
望ましい行動を促し、行動し続けてもらうための12の原則 ~CANUXイベントレポート~
こんにちは、CXデザインチームの渡邉です。
今回のブログはカナダのUXカンファレンスCANUXのインベントレポート第二弾です。(CANUXのご紹介は前回のブログ記事をご覧ください。)
CANUXではメインイベントとなる2日間のプレナリーカンファレンスの前に4つのハンズオンワークショップが開催されており、今回私は「DESIGNING FOR BEHAVIOUR CHANGE」に参加をしてきました。本ワークショップのテーマは“行動変容デザインの原則「The ARC Principle」を用いて、大学生のメンタルケアのためのアプリデザインを行う“というものでした。

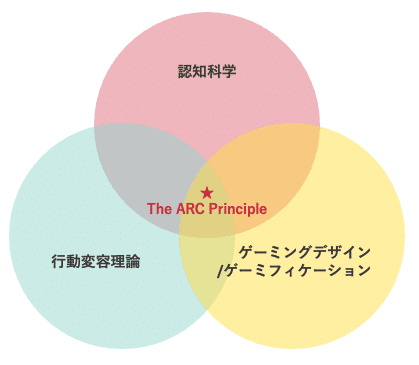
■The ARC Principleとは?
認知科学や既存の行動変容の理論を元にファシリテーターのJen Fraserさん、Akash Radiaさん(Emids)らが考案された行動変容デザインの原則です。ユーザーのポジティブな行動を促し、継続してもらいやすくするためのデザイン原則として以下の12個が用意されています。

01_Trust, Credibility & Transparency
製品/サービスは、誠実にデータを収集し、本人の信頼に応え、データ収集とその理由についての透明性を確保する必要がある。
02_Motivation
製品/サービスは、ユーザーのモチベーションを理解し、特に本人の内的モチベーションと外的モチベーションを区別した上でサポートを行うことが重要になる。
03_Individualization
ユーザーそれぞれでモチベーション/行動/リスクへの考え方/嗜好等が異なるため、製品/サービスは個々のユーザーを考慮した上で設計する必要がある。
04_Education
ユーザーはタスクや製品/サービス上の情報がどのように成果に結びつくのか理解する必要がある。またユーザーベネフィットへの理解が得られるかどうかも重要になる。
05_Goal Setting & Revising
製品/サービスはユーザーが求めているゴールや成果に結びつく可能性のあるものでなければならない。そのためにゴール設定/修正が必要になる。
06_Feedback
ユーザーはゴールに対しての適切なフィードバックを受けられる状態でなければならない。
07_Reminders
リマインダーは繰り返しの行動を促す、継続的な行動をつくるために必要な要素となる。
08_Engagement Mechanisms
製品/サービス一連のエンゲージメントメカニズムを通じて、導入と定着を確実にする必要がある(マイルストーンの提示や継続利用による報酬、魅力的なストーリー、進捗の可視化など)。
09_Aesthetic Experience
ブランドと一貫した美しい製品/サービスのビジュアルデザインを用い、体験全体に一貫性を持たせることが必要になる。
10_Human Connection
デジタル上でも人とのつながりや存在を感じさせることが時によって必要となる(コミュニティやメンターシップなどの直接的なつながりだけでなく他ユーザーの経験を学ぶなどの間接的なものも含む)。
11_Transcendance & Empowerment
製品/サービスはユーザーが主要なゴールを達成したあともユーザーの関心を維持する要素が必要になる。そしてユーザーをメンター/アンバサダーとしての役割に昇格させていく。
12_Person / App / Environment Loop
製品/サービスはユーザーの置かれている環境を理解し、その変化を測定・監視し、ユーザーがその環境に適応していくためのサポートをする必要がある。
■The ARC Principleの活用方法
The ARC Principleの各原則にはその原則を満たしているかどうかの問いが紐付けてあり、それを元にアイデア発想を行ったり、アプリやサービス改善の方法を考えていく切り口として活用していきます。


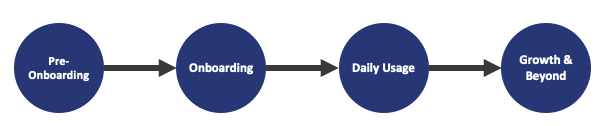
アプリの利用フローやユーザージャーニーのフェーズによっても適用できる原則が変わってくるため、原則を同時に全て満たそうとするのではなく、それぞれのフェーズで重要なものをピックアップして使用することも勧められていました。
・Pre-Onboarding(アプリの導入検討)
→「01_Trust, Credibility & Transparency」
・Onboarding(導入直後)
→「01_Trust, Credibility & Transparency」「04_Education」「05_Goal Setting & Revising」
・Daily Usage(日常での利用/継続)
→「06_Feedback」「07_Reminders」「08_Engagement Mechanisms」
・Growth & Beyond(継続/定着後の活用)
→「11_Transcendance & Empowerment」

■実際に行ったワーク
実践のワークは、大学生が使う仮想のメンタルヘルスアプリに対する改善案をThe ARC Principleの問いを使いながら考えるというものでした。私たちのチームは「01_Trust, Credibility & Transparency」のカードを使いながら、「大学生が安心してこのアプリを入れたいと思うには?」という点にフォーカスしてアイデア出しをしていきました。どちらかというと「習慣の継続」というよりは「最初のハードルを乗り越える」という点でのアイデアが多くなりました。
「04_Education」のカードを使って「どのようにアプリ内のタスクの理解を促すか?」という観点や「10_Human Connection」のカードを使って「利用中、ユーザーが心地よく他の人とのつながりを持てるようにするには?」という観点で考えているチームもありました。

■まとめ
12の原則を用いた行動変容デザインのフレームワーク「The ARC Principles」はデジタルサービスに特化したフレームワークですが、一部の原則についてはデジタルプロダクトの開発以外にもサービス検討やワークショップ設計など多方面に使えそうな印象を受けました。また問いがあることでそこから逆算してアイデアを発想したり、視点を変えながらアイデア検討をしていけますし、こういった原則を定めておくとことはチームメンバー同士のアイデアレビューの観点を持つ際にも有効かもしれません。
今回は行動変容デザインのワークショップを取り上げてご紹介をしました。次回のブログではサービスデザインに関する講演を中心に共有いたします。
ここまでお読みいただきありがとうございました!
