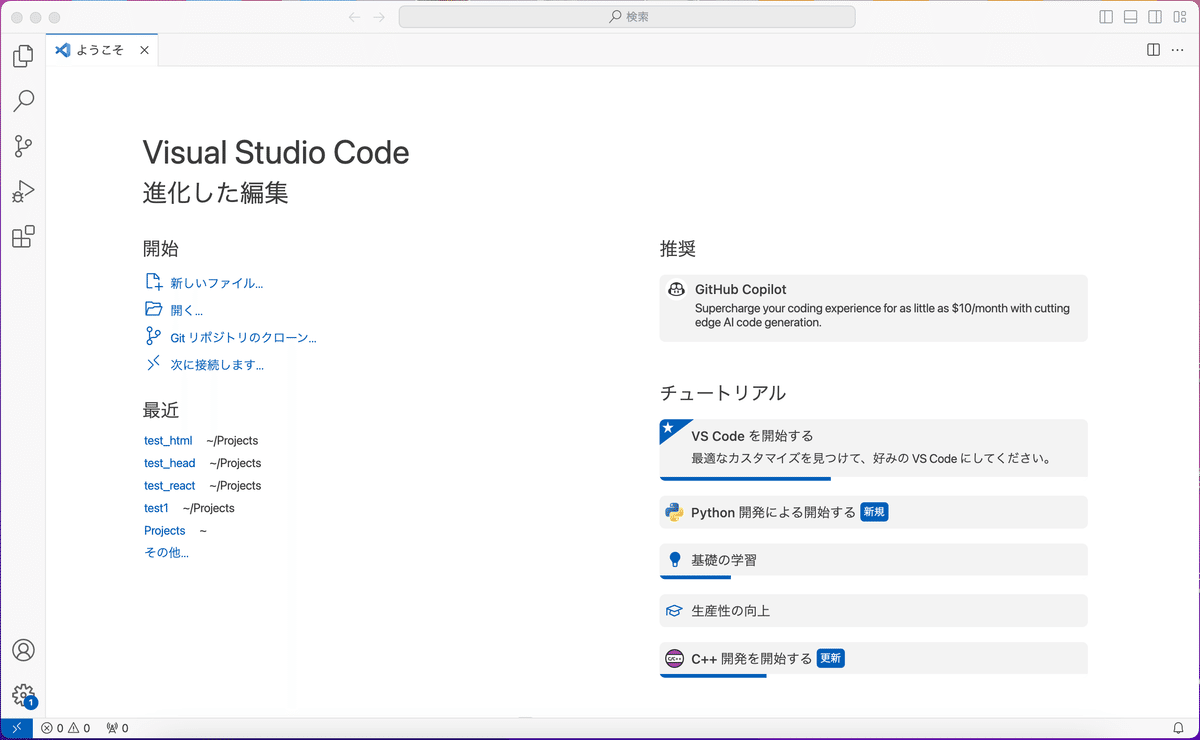
入れ終わったら一回 VSCodeを起動しよう。なんだかプログラマっぽい気分になれるよ。(起動確認はしておいてね)

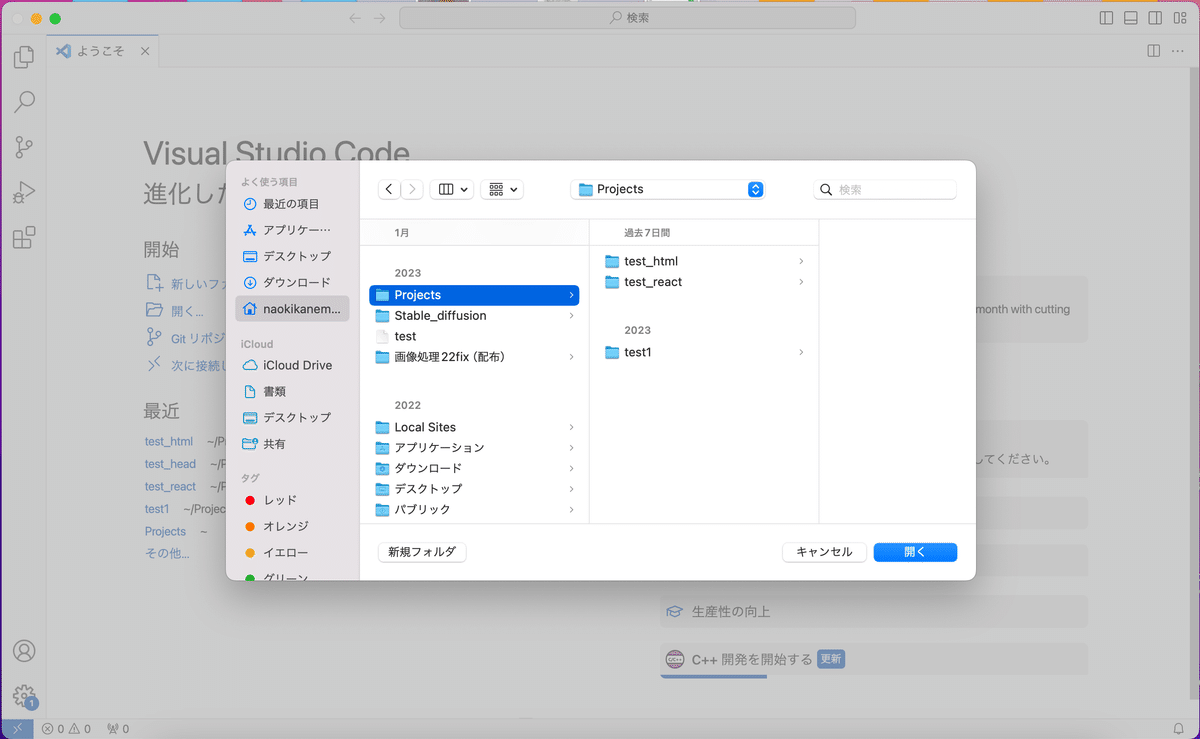
起動したら、新しいファイル…ではなく「開く」から新しいプロジェクトフォルダを作ろう。いいかい?【開く】から作るんだよ?(念押し)
左下の「新規フォルダ」を押してフォルダを作り、「開く」を押して画面を開こう。こうしないとプロジェクトのフォルダが作られず、めんどくさいことになる。

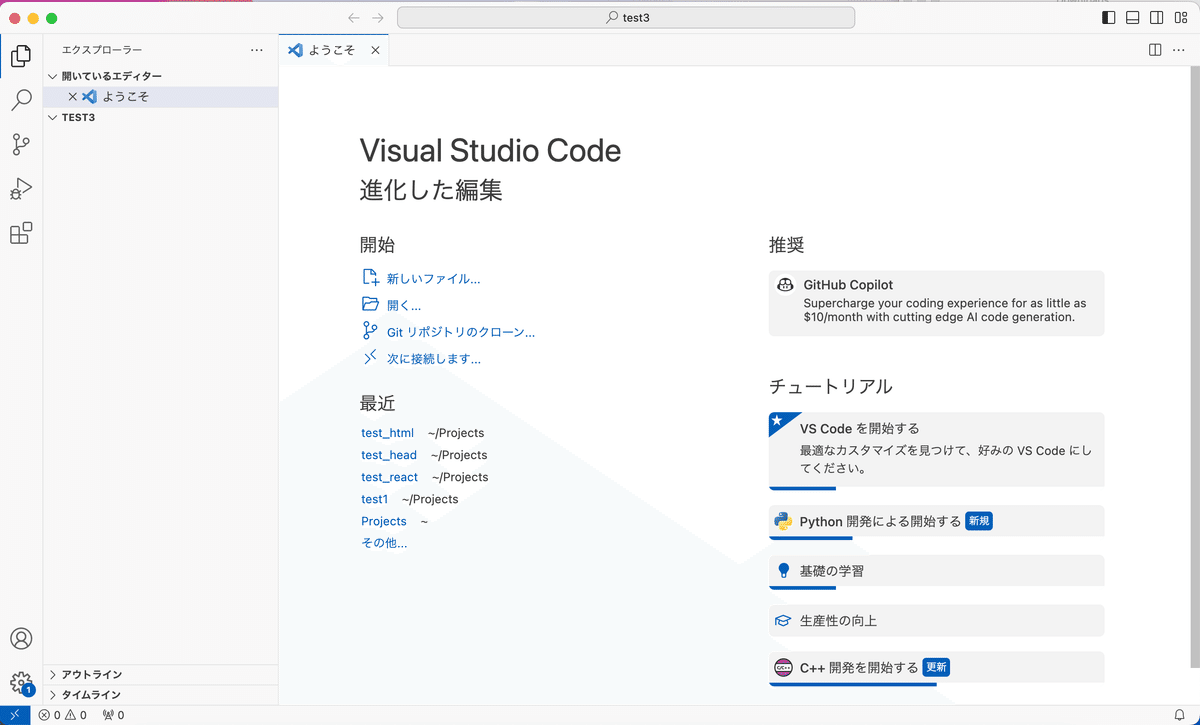
名前は英語ならなんでもいいぞ。起動したらまっさらなプロジェクトフォルダが開くはずだ。ここまでできたら一旦OK!次の作業に移ろう。

Node.jsを入れよう
待て待て。どうしてReact.jsを使うのにNode.jsなんかよくわからないものを入れるんだい?と思ったそこのあなた。いいセンスだね。
序盤でも述べたが、実はreact.jsはフレームワークではなく「ライブラリ」なのだ。フレームワークではない以上、JSが動くサーバーを構築する必要がある。(元々JSはHTML/CSS上で動的に作用する前提で生み出された言語なのでJS単体でサーバーを構成することはできなかったのだ)
そのときに使える便利なプラットフォーム、それが《Node.js》なのだ!
まぁ、正直いえば「Node.js入れればサーバー側をJSで書けるようになるんだなー」くらいの意識で構わない。以下のサイトからインストールしてほしい。
VSCode、そしてNode.jsを入れたら、パッケージが揃っているかの確認だ。npmとはパッケージ管理システムのことで、いろんなものをVSCodeに入れるときに使うらしい。私も初めて使う。(Web初めてマン)
とにかく、以下のコードをプロンプトで打って、きちんと入っているか確認しよう。node.jsとnmpのバージョンが表示されたらOK!もしかかしたらVSCodeを起動したままインストールすると、コマンドがエラーになるかもしれない。そんな時は焦らずVSCodeを再起動しよう。
