Tableauで順位をつける(表計算)
今日は、Tableauで順位のつけかたを。
RANKなどの計算式を書いてもいいんですけど、今回は表計算をつかいます。
データはサンプルスーパーストアで、都道府県ごとの売上の順位のvizを作ろうと思います。
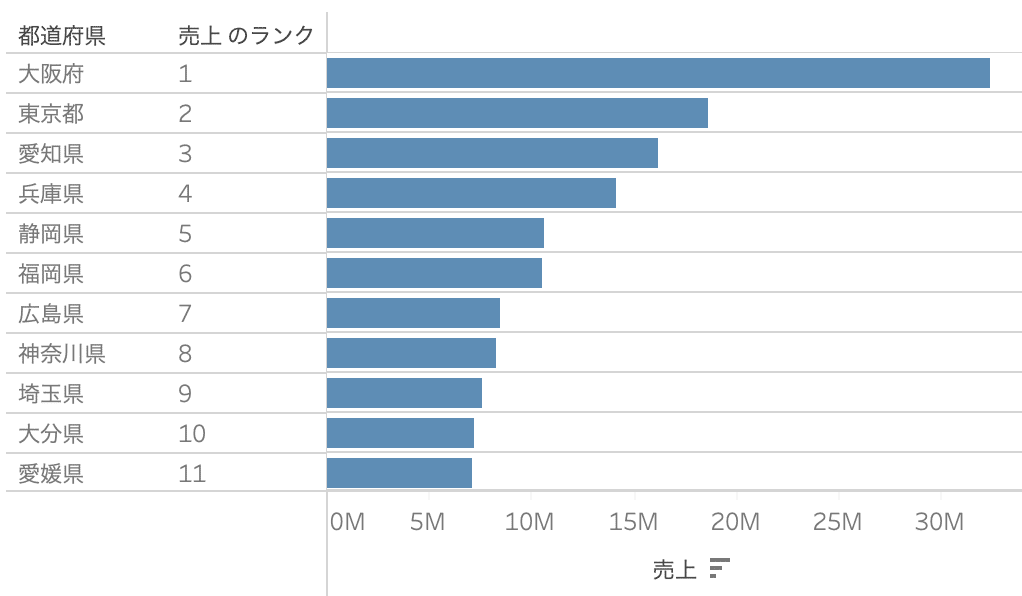
売上のグラフ
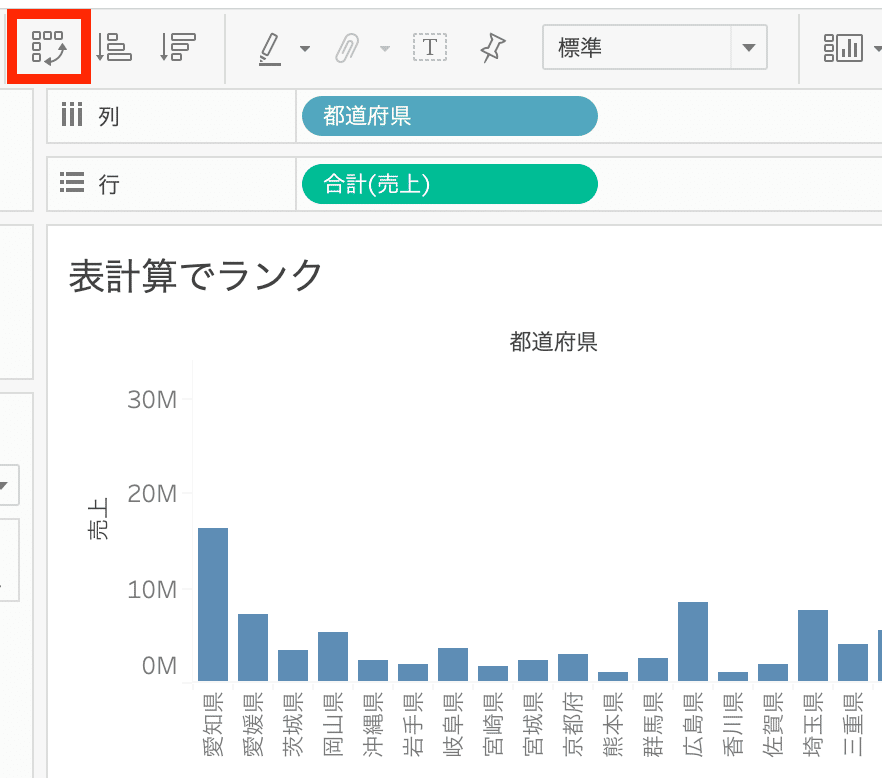
データペインから「売上」、「都道府県」をそれぞれダブルクリック

