
コンテンツキャッシュ機能をリリースしました
こんにちは、開発チームの sunecosuri です。
この度、ロリポップ!マネージドクラウドでコンテンツキャッシュをご利用いただけるようになりました。
コンテンツキャッシュとは
Webサイトの表示速度の向上や安定した表示に役立つ機能です。
お客様のWebサイトの表示内容を、「コンテンツキャッシュサーバー」に一時的に記録(キャッシュ)し、同じWebサイトにアクセスがあった場合、コンテンツキャッシュサーバーから応答します。

どんなWebサイトが適しているのか
WordPressなど、アクセスの度に表示内容を生成する動的なWebサイトでは、アクセスがある度にウェブサーバーでの処理を行う必要があります。
コンテンツキャッシュを有効にすることでウェブサーバーでのその処理を削減できるため表示速度の向上が期待できます。
そのため、多数のアクセスが集中するWebサイトを運営している方にはおすすめです。
コンテンツキャッシュの種類

各機能の詳細については マニュアル をご参照ください。
設定方法
管理画面のプロジェクトの詳細ページの「アドオンの設定」の項目にある、設定する ボタンをクリックしていただくと、アドオンの一覧画面が表示されます。
コンテンツキャッシュの項目の 詳細を見る をクリックします。
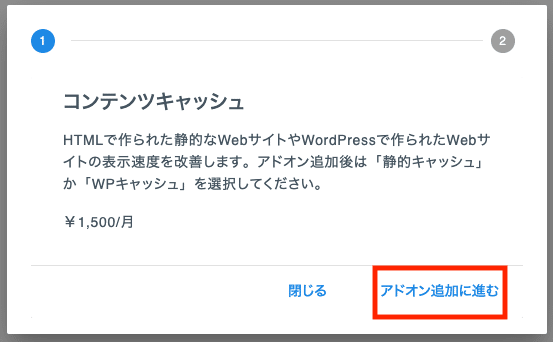
以下のようなモーダルが表示されるので アドオン追加に進む をクリックします。
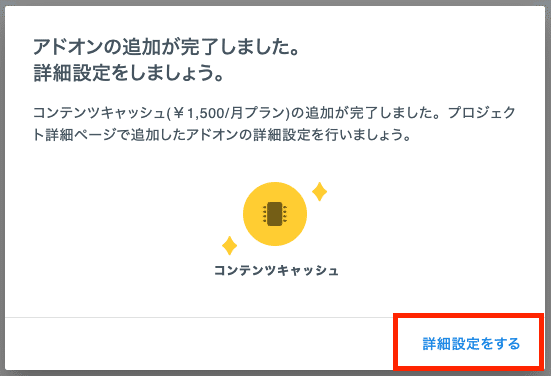
追加する をクリックします。

これで、コンテンツキャッシュが利用できるようになりました。早速設定してみましょう。
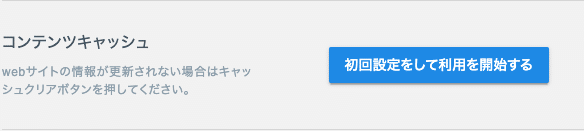
コンテンツキャッシュの項目が追加されてるので 初回設定をして利用を開始する をクリックします。
静的キャッシュ、 WPキャッシュのどちらかを選択して 利用を開始する をクリックします。
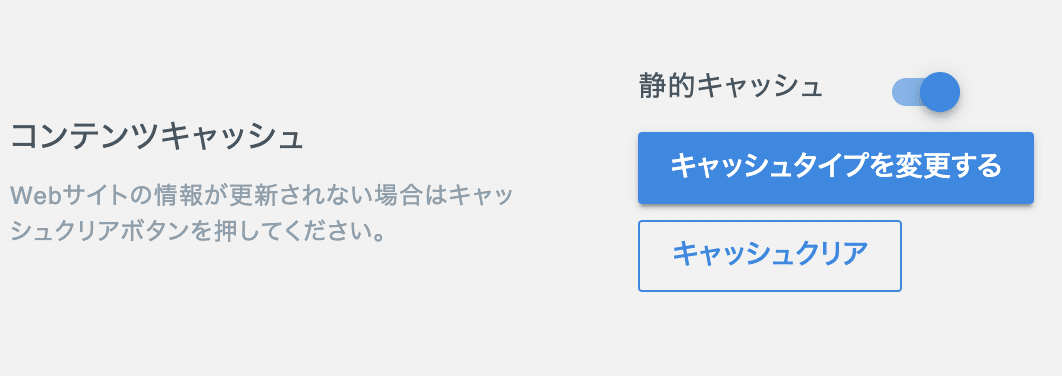
コンテンツキャッシュを利用している場合は以下のような画面になります。
キャッシュクリアをクリックするとキャッシュが削除されます。
表示速度を上げたい、サーバーの負荷が高くて悩んでる方は、ぜひ利用を検討してみてください。
ご利用手順の詳細につきましては、下記マニュアルをご参照ください。
▽マニュアル
コンテンツキャッシュを利用する