node -v
npm -vアプリを構成しよう
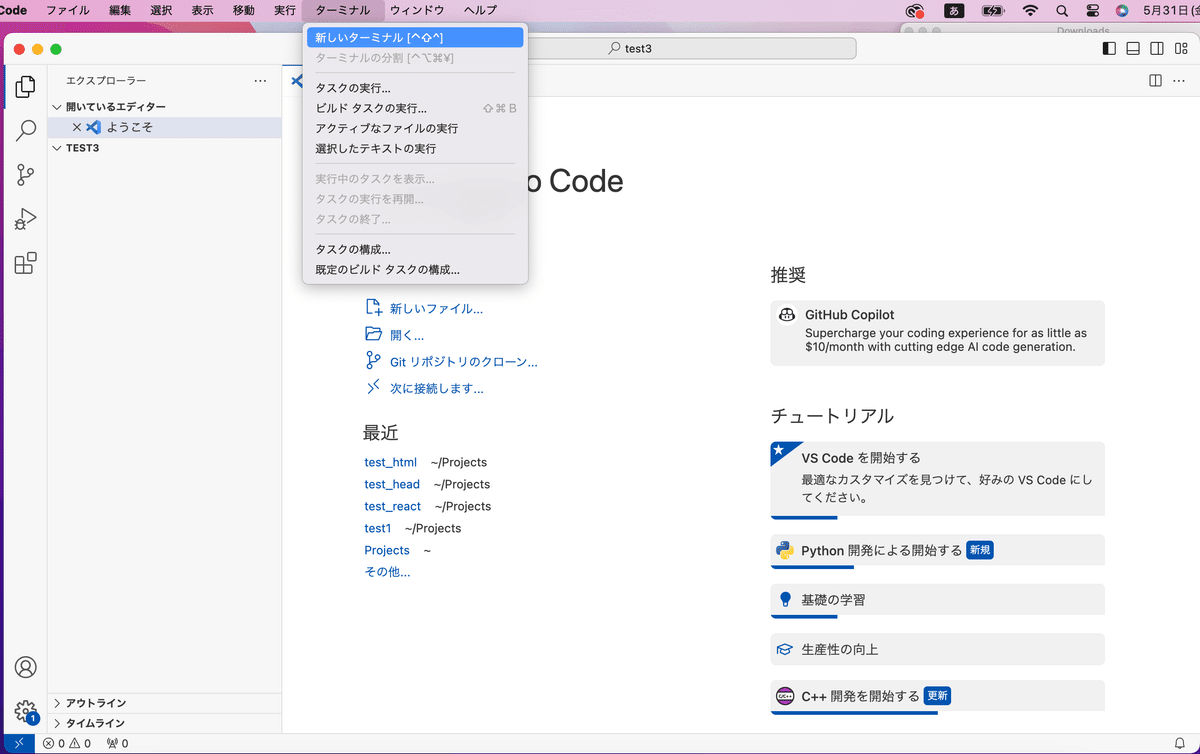
VSCode、そしてNode.jsがダウンロードができたらアプリを作り始めよう。Node.jsには簡単にアプリの枠組みを作ってくれるコマンドがある。まずは、上のバーにある「ターミナル」から「新しいターミナル」を起動しよう。

起動すると、下の方にターミナルが出てくるはずだ。
そこのターミナルに以下のコードを打ち込もう。
npx create-next-app このコードを打ち込むとまずファイル名を聞かれる。(What is your project named?)適当なファイル名を打ち込んでおこう。今回のファイル名は「test_react」としよう。その後、TypeScriptを使うかどうかが聞かれる。(Would you like to use TypeScript?)この質問には「No」を選んでほしい。
その後、さまざまな質問が聞かれる。
✔ Would you like to use ESLint with this project? … No / Yes
✔ Would you like to use Tailwind CSS with this project? … No / Yes
✔ Would you like to use `src/` directory with this project? … No / Yes
✔ Use App Router (recommended)? … No / Yes
✔ Would you like to customize the default import alias? … No / Yes
最後の質問は「No」でいい。(エイリアスは今回使わないため)
これら質問に全て答えるとNode.jsが起動してプロジェクトファイルができるはずだ。簡単だね!!