都道府県、売上の順だとテキストの表になる
2. 都道府県は47もあって項目数が多いので、横棒グラフの方が扱いやすい
行と列の交換(上の図の赤四角)をクリックすると横棒グラフになる
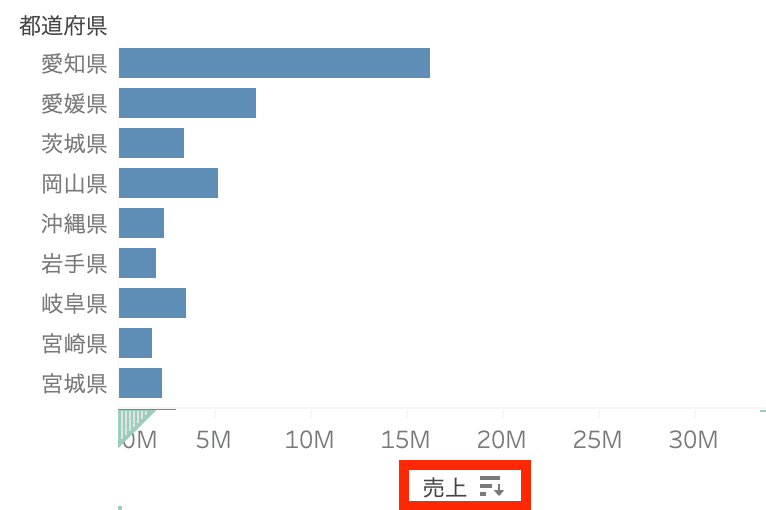
3. ラベルの横にある並び替えのボタンで降順(売上の多い順)にする

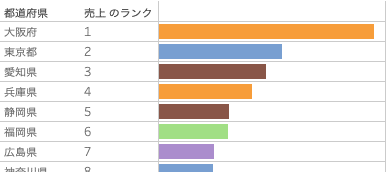
ここまでで、都道府県別の売上金額順のグラフは完成!
ランク(順番)をつける
1. 列シェルフの「合計(売上)」をコピーして横に2つ並べる
WindowsならCtrl+ドラッグ Macならcommand+ドラッグ
2.コピーした方の「合計(売上)」の右端の▼をクリックして、
[簡易表計算]▶︎[ランク]を選択
3. 念のため、計算式の方向を確認
「合計(売上)」の右端の▼をクリック→[次を使用して計算]
表(下)もしくは 都道府県 が選択されていればOK
ランクをラベルに入れるだけでもいいけど、もう一工夫👆
4. 2で設定した「合計(売上) △」の右端の▼をクリックして、[不連続]
※青にかわる
5. 行シェルフの「都道府県」の右へ移動

さらにランクの応用
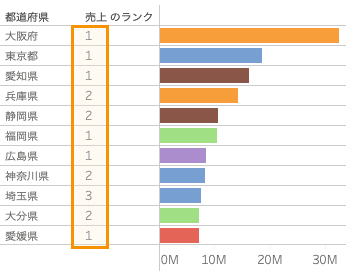
さらに、地域ごとの特性があるのか分析するために、地域ごとで色分けする
地域をマークカードの[色]にドラッグ
すると、あれ?ランクに表示されている数字がおかしい??

これは、今までは 都道府県だけでランクの計算をしていたのですが、
地域の情報を加えたので 地域ごとの都道府県でランク計算 になってしまってます💦
じゃ、元のランクの数値に直しましょ
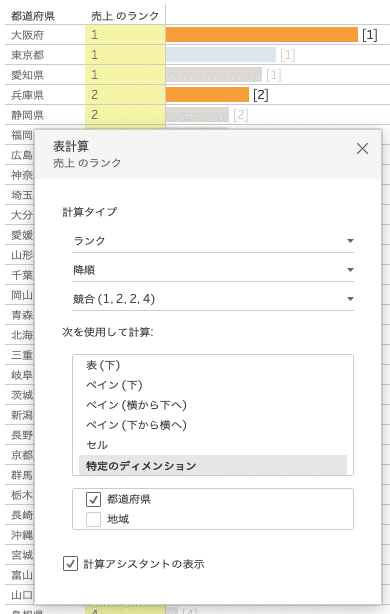
6. 行シェルフの「合計(売上) △」の右端の▼をクリックして、[表計算の編集]
7. 表計算の設定の画面
(1)まず、今の設定を確認するために、計算アシスタントの表示にチェック
後ろのグラフを確認

大阪府が[1]、兵庫県が[2]
(2)都道府県の下の 地域 にもチェックを入れて ×で閉じる
元の順番に戻りました!