
ワンコインレビューを受けました!
先日、アロードさん(@arowd_info)さんのワンコインレビューを受けました!今回は2回目の利用となりました。前回まとめてなかったので今回は!!!と思いまとめます!
ワンコインレビューとは☟
※2021年5月1日より、ワンコインレビューは「プラスレビュー」というサービスに変わりました。UI/UX領域にも対応したり、企業様向けのサービスおもあるようです🙌🏻
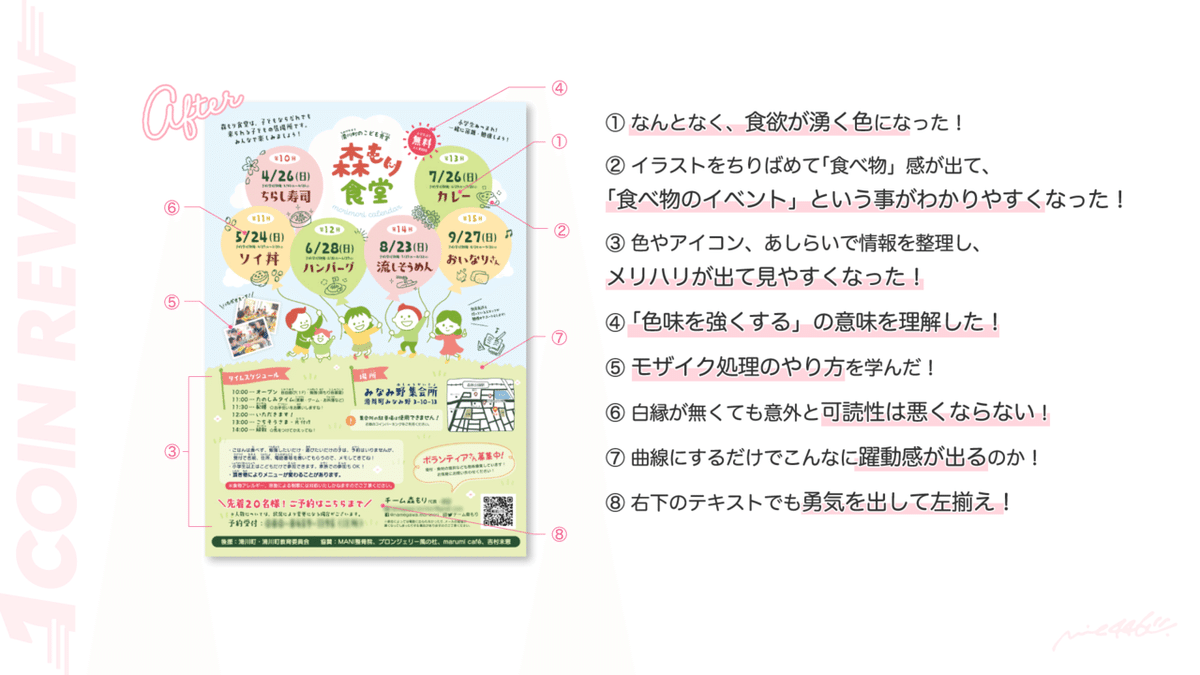
●BEFORE⇄AFTER
まずは制作物のビフォーアフター。

もう、ぱっと見でAFTER(→)のほうがメリハリがあってチラシ感があるのがわかります。
●アドバイスいただいたポイント

主にアドバイスいただいたのは上記8点。
最初にこちらから「悩んでいるポイント」などは特にお伝えしていなかったにもかかわらず、アロード先生はわたしのお悩みポイントを全て的確に掴んでアドバイスしてくださいました!
心のモヤモヤが晴れていくような感じ。
●良くなった・学びになったポイント

①青は食べ物に使う色ではないというのが初めて知りました!
言われてみれば、「青い食器はダイエットに効果的」というのも「青は食欲を抑える色だから」という理論ですし、青は「食べ物」や「おいしそう」というイメージからは遠いですね。
②食べ物のイベントということが伝わりにくいというアドバイスをいただき、勇気を出してかわいい自作イラストたちをサイズダウンし、メニューのイラストをちりばめました。より「食べ物」の情報が目に入ってきやすくなって「子供向けの食べ物のイベント」ということがわかりやすくなったし、イラストも邪魔にならないサイズにできました。
③チラシ下部の「のぺ〜っと感」はずっと気になっていたけど、どうしたらいいかわからず迷子になっていました。
情報の整理がうまくできずにメリハリがない状態でしたが、改めて「情報の優先順位」を考え、必要に応じて背景やアクセントカラーを使ってレイアウトに強弱をつけました。メリハリがでて読みやすくなった〜〜〜!!
④強調するためにアクセントになる色(周囲の色と遠い色)を持ってくるのでは無く、彩度や明度を調整して「色味を強くする」だけでも十分目立たせることができました。「強調」のテクニックをひとつ学んだ!!
⑤モザイクってやったことなかったのですが、やり方を教えていただきました!
Photoshopでモザイク処理したい箇所を選択→コピペ→フィルター/ぼかし
簡単!!👏🏻👏🏻👏🏻
⑥とにかく見やすくしなくては!と思うあまり文字に白縁をつけていましたが、無くても意外と見やすいしむしろスッキリしてシンプルに見やすくなしました!「やらない」勇気、大事ですね。
⑦ジャンプしているキッズたちと相まって、湾曲させた地平線が「奥行き」や「躍動感」を演出してくれ、いい意味で動きが出ました!
⑧ここも結構迷ったポイントだったのですが、QRコードが右にあるのでなんか右に揃えたくなっちゃったんですね。QRコードをテキストの間に隙間が開くのが怖くて。でも横書きの文章は左→右へと読み進めていくので、左揃えじゃないと読みにくい。文章は基本的に左揃え!ということで、できるだけQRコードとテキストの間に隙間が開かないようにテキストを組み直し、スッキリ気持ちいい配置にできました!!
●安心して納品できました!
自分の制作物を、プロにレビューしていただくことによって、改善点に気づけたり、デザインのセオリーを勉強できたり、細かいテクニックを習得でき、とても多くのことを得ることができます。
そしてなにより、「これでいいのかなあ…」というモヤモヤが解消され、気持ちよく納品できます。今回もお客様にはとても喜んでいただけました。
アロードさん、ありがとうございました!また利用させていただきます~!!
制作実績記事はこちら☟
いいなと思ったら応援しよう!