インストールが完了すると、最初に設定したフォルダ(最初に設定したtest_react という名前のフォルダ)の中に大量の構成ファイルが入っていることだろう。このままでは使いにくいので、全てのファイルをtest_reactフォルダから外に出しておいてほしい。
動作確認をしよう
さあ、test_reactフォルダから中身を出し終わったらこのアプリを動かしていこう。以下のコードをターミナルに打ち込んでくれ。きちんと全てのファイルをフォルダから外に出せていなかったらエラーが出るかもしれない。きちんと全てのファイルをフォルダから出しておこう。
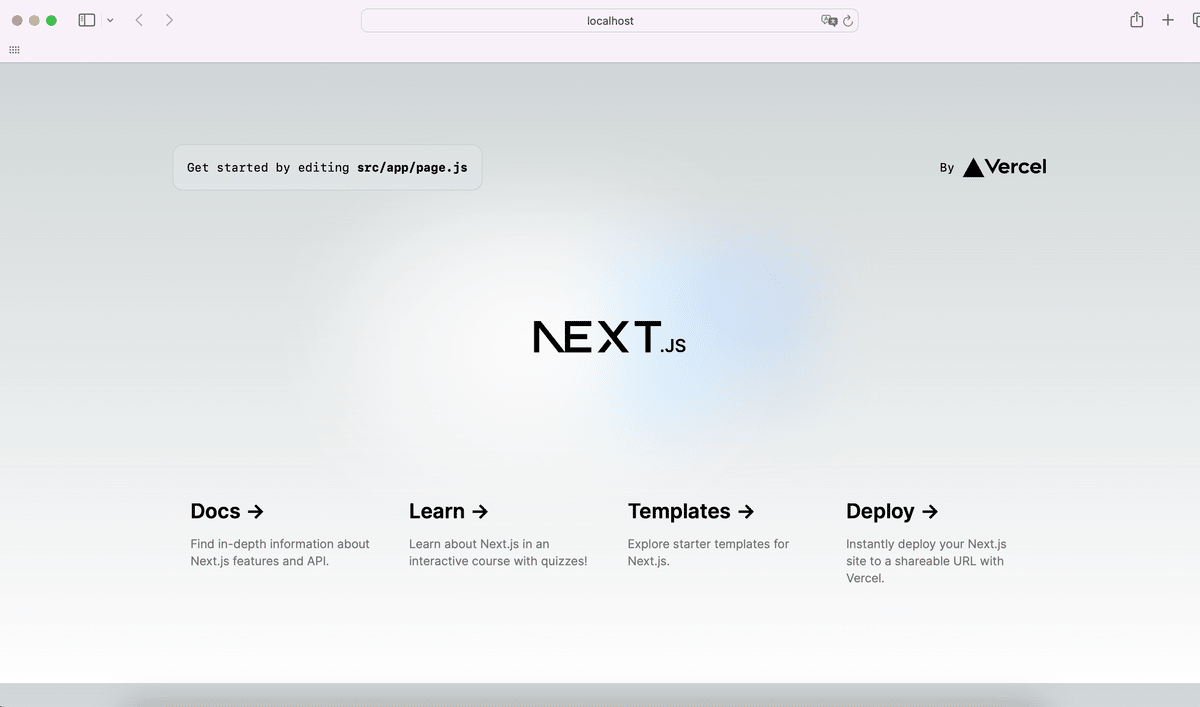
npm run devcompiled client and server successfully という文字が出てうまく起動したら「https://localhost:3000」というアドレスにアクセスしてみよう。

以下のようなデモサイトが表示されればOKだ。準備完了。このサイトはローカル(あなたのPCからのみ見られる)の開発環境だ。「ホットリロード」と呼ばれる「プログラムを変更して保存すると自動的にブラウザの表示内容も変更される機能」を搭載しており、コードの変更をリアルタイムに反映して確認できる。これを利用してプログラムを組んでいく。
ここからが本番だ!アプリ開発
ここから、アプリの開発に入っていくが、ここで大きな壁が立ちはだかる。「ファイルの構成がわからん」問題だ。
React.jsのトラップ:ディレクトリ構成わからん
先ほどターミナルに打ってもらったアプリを構成する「npx create-next-app」というコマンド。一撃でアプリの体裁を整えてくれる便利コマンドなのだが、ただこのコマンド、厄介なことにディレクトリ構成が頻繁に変わる。助けてくれ。
ネットで出てくる情報は古いディレクトリ構成(App.tsxがメインのファイル)でアプリを作っていたりするので、中に何が入っているのかマジでわからない。これを解決するのに何回台パンしたことか…
今の所のディレクトリ構成をまとめておく。
【src/app】または【app】以外のファイルはNode.jsの設定ファイルであるため基本的には触らなくていい。今回はアプリの構成を支えるsrc/app】または【app】ファイルの中身を重点的にみていく。構成はこうだ。
favicon.ico
globals.css
layout.js
page.js
(style.css)※これは自分で追加するべき
ファイルの中身解説
favicon.ico
このファイルはNext.js(Node.jsのアップデートVer.)のアイコンだ。デモサイトを表示する際に使っていただけなので無視して構わない。
globals.css
これは画面全体に影響を与えるCSSだ。このページ内に個別のCSSをかいても良いのだが、そうすると混ざってわからなくなるためこのファイルにはダークモードやアクセシビリティ関係のCSSを記述すると良いだろう
layout.js
これは、HTMLの<head>タグや<body>タグを記述するファイルだ。
<head>に記入すべき<meta>タグなどもここに記入する。
これを探すのにどれだけ時間がかかったか…(涙)
page.js
Webページで言えばHTMLファイルがこれにあたる。
このファイル内のreturn()に記入したことがHTMLとして解釈され、表示される。ボタンなどの処理関数は「export default function Home() {}」の外側に記述する。
style.css
これはデフォルトではないが追加しておいた方が良い。
globals.cssで記入できなかった個別のクラスのCSSなどはここに記入する。
きちんとpage.jsにインポートすることを忘れないように。
これでアプリが作れるね。
HTML/CSS & JavaScriptがあればアプリが作れるようになったよ。
どんなアプリを作っても良いが、何も思いつかないならこんなものを作ってみるのはいかがだろうか。
Githubの使い方
アプリがローカル環境で完成したよ!という人は、以下の方法でWebアプリ化してみよう。具体的な方法としてはGithubを介してVercelを使い、無料でデプロイする方法である。
まずGitってなんだ?!
開発の裏ボスである。
Gitとは、バージョン管理システムらしい。複数人で同時にコードを制作するときにブランチ(分岐)させて効率的に制作を進めることがある。その際に用いられることが多い。…らしいのだが、私は初心者なので全くわからない。まぁ使うことは決まっている以上、とりあえずまずGitを入れよう。下からインストールできる。インストールできたらターミナルからコマンドを打ち込み、Gitが入ったか確認するべし。
git --versionここまでできたらGitにユーザ名とメールアドレスを登録しよう。
git config --global user.name "ユーザ名"
git config --global user.email "メールアドレス"打ち込んだらターミナルに以下のコードを打ち込んで本当に入力できているか確認しよう。ターミナルは優しくないのでコマンドを打つまで登録ができているかの確認はしてくれない。(当たり前)
git config --global user.name
git config --global user.emailGithubに登録しよう
私はGithubを使ったことがない。調べた感じ、GithubはGitのリモート版だということだ。後述するVerselというソフトでアプリをデプロイするためにGithubが必要なのだ。使っていないから使えないとは言えない。血反吐を吐きながら使っていく。みんなも血反吐吐きながら覚えようね☆
まずGitHubにユーザ登録しよう。公式サイトから「サインアップ」だ。

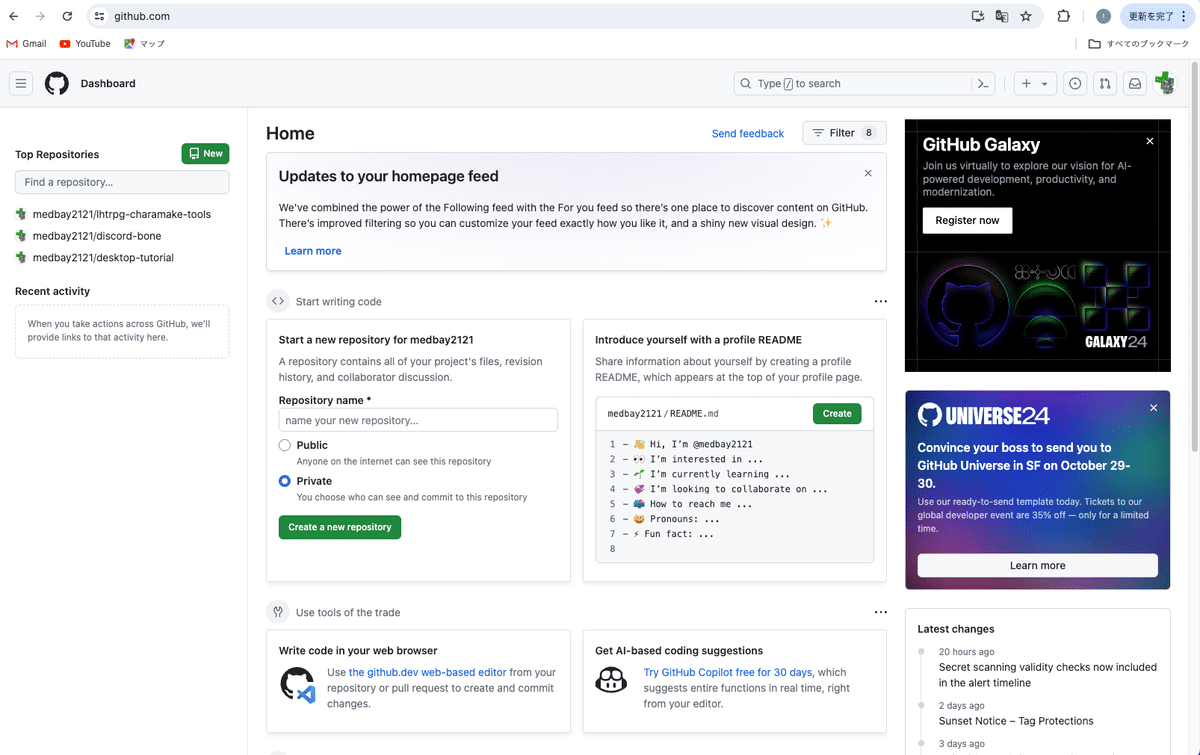
無事登録できたら以下ような画面が出る。まずはリポジトリを作ってみよう。真ん中あたりで緑に見える「 Create new repository 」ボタンがわかるだろうか。そのボタンの上には今回作るリポジトリ(ファイルみたいなものだ)の名前を入れる欄がある。「test-react」とでも入れて緑のボタンを押そう。

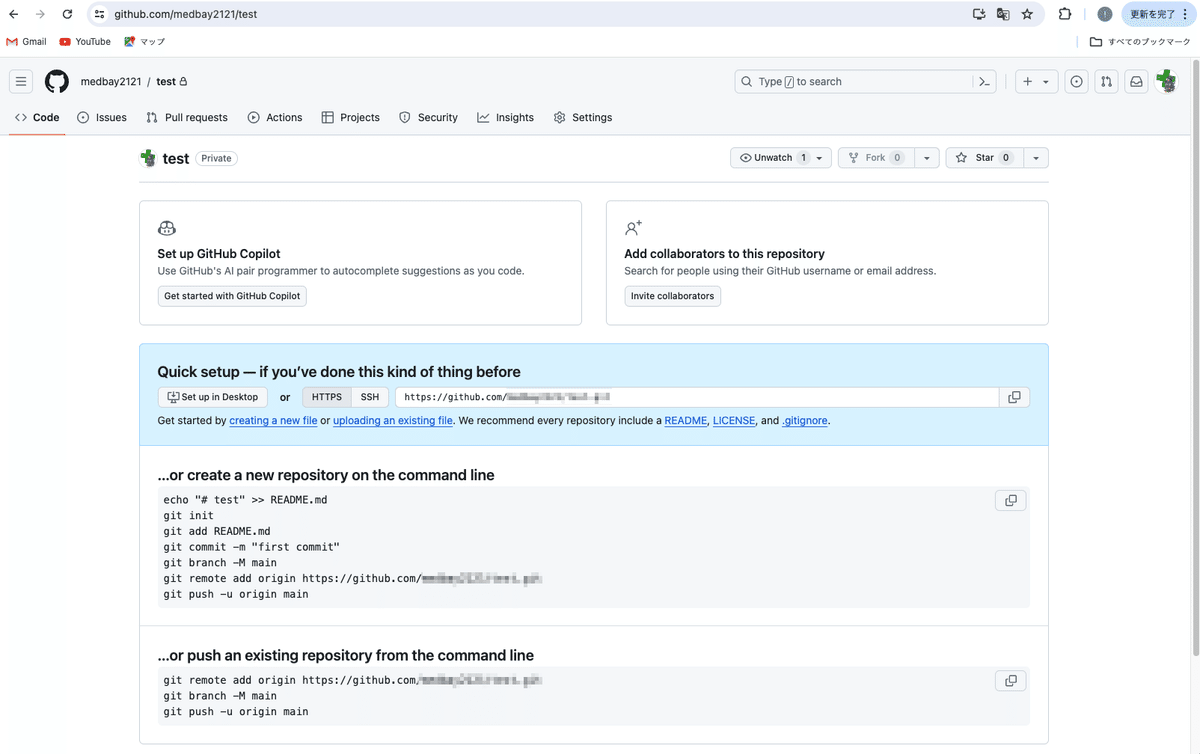
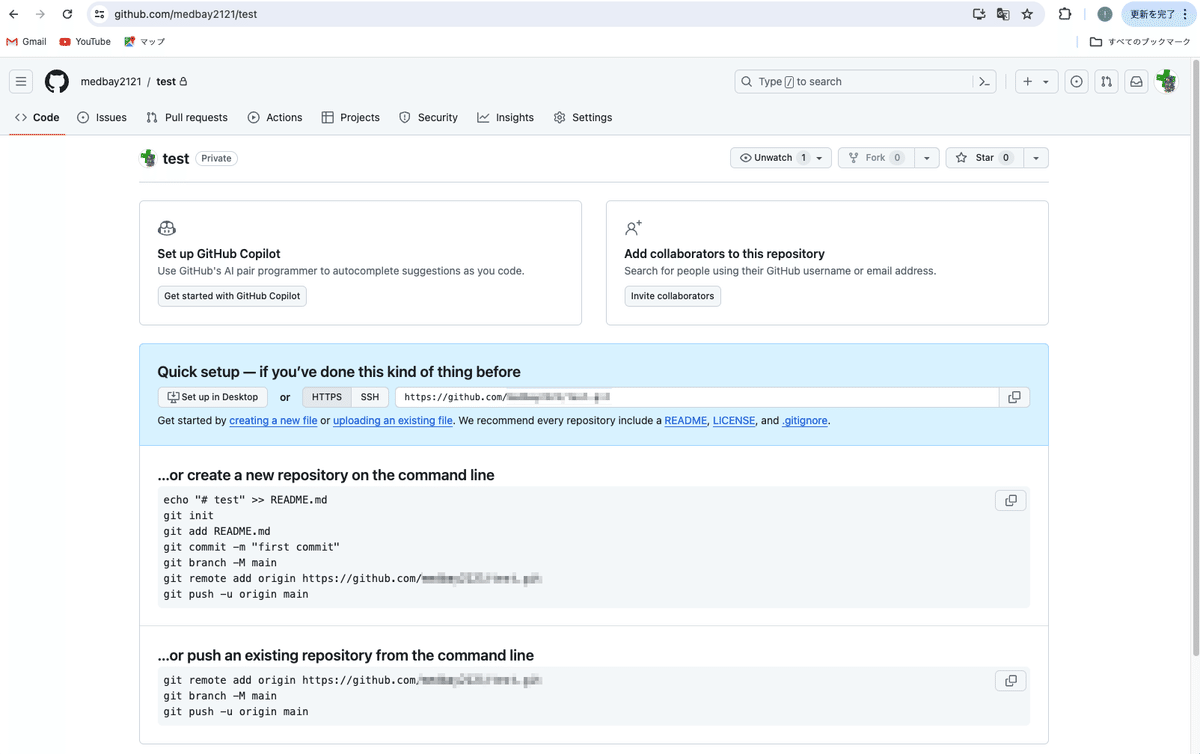
無事、リポジトリが構成できたら以下のような画面になるだろう。
ここまでできたらGithub側の準備は終了だ。この画面は閉じないままVSCodeに戻ってもらいたい。

VSCodeとGithubの連携
ここからはGitHubとVSCode(ローカル(自分のPC)のGit)を連携させる作業を行なっていく。「…or create a new repository on the command line」に書かれたコマンドを、自分のVSCode内にあるターミナルで1行ずつ順番に実行して行ってほしい。
ただ、気をつけるべき点としては「git add . 」「git add README.md」この2つのコードを追加することと「git remote add origin 〜 」のところに、自分のページに表示されたURLをきちんと追加することだろうか。
echo "# htmltest" >>> README.md
git init
git add README.md
git add . //全てのコードをaddするということ
git commit -m "first commit"
git branch -M main
git remote add origin GitHubのリポジトリURL
git push -u origin main一応、コードの意味を解説しておく。
gitのIndex(コードの変更待ちする待機場所)にコードを登録すること「add」と言い、Indexをローカルリポジトリ(自分のPCのコード保存場所)に移すことを「commit」と言う。そして、ローカルリポジトリをリモートリポジトリ(サーバー上の保存場所、つまりGithub)に移すことを「push」という。
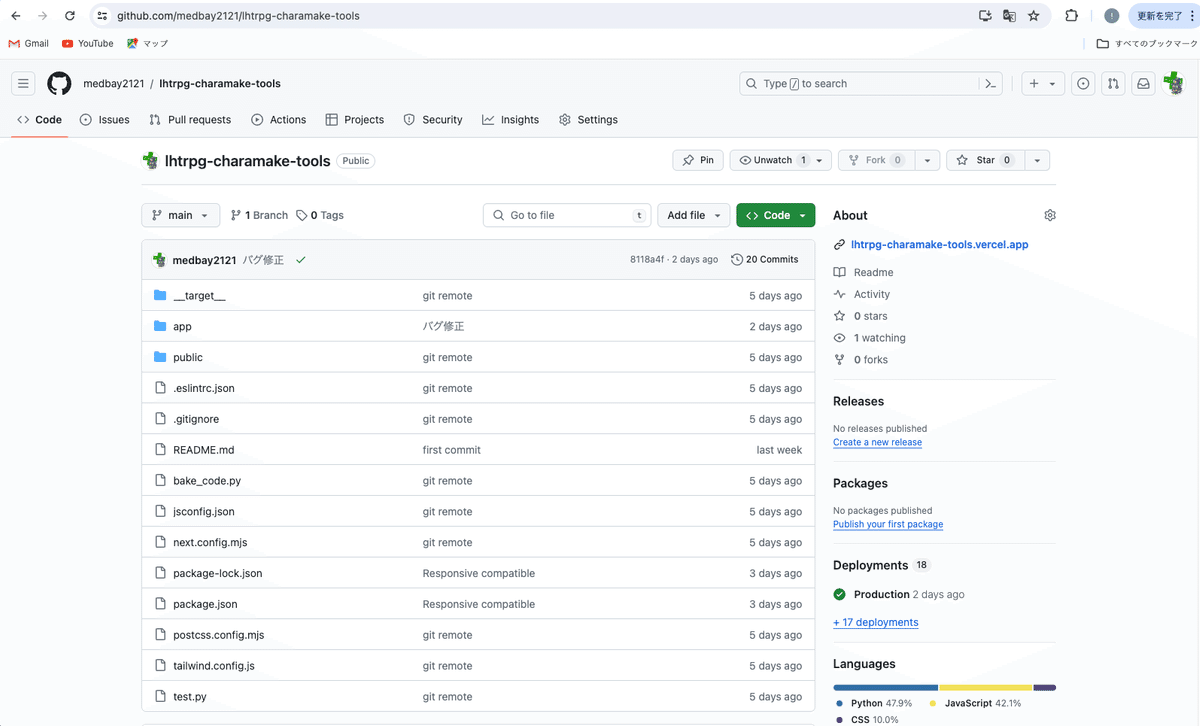
つまり作業は常に「add」→「commit」→「push」の順で行われる。すべてのコマンド完了後、GitHubの画面を更新すると、ファイルが登録されていることが分かるだろう。

ここで大事なのは、ファイルがGithub内で展開されていることだ。最初のまま「test-react」のファイルがひとつだけ上がっていると、この後の作業で支障をきたすので少し汚いかもしれないが内部のファイルが見えているこの状態を作ってほしい。
もし今回がはじめてGitHub接続だった場合は「GitHubのアカウント確認画面が求められるかもしれない。その時は素直にIDとパスワードを入力しよう。
2回目以降のGithub
私のVSCodeくんはツンデレなのでVSCode上のボタンからボタンからcommitしようとしても全くできなかった。何をしてもダメなので諦めてターミナルからcommit&pushする。(涙目)
次は、さっきあった画面の下側(もう一度同じ画像をあげておきます)
「or push an existing repository from the command line」に書いてあるコードを実行しよう。
ここでも忘れずに「add」→「commit」→「push」の順番で行うこと。
git add . //全てのコードをaddするということ
git commit -m "fixed program"
git push -u origin main
修正を行ったらこの手順でGithubに送ろう!
Vercelを使おう
ここからは待ちに待ったWebアプリケーション化の話だ。今まではローカル環境で動く自己満だったがVercelを用いることで簡単にWebアプリケーション化することができる。(無料の場合)
Vercelとはなんぞや?
Vercelとは、簡単に言えば「JS系アプリを作るときに必要なサーバーの設定とかをぜーんぶやってくれるレンタルサーバー屋さん」って感じだ。マジで神。これのおかげでNode.jsのサーバーを借りずに済んだ。サンキューバーセル。
まずは下のURLを踏んでVercelにログインしよう。
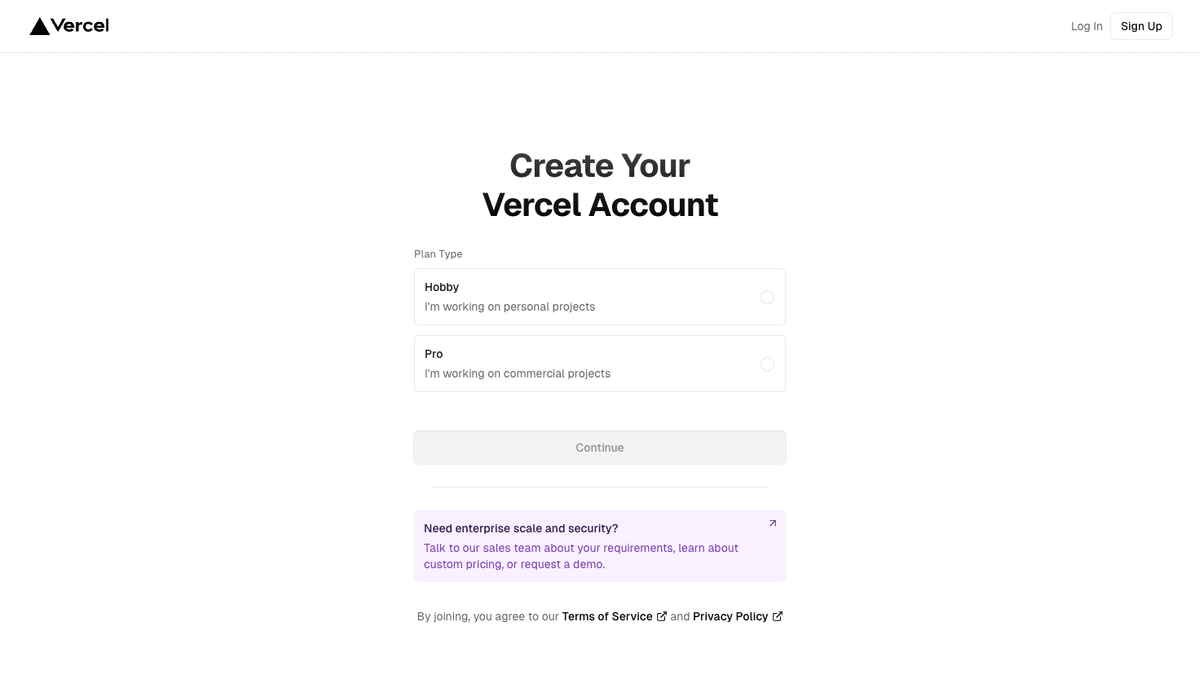
Sign Upを押すと以下のようなアカウント作成画面が出てくるだろう。使用用途は「Hobby」を選択してもらいたい(そうでないとお金がかかってしまうぞ)その後、ユーザネームを決めたらContinueを押そう!
ここで注意なのだが、Vercelの無料版(Hobbyプラン)では制作したアプリを有料販売したり広告をつけたりなど「お金を稼ぐ行為全般」が禁止されている。広告をつけたいみんなは有料プランを買おうね!おにーさんとの約束だぞ!

話がそれた。さっきのページを終えると、ログイン認証を求められるはずだ。ここではGithubを用いてログインを行おう。そうしたら、Githubとの連携が勝手に行われるだろう。
Githubからコードをインポートしよう
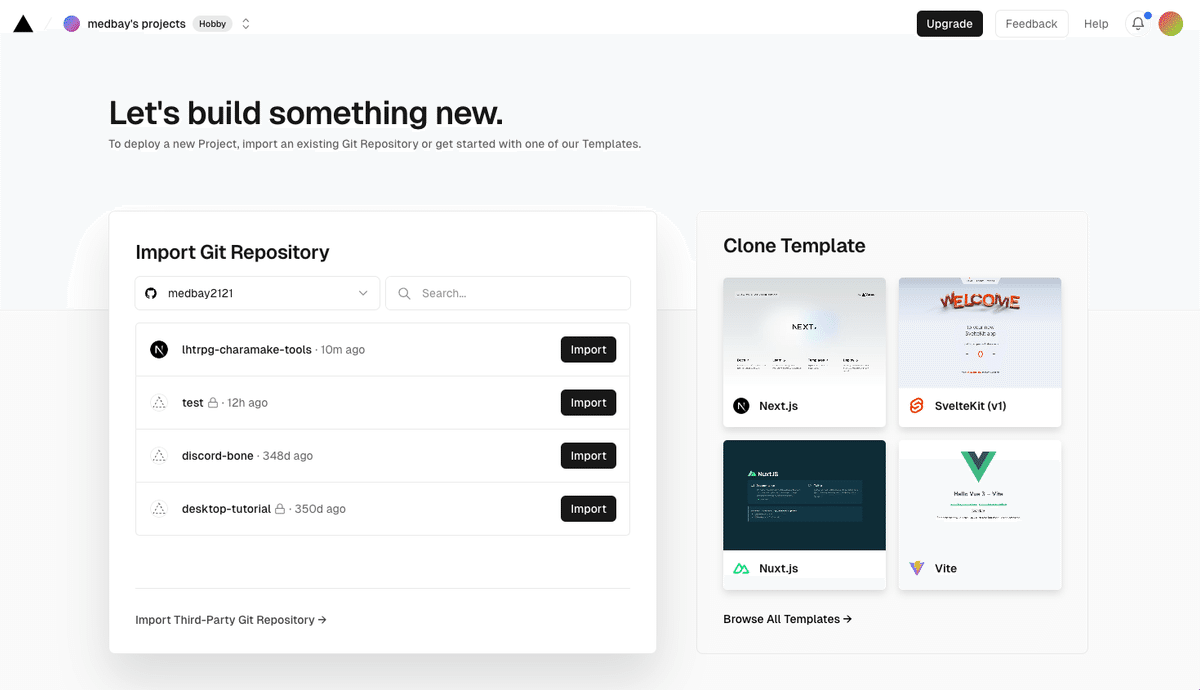
しばらく待っていると、以下のような画面に遷移する。ここでWebアプリ化したいGithubのリポジトリを選択することでデプロイ(サーバーにプログラムを送り起動すること)できる。
ここで注意なのが、Githubにデータをpushする際、ファイルが展開されていないとエラーになってしまうということだ。きちんとGithub上に展開されているか確認しよう。

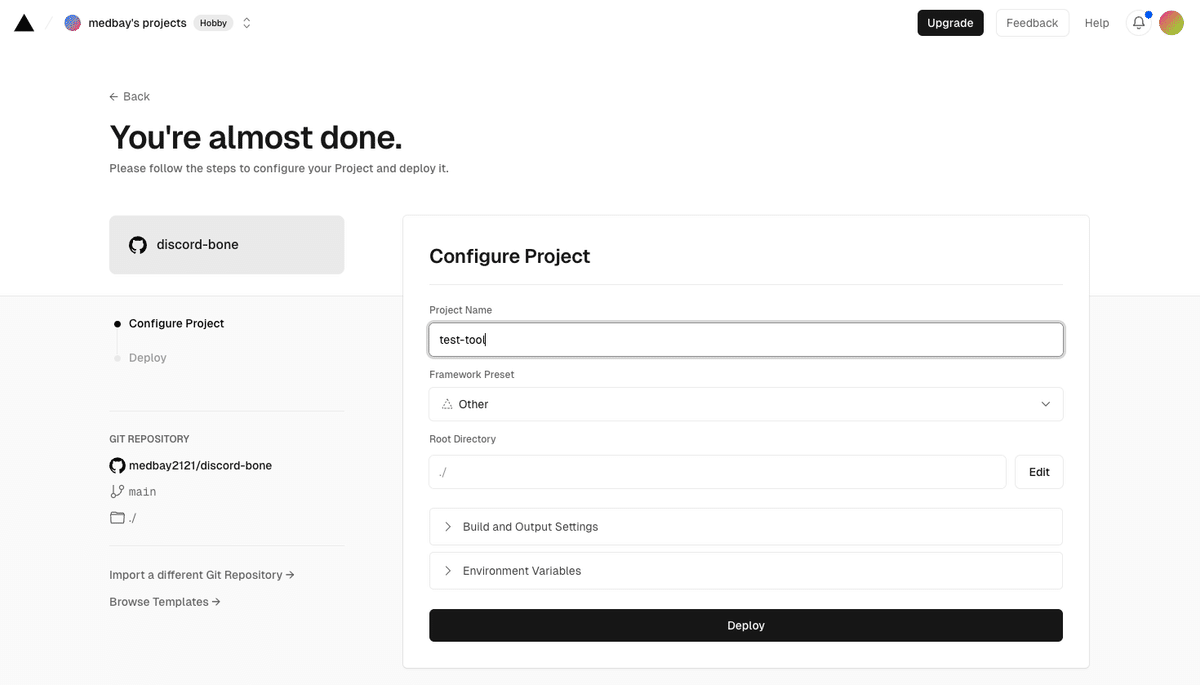
それが確認できたら、Importを押す。するとアプリ名の入力などを求められるので適当に名前を入力して「Deploy」をクリック!しばらく(1〜2分?)待っているとアプリが完成する!

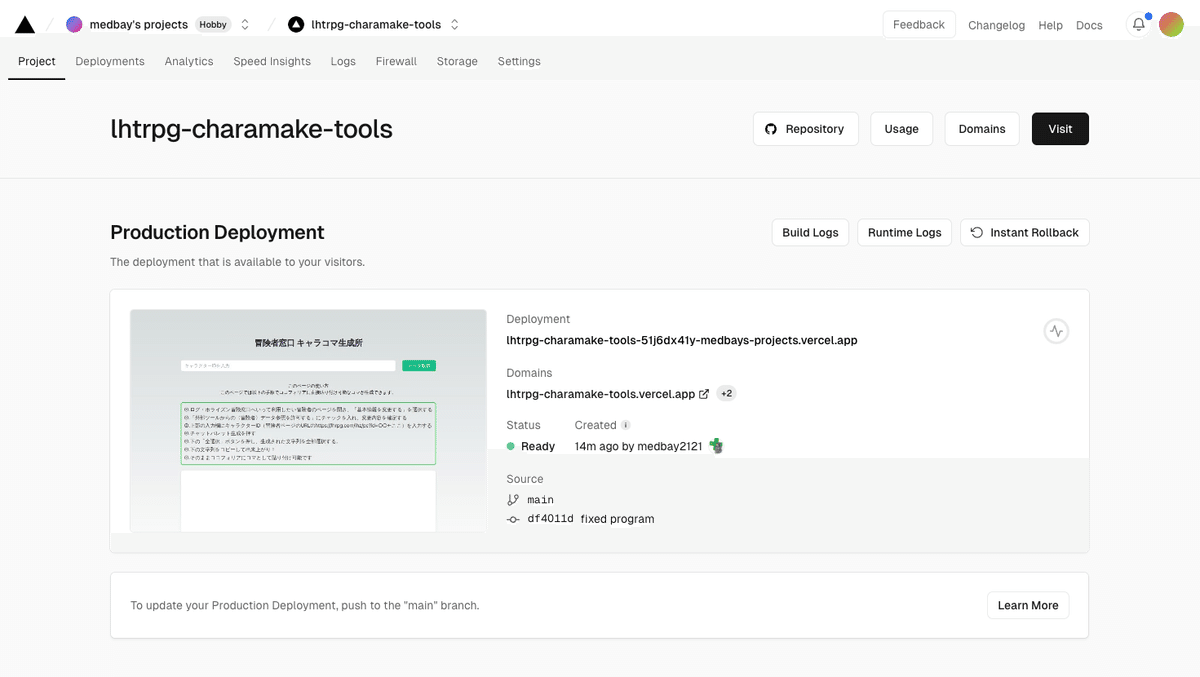
祝え!アプリの完成だ!
こんな感じ。小窓になっているところをクリックすれば晴れてWebアプリの完成だ!URLをみんなに公開して自慢しよう!

個人的に詰まったところメモ
ここからは、個人的に詰まったポイントを記入していく。泣き喚きながら調べた血と涙の結晶だ。俺の屍を超えてゆけ…
React.jsのトラップ:CSSの指定方法が違う
ReactではJSX記法を使う以上、HTMLの書き方が違う。
CSSの指定は HTML成分の「className=""」で行う。HTML記法のまま「class=""」と書いたらダメですよ!(自分もやらかした)
<div className=" この中にCSSクラスを記入する ">
divの中身をここに書く
</div>また、直接ClassNameに省略記法のCSSを記入することでCSSを省略することができる。(個人的には可読性が落ちるのでCSSは切り分ける派)
<div className={{ CSSを直接書きたい場合はこのように記入します }}>
divの中身をここに書く
</div>React.jsのトラップ:ハイフンが一切使えない
そうなのだ。これは流石に驚いた。
classの指定やCSSの宣言はキャメルノーテーションでしか動かないのだ。私は学校の規則で長い間スネークノーテーションを使っていたので、この縛りは地味にキツかったなぁ…
❌background-color-- → ⭕️backgroundColorReact.jsのトラップ:HTML内でJSを書くとき
reactのHTML内でJSを使いたい時は{}でくくろう。
<script></script>ではないから注意。
React.jsのトラップ:別ファイルの関数、どうやって使うんや…?
これはただ単に私の勉強不足。
別ファイルの関数は「export」を頭につけたもののみがimportできる。
//function.jsファイル内
exports.test_hello(){
console.log("Hello World ! ")
}//page.jsファイル内
import exportFunction from './function.js';
export default function Home() {
return (
{exportFunction.test_hello()};
)
}
React.jsのトラップ:ボタンで関数起動するのどうするんや
onClickを使え。関数はアロー演算子で渡すことが一般的だそう。
<button
onClick = {() => 関数()}
>
ボタンの名前
</button>React.jsのトラップ:レスポンシブデザインってどうするんや?
こーれがまじで鬼門。古い情報しか出てこんのよな。
レスポンシブデザインをするには
<head>に<meta>タグを仕込む
メディアクエリをCSSに書く
これらの作業が必要。まずは「 layout.js 」の中にある「 function RootLayout 」を見つけ、その中に<head>タグと <meta>タグを記入しておく。
export default function RootLayout({ children }) {
return (
<html lang="en">
<!-- headタグ内の<meta>タグはここに記入する -->
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0"></meta>
</head>
<!-- -->
<body className={inter.className}>{children}</body>
</html>
);
}その後、CSSを記入にメディアクエリを記入する
/* CSSの分岐を書く */
@media (max-width: 600px) {
.text_title {
font-size: 1.875rem; /* テキスト */
}
}React.jsのトラップ:非同期処理どうすんねん
これは非常に複雑な問題だ…HooksというReact.js独特のシステムを使わなければいけない。まあ簡単に言えば「画面描画とキャッシュの管理」だ。非同期処理で受け取った数値を画面に表示するときに必要になる。
参考としてはこちらの記事が読みやすいだろう。
シンプルなコードとしては「async/await」を使うと簡潔に表現できるだろう。こちらも参考になる記事を記載しておく。
const fetchData = async () => {
try {
const data = await getData();
console.log(data); // "Data received!"と出力されます。
} catch (error) {
console.log(error);
}
}
fetchData();開発のトラップ:Node.jsでPythonって動くの?
結論、Node.js+Reactだけでは無理。Python↔︎JavaScrippt変換ライブラリも試したが、文字列処理やjsonファイルの処理、複雑なImportライブラリを絡めた計算などは変換できなかった。そのため私は300行近くあるPythonのコードを手打ちでJavaScriptに変換しました。カス。
最後に
あー長かった。
ここまで読んでくれてありがとう。アプリ開発って大変だね。でも自分のWebアプリが出せたら周りにドヤれるので大変気持ちがいいです。初心者が引っかかるポイントも合わせて記入しておいたので参考になれば。
みんなもWebアプリを作ろう!
